技术演进背景
在前端开发领域,状态管理一直是一个核心话题。Redux作为React生态中的主流状态管理方案,凭借其强大的特性长期占据主导地位。但随着前端技术的发展,新一代状态管理库Zustand的出现为开发者带来了更多可能性。
Redux的光辉岁月
Redux由Dan Abramov在近十年前引入React社区,它彻底改变了大型应用的状态管理方式。作为一个可预测的状态容器,Redux通过单向数据流和强大的生态系统迅速成为React社区的宠儿。
Redux的核心优势
- 调试能力:
// Redux DevTools示例
const store = createStore(
rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
);- 中间件系统:
// Redux中间件配置
const store = createStore(
reducer,
applyMiddleware(thunk, logger)
);- 完善的生态系统支持复杂应用开发
Redux面临的挑战
然而,Redux也存在一些明显的不足:
- 大量样板代码
- 配置过于复杂
- 大型应用可能出现性能瓶颈
Zustand:新一代状态管理方案
Zustand(德语中"状态"的意思)作为一个轻量级的状态管理方案,提供了更简洁的API和更好的性能表现。
核心特点
// Zustand基础示例
import create from 'zustand'
const useStore = create((set) => ({
counter: 0,
increment: () => set(state => ({ counter: state.counter + 1 })),
decrement: () => set(state => ({ counter: state.counter - 1 }))
}))主要优势:
- 极简API设计
- 卓越的性能表现
- 灵活的状态结构
实际项目迁移案例
在一个大型电商项目中,从Redux迁移到Zustand的过程值得分享:
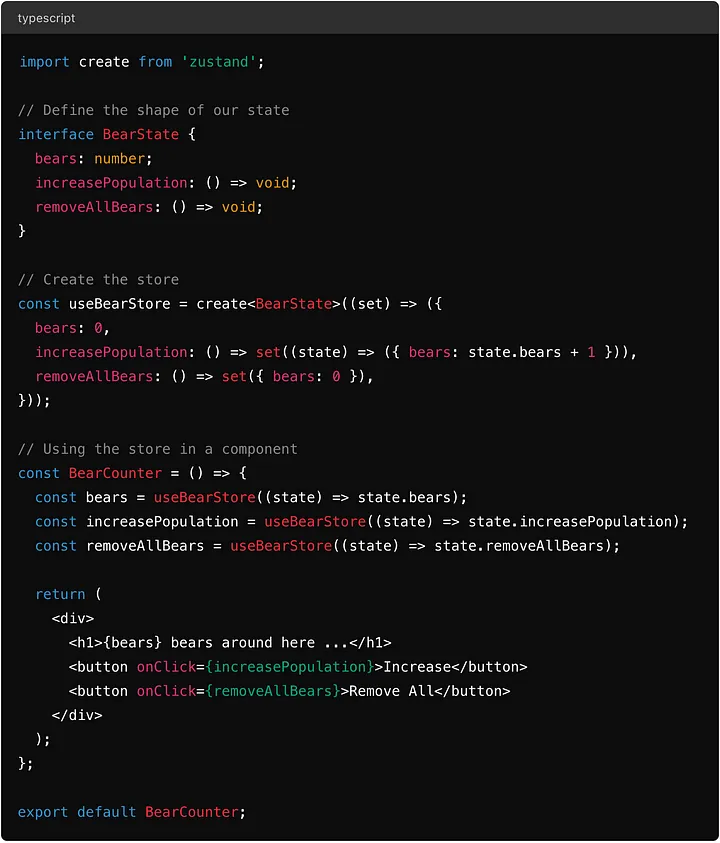
 图片
图片
Zustand 将其状态保存在一个全局 JavaScript 对象中,该对象在应用程序运行期间一直保存在内存中。
这种状态不与任何特定的 React 组件绑定,从而确保了整个应用程序的状态管理的一致性和高效性。
比较 Zustand 和 Redux
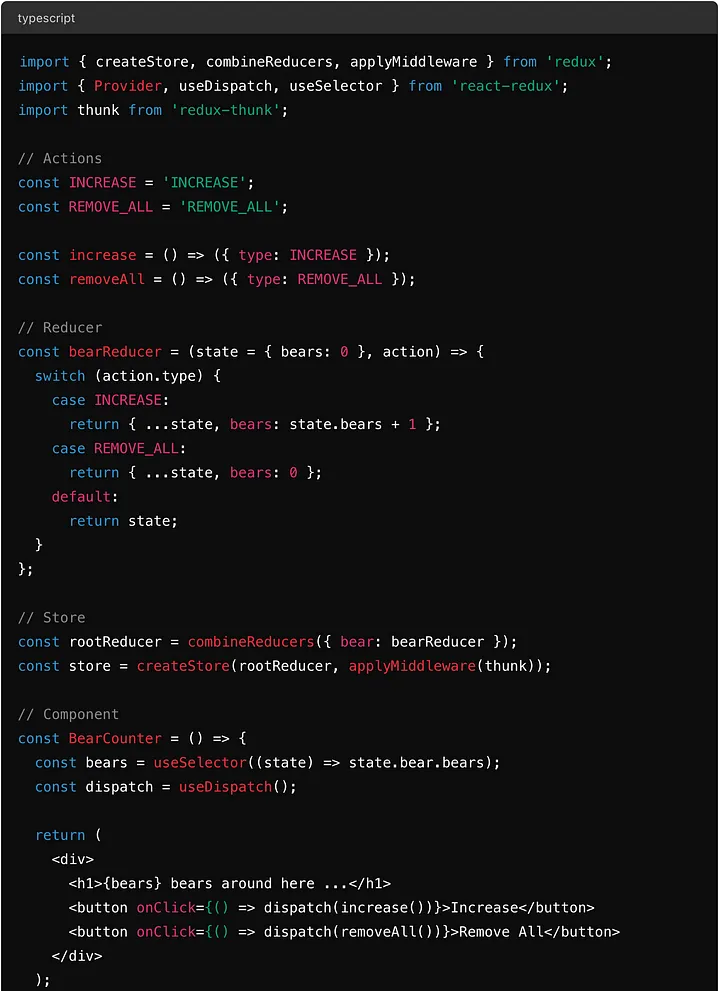
模板
使用 Redux 时,你往往需要编写大量模板代码。下面是同一个 bear 计数器的 Redux 版本:
 图片
图片
性能
Zustand 的直接状态突变和基于钩子的方法通常能带来更好的性能,尤其是对于大型应用而言。在 Redux 中,每次状态变化都会产生一个新的状态对象,这可能会导致效率低下
持久性
创建后,Zustand 存储会将其状态保存在 JavaScript 环境的内存中。这意味着状态存储在由 Zustand 库管理的 JavaScript 对象中,只要应用程序在运行,该对象就一直可用。
生命周期
在应用程序的整个生命周期中,Zustand 存储器中的状态始终可用。当组件卸载或应用程序重新渲染时,它不会重置或销毁。它一直存在,直到应用程序关闭或页面刷新。
迁移步骤
- 确定状态:第一步是确定需要迁移的状态。我们将状态分为全局状态和本地组件状态。
- 设置 Zustand:我们首先为应用程序的一小部分设置了 Zustand。这样,我们就可以在不彻底修改整个代码库的情况下测试其功能
- 增量迁移:我们没有彻底重写,而是用 Zustand 逐步替换 Redux。我们每次迁移一个模块,从应用程序中不那么重要的部分开始。
- 测试和验证:每个迁移步骤之后都要进行严格的测试,以确保功能保持不变,性能得到提高
迁移成果
- 性能显著提升
- 代码量大幅减少
- 开发效率明显提高
具体实例
其中一个特殊的模块,即购物车,在很大程度上依赖于 Redux。它有复杂的状态交互和异步操作来处理库存检查、折扣和用户操作。下面是我们将其迁移到 Zustand 的过程:
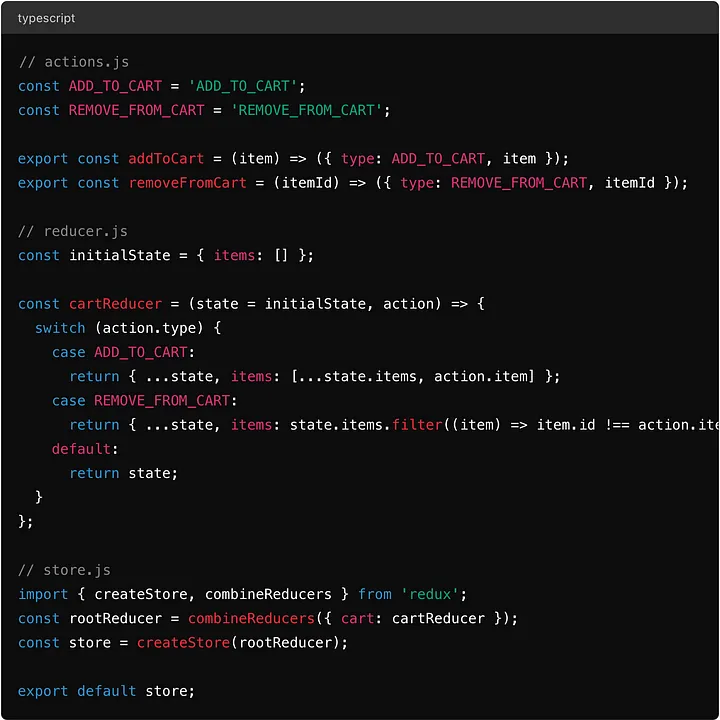
Redux Version
 图片
图片
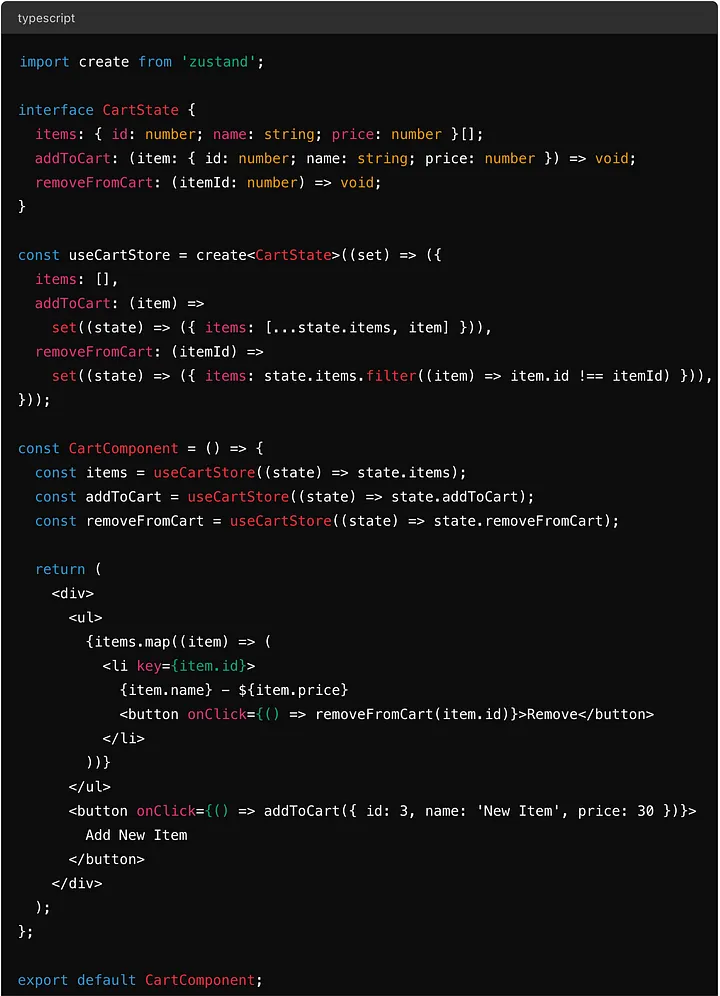
Zustand Version
 图片
图片
最佳实践指南
- 保持简单性
// 推荐的简单状态结构
const useStore = create((set) => ({
user: null,
setUser: (user) => set({ user })
}))- 使用Immer处理不可变性
import produce from 'immer'
const useStore = create((set) => ({
todos: [],
addTodo: (text) => set(
produce((state) => {
state.todos.push({ text, done: false })
})
)
}))- 结合Context API使用
结语
Zustand作为新一代状态管理方案,在简洁性、性能和灵活性方面都展现出了明显优势。对于正在使用Redux但面临性能瓶颈或开发效率问题的团队来说,Zustand是一个值得考虑的替代方案。
从实际迁移经验来看,迁移过程带来的收益远超过迁移成本。无论是开发体验还是应用性能,Zustand都展现出了令人满意的表现。
































