在 Web 应用开发中,表单验证是确保数据正确性和安全性的重要步骤。当用户提交表单时,服务器端验证可以防止恶意输入、缺失数据或格式错误。而在 Spring Boot 中,表单验证机制已经非常成熟,特别是通过注解驱动的验证方法,例如 @Valid 和 @NotBlank 等,能够方便地验证用户提交的数据。
然而,仅仅依靠默认的验证机制,可能不足以提供丰富的用户体验,特别是在处理多层次、多语言支持的错误提示时。这里就需要引入 MessageCodesResolver,这是 Spring 提供的一种用于生成验证错误码的接口。它允许我们通过灵活的错误码映射来为不同的字段生成不同层次的错误信息,从而实现多级验证提示。使用 MessageCodesResolver,可以根据不同字段和错误类型生成不同的错误码,支持更细粒度的错误反馈和国际化的处理。
运行效果:
 图片
图片
 图片
图片
若想获取项目完整代码以及其他文章的项目源码,且在代码编写时遇到问题需要咨询交流,欢迎加入下方的知识星球。
本篇文章将详细介绍如何使用 MessageCodesResolver,并结合 Spring Boot 3.3 中的其他验证机制,构建优雅且灵活的表单验证错误处理方案。
环境准备
首先,确保我们有一个 Spring Boot 项目,并添加了必要的依赖,如 spring-boot-starter-web、spring-boot-starter-validation、spring-boot-starter-thymeleaf 以及 lombok。
项目依赖(pom.xml 配置)
<?xml versinotallow="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.3.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.icoderoad</groupId>
<artifactId>spring-boot-messagecodes</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>spring-boot-messagecodes</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<!-- Spring Boot Web Starter -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Validation -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<!-- Thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- Lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>配置文件(application.yml)
server:
port: 8080
spring:
thymeleaf:
cache: false
messages:
basename: messagesMessageCodesResolver 概述
MessageCodesResolver 是 Spring 提供的一个非常灵活的接口,专门用于为验证错误生成消息代码。它的核心功能是根据字段名、对象名和验证错误类型生成多个候选的错误消息码,开发者可以为不同的字段和验证类型配置特定的错误消息。
在默认情况下,Spring 的验证框架会为每个字段生成多条错误信息码,这些码会按优先级依次匹配配置的消息文件。例如,假设你在表单中有一个 email 字段未通过 @NotBlank 验证,那么默认生成的错误码可能包括:
- userForm.email.notblank
- email.notblank
- notblank
这三个不同层次的错误码分别表示字段级别、全局级别和验证类型级别的错误信息。通过 MessageCodesResolver,我们可以灵活地控制这些错误码的生成方式,使得错误提示更加具有针对性。例如,在国际化(i18n)应用中,不同语言可以针对不同的错误码配置特定的消息提示。
通过自定义 MessageCodesResolver,我们可以精确地控制错误码生成的规则,提供更优雅的验证反馈方案。
代码实现
实体类定义
我们使用 Lombok 来简化实体类的编写,通过 @ConfigurationProperties 读取表单配置属性。
package com.icoderoad.messagecodes.entity;
import jakarta.validation.constraints.NotBlank;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
@Data
@Component
@ConfigurationProperties(prefix = "user")
public class UserForm {
@NotBlank(message = "{user.name.notblank}")
private String name;
@NotBlank(message = "{user.email.notblank}")
private String email;
}控制器实现
在 Spring Boot 中,表单验证通常通过 @Valid 注解和 BindingResult 一起使用。@Valid 注解用于触发对绑定对象(例如表单对象)的验证,而 BindingResult 则用于捕获验证结果。
@Valid 注解
@Valid 是 Java Bean Validation 中常用的注解,标记在控制器的方法参数上时,Spring 框架会自动执行验证。它结合 JSR-303 和 Hibernate Validator 可以为实体字段进行注解式的验证。比如在我们的 UserForm 中,字段 name 和 email 分别使用了 @NotBlank 注解,当提交的表单中这些字段为空时,@Valid 会捕获并生成相应的验证错误。
BindingResult 详解
BindingResult 是 Spring 中用于存储验证结果的对象,它包含了所有验证失败的字段和对应的错误信息。通常情况下,BindingResult 作为 @Valid 参数的后一个参数,用来判断表单提交的数据是否存在错误。在控制器中,我们通过 BindingResult 来检查是否有验证错误,如果有,则可以返回相应的错误提示。
package com.icoderoad.messagecodes.controller;
import com.icoderoad.messagecodes.entity.UserForm;
import jakarta.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class UserController {
@GetMapping("/")
public String showForm(UserForm userForm) {
return "index";
}
@PostMapping("/submit")
public String submitForm(@Valid UserForm userForm, BindingResult result, Model model) {
// 使用 BindingResult 检查是否有验证错误
if (result.hasErrors()) {
model.addAttribute("errors", result.getAllErrors());
return "index";
}
// 如果没有错误,返回成功页面
return "success";
}
}自定义 MessageCodesResolver
接下来,我们将自定义一个 MessageCodesResolver 来生成多级错误码,使错误消息更灵活。
package com.icoderoad.messagecodes.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.validation.DefaultMessageCodesResolver;
import org.springframework.validation.MessageCodesResolver;
@Configuration
public class ValidationConfig {
@Bean
public MessageCodesResolver messageCodesResolver() {
DefaultMessageCodesResolver resolver = new DefaultMessageCodesResolver();
resolver.setMessageCodeFormatter(DefaultMessageCodesResolver.Format.POSTFIX_ERROR_CODE);
return resolver;
}
}Thymeleaf 模板前端代码
表单页面通过 Thymeleaf 模板引擎渲染,并使用 jQuery 和 Bootstrap 实现前端样式和表单验证。
在 src/main/resources/templates 目录下创建 index.html 文件:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>表单验证</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>用户注册表单</h2>
<form action="#" th:action="@{/submit}" th:object="${userForm}" method="post">
<div class="form-group">
<label for="name">姓名</label>
<input type="text" class="form-control" th:field="*{name}" placeholder="请输入姓名">
<small th:if="${#fields.hasErrors('name')}" th:errors="*{name}" class="form-text text-danger"></small>
</div>
<div class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" th:field="*{email}" placeholder="请输入邮箱">
<small th:if="${#fields.hasErrors('email')}" th:errors="*{email}" class="form-text text-danger"></small>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</form>
<div th:if="${errors != null}">
<ul class="text-danger">
<li th:each="error : ${errors}" th:text="${error.defaultMessage}"></li>
</ul>
</div>
</div>
</body>
</html>创建 success.html
首先,在 src/main/resources/templates/ 目录下创建一个名为 success.html 的文件。其内容可以如下:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>表单提交成功</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<h2>表单提交成功</h2>
<p>恭喜!表单已成功提交。</p>
<p>姓名:<span th:text="${user.name}"></span></p>
<p>邮箱:<span th:text="${user.email}"></span></p>
<a href="/" class="btn btn-primary">返回首页</a>
</div>
</body>
</html>国际化错误消息配置
在 src/main/resources 目录下,创建 messages.properties 文件,存放国际化错误消息。
user.name.notblank=姓名不能为空
user.email.notblank=邮箱不能为空运行效果
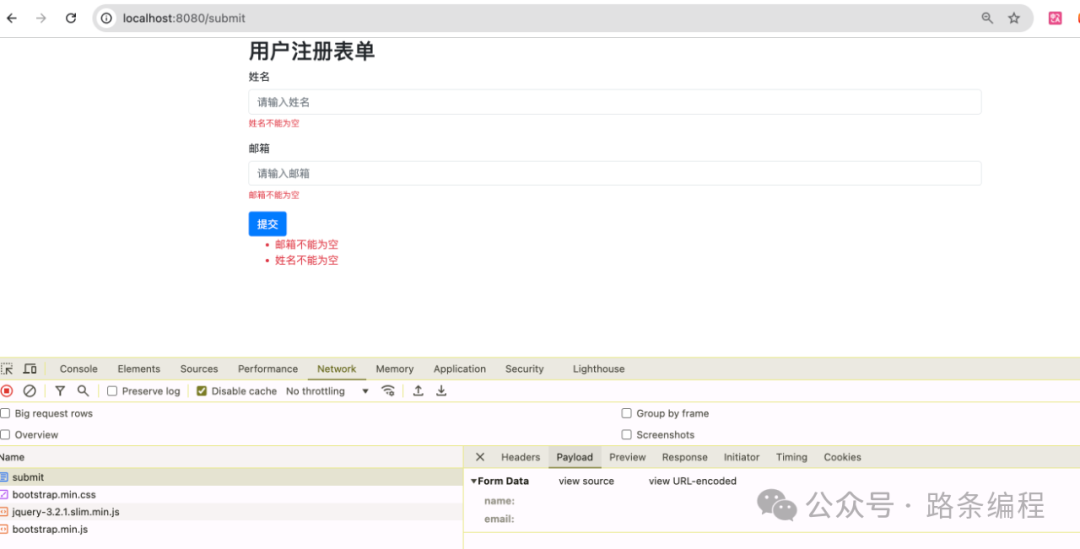
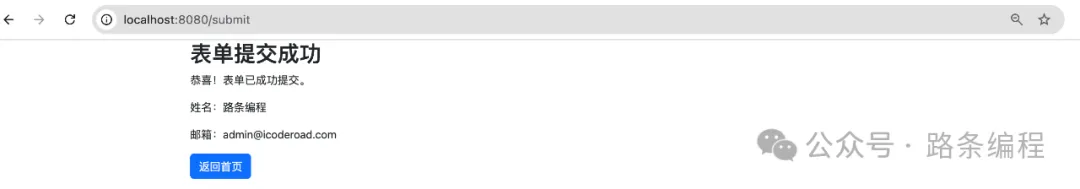
运行项目后,访问 http://localhost:8080/,将看到一个用户注册表单。提交表单时,如果未填写姓名或邮箱,系统会显示对应的错误信息。错误信息是通过 MessageCodesResolver 生成的多层次错误码,并根据配置文件中的 messages.properties 中的消息码映射到具体的提示文本。
我们在前端的 Thymeleaf 模板中使用 th:errors 来显示错误信息,并通过 #fields.hasErrors() 方法来判断表单字段是否存在错误。整个表单验证过程非常流畅,并且错误提示灵活且易于维护。
总结
在这篇文章中,我们详细讲解了如何通过 Spring Boot 3.3 中的 MessageCodesResolver 实现更加优雅的表单验证错误处理。通过自定义 MessageCodesResolver,我们能够为每个字段生成多级别的错误码,使得验证错误的处理更加灵活。在国际化场景下,开发者可以轻松为不同的语言配置不同的错误消息,提升用户体验。
通过结合 @Valid 注解和 BindingResult 对验证结果的捕获与处理,开发者可以轻松地实现后端数据验证。同时,通过 Thymeleaf 渲染前端模板,配合 jQuery 和 Bootstrap,我们能够构建出用户体验良好的表单验证机制。
在实际开发中,合理的表单验证不仅能够提升用户体验,还能有效防止恶意数据输入,为应用的安全性和稳定性提供保障。






































