最近发现很多人其实都没用过一个原生的很强大的 API,那就是 AbortController ,可能很多人在用 axios 的时候用过这个 API 来 中断请求,但是其实大部分人不知道,其实 AbortController 不止能用来做这些,它非常强大!
AbortController 的基本用法如下:
- signal: 打上标记
- abort: 执行中断
 图片
图片
中断请求 & 请求超时
AbortController 的可以用来中断请求,大家都知道,但是都是通过 axios,那么原生的请求怎么中断呢?其实 axios 也是基于原生请求封装的嘛!
fetch 请求时可以接收一个 signal 的参数,打上标记,并且通过这个标记所属的实例来进行中断。
 图片
图片
如果你不想手动去取消请求,而是想做自动的 请求超时,你可以使用 AbortSignal.timeout。
 图片
图片
事件监听中断
事件监听 是很常见的场景,我们需要使用 addEventListener 去给目标元素绑定事件,并且需要使用 removeEventListener 去中断这些监听。
 图片
图片
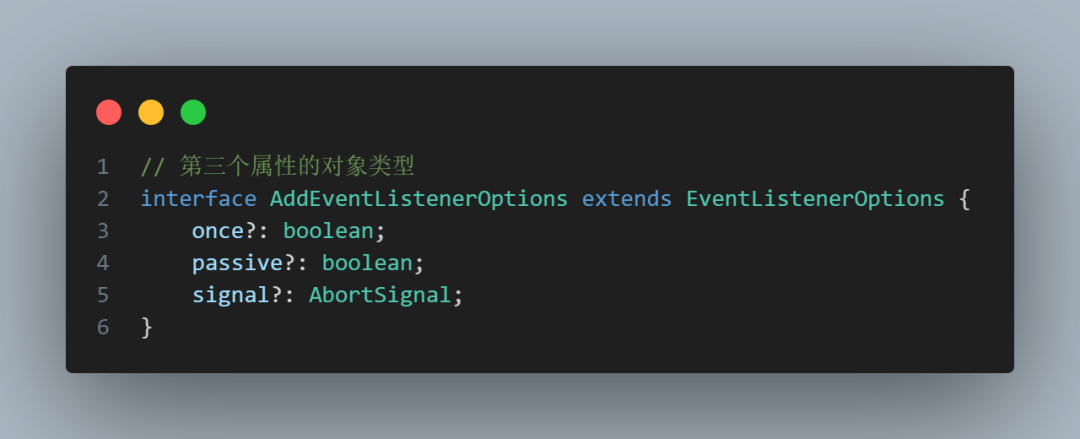
但是其实很多人都不知道,addEventListener 其实可以传入第三个参数,第三个参数可以传入一个对象,这个对象中可以传入一个 signal 的属性,当做中断的标记。
 图片
图片
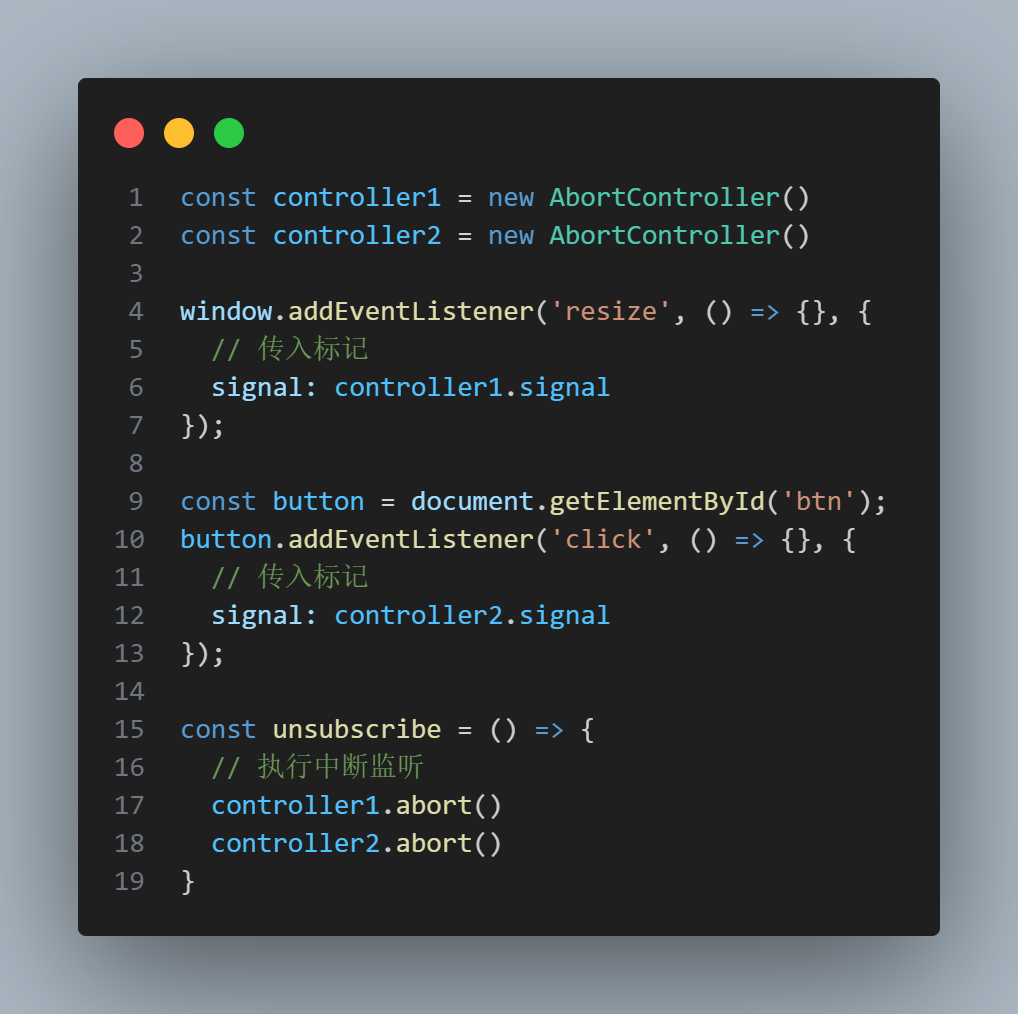
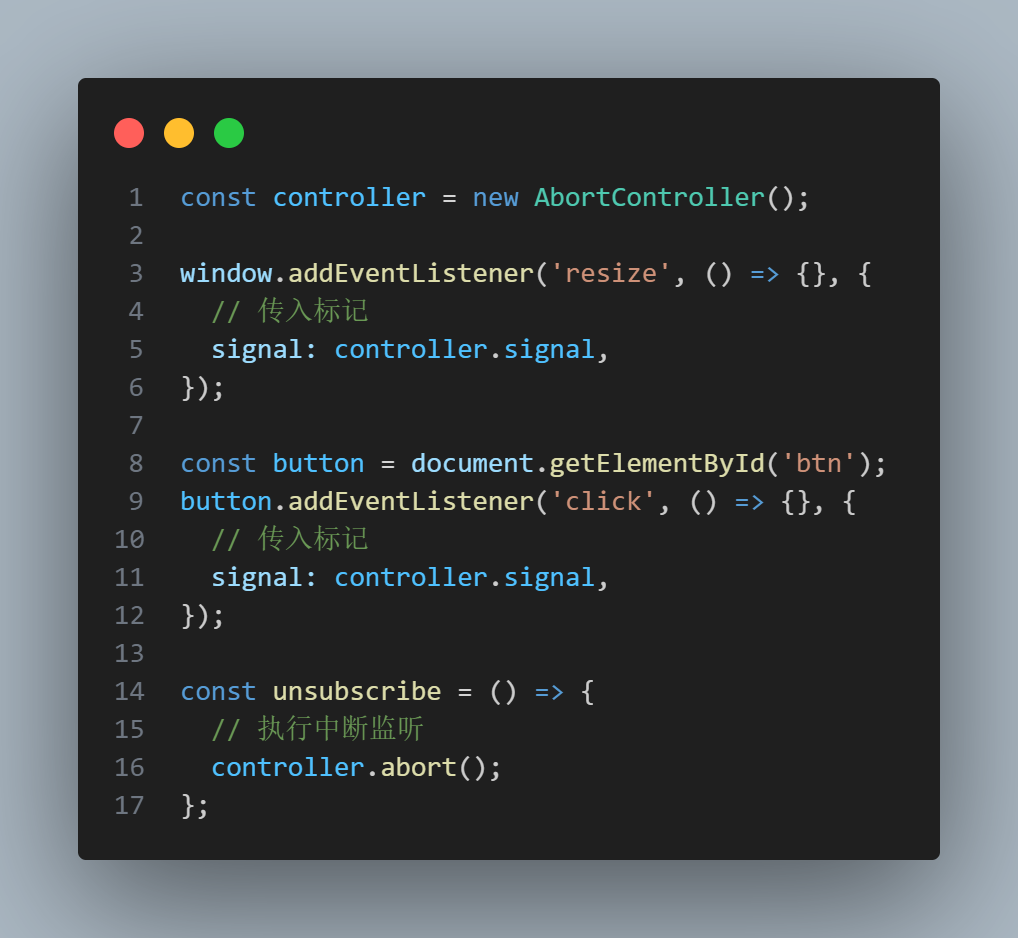
所以 AbortController 也可以用在这里,用来中断事件监听,你可以选择用多个 AbortController 实例来分别取消事件的监听
 图片
图片
你也可以用同一个 AbortController 实例来取消所有的事件监听
 图片
图片
发布订阅
我们可以监听到 abort 的执行,需要对 controller.signal 进行监听 abort 事件
 图片
图片
所以其实我们可以通过这个特性,让 AbortController 来充当 发布订阅 的作用
 图片
图片
AbortSignal.any
有时候,你的中断条件只依赖于一个 AbortController,而有时候,一个中断条件需要依赖多个 AbortController 来决定,那应该咋做呢?貌似我们刚刚的 signal 只能传入一个。
其实,确实只能传入一个,但是我们可以将多个组合成一个,来传入,就像是 Promise.all、Promise.race、Promise.any 那样。
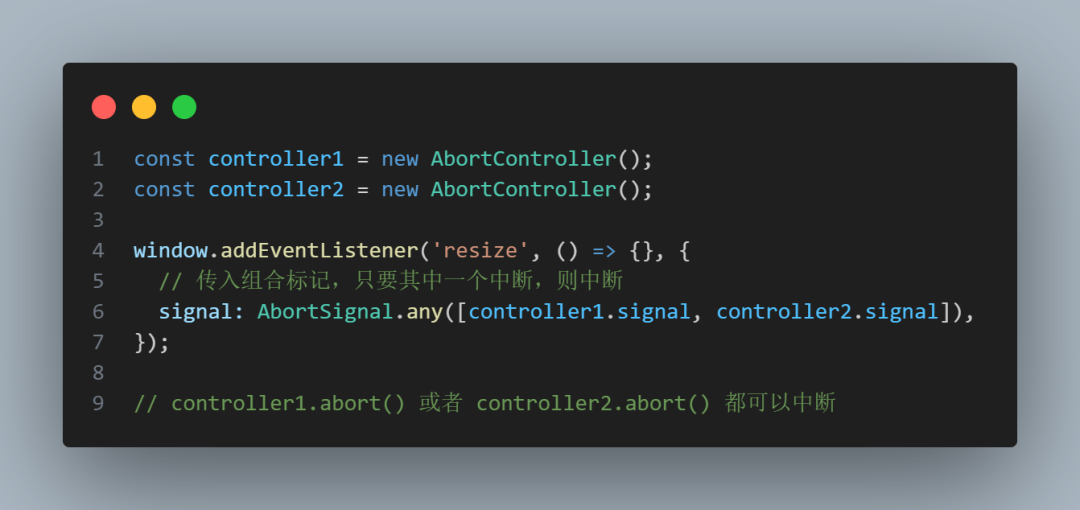
而在这里我们可以使用 AbortSignal.any。
 图片
图片
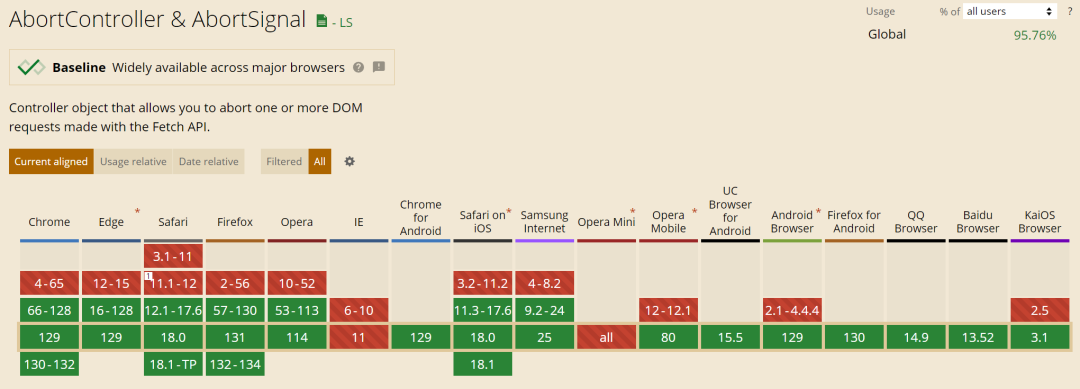
兼容性