1. 认识 nodejs
nodejs 是基于 Chrome V8 引擎构建的一个开源、跨平台的 JS 运行时环境,它允许开发者在服务器端运行 JS 代码。
众所周知,Chrome 浏览器是谷歌公司开发的一个超级好用的浏览器,而 V8 引擎是谷歌公司开源的一种技术,它在 Chrome 浏览器中主要用来提高编译 JS 的执行速度。
nodejs 也用到了 Chrome 的 V8 引擎,也能编译执行 JS 代码。
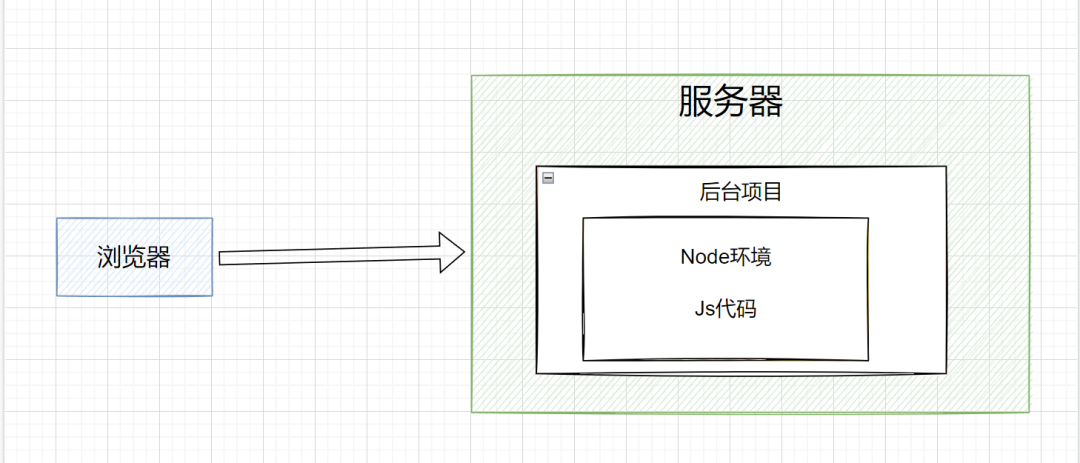
那 nodejs 可以在服务器端运行 JS 代码什么意思呢?
我们可以基于 Node 环境开发后台项目,处理用户在浏览器发起的各种请求。
 图片
图片
2. 安装配置 nodejs
2.1 下载安装
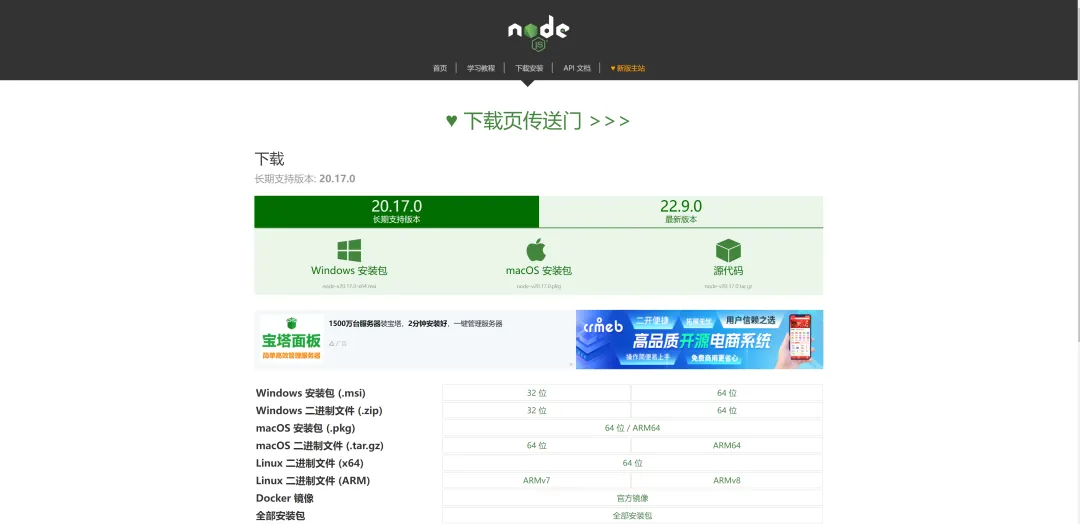
https://nodejs.cn/download/ 图片
图片
直接下一步下一步安装即可,建议安装在 C 盘之外的其他盘符
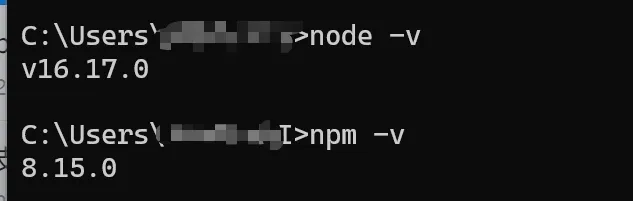
安装完成之后,Win+r 输入 cmd,然后输入 node -v 和 npm -v 验证安装结果
 图片
图片
2.2 配置
1)配置环境变量
windows系统:
系统环境变量 -> 新建:NODE_HOME,值为 node.js 的安装目录。path 变量新增 %NODE_HOME%
2)配置 npm 依赖位置
在 nodejs 安装目录下,创建 node_global 和 node_cache 两个文件夹
 图片
图片
设置 npm 依赖下载位置
npm config set cache "D:\Software\Node\npm_cache"
npm config set prefix "D:\Software\Node\npm_global"3)配置淘宝镜像
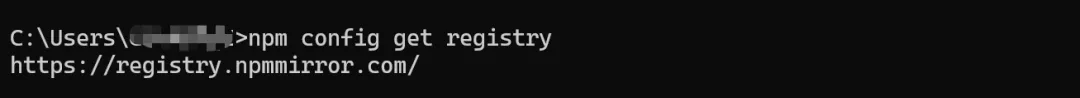
npm config set registry https://registry.npmmirror.com4)验证
npm config get registry 图片
图片
3. nodejs 和 npm 的关系
npm 全称 Node Package Manager,npm 是随着 nodejs 一起安装的一个包管理工具,nodejs 内含 npm。
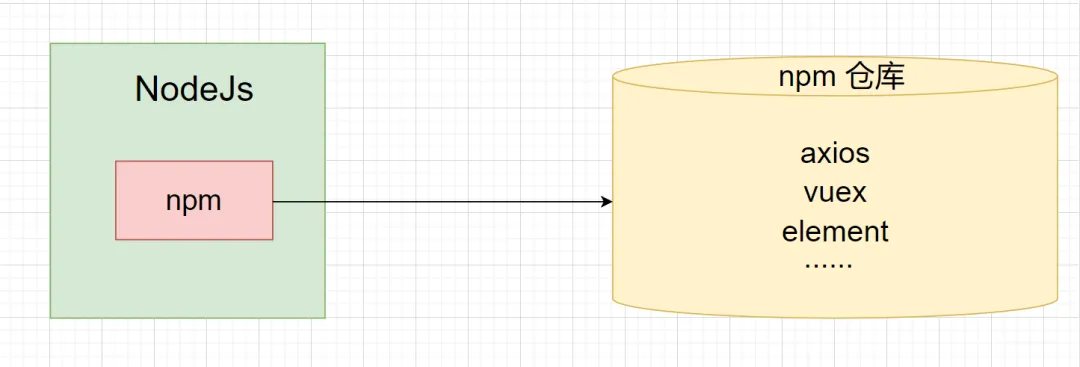
我们在开发 nodejs 应用的时候,可能需要用到很多不同的功能模块,这些模块由其他开发者开发并共放在一个仓库里面。
如果我们想要使用某个第三方模块,例如 axios ,只需要使用 npm install xxx 安装即可,非常的方便。
 图片
图片
npm 仓库地址:
https://www.npmjs.com/ 图片
图片
4. 内置模块
学习 nodejs 主要就是学习它的一些内置 API 和一些常用的第三方 API。
接下来我们先看一些常用的内置模块。
4.1 文件操作:fs
fs 模块是 nodejs 官方提供的、用来操作文件的模块。
在 nodejs 中,如果需要使用内部的模块,我们需要通过 require 加载模块。
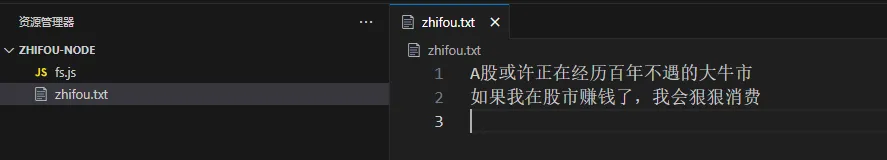
4.1.1 读文件
 图片
图片
// 1. 加载 fs 模块,
const fs = require('fs')
// 参数1:读取文件的存放路径
// 参数2:编码格式,默认 utf8
// 参数3:回调函数
fs.readFile('./zhifou.txt', 'utf8', function (err, data) {
if (err) {
return console.log('读取失败!' + err.message)
}
console.log(data)
}) 图片
图片
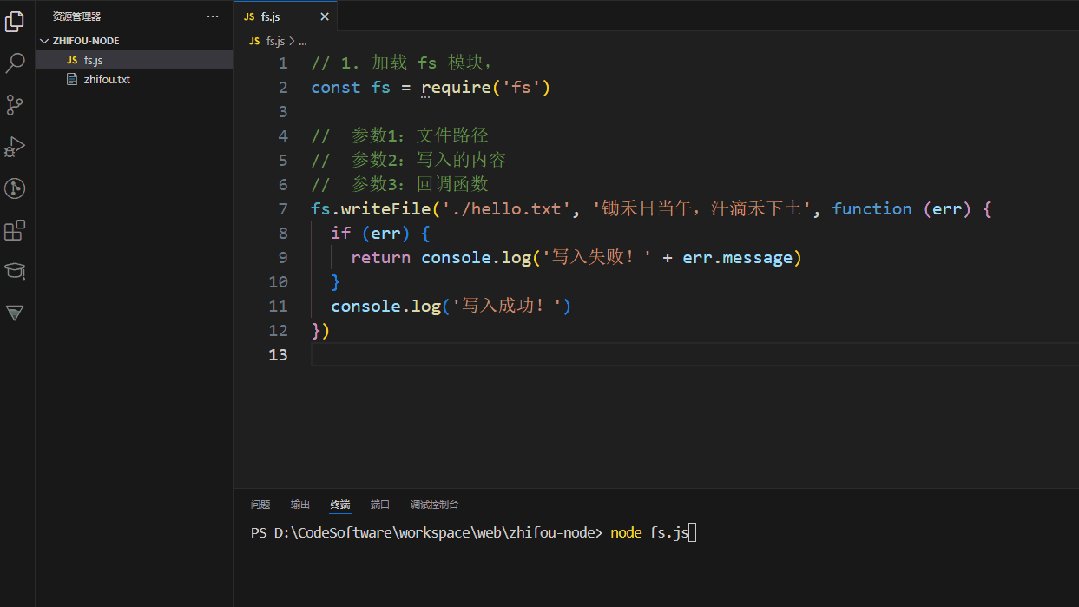
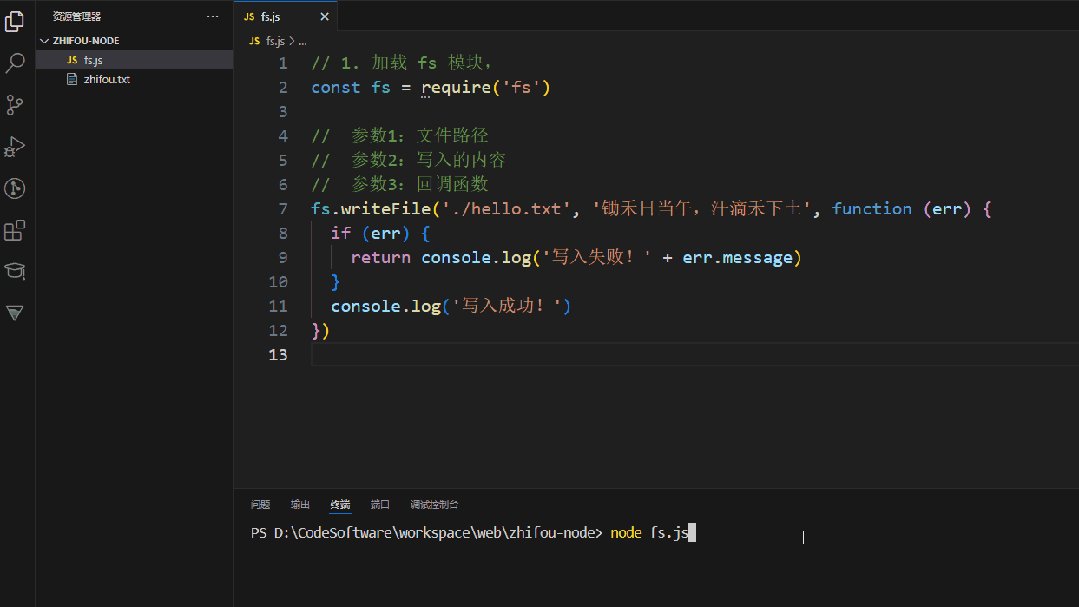
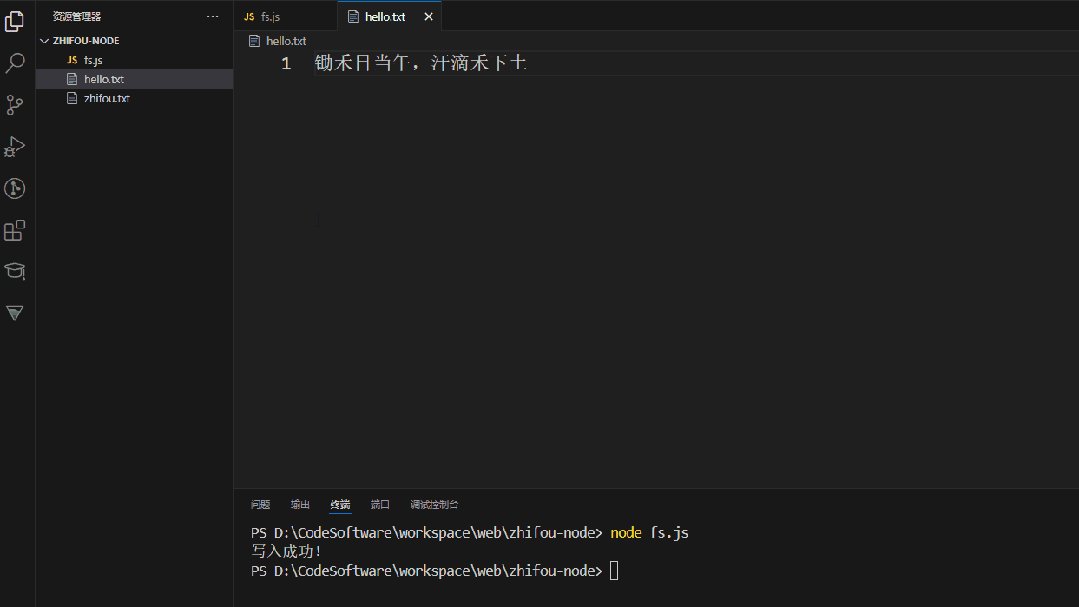
4.1.2 写文件
// 1. 加载 fs 模块,
const fs = require('fs')
// 参数1:文件路径
// 参数2:写入的内容
// 参数3:回调函数
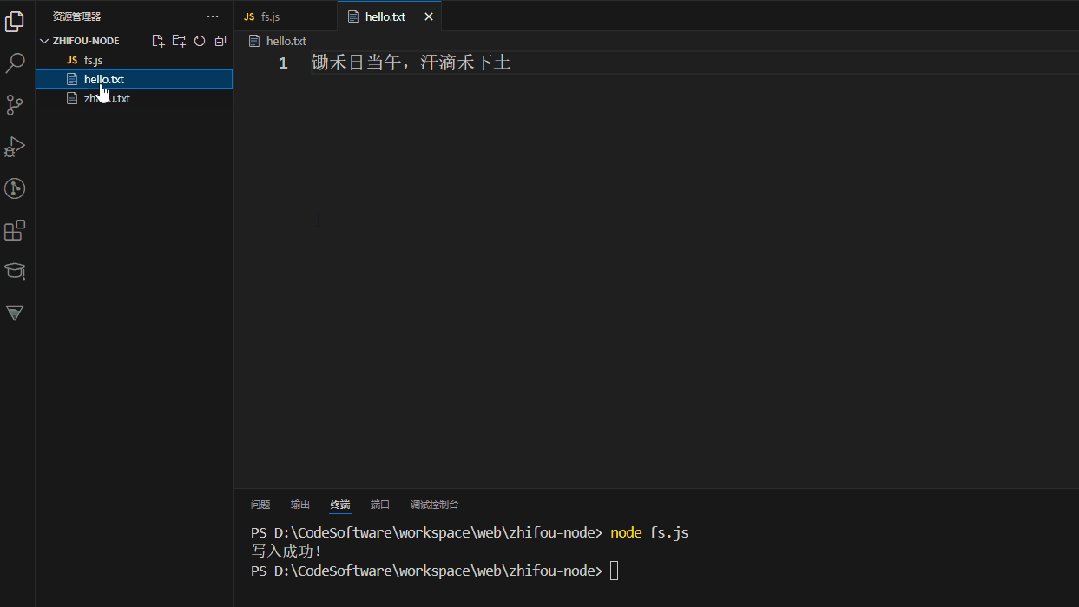
fs.writeFile('./hello.txt', '锄禾日当午,汗滴禾下土', function (err) {
if (err) {
return console.log('写入失败!' + err.message)
}
console.log('写入成功!')
}) 图片
图片
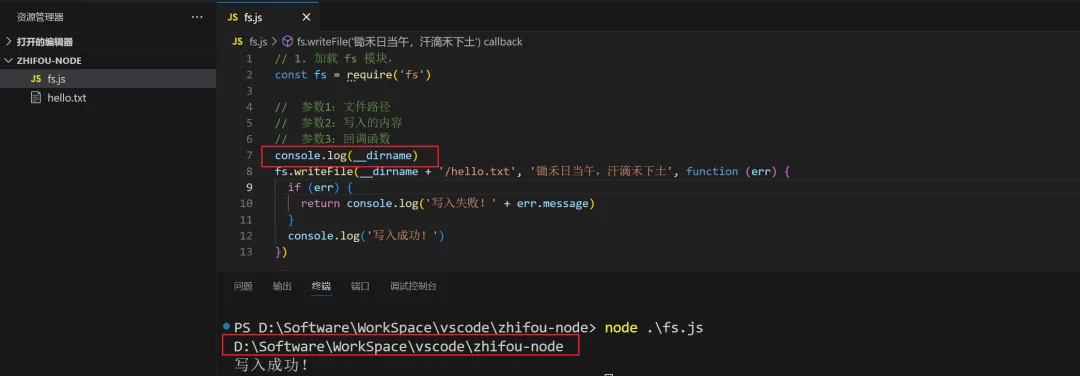
__dirname 表示当前文件所处的目录,可以用来解决路径动拼接的问题
// 1. 加载 fs 模块,
const fs = require('fs')
// 参数1:文件路径
// 参数2:写入的内容
// 参数3:回调函数
console.log(__dirname)
fs.writeFile(__dirname + '/hello.txt', '锄禾日当午,汗滴禾下土', function (err) {
if (err) {
return console.log('写入失败!' + err.message)
}
console.log('写入成功!')
}) 图片
图片
如果写入同一个文件,新写入的内容会覆盖之前的旧内容
4.2 路径操作:path
path 模块是 nodejs 官方提供的、用来处理路径的模块。
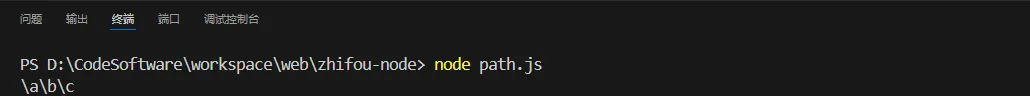
4.2.1 join
const path = require('path');
let pathA = "/a";
let pathB = "/b";
let pathC = "/c";
let finalPath = path.join(pathA, pathB, pathC);
console.log(finalPath); 图片
图片
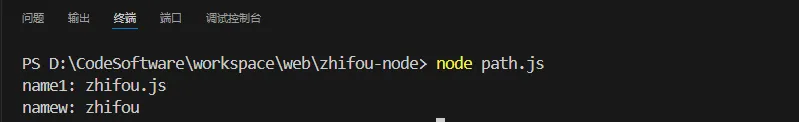
4.2.2 basename
path.basename(path,ext) 可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名
- path 必选参数,表示一个路径的字符串
- ext 可选参数,表示文件扩展名
const path = require('path');
const fpath = '/a/b/zhifou.js'
const fullName = path.basename(fpath)
console.log("name1:", fullName)
const fileName = path.basename(fpath, '.js')
console.log("namew:", fileName) 图片
图片
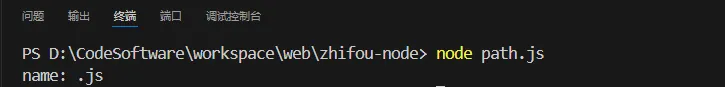
4.2.3 extname
path.extname(path) 可以获取路径中的扩展名
const path = require('path');
const filePath = '/a/b/zhifou.js'
const name = path.extname(filePath)
console.log("name:", name)
4.3 http
http 模块是 Node.js 官方提供的用来创建 web 服务器的模块
通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。
// 1. 导入 http 模块
const http = require('http')
// 2. 创建 web 服务实例
const server = http.createServer()
// 3. 为服务器实例绑定 request 事件,监听客户端的请求
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// 调用 res.setHeader() 方法,设置 Content-Type 响应头,解决中文乱码的问题
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// req.method 是客户端请求的 method 类型
const method = req.method
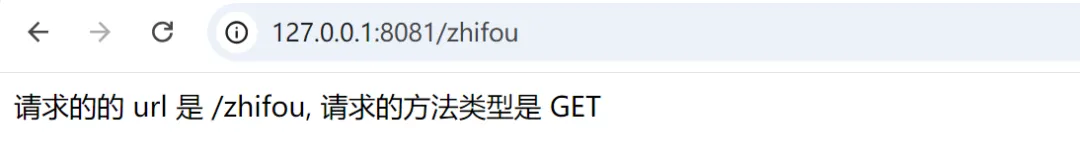
const str = `请求的的 url 是 ${url}, 请求的方法类型是 ${method}`
console.log(str)
// 响应数据
res.end(str)
})
// 4. 启动服务器
server.listen(8081, function () {
console.log('server running at http://127.0.0.1:8081')
}) 图片
图片
5. 模块化
5.1 nodejs 模块化
我们说的前端模块化,其实就是 JS 模块化。模块化是前端指定的一种开发规范。
在实际项目开发中,我们将常用的一些变量或者方法放到一个 js 文件中,然后暴露出来,一个 js 文件可以看做一个功能模块。如果想要使用该模块,只需要导入即可。
刚开始 JS 没有模块系统、标准库较少、缺乏包管理工具。后来 CommonJS 横空出世。
CommonJS 的模块规范:
一个文件就是一个模块,拥有单独的作用域。普通方式定义的变量、函数、对象都属于该模块内。
- 通过 require 来加载模块。
- 通过 exports 和 module.exports 来暴露模块中的内容
nodejs 遵循了 CommonJS 模块化规范。
nodejs 模块化案例:
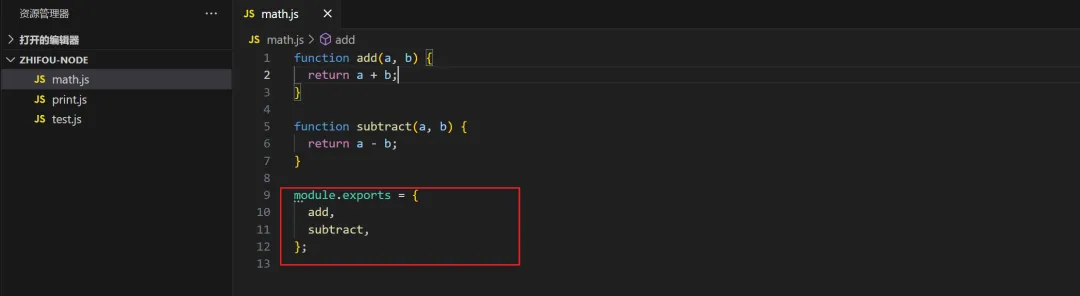
导出:
module.exports
 图片
图片
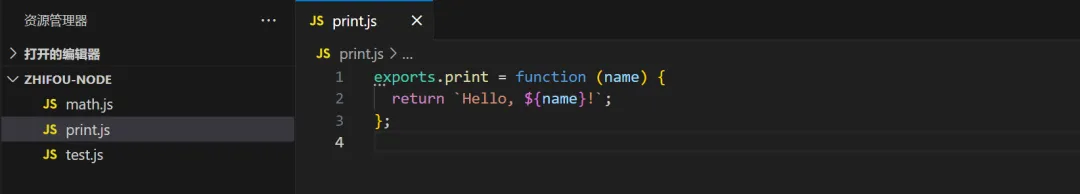
exports:
 图片
图片
导入:
const math = require('./math');
const testPrint = require('./print');
console.log(math.add(100, 200));
console.log(testPrint.print('知否技术')); 图片
图片
5.2 ES6 模块化
目前大家最常用的就是 ES6 的模块化,因为 ES6 模块化将更好地与其他前端技术栈(如React、Vue等)进行整合。
ES6 模块化语法:
- 使用 import 关键字导入其他 js 文件
- 使用 export 关键字向外共享 js 文件
5.2.1 搭建 node 环境
我们在 node 环境下体验 ES6 模块化。
首先在项目终端输入以下命令初始化项目:
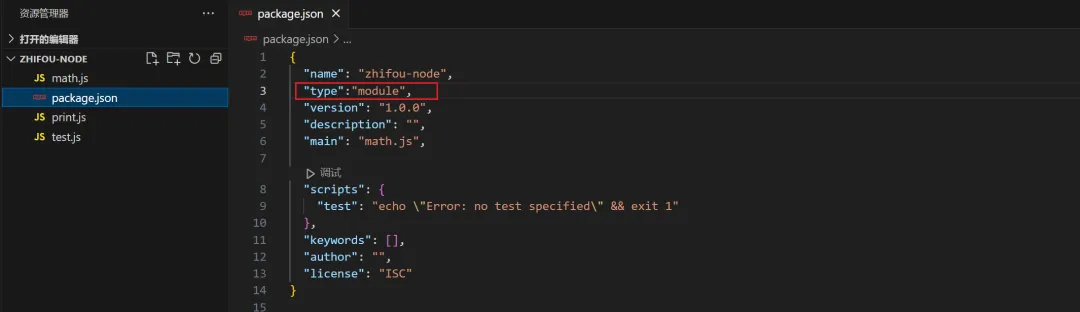
npm init -y这时会立即生成 package.json 文件,然后配置 "type":"module" ,这样我们就可以在 node 环境下体验 ES6 模块化了。
 图片
图片
5.2.2 导出方式
1)默认导出:export default
let name = "知否君";
let age = 23;
function desc() {
console.log("公众号:知否技术");
}
export default {
name, age, desc
}export default {
name: "知否君",
age: 23,
desc: function () {
console.log("公众号:知否技术");
}
}2)统一导出:export
let name = "知否君";
let age = 23;
function desc() {
console.log("公众号:知否技术");
}
export {
name, age, desc
}3)分别导出
export let name = "知否君";
export let age = 23;
export function desc() {
console.log("公众号:知否技术");
}5.2.3 导入方式
1)默认导入
import common from './common.js'
console.log(common);2)解构赋值导入
注意:解构赋值导入其实就是分别导入,只适用于统一导出和分别导出。
import { name, age } from './common.js'
console.log(name);
console.log(age);6. 第三方 API
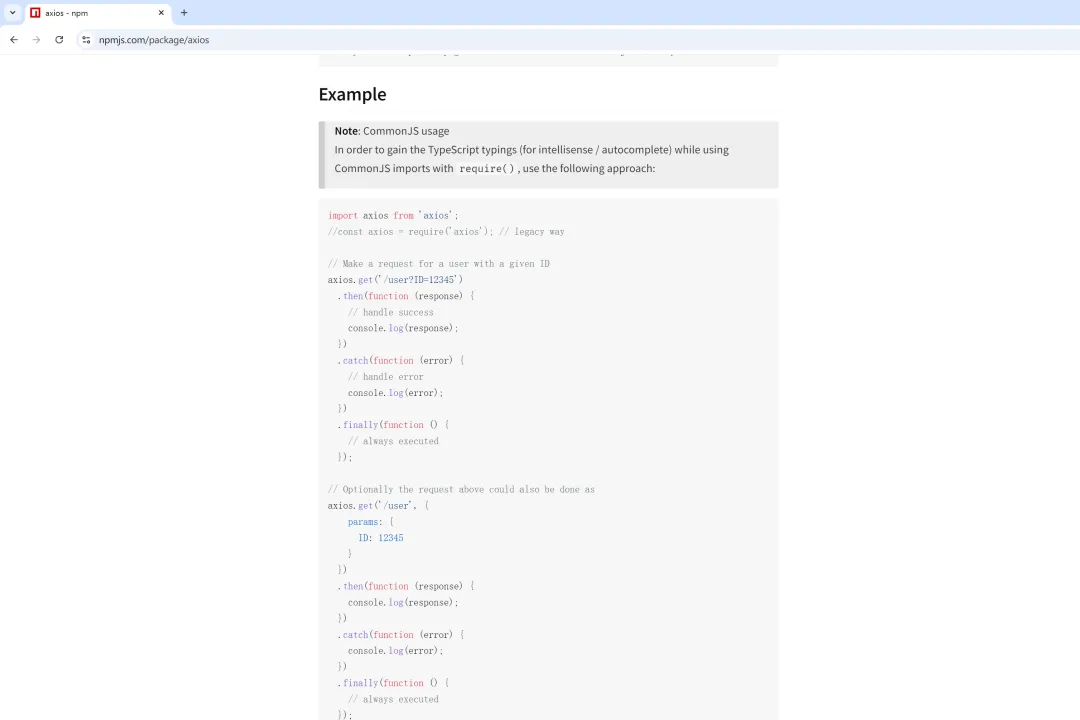
第三方 API 太多了,例如 axios、pinia、vuex、myqsql、express 等,这里不再详细介绍。
大家根据学习和工作需要,去 npm 仓库或者网上单独查找学习即可。
 图片
图片
7.node 常见问题
1)npm 是什么?
npm 就好比是一个前端的插件商店,里面有各种开发者写的包,你需要的时候就从命令行安装就可以了。2)node 和 vue 有什么联系
vue 的开发本身是不依赖 node 的,不过 vue 的脚手架 vue-cli 里面集成的 webpack 是基于 node 开发出来的,因此只能说 webpack 是依赖 node 的。3)vite 和 node 什么关系
Vite 是一个前端构建工具,它需要 nodejs 环境来运行,因为它的命令行工具和构建脚本都是基于 nodejs 的。4)node 和 npm 什么关系
npm 是 nodejs 的包管理器(package manager)。我们在 nodejs 上开发时,会用到很多别人已经写好的 JS 代码,
如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器 npm 。
大家把自己写好的源码上传到 npm 官网上,如果要用某个插件,直接通过 npm 安装就可以了,不用管那个源码在哪里。
并且如果我们要使用模块 A ,而模块 A 又依赖模块 B ,模块 B 又依赖模块 C 和 D,此时 npm 会根据依赖关系,把所有依赖的包都下载下来并且管理起来。5)npm run dev 的本质
通常,当你在项目中执行 “npm run dev” 时,它会启动一个开发服务器。这个服务器的主要目的是在开发过程中为你的前端应用提供服务。
例如,在一个 Vue 项目中,这个开发服务器可能是由 vite 提供的。它会监听项目中的文件变化,当你修改了代码后,服务器会自动重新加载页面,让你能够立即看到修改后的效果,而无需手动刷新页面。这样可以大大提高开发效率,让你能够快速迭代和调试代码。- 依赖管理
在执行 “npm run dev” 之前,你的项目通常会有一个 “package.json” 文件,其中列出了项目所需的各种依赖包。当你运行这个命令时,npm 会首先检查这些依赖包是否已经安装。如果没有安装,它会自动从 npm 仓库中下载并安装这些依赖包。
这些依赖包可能包括前端框架本身(如 Vue 或 React)、各种插件、库以及开发工具等。
- 构建过程
对于一些复杂的项目,“npm run dev” 可能还会执行一系列的构建任务。例如,在 Vue 项目中,它可能会使用 Webpack 或 Vite 等构建工具对项目进行打包和优化。
这个构建过程可能包括将 ES6+ 的代码转换为浏览器可以理解的 ES5 代码、合并多个 CSS 文件和 JavaScript 文件、对图片和字体等资源进行优化处理等。






























