在前端开发领域,UI框架一直是提高开发效率的重要工具。然而,传统UI框架如Material UI和Bootstrap等,虽然功能强大,但也存在诸如项目臃肿、定制困难等问题。最近,一个名为shadcn/ui的新型UI框架引起了广泛关注,它以独特的方式解决了这些长期存在的问题,为现代Web应用的设计和开发带来了革命性的变化。
shadcn/ui的核心理念
零类名,零内置组件
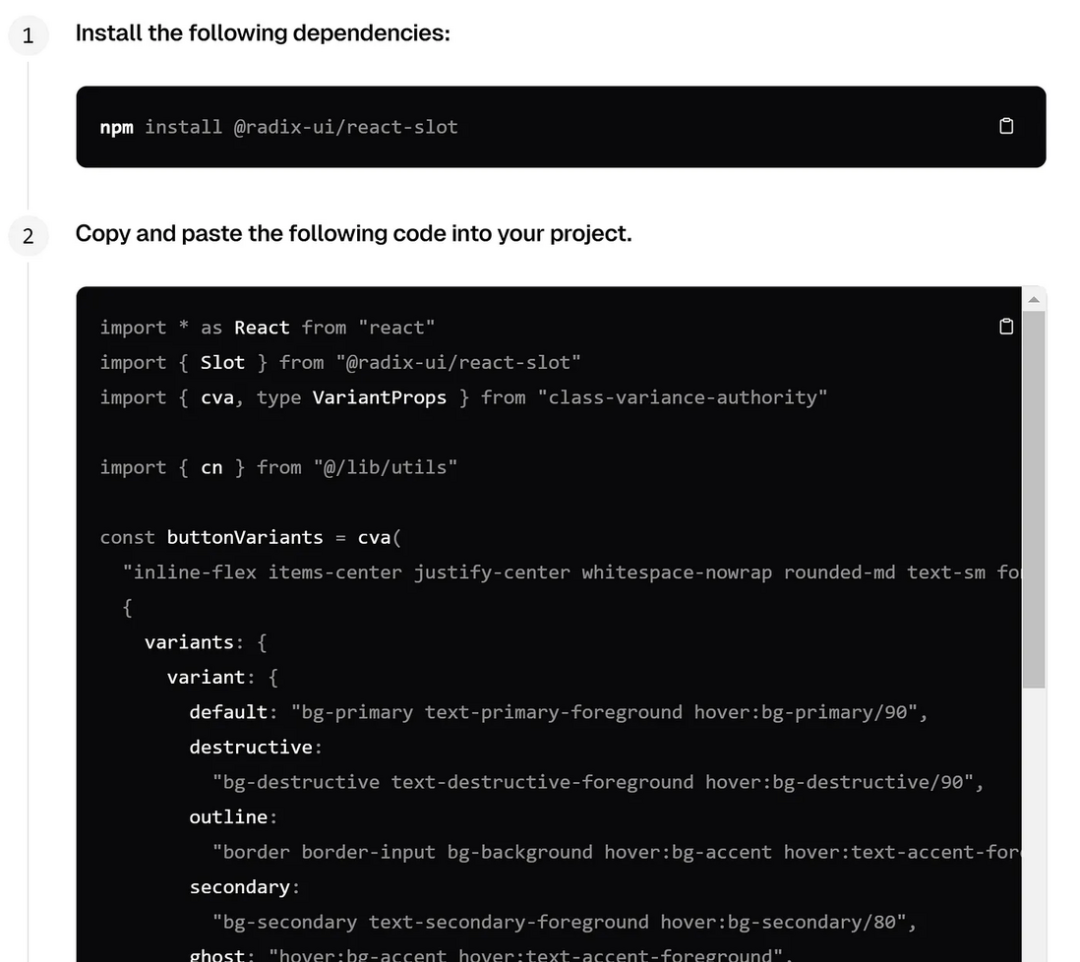
与传统框架不同,shadcn/ui不会向项目中导入大量预定义的CSS代码。它采用了一种全新的"复制粘贴"模式。
 图片
图片
之前在 Material UI 和其他产品中也曾出现过:你无法直接看到组件代码,只能通过外部类进行定制。最糟糕的是,当你升级到新版本时,组件的外观可能会完全改变,从而破坏你的样式。
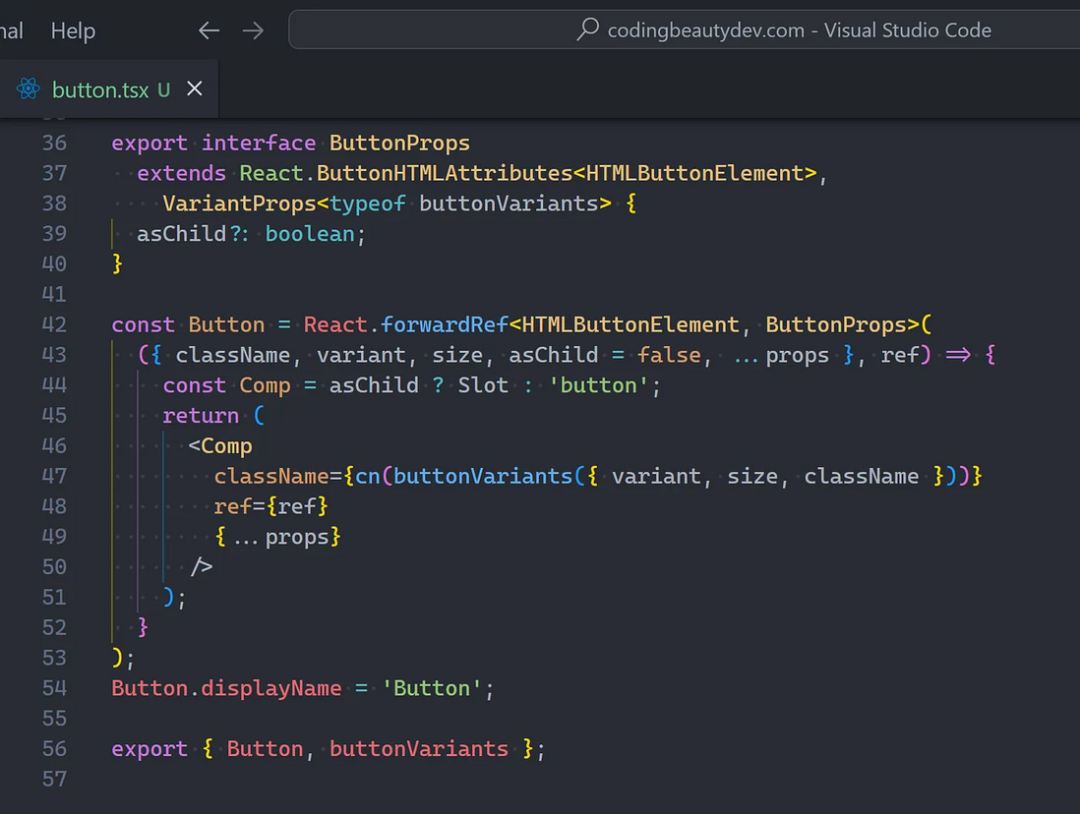
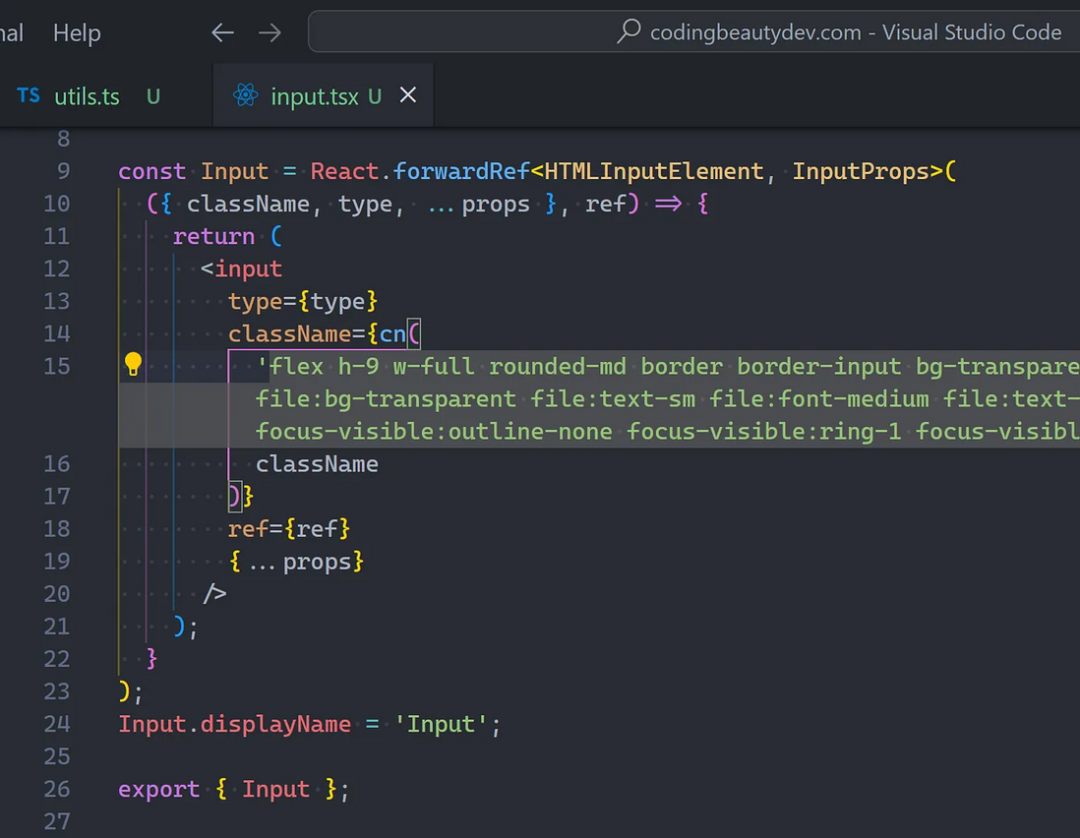
完全可控的组件代码
在使用shadcn/ui时,开发者可以完全掌控每个组件的代码。这意味着你可以直接查看和修改组件的实现,而不是通过外部类来定制。
 图片
图片
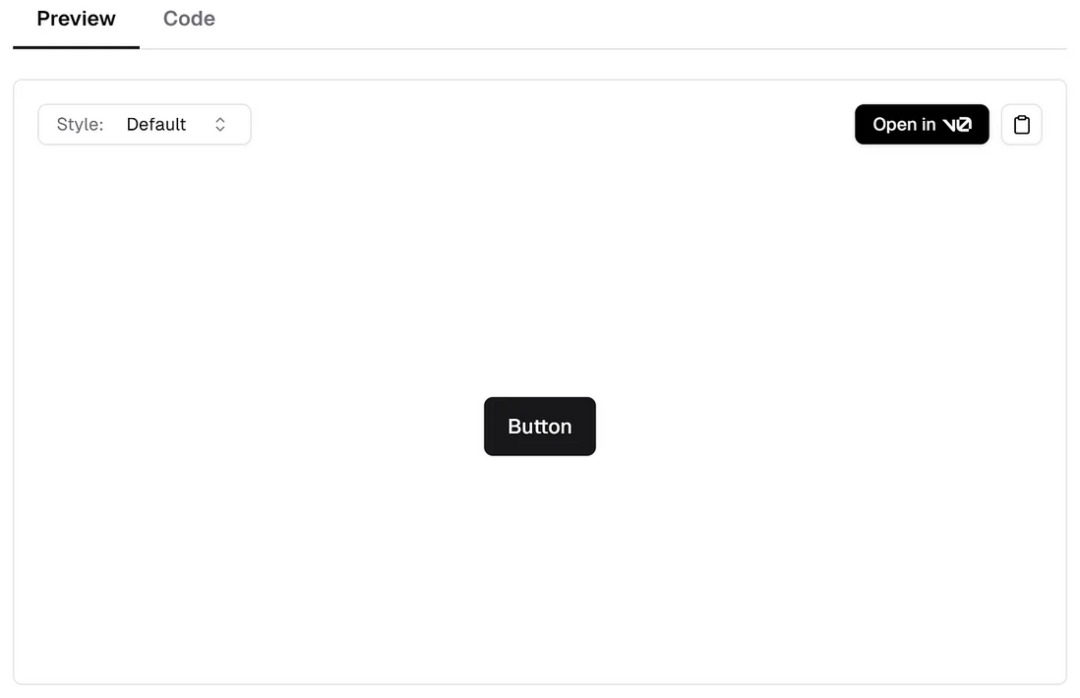
页面结果
 图片
图片
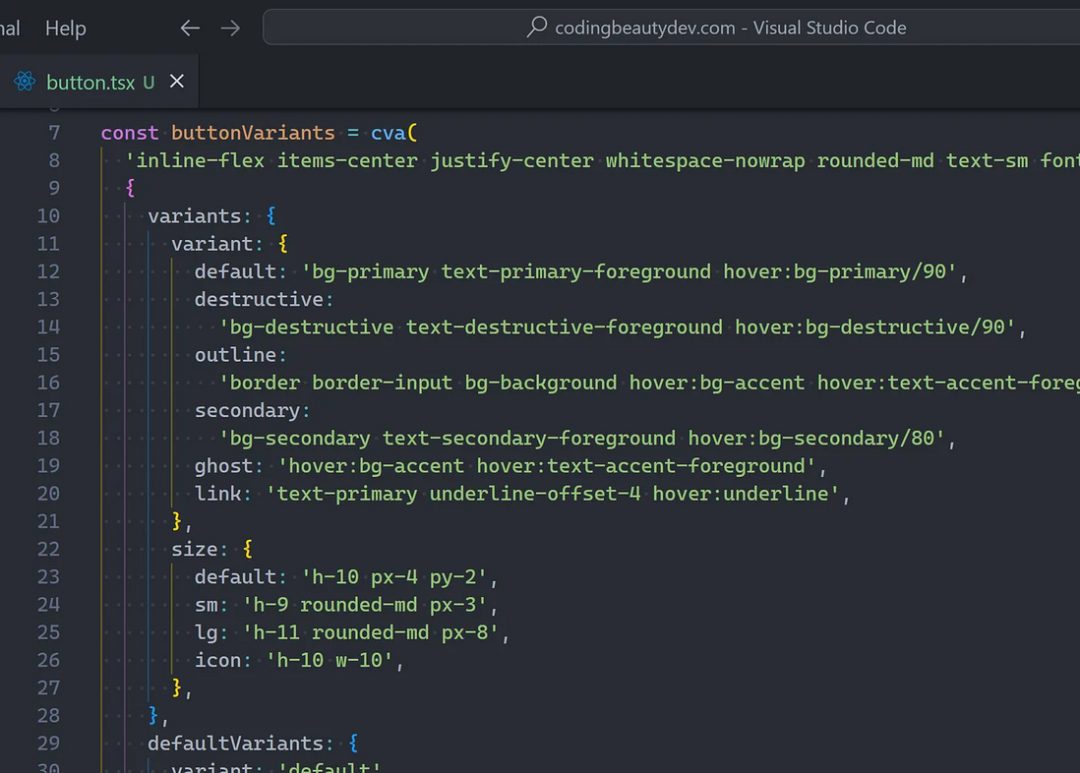
Tailwind CSS的灵活运用
shadcn/ui充分利用了Tailwind CSS的强大功能,使得组件的样式定制变得快速而简单。
 图片
图片
CLI工具简化使用
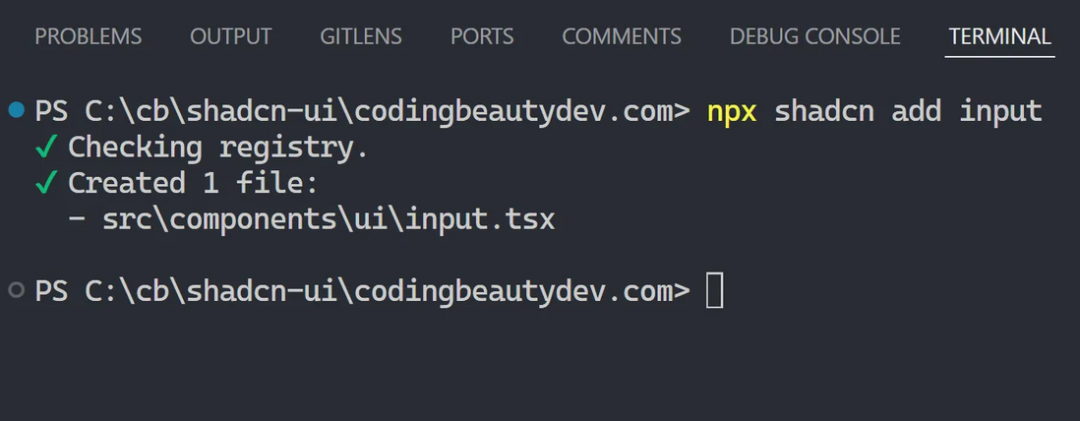
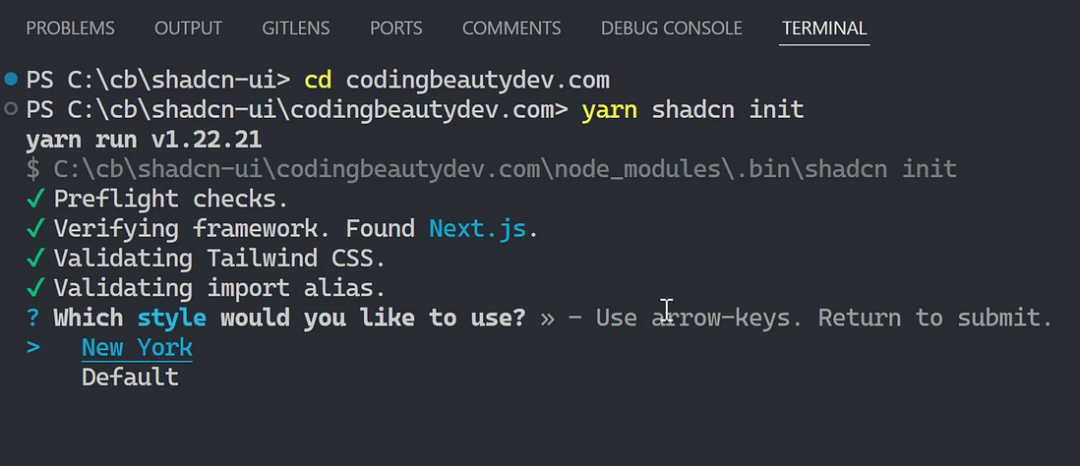
新推出的CLI工具使得添加新组件变得异常简单,无需手动复制粘贴代码。
 图片
图片
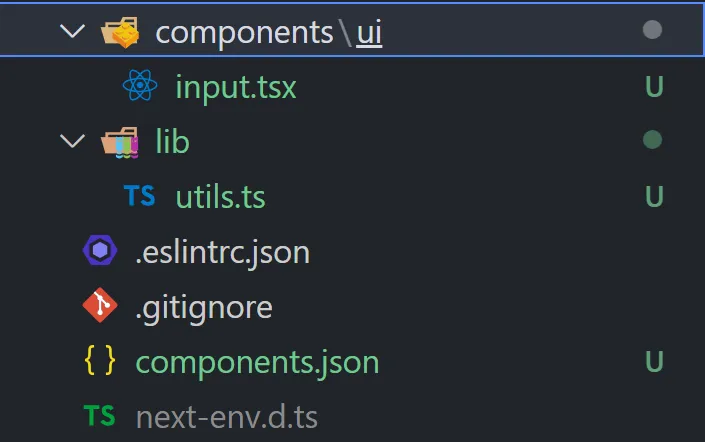
注意:它不会在 node_modules 中 "安装 "任何东西。它只是自动为我们复制和粘贴:
 图片
图片
我们需要的一切;
 图片
图片
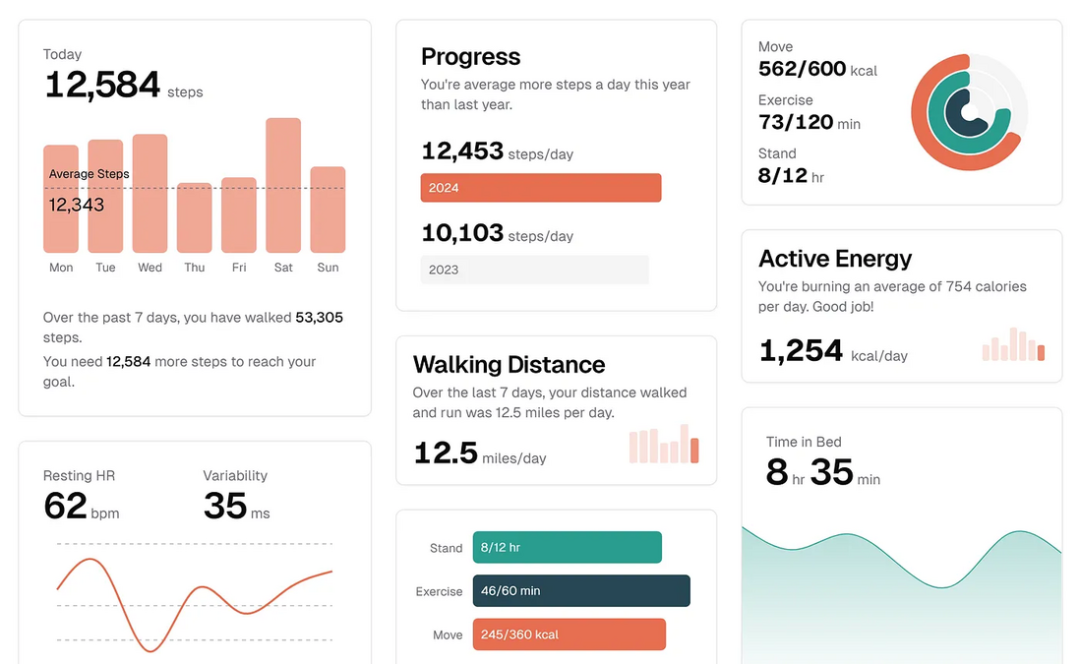
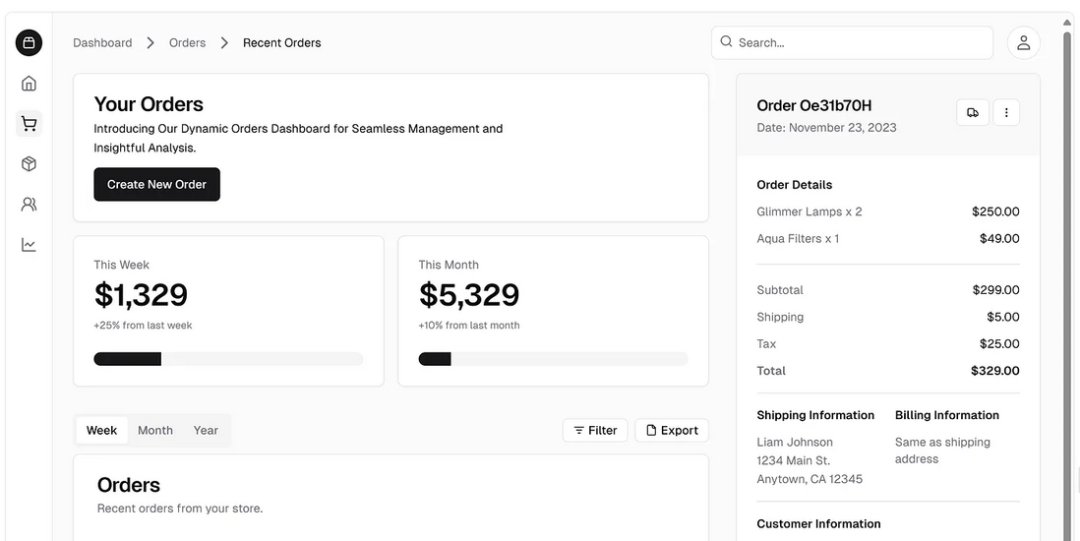
shadcn/ui 的可重用性使其不仅能提供组件,还能提供更复杂的用户界面元素组,我们称之为块。
图表块
 图片
图片
仪表板元素块
 图片
图片
默认就挺好看勒,如果没满意还可以无限定制。因为它只是 JSX 和 CSS,所以你可以只复制你想要的几块,然后放到你的项目中。
实际应用示例
以下是使用shadcn/ui创建一个自定义按钮的示例:
import * as React from "react"
import { cva, type VariantProps } from "class-variance-authority"
import { cn } from "@/lib/utils"
const buttonVariants = cva(
"inline-flex items-center justify-center rounded-md text-sm font-medium transition-colors focus-visible:outline-none focus-visible:ring-2 focus-visible:ring-ring focus-visible:ring-offset-2 disabled:opacity-50 disabled:pointer-events-none ring-offset-background",
{
variants: {
variant: {
default: "bg-primary text-primary-foreground hover:bg-primary/90",
destructive: "bg-destructive text-destructive-foreground hover:bg-destructive/90",
outline: "border border-input hover:bg-accent hover:text-accent-foreground",
secondary: "bg-secondary text-secondary-foreground hover:bg-secondary/80",
ghost: "hover:bg-accent hover:text-accent-foreground",
link: "underline-offset-4 hover:underline text-primary",
},
size: {
default: "h-10 py-2 px-4",
sm: "h-9 px-3 rounded-md",
lg: "h-11 px-8 rounded-md",
},
},
defaultVariants: {
variant: "default",
size: "default",
},
}
)
export interface ButtonProps
extends React.ButtonHTMLAttributes<HTMLButtonElement>,
VariantProps<typeof buttonVariants> {
asChild?: boolean
}
const Button = React.forwardRef<HTMLButtonElement, ButtonProps>(
({ className, variant, size, asChild = false, ...props }, ref) => {
const Comp = asChild ? Slot : "button"
return (
<Comp
className={cn(buttonVariants({ variant, size, className }))}
ref={ref}
{...props}
/>
)
}
)
Button.displayName = "Button"
export { Button, buttonVariants }这段代码展示了shadcn/ui的核心优势:完全可控的组件代码,结合Tailwind CSS的强大功能,实现了高度可定制的按钮组件。
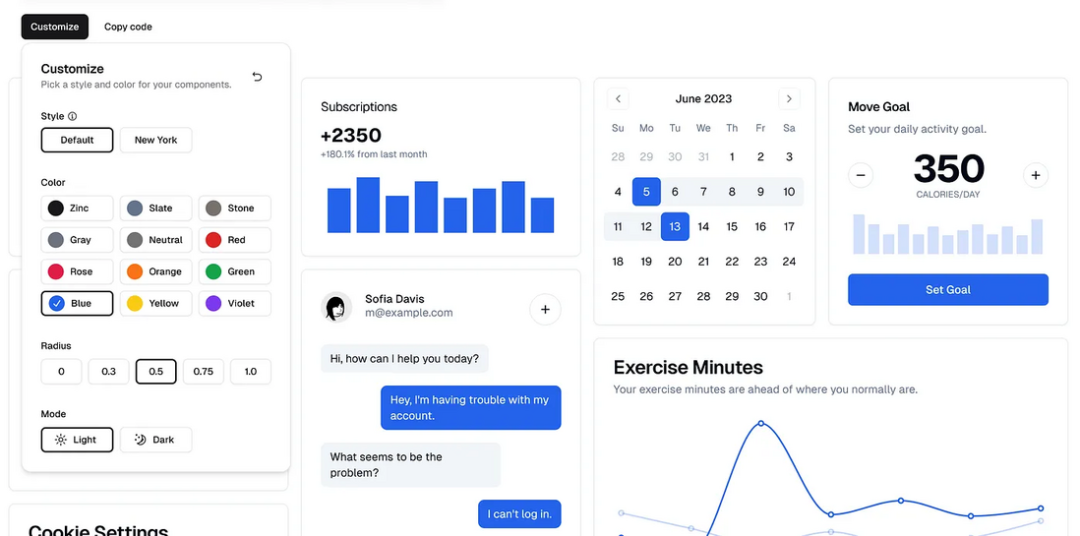
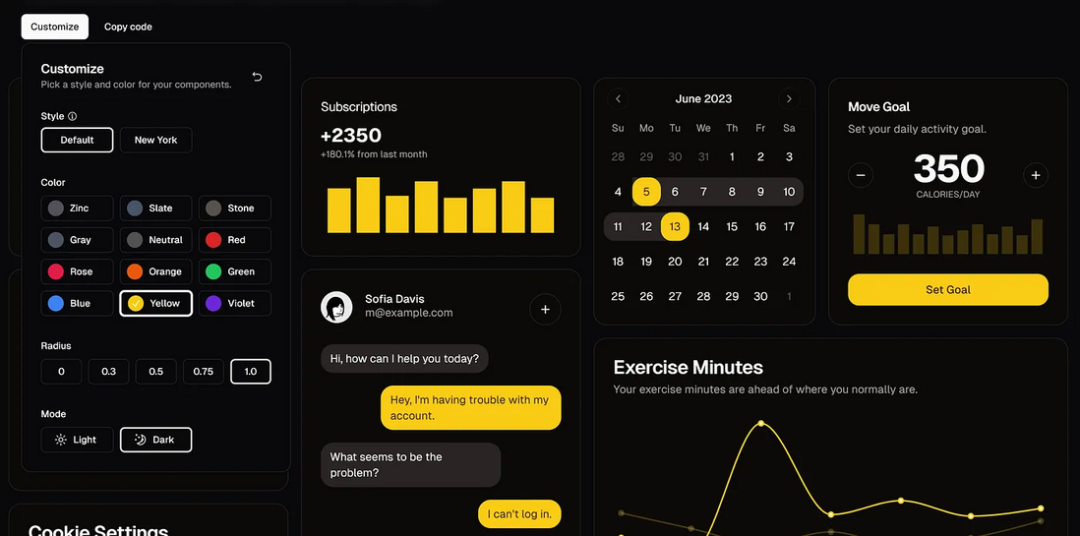
主题支持
shadcn/ui提供了丰富的主题支持,包括多种颜色方案和圆角设置。开发者可以轻松创建和切换主题,包括暗黑模式。
可以选择多种颜色和边框半径来创建主题。
 图片
图片
 图片
图片
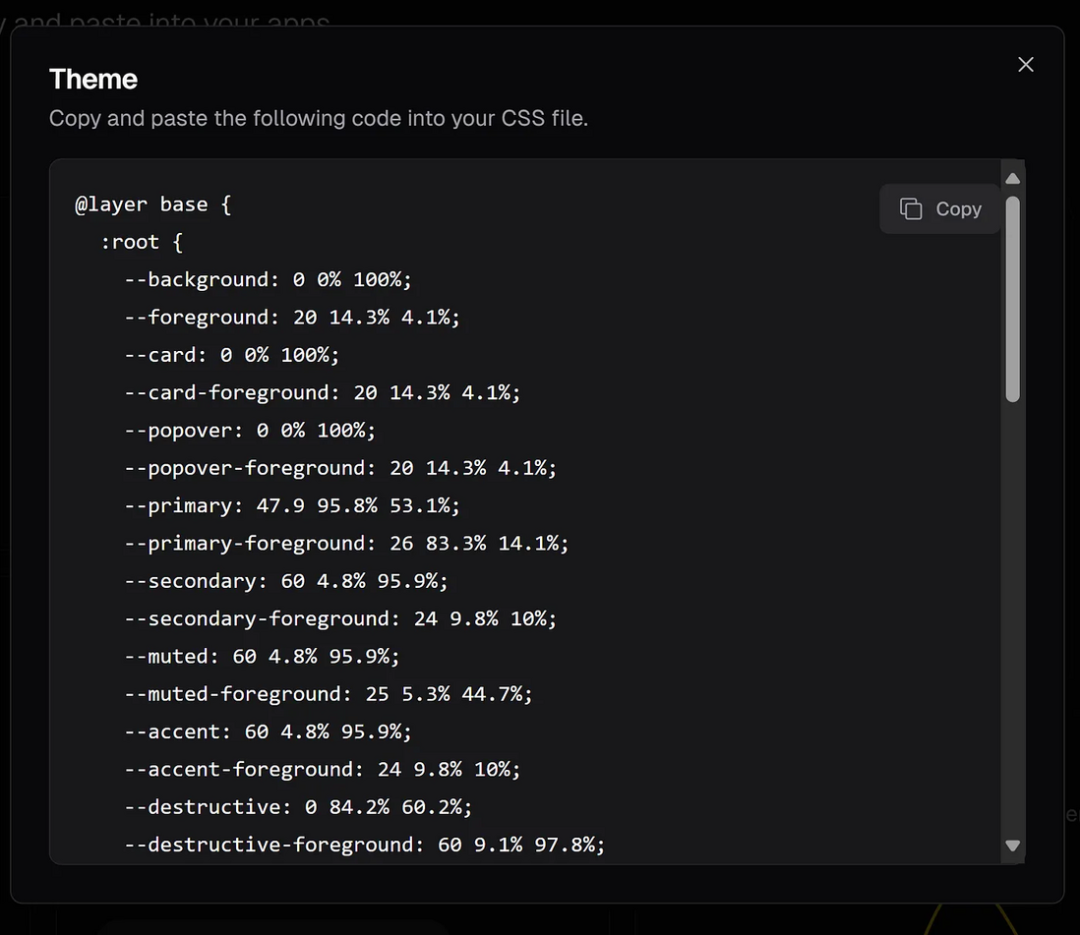
完成后,只需将 CSS 作为变量复制并粘贴到 Tailwind 层即可:
 图片
图片
甚至可以在首次向项目添加shadcn/ui配置文件时设置主题。
 图片
图片
结论
shadcn/ui为前端开发带来了全新的思路。它通过提供完全可控的组件代码、利用Tailwind CSS的灵活性,以及简化的使用方式,解决了传统UI框架的诸多痛点。这种方法不仅提高了开发效率,还为创建独特、高度定制化的用户界面提供了更大的自由度。
对于现代Web应用开发者来说,shadcn/ui无疑是一个值得关注和尝试的工具。它不仅简化了开发流程,还为创造性的UI设计提供了更多可能性。随着Web开发趋势的不断演进,像shadcn/ui这样的创新框架将继续推动前端技术的发展,为开发者和最终用户带来更好的体验。



































