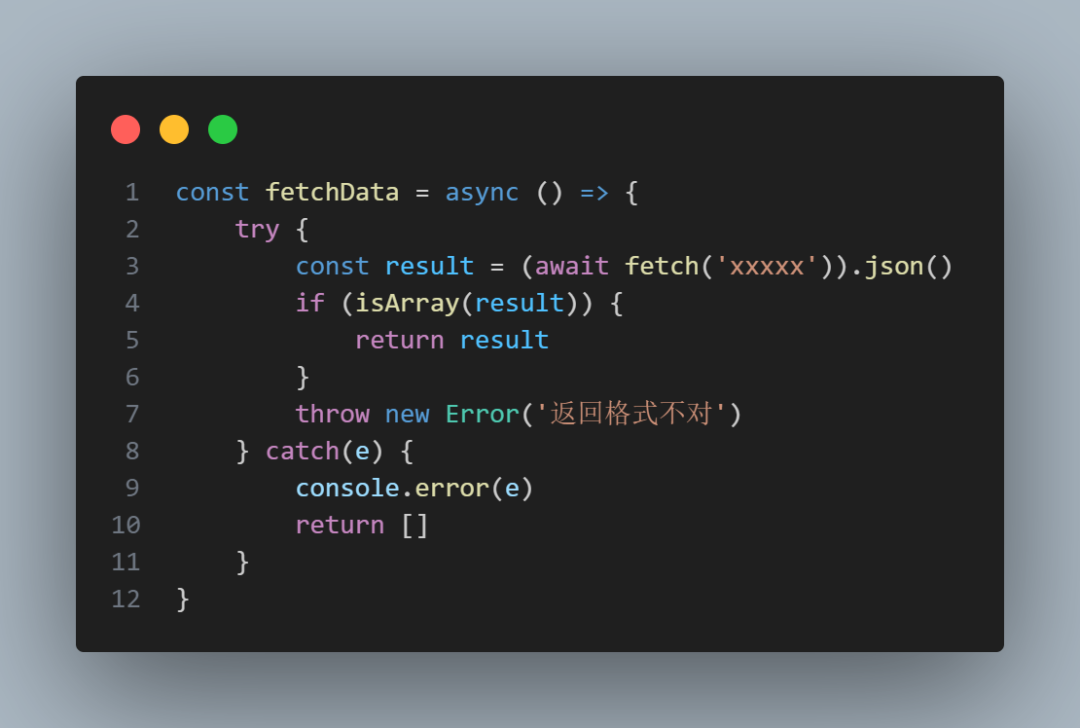
相信大部分前端朋友都在项目中使用过 try catch 去编写过代码,其实它的最大作用就是 兜底,就比如下面的代码,我想要在请求之后,保证页面的正常展示不崩,那么我就得兜底:
- 确保请求报错之后,页面正常展示
- 确保请求到的数据是一个数组格式
那么我可以使用 try catch 这么去编写这一个请求,这样就能确保无论是请求失败与否,返回的数据符合预期与否,都不会造成页面的崩掉。

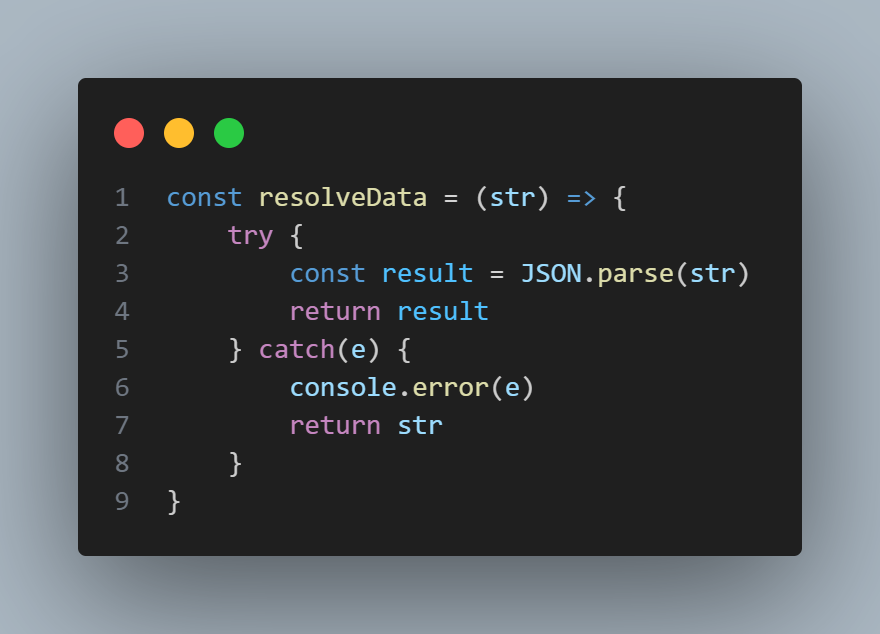
或者我们平时使用的很多的 JSON.parse,这个方法报错率也是很高的,所以一般也都会做 兜底,防止因为此错误导致页面崩掉。

ECMAScript 新提案
安全赋值运算符 ?=
最近 ECMAScript 引入了一个新的提案:proposal-safe-assignment-operator,中文翻译为 安全赋值运算符,代码中是 ?=。
它通过将函数的结果转换为一个数组来处理错误:
- 如果函数抛出错误,则运算符返回[error, null]
- 如果函数成功执行,则返回[null, result]
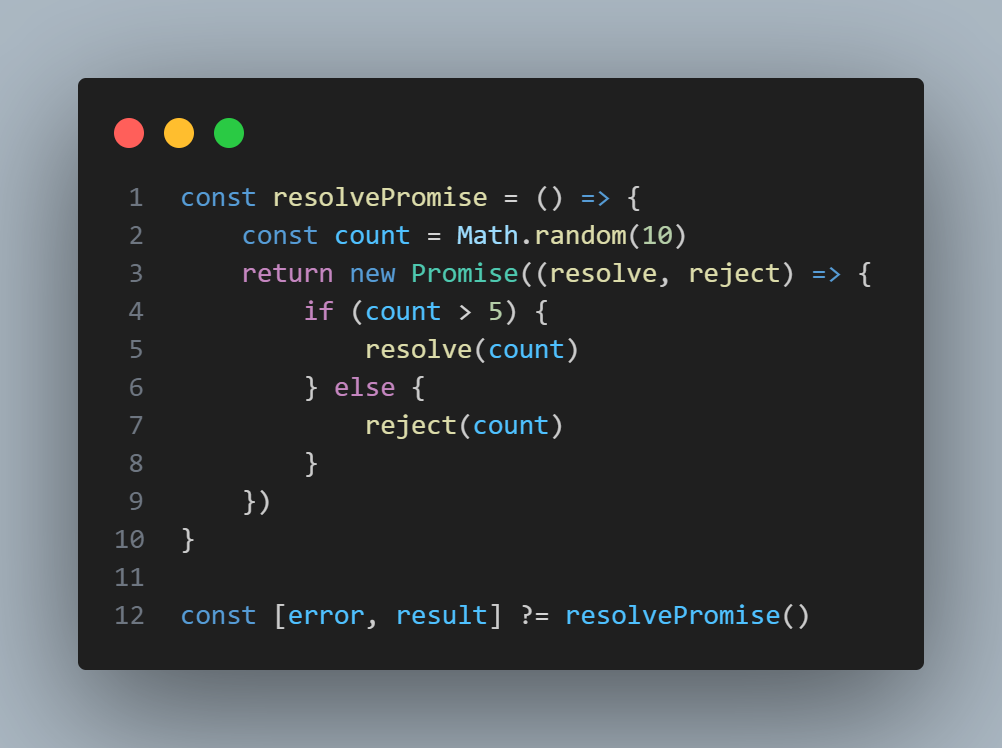
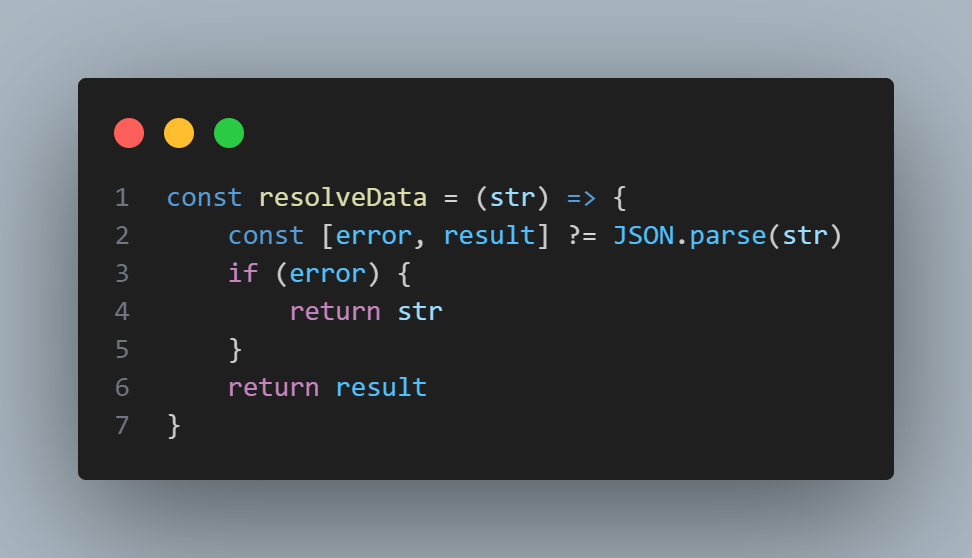
还是以刚刚两个代码例子来说
 图片
图片
 图片
图片
可以看出比原本的代码更加清晰简洁。
很多人会问,为啥要将 error 放前面,而 result 放后面呢?
其实很好理解,因为并不是所有函数执行都会有返回结果的,换句话说:error是客观存在的,result是主观存在的,所以 error 放前面更方便,代码判断起来更加舒服。
Symbol.result
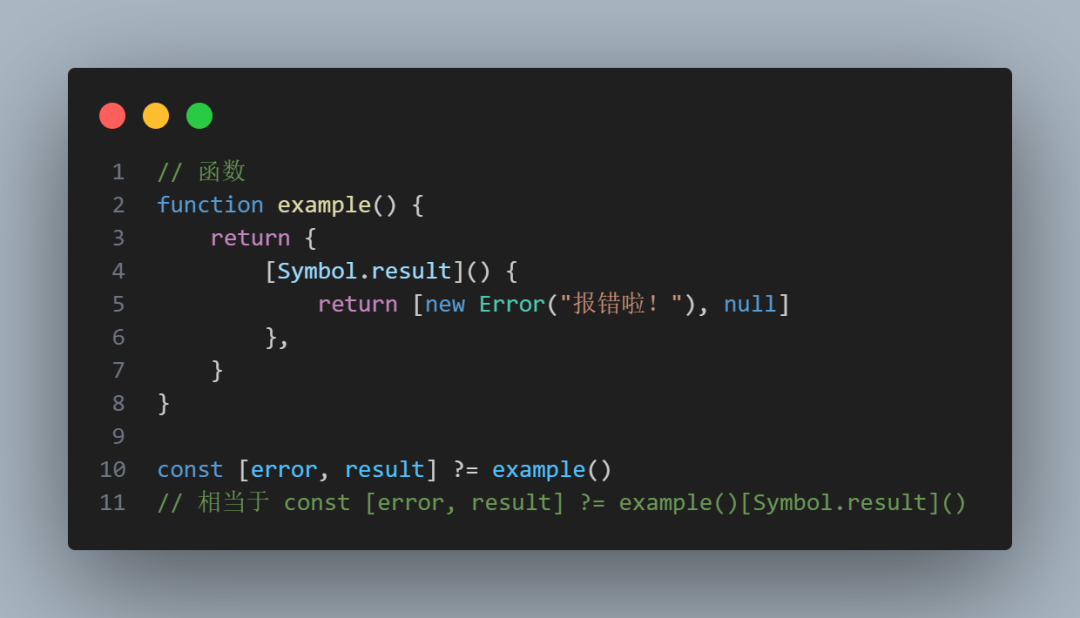
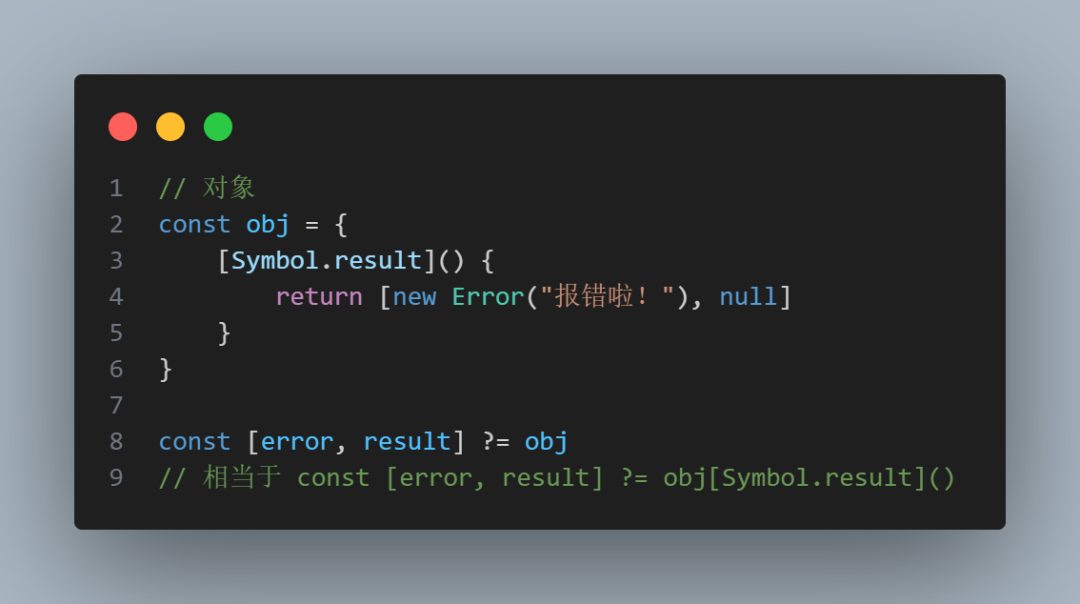
刚刚上面 ?= 后面都是跟着 JavaScript 自带的方法,如果你想要让自己写的代码也能享受 ?=,那么你需要用到 Symbol.result,因为当 ?= 后面需要接一个对象(可以直接是对象,也可以是函数返回对象),会自动去调用这个对象身上的 Symbol.result 方法。
 图片
图片
 图片
图片
递归处理
如下代码,如果 ?= 处理后返回的 result 中又有 Symbol.result 的话,?= 会继续处理这个 result ,直到所有 Symbol.result 被处理完成,或者遇到报错。
 图片
图片
Promise
?= 天然支持处理 Promise,不需要自己去返回 Symbol.result。