译者 | 晶颜
审校 | 重楼
全栈开发通常被比作一种复杂的平衡行为,开发人员需要兼顾前端、后端、数据库等多个职责。随着全栈开发的定义不断发展,调试方法也在不断发展。对于开发人员来说,全栈调试是一项必要的技能,但由于它涉及到通过应用程序的多个层跟踪问题,所以通常会触及个人的知识盲区。在本文中,我的目标是探索全栈调试的细微差别,为开发人员在现代软件开发的复杂网络中导航提供实用的技巧和见解。

请注意,这是一篇介绍性的文章,主要关注前端调试方面。在后续文章中,我将深入探讨全站调试的其他方面。
全栈开发:一个不断变化的定义
全栈开发的定义和技术栈本身一样多变。传统上,全栈开发人员被定义为能够在应用程序的前端和后端工作的人员。然而,随着行业的发展,这个定义已经扩展到包括操作(OPS)和配置方面。现代的全栈开发人员被赋予了更高的期待,他们提交的pull请求最好能够涵盖实现一个特性所需的所有部分——后端、数据库、前端和配置。这就要求他们能够在领域专家的指导下在各领域间自由导航。
全栈调试方法
正如全栈开发涉及跨不同领域的工作一样,全栈调试也需要类似的方法。错误的症状可能出现在前端,但其根源可能深藏在后端或数据库层。全栈调试就是通过各层跟踪这些问题,并尽可能快地隔离它们。这不是一项简单的任务,特别是在处理多个层以多种方式交互的复杂系统时。成功的全栈调试的关键在于了解如何通过堆栈的每一层跟踪问题,并识别开发人员可能遇到的常见陷阱。
前端调试:工具和技术
并非“只是Console.log”
前端开发人员通常被定性为只依赖Console.log进行调试。虽然这种方法对于基本的调试任务是简单有效的,但在处理现代Web开发的复杂挑战时却表现不足。前端代码的复杂性显著增加,这使得高级调试工具成为必要选项。然而,尽管市场上有许多强大的调试工具,一些开发人员仍然回避它们,固守旧习惯。
开发者工具的力量
现代Web浏览器配备了强大的开发者工具,这些工具提供了广泛的调试前端问题的功能。这些工具可以在Chrome和Firefox等浏览器中使用,允许开发人员检查元素,查看和编辑HTML和CSS,监控网络活动等等。这些工具中最强大但尚未得到充分利用的特性之一就是JavaScript调试器。
该调试器允许开发人员设置断点,逐步执行代码,并在执行过程的不同点检查变量的状态。然而,前端代码的复杂性,特别是由于性能原因对其进行混淆时,可能会使调试成为一项具有挑战性的任务。
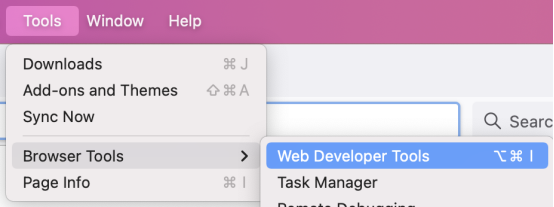
我们可以使用以下菜单在Firefox上启动浏览器工具:

在Chrome上,我们可以使用这个选项:

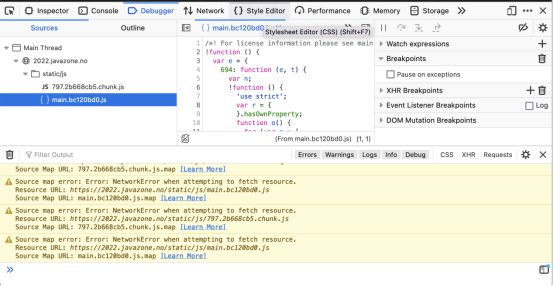
就我个人而言,更喜欢使用Firefox,因为它们的开发工具更方便,但两种浏览器都有类似的功能。两者都有很棒的调试器(正如你可以在下面的Firefox调试器中看到的那样);不幸的是,许多开发人员并没有投入精力来探索这个强大的工具。

处理代码混淆
代码混淆是前端开发中的一种常见做法,用于保护专有代码并减少文件大小以获得更好的性能。然而,混淆也使代码难以阅读和调试。幸运的是,Chrome和Firefox开发工具都提供了去混淆代码的功能,使其更易于阅读和调试。通过单击工具栏中的大括号按钮,开发人员可以将一行混淆的代码转换为格式良好、可调试的文件。
另一个对抗混淆的重要工具是源映射。源映射是将混淆代码映射回其原始源代码(包括注释)的文件。生成并正确配置后,源代码映射允许开发人员调试原始代码,而不是经过混淆的版本。在Chrome中,此功能可以通过确保在开发人员工具设置中勾选“启用JavaScript源映射”来启用。
你可以在JavaScript文件中使用下述代码来指向sourcemap文件:
为了在Chrome中运行,我们需要确保在设置中勾选“启用JavaScript源映射”。虽然有时它是默认开启的,但验证一下也无妨:

跨层调试
跨堆栈隔离问题
在全栈开发中,问题通常出现在一个层,但根源却在另一层。例如,前端错误可能是由配置错误的后端服务或返回意外结果的数据库查询引起的。隔离这些问题的根本原因需要一种有条不紊的方法,从症状开始,然后逐层向后工作。
一种常见的策略是在受控环境中模拟问题,例如本地开发设置,其中可以单独测试堆栈的每个层。这有助于缩小问题的潜在根源。一旦问题被隔离到特定层,开发人员就可以使用适当的工具和技术来诊断和解决问题。
系统级调试的重要性
全栈调试并不局限于应用程序代码。通常,问题是由周围环境引起的,例如网络配置、第三方服务或硬件限制。举个例子,几年前我们遇到了WebSocket连接经常断开而影响生产的问题。经过大量的调试,我们发现这个问题是由CDN提供商(CloudFlare)引起的——这个问题只能通过调试整个系统来确定,而不仅仅是调试应用程序代码。
系统级调试需要对基础设施的不同组件如何相互作用有广泛的了解。它还涉及到使用可以监视和分析整个系统行为的工具,例如网络分析器、日志记录框架和性能监视工具。
拥抱复杂性
全栈调试本质上是复杂的,因为它要求开发人员浏览应用程序的多个层,且经常处理不熟悉的技术和工具。然而,这种复杂性也提供了增长的机会。通过接受全栈调试的挑战,开发人员可以扩展他们的知识,并在他们的角色中变得更加全能。
全栈开发的关键优势之一是能够与领域专家协作。在调试跨越多个层的问题时,利用专门研究特定领域的同事的专业知识是很重要的。这种协作方法不仅有助于更有效地解决问题,而且还在团队中培养了一种知识共享和持续学习的文化。
随着工具的不断发展,可用于调试的工具和技术也在不断发展。开发人员应该努力跟上调试工具和最佳实践的最新进展。无论是学习使用浏览器开发工具中的新特性,还是掌握系统级调试技术,持续学习对于全栈开发的成功至关重要。
结语
全栈调试是现代开发人员的一项关键技能,我们错误地认为它需要对应用程序及其周围环境都有深入的了解。事实上,通过掌握本文/后续文章中讨论的工具和技术,开发人员可以更有效地诊断和解决跨越多个堆栈层的问题。无论你是在处理混淆的前端代码、配置错误的后端服务还是系统级问题,成功调试的关键在于有条理的协作方法。
你不需要了解系统的每个部分,只需要具备排除不可能的能力。
原文标题:The Art of Full Stack Debugging,作者:Shai Almog
































