在JavaScript的世界里,循环是不可或缺的一部分,它允许我们高效地处理数据。
但你是否知道,不同的循环类型在性能上存在着显著差异?
JavaScript提供了多种内置的数组方法,例如forEach、map、filter和reduce,这些方法内部都使用了循环。
此外,还有传统的for循环、for...of循环以及while循环。究竟哪种循环类型最快?
本文将通过性能基准测试,对四种最常用的JavaScript循环方法进行比较,并深入探讨传统的循环类型,最终揭示速度之王!
原文链接:https://dev.to/leduc1901/what-is-the-fastest-loop-type-in-javascript-469f

数组方法的性能
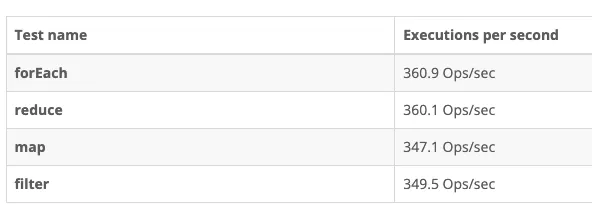
首先,我们来看看四种常用的数组方法:forEach、map、filter和reduce。

从图中可以看出,forEach在这些方法中性能最优。
原因在于,forEach在处理完数组后不返回任何值,而map和filter则返回一个新的数组。
reduce的性能几乎与forEach相当,因为它在累加器函数执行完毕后返回一个初始值(如果提供了的话),或者返回计算后的最终值。
虽然内置的数组方法易于使用,适用于不同的场景,但它们之间的性能差异并不显著。
这些方法的代码不仅美观,而且易于阅读和编写,采用的是声明式编程风格。
然而,当性能成为关键因素时,其他命令式方法的性能可能会高出数倍。
For循环的性能
接下来,让我们看看传统的for循环。

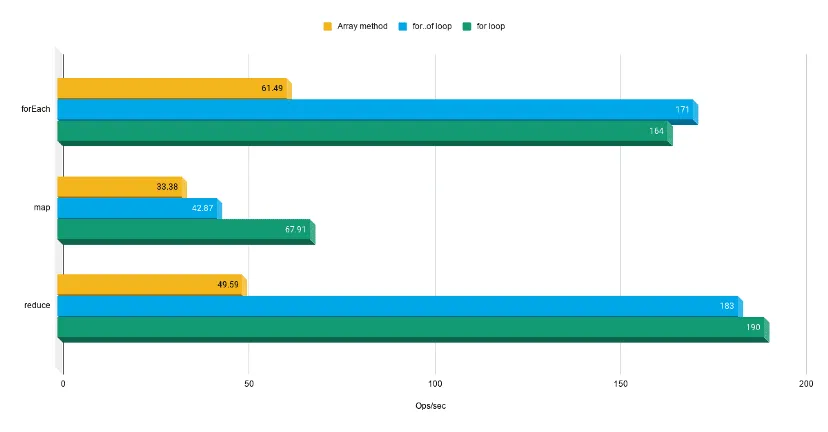
可以看到,for循环的执行速度是数组方法的三倍。这是因为数组方法在处理每个元素时都会执行一个回调函数。
现在,让我们深入了解一下其他类型的传统循环:
未缓存长度的For循环:
缓存长度的For循环:
For...of循环:
While循环(使用++x):
While循环(使用x++):
接下来是基准测试的结果:

在大多数情况下,for...of循环表现良好,但在处理大型数据集时,如上图所示,它的性能相对较慢(尽管仍然优于数组方法)。
如果你倾向于使用声明式编程,那么可以选择数组方法,它们通常更易于阅读和编写,并且在大多数情况下更适合JavaScript。
然而,如果你追求的是性能,那么其他命令式方法可能是更好的选择。
总之,选择最适合你的风格和需求的循环类型。




























