最近公司内部需要做一个后台缓存的可视化平台,其实后台缓存都是一些JSON数据,所以其实是需要做一个 JSON 展示页面。
前后使用了两个 JSON 展示库,跟大家分享一下:
vue3-json-viewer
首先需要安装这个库 vue3-json-viewer
在main文件中全局引入;
在页面中去使用:
 图片
图片
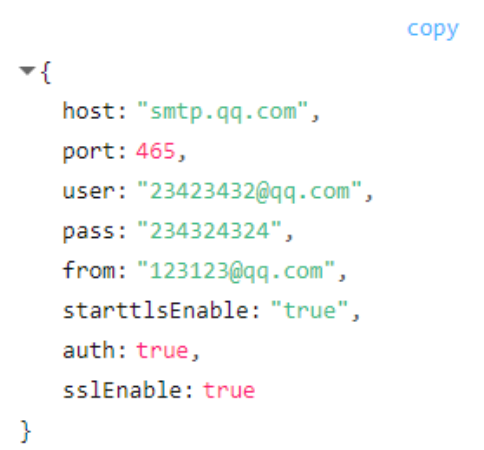
这个库展示 JSON 是挺好看的,看以下结果:

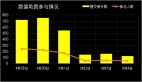
但是它有一个缺点就是,它展示的 JSON 数据是延迟加载的,当数据多的时候,请看以下,这个库为了性能优化,所以当数据量大的时候,后面的节点都是采用 延迟加载的方式。

虽然这样能优化渲染性能,但是有一个很大的缺点,那就是后面的节点无法被及时搜索到。
因为产品经理说,使用者喜欢使用浏览器的 Ctrl + F掉出搜索框,来搜索缓存数据,但是如果延迟加载的话,那么后面的数据肯定无法被及时搜索到。

json-editor-vue3
考虑到上面那些之后,最后还是选择了 json-editor-vue3。
由于 json-editor-vue3 使用的是 commonjs 的方式,所以你直接在 Vite 项目中使用的话,会报错 does not provide an export named 'default',不要慌,只需要按照下面去做
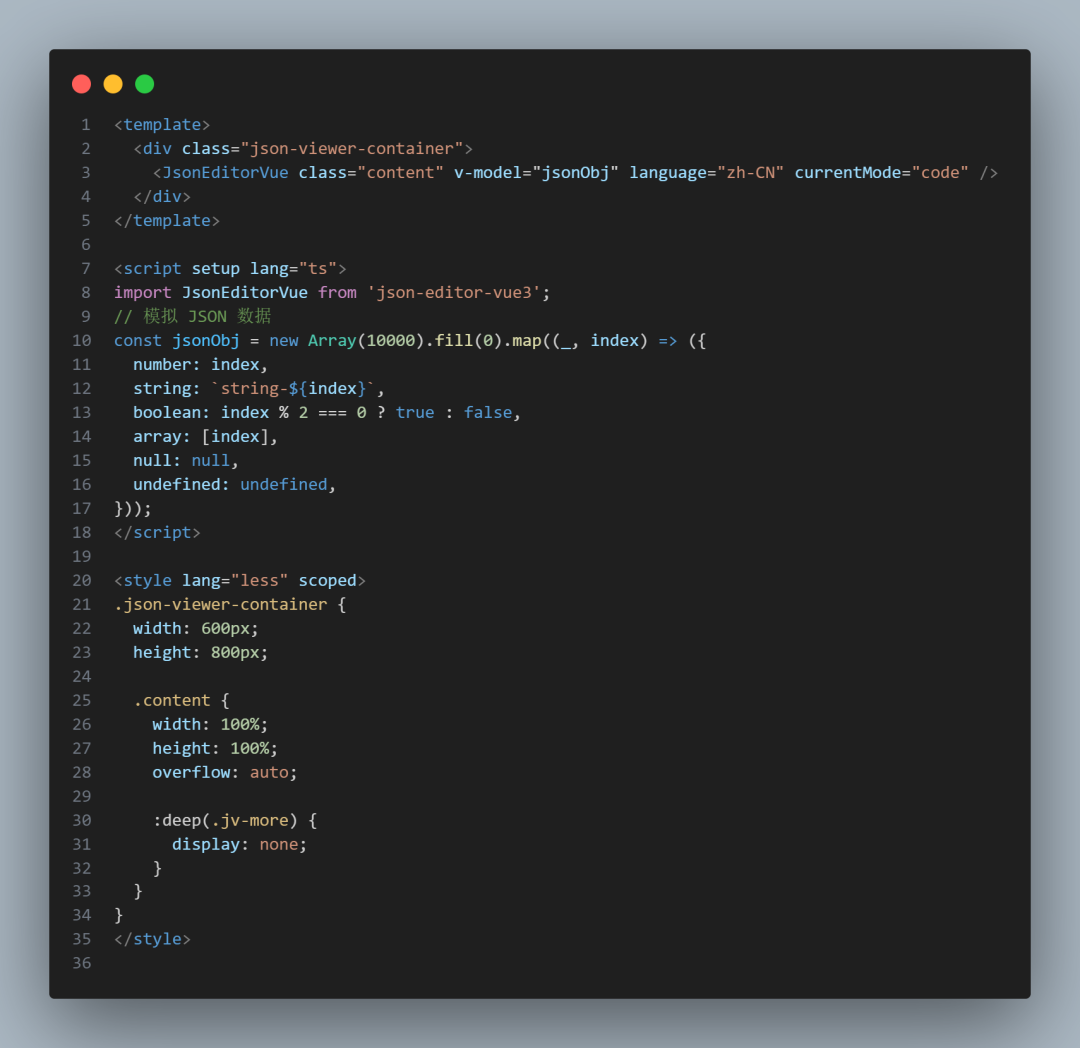
页面中使用:
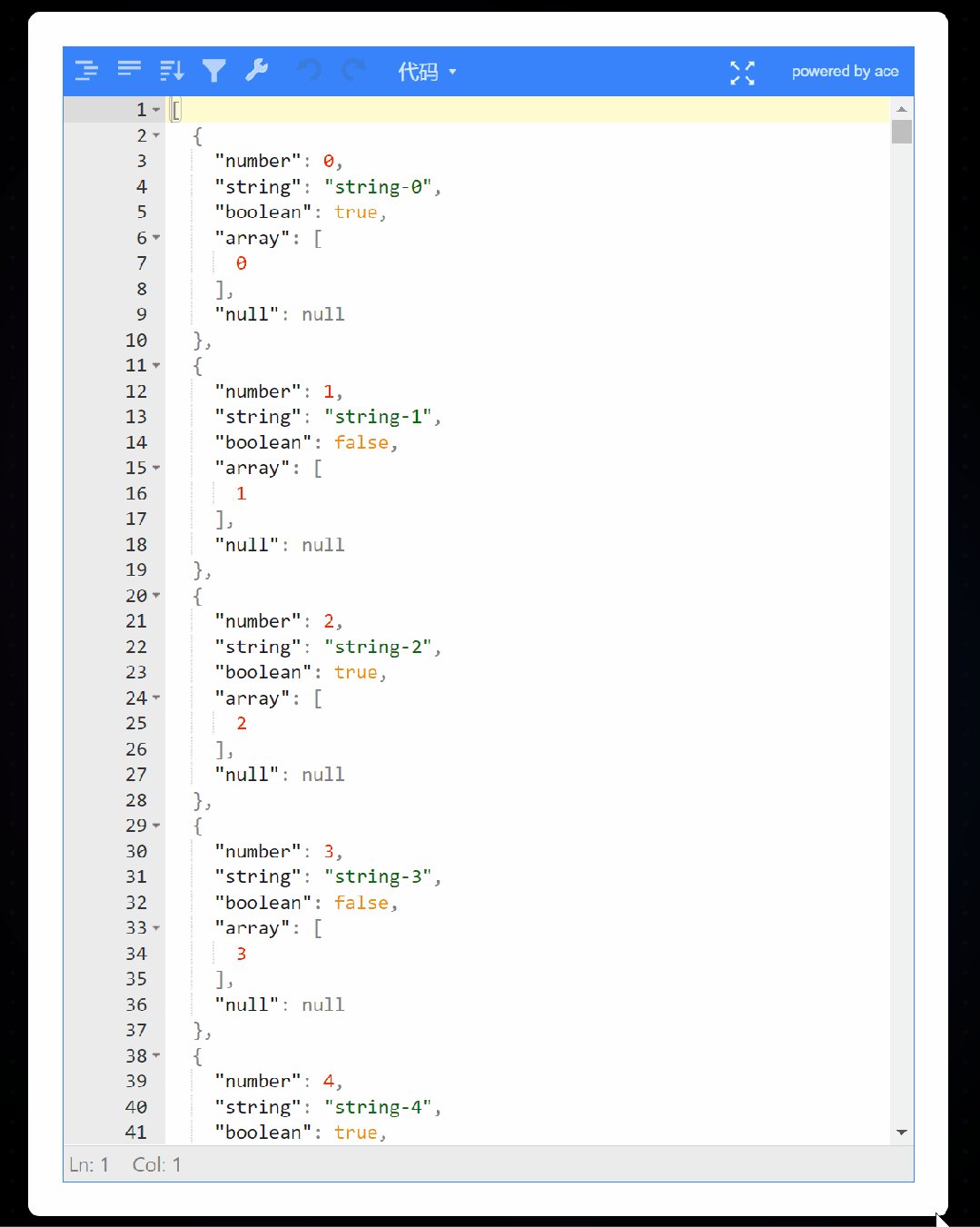
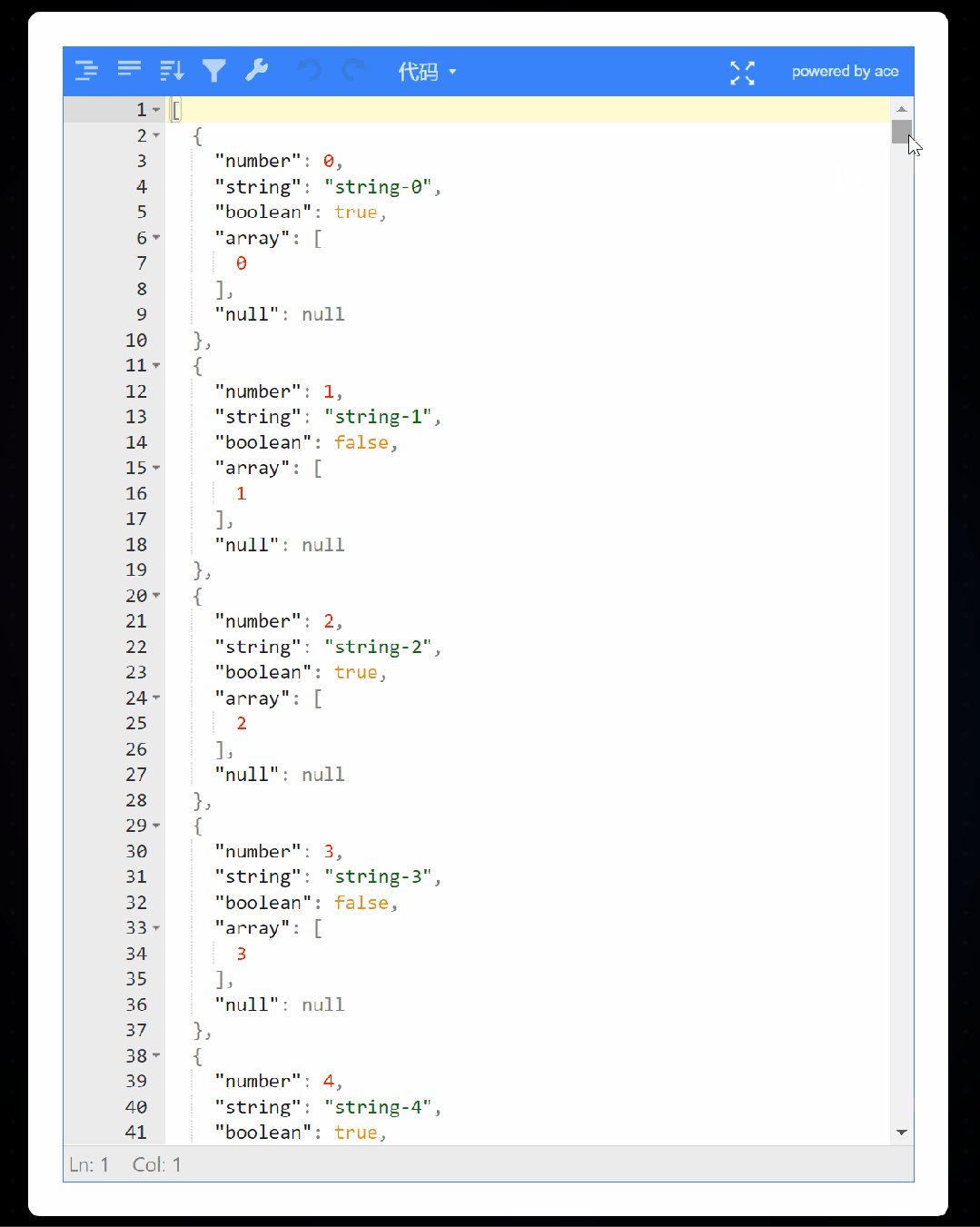
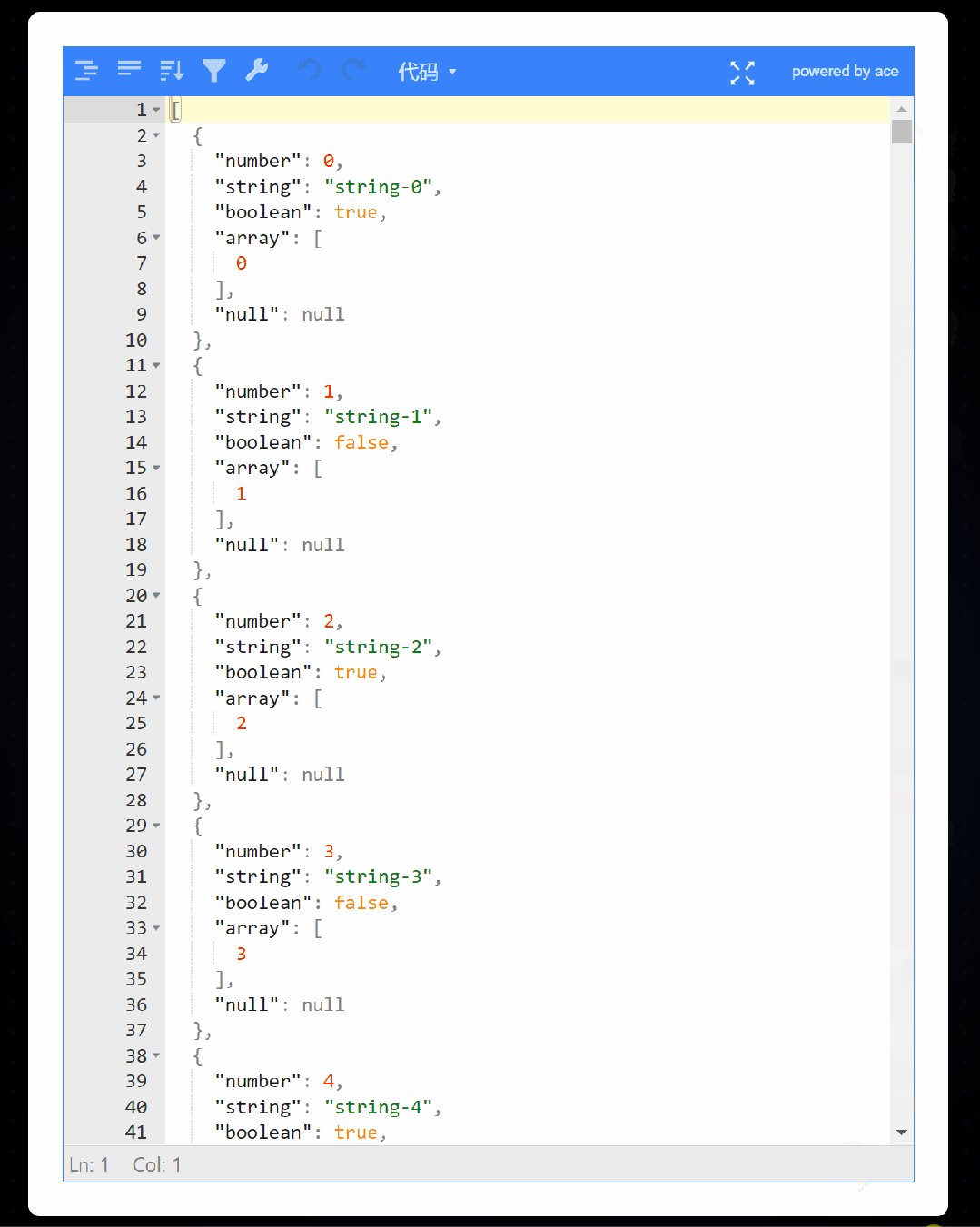
 图片
图片
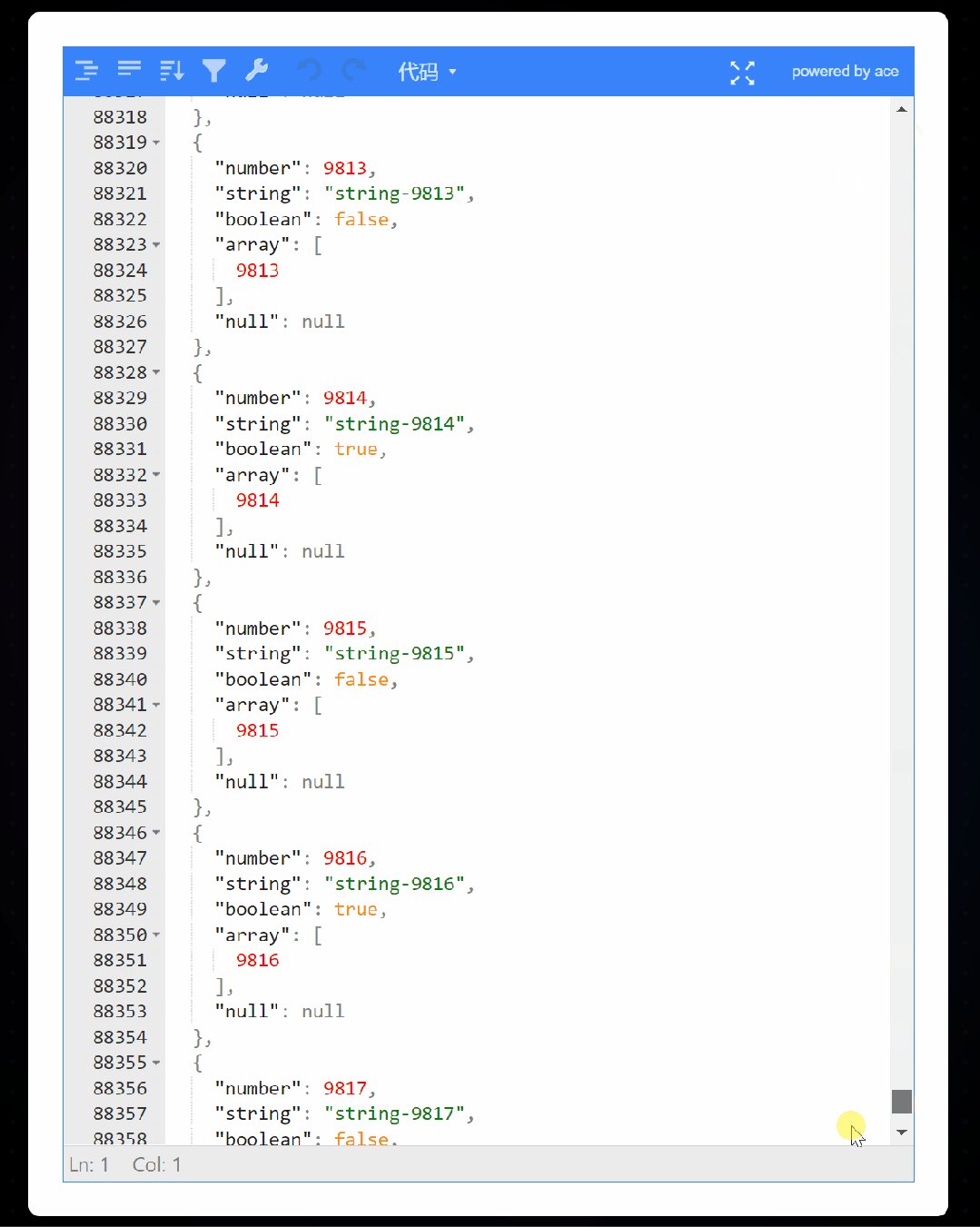
可以看到当 currentMode = "code"时,就是纯文本模式,这个时候,这个插件会帮我们一次性加载所有的 JSON 数据,而不是延迟加载,这样的话数据就能被使用者及时搜索到了!
而且这个库还提供了筛选、模式切换、全屏、编辑等实用功能。