在企业级开发中,数据的传输和存储越来越依赖于 JSON 格式。在前后端分离架构中,后端通常以 JSON 格式响应数据,前端再对这些数据进行处理。而 ObjectMapper 作为 Jackson 框架中的核心组件,是 Java 世界中用于处理 JSON 格式数据的得力工具,它提供了丰富的 API 支持,将 Java 对象与 JSON 之间的相互转换变得简洁、高效。
但在实际开发中,很多开发者并没有充分利用 ObjectMapper 的灵活性和配置能力,导致代码冗余且难以维护。Spring Boot 通过自动化配置,简化了 ObjectMapper 的使用,但为了更好地处理复杂场景,我们仍然可以自定义 ObjectMapper 的配置,使其更加灵活和优雅。
本文将详细介绍 ObjectMapper 的基本功能,并结合代码示例,展示如何在 SpringBoot 3.3 中通过配置来定制 ObjectMapper,从而更高效地处理 JSON 数据。此外,我们将展示如何通过前端使用 jQuery 来调用返回 JSON 格式数据的接口,并在页面上进行动态展示。
ObjectMapper 的详细说明
ObjectMapper 是 Jackson 库的核心类,它的主要功能是将 Java 对象与 JSON 格式数据进行相互转换。它支持以下几种常见的操作:
- Java 对象转换为 JSON: 通过 writeValueAsString 方法,将 Java 对象序列化为 JSON 字符串。
- JSON 转换为 Java 对象: 使用 readValue 方法,将 JSON 字符串反序列化为 Java 对象。
- 配置自定义序列化/反序列化行为: ObjectMapper 提供了丰富的配置选项,可以通过注解或全局配置来定制序列化和反序列化过程。例如,可以忽略某些字段、格式化输出、修改日期格式等。
- 处理复杂数据结构: 它还支持复杂的 Java 类型,如泛型、嵌套对象、集合等,能够灵活地将这些复杂类型与 JSON 数据相互转换。
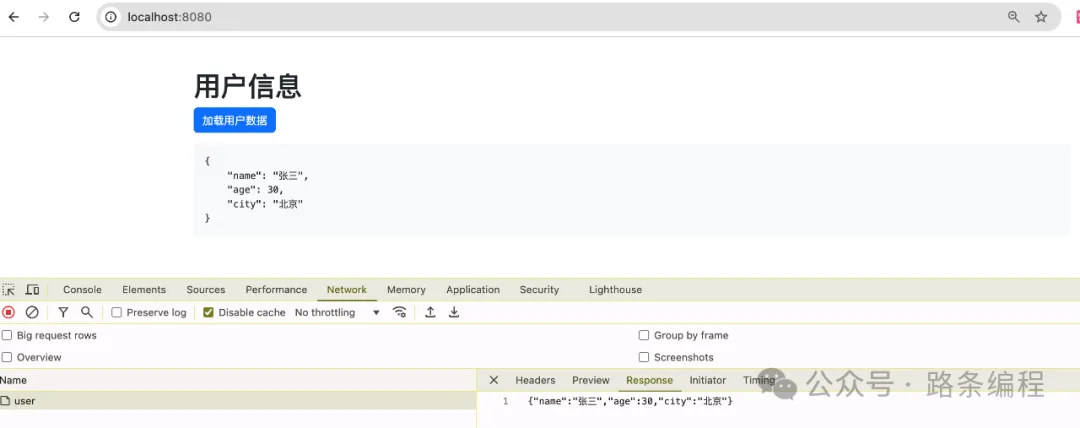
运行效果:
 图片
图片
若想获取项目完整代码以及其他文章的项目源码,且在代码编写时遇到问题需要咨询交流,欢迎加入下方的知识星球。
项目环境配置
引入依赖
首先,在 pom.xml 中引入与 Jackson、Thymeleaf、Lombok 相关的依赖:
<?xml versinotallow="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.3.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.icoderoad</groupId>
<artifactId>objectmapper</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>objectmapper</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>17</java.version>
</properties>
<dependencies>
<!-- Spring Boot Starter Web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- Thymeleaf 模板引擎 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- Jackson JSON 处理 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
</dependency>
<!-- Lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>application.yml 配置文件
ObjectMapper 的默认行为可以通过 application.yml 文件进行配置,例如设置是否美化输出、是否忽略空字段等:
server:
port: 8080
objectmapper:
pretty-print: true
default-property-inclusion: non_null配置 ObjectMapper
创建配置类
我们可以通过 @ConfigurationProperties 注解来加载配置文件中的参数,并使用 Lombok 来减少冗余代码。下面是一个简单的 ObjectMapperConfig 配置类:
package com.icoderoad.objectmapper.config;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Configuration;
import com.fasterxml.jackson.annotation.JsonInclude;
import lombok.Data;
@Configuration
@ConfigurationProperties(prefix = "objectmapper")
@Data
public class ObjectMapperProperties {
private boolean prettyPrint;
private JsonInclude.Include defaultPropertyInclusion;
}定义 ObjectMapper Bean
接着,我们可以根据上面的配置,定义一个自定义的 ObjectMapper 实例,并注册为 Spring 的 Bean:
package com.icoderoad.objectmapper.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import com.fasterxml.jackson.databind.ObjectMapper;
@Configuration
public class JacksonConfig {
private final ObjectMapperProperties objectMapperProperties;
public JacksonConfig(ObjectMapperProperties objectMapperProperties) {
this.objectMapperProperties = objectMapperProperties;
}
@Bean
public ObjectMapper objectMapper() {
ObjectMapper objectMapper = new ObjectMapper();
// 是否格式化输出
if (objectMapperProperties.isPrettyPrint()) {
objectMapper.writerWithDefaultPrettyPrinter();
}
// 配置属性包含策略
objectMapper.setSerializationInclusion(objectMapperProperties.getDefaultPropertyInclusion());
return objectMapper;
}
}User 实体类
User 实体类使用 Lombok 简化代码:
package com.icoderoad.objectmapper.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
private String name;
private int age;
private String city;
}控制器层实现
我们将在控制器中使用自定义的 ObjectMapper,并提供一个返回 JSON 格式数据的接口。前端将使用 jQuery 来异步请求该接口并展示数据。
package com.icoderoad.objectmapper.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.icoderoad.objectmapper.entity.User;
@RestController
public class UserController {
private final ObjectMapper objectMapper;
public UserController(ObjectMapper objectMapper) {
this.objectMapper = objectMapper;
}
@GetMapping("/api/user")
public String getUser() throws JsonProcessingException {
// 创建一个示例用户对象
User user = new User("张三", 30, "北京");
// 将用户对象转换为 JSON 字符串
return objectMapper.writeValueAsString(user);
}
}前端页面展示
我们将使用 Thymeleaf 模板引擎结合 jQuery 和 Bootstrap 来构建一个简单的用户页面,并通过 AJAX 请求展示后端的 JSON 数据。
在 src/main/resources/templates 目录下创建 index.html 文件:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>用户信息</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<h1 class="mt-5">用户信息</h1>
<button id="loadUser" class="btn btn-primary">加载用户数据</button>
<pre id="userJson" class="bg-light p-3 mt-3"></pre>
</div>
<script>
$(document).ready(function () {
$('#loadUser').click(function () {
$.ajax({
url: '/api/user',
method: 'GET',
success: function (data) {
$('#userJson').text(JSON.stringify(JSON.parse(data), null, 4));
}
});
});
});
</script>
</body>
</html>这个页面包含一个按钮,点击后通过 jQuery 的 AJAX 请求从 /api/user 获取 JSON 数据,并动态展示在页面上。
总结
在本文中,我们展示了如何在 Spring Boot 3.3 中配置并优雅地使用 ObjectMapper,并通过前后端配合实现了一个简单的 JSON 数据展示示例。通过自定义 ObjectMapper 的配置,我们可以更灵活地处理 JSON 格式数据,使代码更加简洁和可维护。












































