数组的功能远不止 map()、filter()、find() 和 push()。但大多数开发人员对此一无所知 — 他们错过了7种强大的方法。

现在,让我们一起来看看。
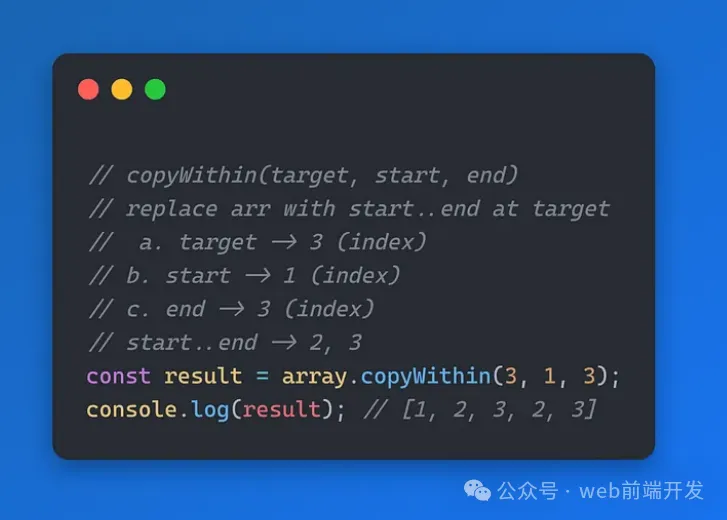
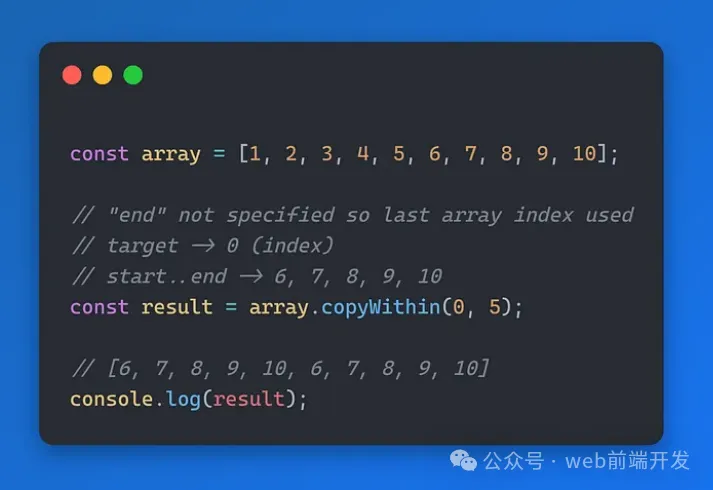
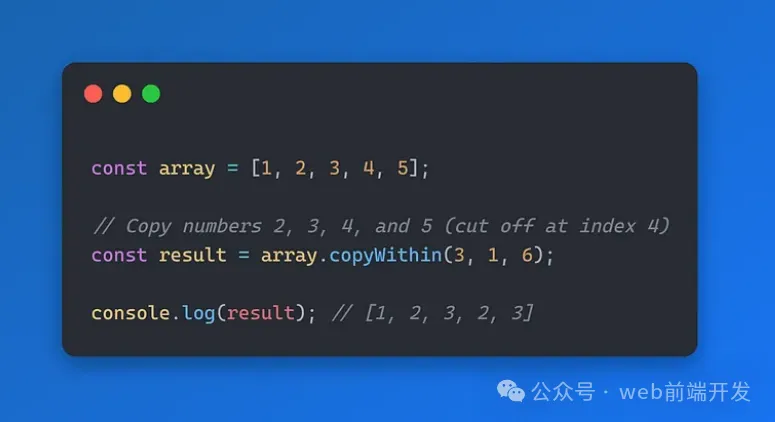
1. copyWithin()
Array copyWithin() 将数组的一部分复制到同一数组中的另一个位置并返回它,而不会增加其长度。

end 参数是可选的:


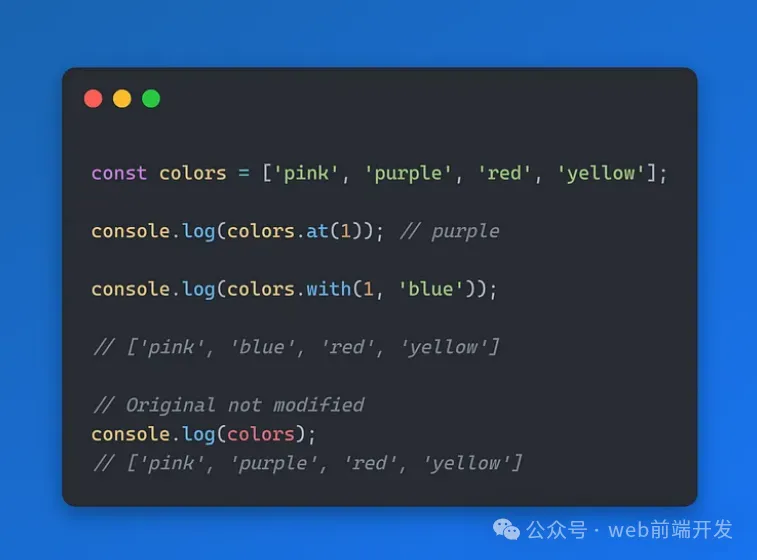
2. at() 和 with()
at() 最先出现,with() 则在一年后的 2023 年出现。
它们是单元素数组修改和访问的函数式和不可变版本。

这些新方法的妙处在于它们允许您使用负索引获取和更改元素值。
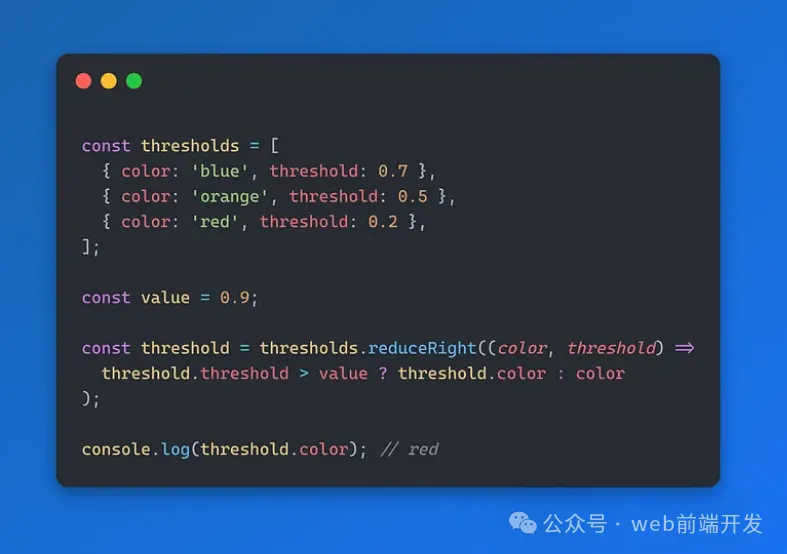
3. 数组 reduceRight() 方法
工作原理与 reduce() 类似,但回调从右到左,而不是从左到右:

这是 reduceRight() 的另一个很好的应用场景:

4. 数组 findLast() 方法
ES13 中的新功能:从最后一个元素开始查找数组项。
非常适合从末尾位置搜索比使用 find() 产生更好性能的情况
示例:

这是可行的,但是由于我们的目标对象更接近数组的尾部,因此 findLast() 应该运行得更快:

findLast() 的另一个用例是当我们必须从末尾专门搜索数组以获取正确元素时。
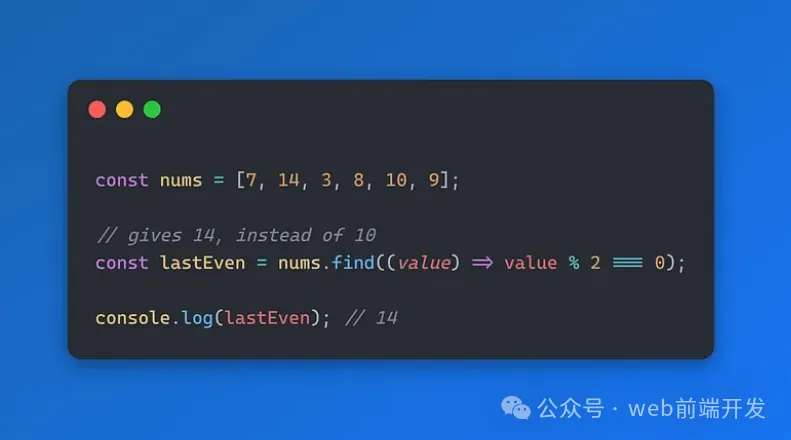
例如,如果我们想在数字列表中找到最后一个偶数,find() 会产生完全错误的结果:

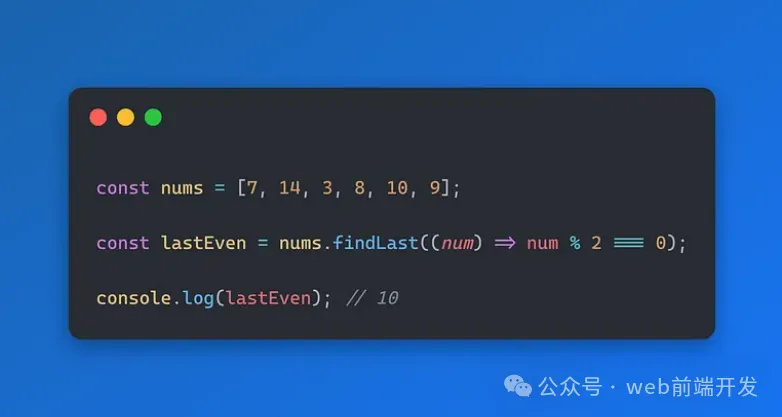
但是 findLast() 将从末尾开始搜索并返回正确的项目:

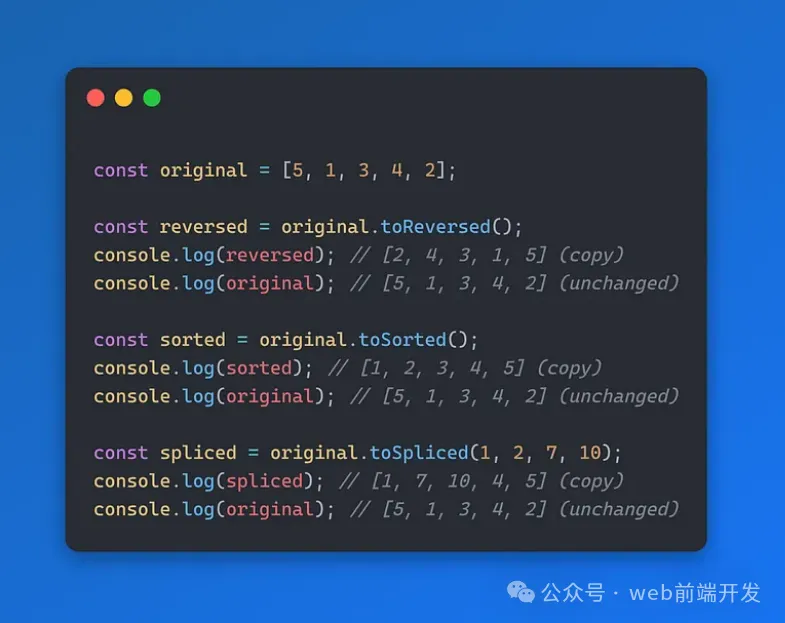
5. toSorted()、toReversed()、toSpliced()
ES2023 完全支持 sort()、reverse() 和 splice() 的不可变版本。
好吧,也许 splice() 的使用频率不如其他函数高,但它们都会就地改变数组。

不变性为我们提供了可预测且更安全的代码;由于我们确定变量永远不会改变其值,因此调试变得更加容易。
参数完全相同,但 splice() 和 toSpliced() 的返回值必须不同。

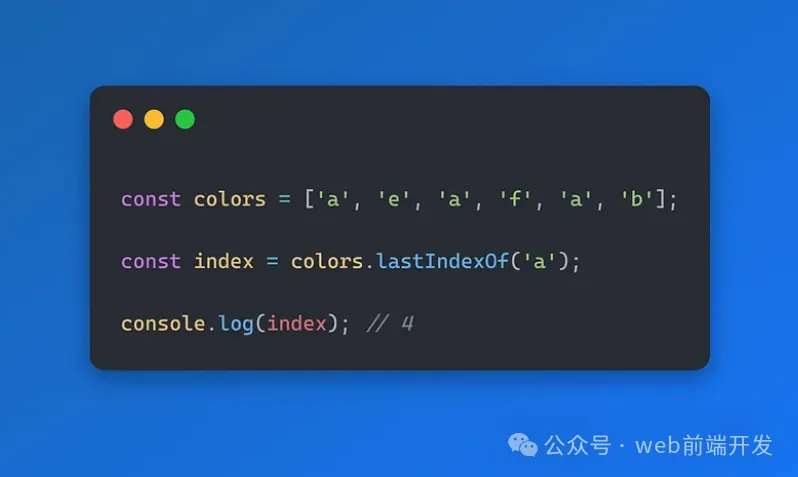
6. 数组 lastIndexOf() 方法
lastIndexOf() 方法返回数组中特定元素的最后一个索引。

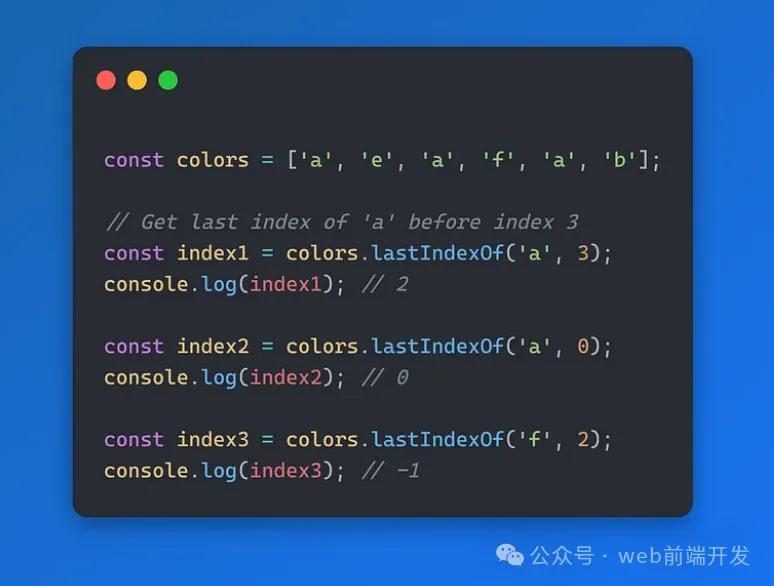
我们可以将第二个参数传递给 lastIndexOf() 来指定数组中的索引,它应该在该索引之后停止搜索字符串:

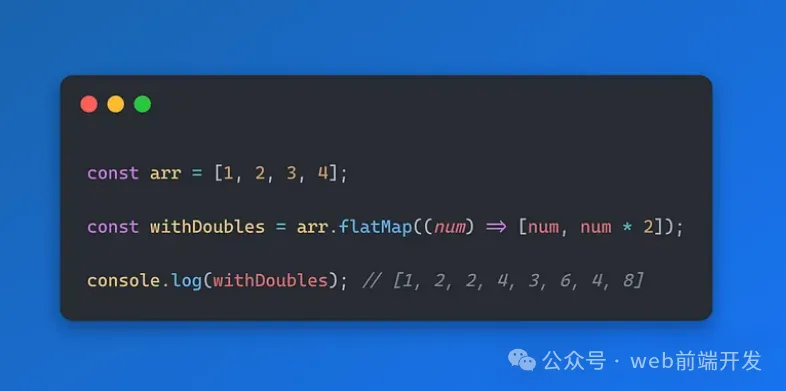
7. 数组 flatMap() 方法
flatMap() 方法使用给定的回调函数转换数组,然后将转换后的结果展平一级:

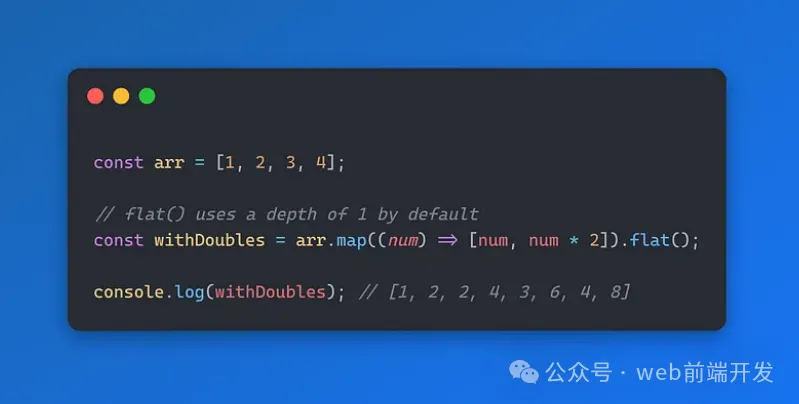
在数组上调用 flatMap() 与调用 map() 后跟深度为 1 的 flat() 执行的操作相同,但它比分别调用这两个方法效率更高一些。

写在最后
虽然目前它们还不是那么出名,但它们有其独特的用途并且功能非常强大,还是非常值得学习使用的。
我们一起期待JavaScript也越来越好用。


































