景(如支付、登录认证等),API 的数据传输面临着信息泄露的风险。因此,在这些场景下,数据加密显得尤为重要。为了提高安全性,RSA 加密算法作为非对称加密的一种典型实现,广泛应用于 API 加密场景中。本文将深入介绍 RSA 加密的基本原理,并结合 SpringBoot3.3,使用 rsa-encrypt-body-spring-boot 快速实现 API 数据加解密。
RSA 加密算法简介
RSA 加密是一种非对称加密算法,具有公钥和私钥的密钥对。公钥用于加密数据,而私钥用于解密。加密和解密的具体流程如下:
- 生成密钥对:RSA 通过数学算法生成一对密钥:公钥(Public Key)和私钥(Private Key)。
- 加密数据:前端(或客户端)使用服务器提供的公钥将敏感数据进行加密。由于加密过程不可逆,只有拥有私钥的服务器才能解密这些数据。
- 传输加密数据:客户端将加密后的数据通过 API 发送至后端服务器。
- 解密数据:
服务器端收到加密数据后,使用 RSA 私钥解密得到原始数据。
解密后的数据再由服务器进行进一步的业务处理。
RSA 的优势在于公钥可以公开分发,不需要像对称加密算法一样保证密钥的安全性。同时,只有服务器端持有私钥,能够有效避免数据在传输过程中被窃取和篡改。
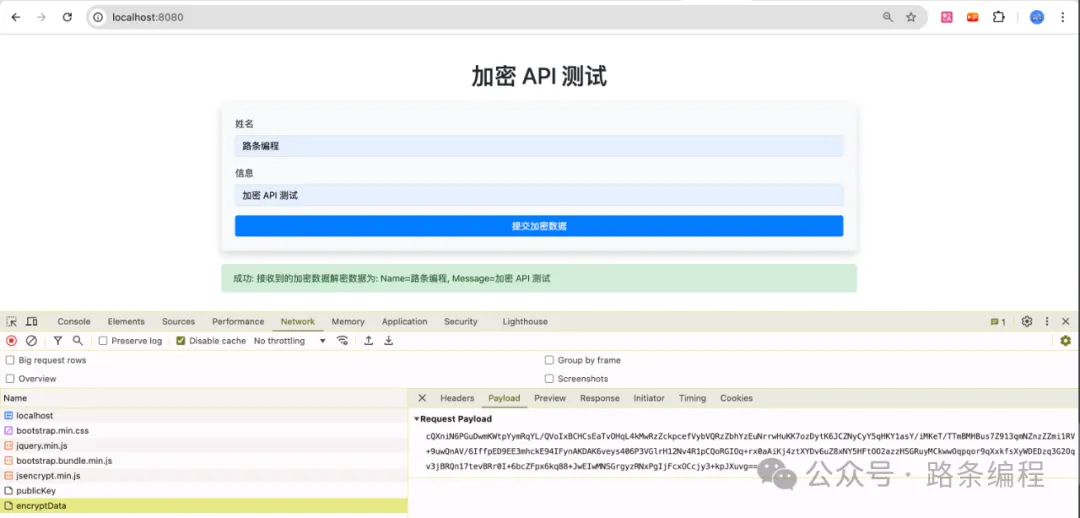
运行效果:
 图片
图片
若想获取项目完整代码以及其他文章的项目源码,且在代码编写时遇到问题需要咨询交流,欢迎加入下方的知识星球。
接下来,我们将结合 SpringBoot 实现基于 RSA 加密的 API 数据加密传输。
项目依赖配置
在项目中首先需要配置 pom.xml 文件以引入相关依赖:
pom.xml 配置*
application.yml 配置
在 application.yml 中配置 RSA 加密的公钥和私钥,保证后端可以正常解密前端的加密数据。
** 使用 OpenSSL 生成 RSA 密钥对**
- 生成 RSA 私钥(private key): 运行以下命令生成一个 2048 位的私钥:
这会生成一个 private_key.pem 文件,文件中包含 -----BEGIN PRIVATE KEY----- 和 -----END PRIVATE KEY-----。
从私钥生成公钥(public key): 使用以下命令生成公钥:
这会生成一个 public_key.pem 文件,包含公钥内容。
移除头尾标识符,获得纯 Base64 内容: 打开 private_key.pem 和 public_key.pem 文件,手动移除头尾标识符(如 -----BEGIN PRIVATE KEY----- 和 -----END PRIVATE KEY-----),并将中间的内容保存下来。这个内容是纯粹的 Base64 编码后的密钥。私钥的格式看起来会像这样(去掉换行符后):
替换 application.yml 中的密钥: 将得到的纯 Base64 内容替换到你的 application.yml 文件中:
启动类
注意:启动类 RsaEncryptApplication 中添加@EnableSecurity注解
配置读取类
通过 @ConfigurationProperties 来读取加密相关的配置信息。我们使用 Lombok 的注解来简化代码,实现 Getter 和 Setter。
后端代码实现
实体类
Controller 需要接收前端发送的加密 JSON 数据,并通过 RSA 进行解密处理。这里修改了前端传输的数据格式,并使用 @RequestBody 解析 JSON 格式的数据。
前端代码实现
我们通过 Thymeleaf 模板引擎构建页面,并使用 jQuery 和 Bootstrap 来处理前端加密逻辑。
在 src/main/resources/templates 目录下创建 index.html 文件:
前端加密逻辑说明
在上述代码中,前端通过 btoa 模拟了数据加密,实际生产环境中应使用成熟的前端 RSA 加密库,例如 jsencrypt 来完成 RSA 加密操作。页面通过 jQuery 提交加密后的数据至后端。
运行项目
- 启动 SpringBoot 项目后,访问 http://localhost:8080。
- 输入姓名和信息,点击“提交加密数据”,页面将通过 jQuery 发起 POST 请求,并传输加密后的数据。
- 后端接收到加密数据后,通过 RSA 解密工具解密,并返回解密结果。
结语
通过本文,我们了解了 RSA 加密的基本原理,并结合 SpringBoot3.3 快速实现了 API 数据的加解密。在实际生产环境中,RSA 加密能够有效保护敏感信息的安全传输。然而,RSA 也存在一些限制,如加密数据长度受限、性能开销较大等问题。因此,对于大规模数据传输,可以结合对称加密和非对称加密(如 RSA + AES)来提高系统的安全性和效率。
对于 API 安全性的提升,除了加密传输,其他安全措施(如接口签名、白名单 IP 过滤等)也应配合使用,全面提高系统的防护能力。








































