随着JavaScript生态系统的不断发展,ECMAScript标准也在持续更新,为开发者带来了许多强大的新特性。本文将深入探讨2024年ECMAScript中最值得关注的六大特性,这些特性不仅能够提升代码质量,还能显著改善开发体验。
1.Record和Tuple:不可变数据结构的革新
Record 和 Tuple 是ECMAScript引入的新型不可变数据结构,分别对应于对象和数组的不可变版本。这一特性的引入为函数式编程和状态管理带来了新的可能性。
const person = #{ name: "Alice", age: 30 }; // Record
const numbers = #[1, 2, 3, 4, 5]; // Tuple
// 尝试修改会抛出错误
// person.age = 31; // TypeError优势:
- 保证数据不被意外修改,简化状态管理
- 通过结构共享提高内存使用效率
劣势:
- 需要开发者深入理解不可变性概念
- 目前工具链支持可能不够完善
适用场景:配置对象、常量数据集等不需要频繁修改的数据。
2.模式匹配:提升代码表达力
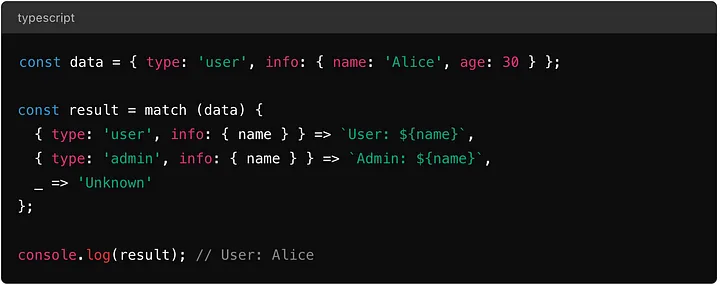
模式匹配是一种源自函数式编程语言的强大特性,它使得处理复杂数据结构变得更加直观和简洁。
 图片
图片
优势:
- 提高代码可读性
- 减少数据提取和操作的样板代码
劣势:
- 语法复杂度较高,可能需要一定学习成本
- 不恰当使用可能影响性能
适用场景:处理复杂JSON数据、Redux reducer等需要进行复杂条件判断的场合。
3.Temporal API:日期时间处理的新标准
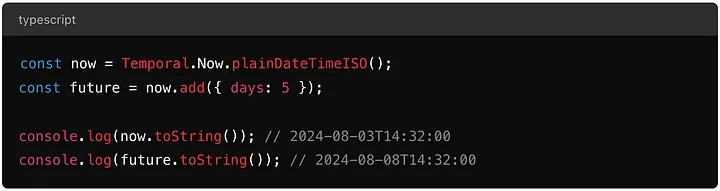
Temporal API是对现有Date对象的全面升级,提供了更精确、更易用的日期和时间处理方法。
 图片
图片
优势:
- 更准确地处理闰秒、时区等复杂情况
- 简化日期时间的算术运算、解析和格式化
劣势:
- 可能增加代码包大小
- 现有项目迁移成本较高
适用场景:需要精确时间计算和时区支持的应用。
4.管道操作符:函数式编程的福音
管道操作符(|>)允许开发者以更加线性和可读的方式链接函数调用,这种语法在函数式编程中特别有用。
const result = "Hello, World!"
|> str => str.toLowerCase()
|> str => str.split('')
|> arr => arr.reverse()
|> arr => arr.join('');
console.log(result); // "!dlrow ,olleh"优势:
- 提高函数组合的可读性
- 便于重构和维护长链式操作
劣势:
- 新语法需要时间适应
- 工具支持可能需要更新
适用场景:数据处理管道、多步骤转换操作等。
5.异步上下文:简化异步操作追踪
异步上下文提供了一种更优雅的方式来处理异步操作,特别是在需要跨多个异步调用保持上下文的场景中。
async function processOrder(orderId) {
const context = new AsyncContext({ orderId });
await AsyncContext.run(context, async () => {
const order = await fetchOrder();
await processPayment();
await sendConfirmation();
// 所有异步操作都可以访问到orderId,而无需显式传递
});
}优势:
- 简化异步操作的调试和追踪
- 保持异步调用间的上下文一致性
劣势:
- 增加了理解异步流程的复杂度
- 某些情况下可能带来性能开销
适用场景:复杂的异步流程,如涉及多个网络请求或I/O操作的应用。
6.增强的模块系统:灵活导入导出
新的模块系统提供了更多的灵活性和选项,包括条件导入和命名空间导入。
 图片
图片
优势:
- 提供更多模块加载控制
- 通过条件加载潜在地减少包大小
劣势:
- 增加了模块管理的复杂性
- 需要谨慎处理以确保与现有模块的兼容性
适用场景:大型应用开发,特别是需要按需加载或更细粒度依赖控制的项目。
结语
ECMAScript 2024带来的这些新特性为JavaScript开发注入了新的活力。从Record和Tuple的不可变性,到模式匹配的表达力,再到Temporal API的精确时间处理,每一项特性都为开发者提供了强大的工具来构建更高效、更可靠的应用程序。
在实际应用中,开发者需要权衡每个特性的优劣,根据具体项目需求选择合适的特性。随着这些特性的广泛采用,预计会看到更多创新的编程模式和最佳实践的出现。持续学习和实践这些新特性,将有助于开发者在快速发展的前端领域保持竞争力。






































