在前端开发中,监控DOM变化是一项常见需求,无论是用于模拟用户操作还是动态调整页面内容。随着Chrome 127移除了传统的mutation事件(如DOMNodeInserted和DOMNodeRemoved),MutationObserver成为了DOM监控的首选API。本文将深入探讨MutationObserver的工作机制,特别关注其回调执行的时机和异常处理方式。
MutationObserver的核心特性
- 异步回调:MutationObserver的回调是作为微任务(microtask)执行的。
- 变更合并:多个同步DOM变更会被合并到一个回调中处理。
- 异常处理:回调中抛出的异常不会中断观察者的运行。
实验验证
以下代码片段展示了MutationObserver的关键行为:
function callback(mutations) {
console.log('变更:', mutations.flatMap(m => [...m.addedNodes].map(n => n.nodeValue)));
throw '回调中的异常';
}
const observer = new MutationObserver(callback);
observer.observe(root, { childList: true });
setTimeout(() => console.log('前置宏任务'));
Promise.resolve().then(() => console.log('前置微任务'));
for (let i = 0; i < 3; i++) {
const text = `节点${i}; `;
root.append(text);
console.log('已添加: ' + text);
}
setTimeout(() => console.log('后置宏任务'));
Promise.resolve().then(() => console.log('后置微任务'));运行结果分析:
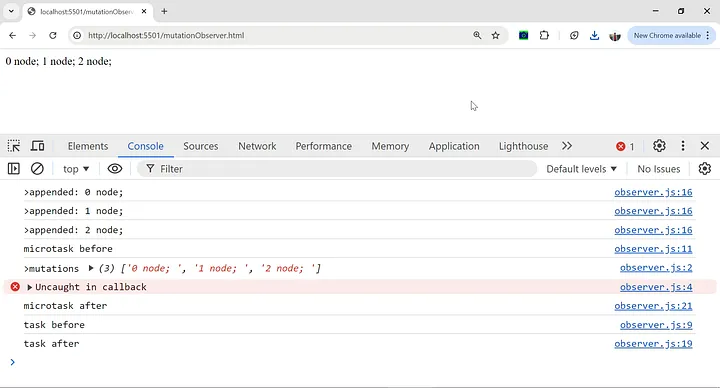
 图片
图片
- 三个同步DOM变更被合并到一个回调中。
- 回调在两个预定的微任务之间执行,证实其作为普通微任务的性质。
- 预定的宏任务在微任务队列清空后执行。
- 回调中抛出的异常不影响后续操作。
实际应用示例
考虑一个动态加载内容的网页场景:
function contentObserver(mutations) {
for (let mutation of mutations) {
if (mutation.type === 'childList') {
mutation.addedNodes.forEach(node => {
if (node.nodeType === Node.ELEMENT_NODE && node.classList.contains('dynamic-content')) {
processNewContent(node);
}
});
}
}
}
const observer = new MutationObserver(contentObserver);
observer.observe(document.body, { childList: true, subtree: true });
function processNewContent(node) {
// 处理新加载的内容
console.log('处理新内容:', node);
}
// 模拟动态加载内容
setTimeout(() => {
const newContent = document.createElement('div');
newContent.classList.add('dynamic-content');
newContent.textContent = '新加载的内容';
document.body.appendChild(newContent);
}, 1000);这个例子展示了如何使用MutationObserver监控动态加载的内容,并在新内容添加时进行处理。
结语
MutationObserver提供了一种强大而高效的方式来监控DOM变化。了解其作为微任务执行、变更合并和异常处理的特性,可以帮助开发者更好地设计和实现DOM监控逻辑。在实际应用中,合理利用这些特性可以优化性能,并实现更复杂的DOM交互功能。































