在 10 月 3 日举行的 ViteConf 大会上,Vue、Vite 的作者尤雨溪发表了题为《Vite与JavaScript工具的未来》的演讲。本文将对此次演讲进行简要总结,带您一窥 Vite 及 JavaScript 工具的未来趋势!
Vite 和 Vitest 当前状态
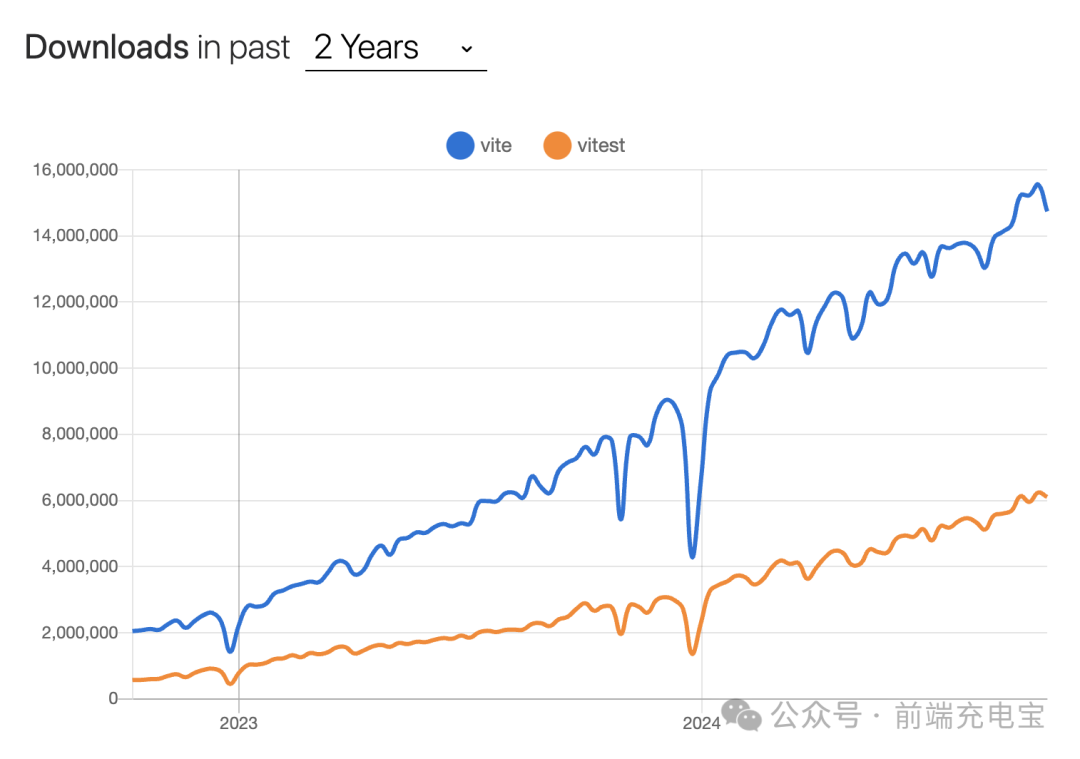
npm 下载量
- Vite:周下载量超过 1500 万次,相比去年同期已经翻倍了。
- Vitest:周下载量超过 600 万次,正在迅速取代 Jest 成为首选的JavaScript 测试运行器。

State of JS 调查结果
Vite 和 Vitest 在几乎所有适用类别中都名列前茅:

相关阅读:State of JS 调查结果简析
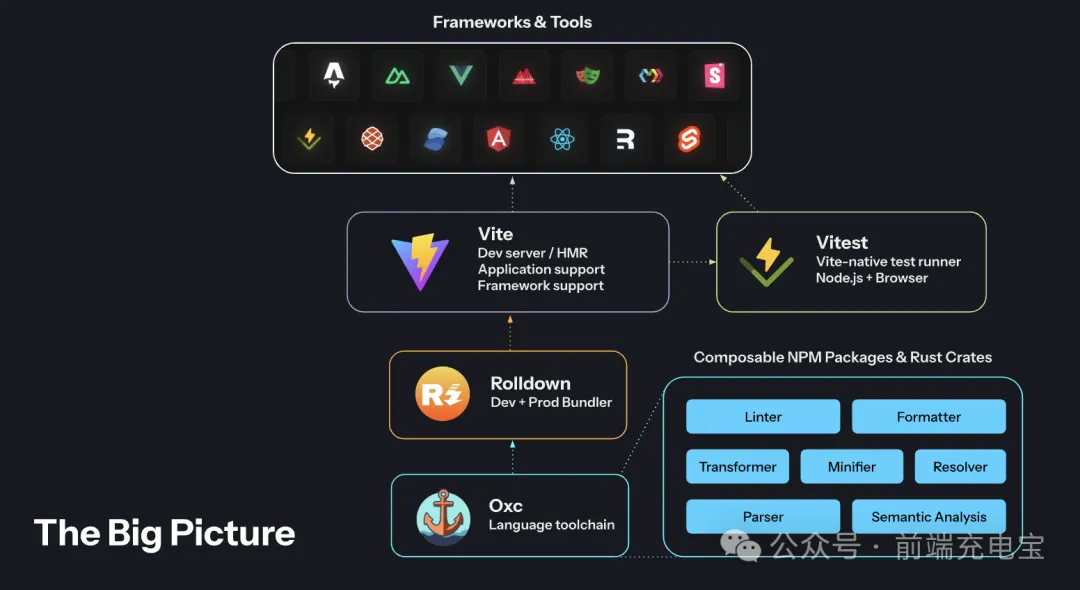
生态系统
Vite 拥有一个广泛而强大的生态系统,现已成为构建单页应用时众多框架的首选默认工具,它几乎支持所有主流的 JavaScript 元框架,除了 Next.js 。

Vite 并不完美
Vite 的问题
Vite 极大地简化了网页开发过程,通过屏蔽底层复杂性,为用户提供了一个直观易用的开发环境。这一体验主要归功于其强大的底层技术支持,但这些工具也都不完美:
- esbuild:快速进行依赖预打包、转换和压缩,但tree shaking和代码分割功能不如Rollup 完整和灵活,插件系统也相对僵化。
- Rollup:适合生产构建,兼容丰富插件,打包应用效果更好。但由于是 JavaScript编写,速度上不及原生语言编写的 esbuild。
- SWC:默认不需要,在构建React应用时,能提供更高的性能和转换效率,但体积庞大,是Vite及其所有依赖的两倍多。
这种架构就带来了一些问题:
- 行为差异:esbuild和Rollup处理混合esm/cjs模块图时可能行为不一致,导致难以预见的错误。
- 低效重复:工具反复解析、转换源代码为AST,并序列化回字符串,启用 source map 时效率更低。
- 性能瓶颈:对于大规模项目,原生ESM开发服务器可能遭遇性能问题,影响开发体验。
为了上述问题,尤大决定开发自己的打包器(Rolldown),以统一并优化 Vite 的打包流程。
工具链的问题
Vite面临的挑战反映了JavaScript生态系统的发展历程。JavaScript从脚本语言成长为全球热门语言,社区为此创造了众多工具,应对用例增长和复杂性。这既是机会也是难题,带来了工具丰富性,但也存在碎片化、不兼容和低效等问题。
要解决这些问题,就需要为 JavaScript 建立一个统一的工具链。未来的工具链应该是这样的:
- 统一:整合工具链,使用统一工具、AST、配置等,减少碎片化。
- 高性能:优先使用 Go、Rust 等语言开发的工具,提升效率。
- 模块化:工具链的组件可单独使用,支持跨语言互操作性。
- 运行时无关:独立于JavaScript运行时,提高灵活性和兼容性。
创立 VoidZero
为了解决这些问题,尤大因此决定创立 VoidZero,一家致力于打造下一代 JavaScript 工具的公司。目前,公司已经筹集了由 Accel 领投的 460 万美元资金,并组建了一个全职团队来努力实现这一愿景。

团队目前正在做的事:
- Oxc:将成为基础的语言工具链,包括解析器、语义分析、转换器、压缩器、解析器、检查器和格式化工具;
- Rolldown:基于 Oxc 构建的打包器,将成为Vite未来版本的统一打包解决方案。
Oxc 当前进展
- 进展:
- 已完成:解析器、代码检查器、路径解析器。
- 转换器部分完成:支持TypeScript、JSX、React Refresh转换及isolatedDeclarations DTS 输出。
- 当前重点:完善具备语法降级功能的Transformer。
- 后续计划:压缩器与格式化工具处于原型阶段,待Transformer完成后推进。
- 优势:
速度领先:在解析、检查、转换等关键领域,Oxc 均拥有最快性能。
内存与体积优化:相较于SWC,Oxc使用内存更少,且二进制文件体积更小。
Rust crate编译效率:作为Rust crate使用时,Oxc在编译速度上优于依赖大量宏的项目。

Rolldown 当前进展
- 进展:
- 已实现功能:支持CJS/ESM互操作性、Oxc 驱动的内置转换、tree sharking 优化、高级分块,以及90%的Rollup插件接口兼容性。
- 当前重点:提升对CSS/HTML和资产的支持,以及测试集成到Vite中,替换esbuild和Rollup,并移植部分Vite内部插件到Rust以减少开销。
- 进展状态:Rolldown驱动的Vite已通过大部分开发与构建测试,即将进行更多调整与打磨,随后发布1.0 beta版本。
- 优势:
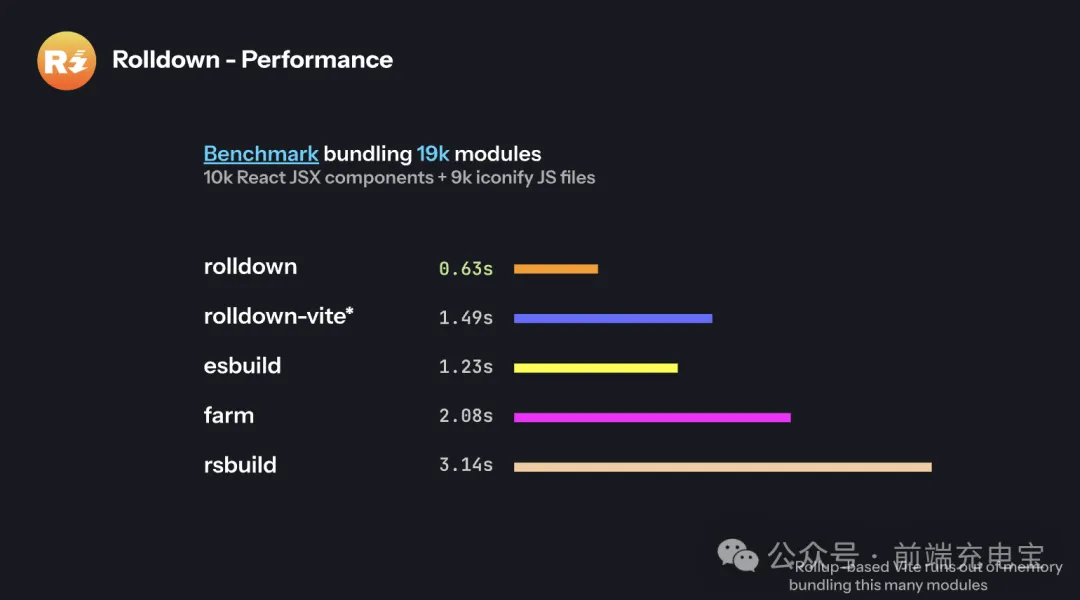
性能:在特定基准测试中,Rolldown速度几乎是esbuild的两倍,远超其他Rust打包器。
内存管理优化:相较于基于Rollup的Vite,Rolldown在处理大规模应用时不会耗尽内存。

未来
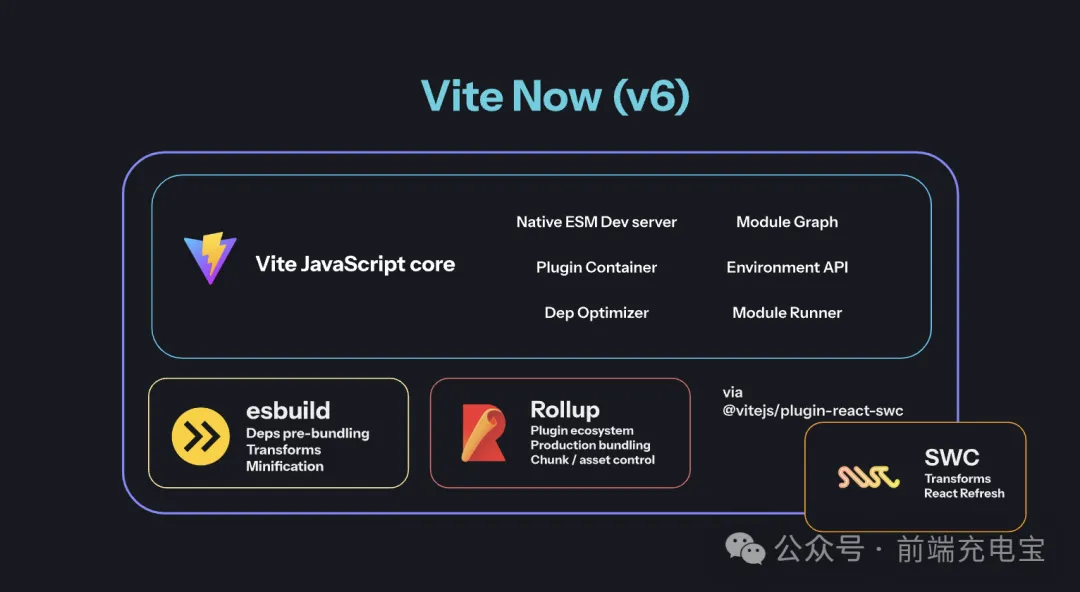
即将推出的 Vite 6.0 的架构如下,其仍然依赖于 esbuild、Rollup、SWC。

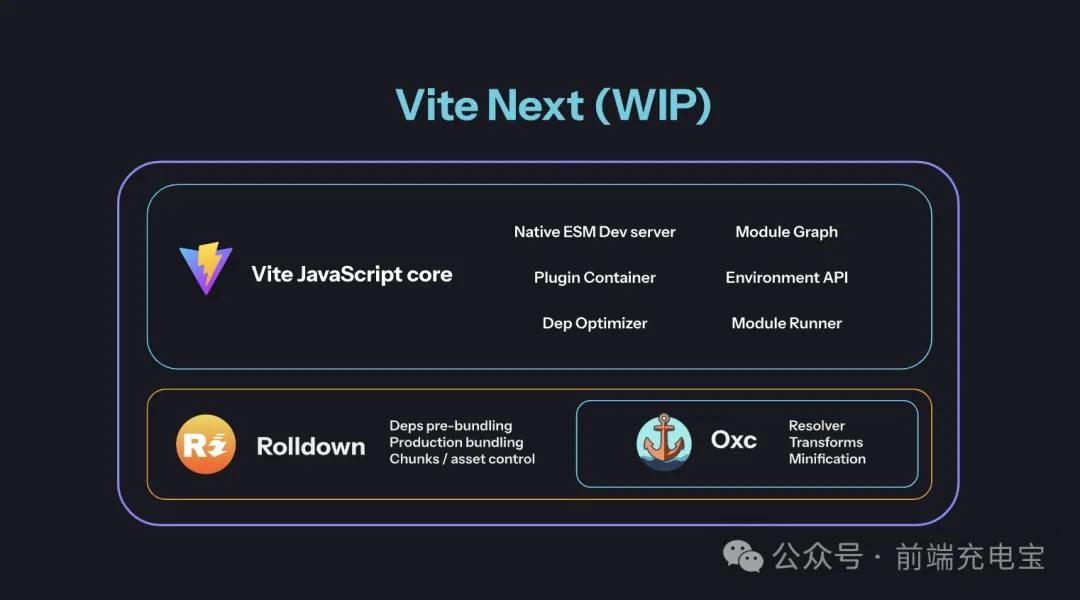
Vite 的下一次迭代的架构如下,其将由 Rolldown 和 Oxc 驱动,提高开发/生产一致性,减少内部开销,并提高生产构建性能。

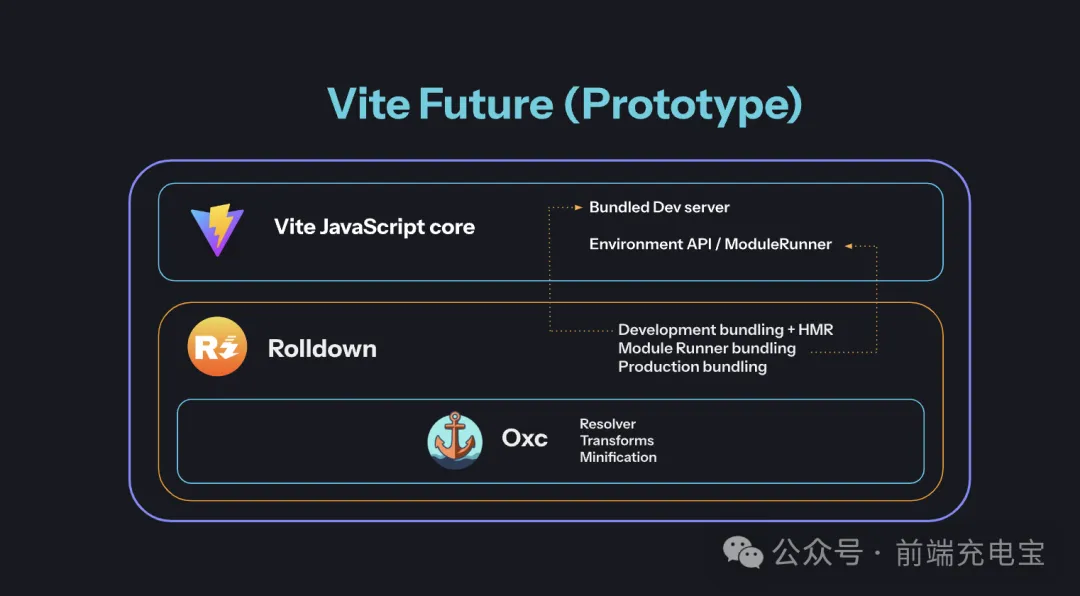
在更远的将来,将发布一个更依赖 Rolldown 的 Vite 版本,利用其强大的打包能力统一开发、模块运行和生产环境。这将消除网络瓶颈,确保环境间的高度一致性,并在各种场景下实现最佳性能。

目前,全捆绑模式仍处于早期原型阶段,但其性能表现非常值得期待。与多个未捆绑模块的基准测试相比,全捆绑模式下的页面加载速度提高了5倍以上,热模块替换(HMR)也几乎达到了即时响应。
当前首要任务是确保现有的 Vite 生态系统能够顺利地从 Rolldown 和 Oxc 中获益,而这一过程需要时间,未来可期!









































