radash
一个比 lodash 更现代的实用工具库。它提供了 tryit 和 retry 等新功能。源码可读性强,大部分功能无需安装即可直接复制使用。
Github:https://github.com/sodiray/radash
 图片
图片
dayjs
Day.js 是一个极简的 JavaScript 库,大小只有 2KB。它与 Moment.js 很大程度上兼容,提供日期解析、操作和显示,并支持多语言。
Github:https://github.com/iamkun/dayjs
 图片
图片
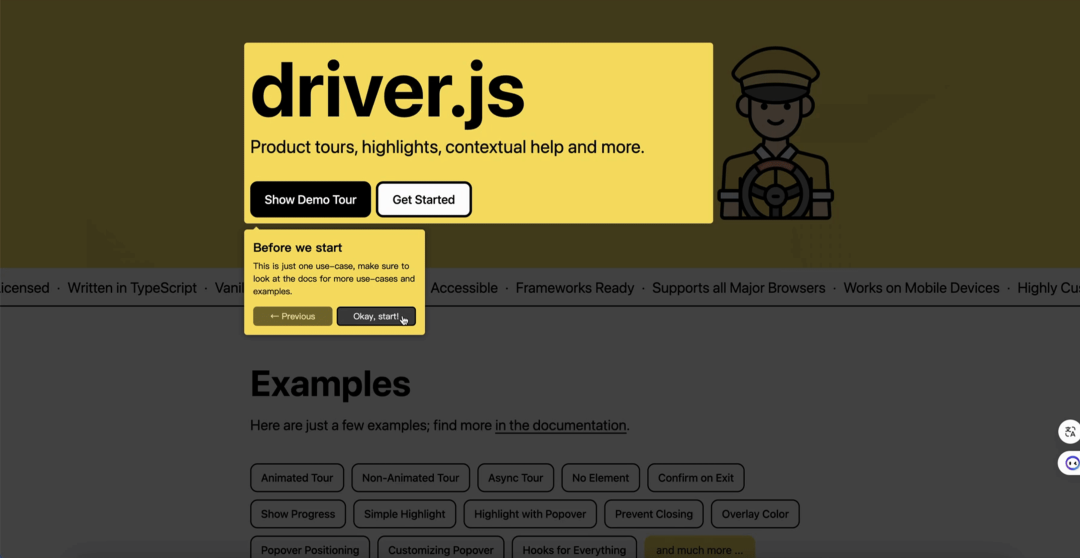
driver
Driver.js 是一个轻量级的 JavaScript 库,用于创建页面导览。它易于使用,压缩后只有 5KB。
Github:https://github.com/kamranahmedse/driver.js
 图片
图片
@formkit/drag-and-drop
FormKit DnD 是一个小型的、与框架无关的拖放库,压缩后约为 4KB。它采用数据优先的方法设计。
Github:https://github.com/formkit/drag-and-drop
 图片
图片
logicflow
LogicFlow 是一个流程图编辑框架,提供了交互和编辑的基本功能,以及灵活的节点自定义和插件机制,可满足流程图类图表的业务需求。
Github:https://github.com/didi/LogicFlow
 图片
图片
ProgressBar
使用 ProgressBar.js,可以轻松为 Web 创建响应式且时尚的进度条。即使在移动设备上,动画也能表现良好。它提供了一些内置形状,如直线、圆形和半圆形,但您也可以使用任何矢量图形编辑器创建自定义形状的进度条。
Github:https://github.com/kimmobrunfeldt/progressbar.js
 图片
图片
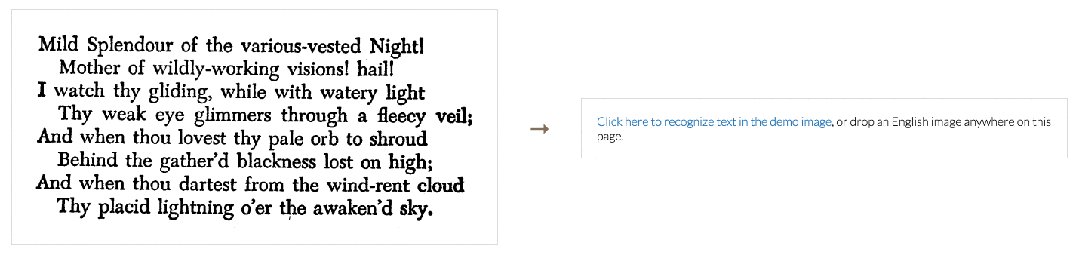
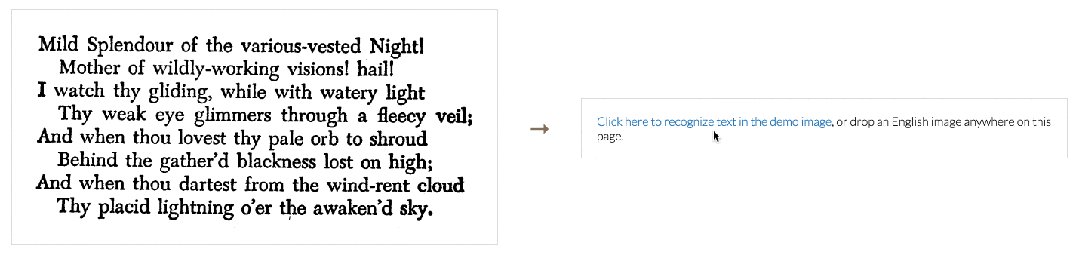
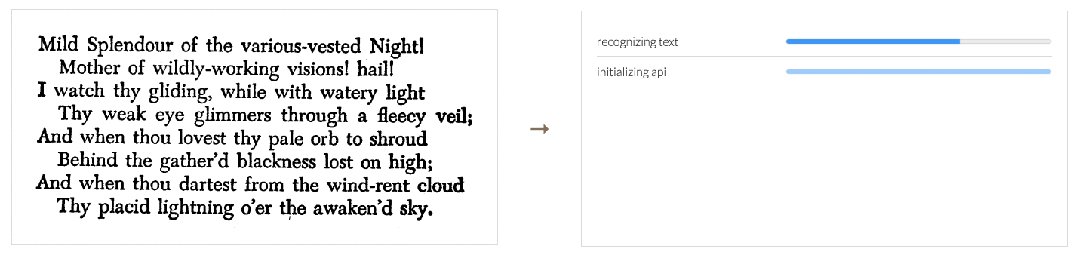
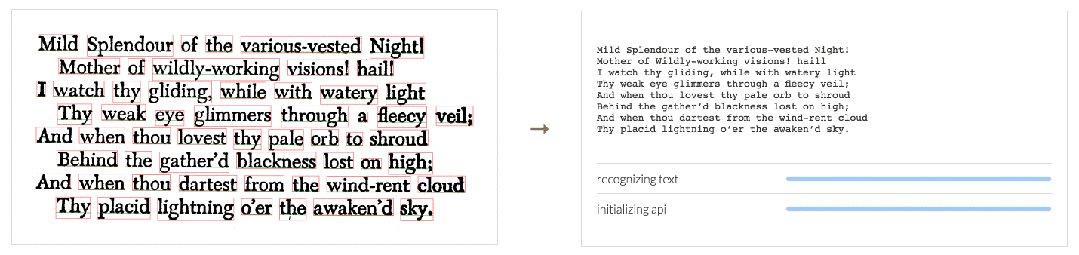
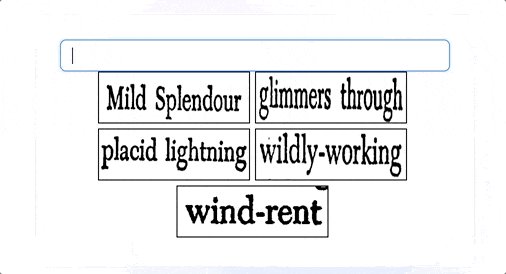
tesseract
纯 JavaScript OCR 库,支持 100 多种语言。它对于识别图像中的文本和基于搜索过滤图像非常有用。
Github:https://github.com/naptha/tesseract.js
 图片
图片
 图片
图片
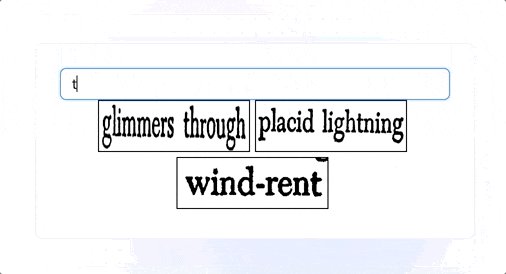
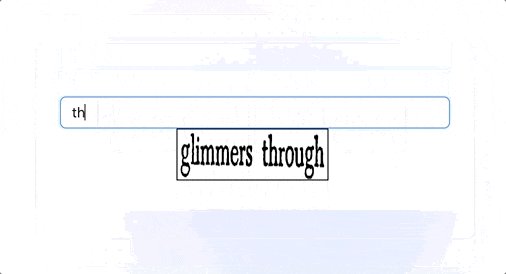
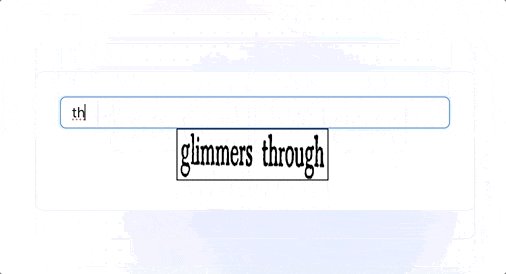
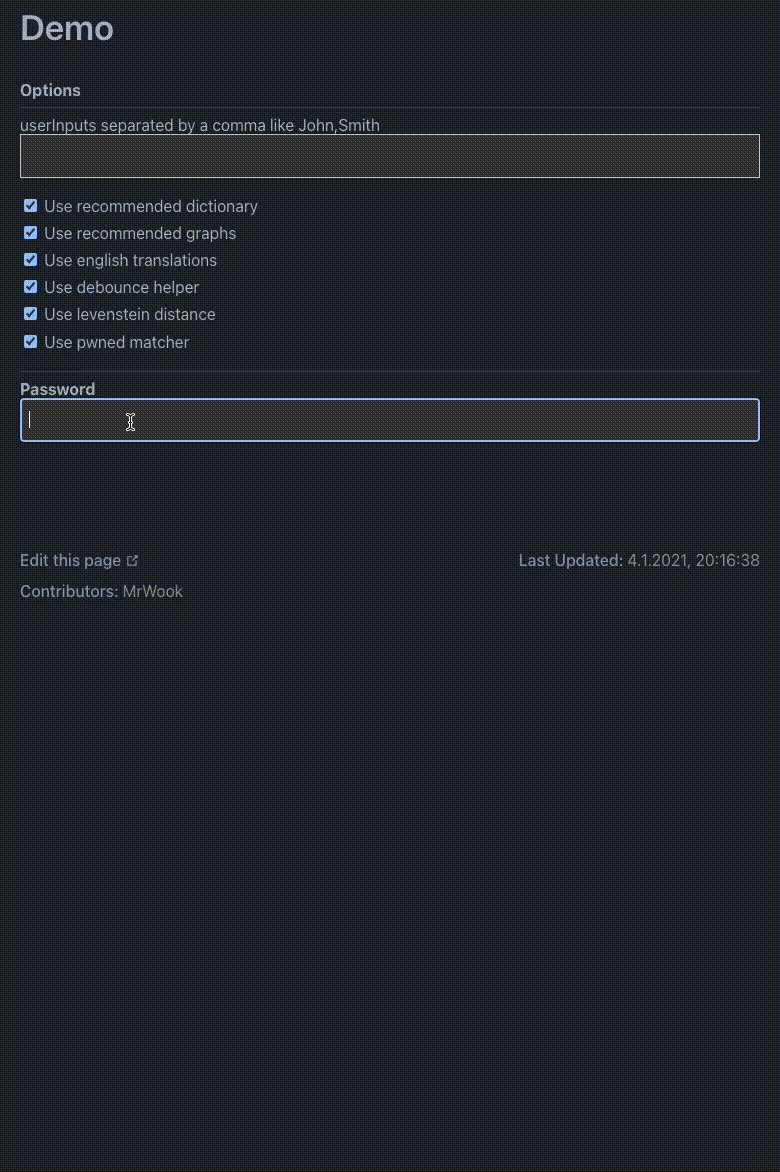
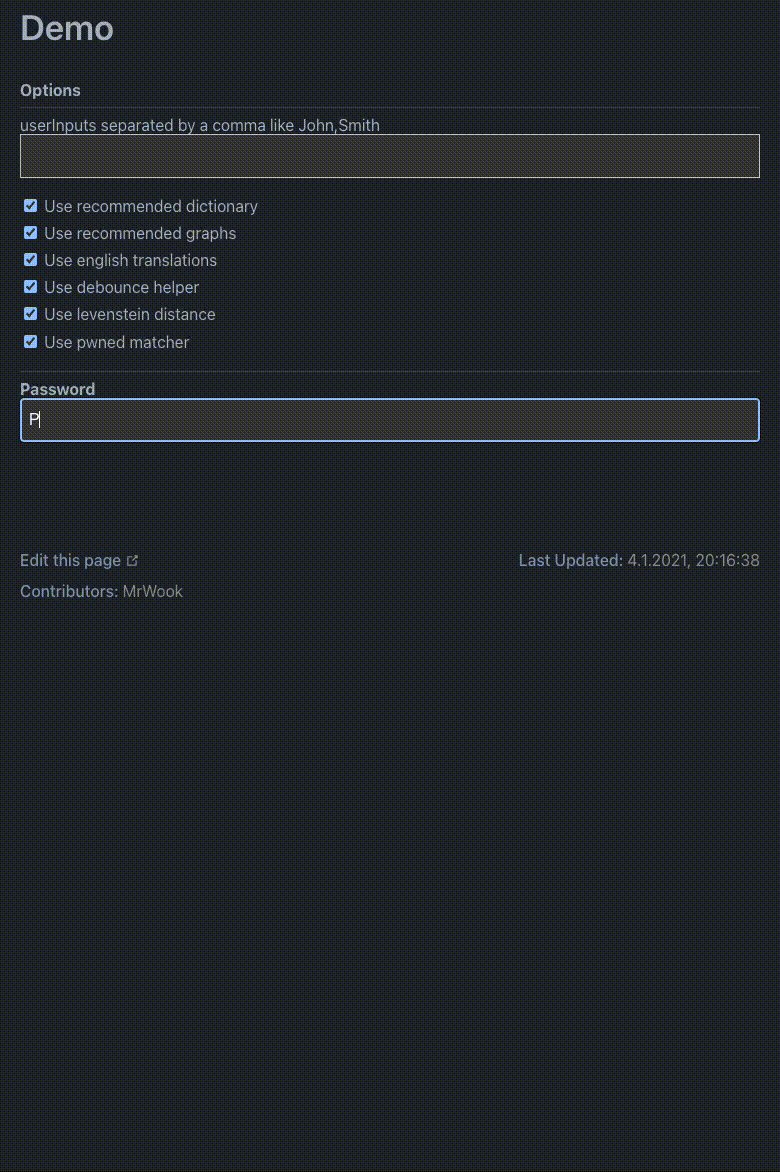
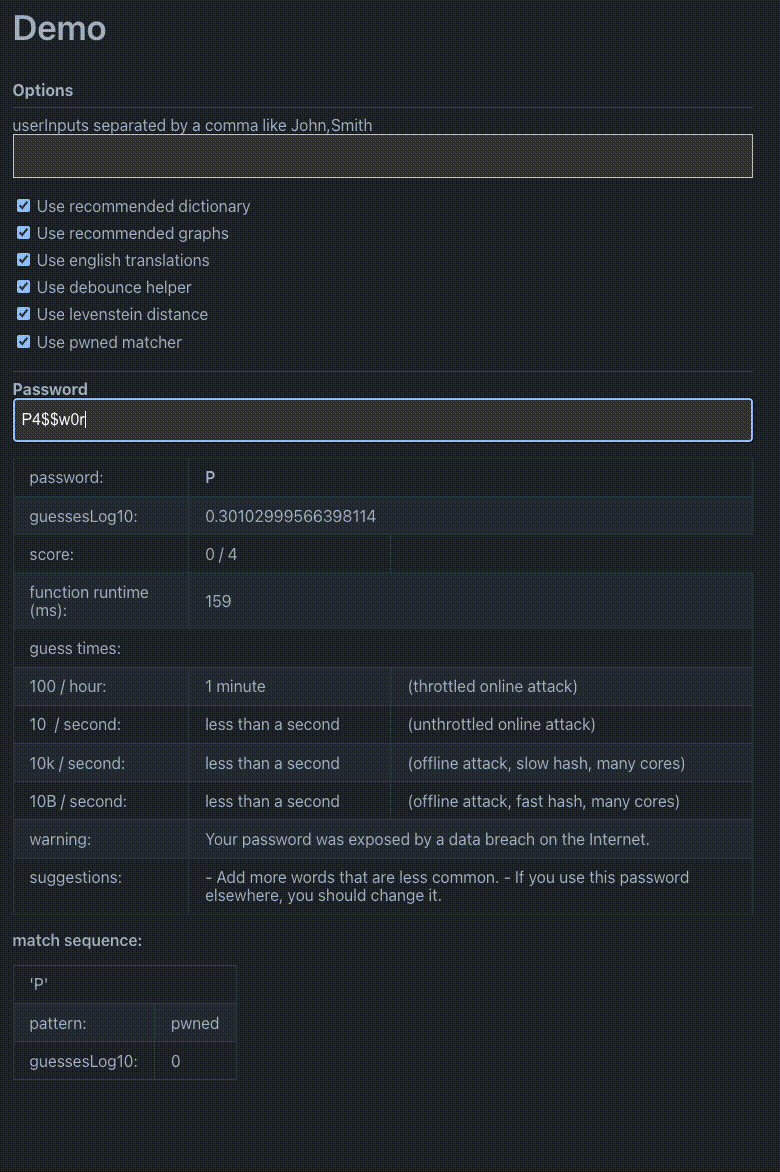
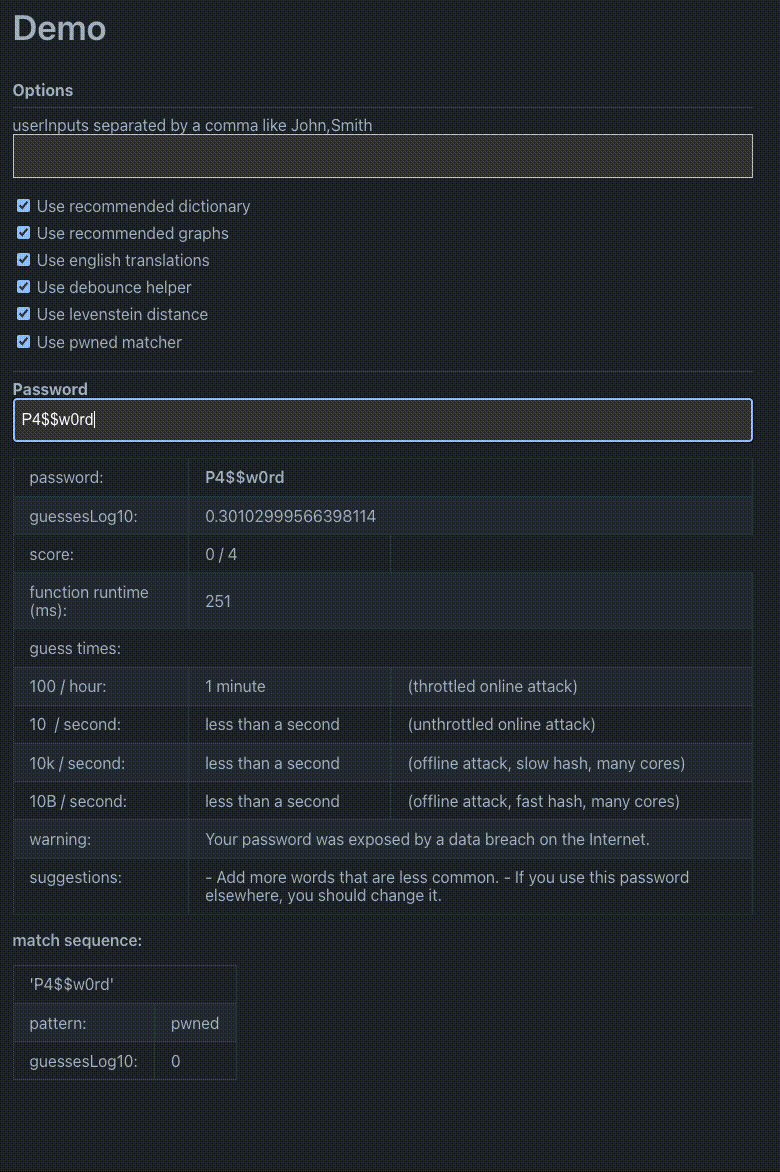
zxcvbn
zxcvbn 是一款密码强度估算器,灵感来自密码破解者。它使用模式匹配和保守估计法识别并分析了 4 万多个常用密码,过滤掉了常见的名、姓、维基百科中的流行词和许多文化中的常用词,并识别出日期、重复(如 “aaa”)、序列(如 “abcd”)、键盘敲击(如 “qwertyuiop”)和 l33t speak 等常见模式。
Github:https://github.com/zxcvbn-ts/zxcvbn
 图片
图片
sunshine-track
专为前端监控而设计,灵感来自 web-see。它报告用户行为、错误、页面转换、白屏和性能指标。它适用于 Vue、React、Angular 等。
Github:https://github.com/sanxin-lin/sunshine-track
特点:
- 用户行为报告:点击、页面转换、请求等。
- 手动报告:用于手动报告的 Vue 自定义指令和函数。
- 自定义报告:格式化并确定要报告的数据。
- 请求数据上报:过滤并决定上报哪些请求数据。
- 报告方法:img、http、beacon、xhr、fetch、带有自定义标头。
- 数据缓存:本地存储、浏览器缓存、IndexedDB。
- 报告阈值:数据报告的可配置阈值。
- 全局点击报告:配置 DOM 节点报告的选择器和文本。
- 页面性能指标:白屏、FP、FCP、LCP、CLS、TTFB、FID等。
lottie
由 Airbnb 开发的 Lottie 是一个跨平台动画库。设计师可以在 After Effects 中创建动画,并将其导出为 JSON 文件,这些文件可以无缝集成到移动应用程序和网站中。
Github:https://github.com/airbnb/lottie-web
优点:
- After Effects 兼容性:将 AE 项目 (.json) 转换为应用程序/Web 动画。
- 跨平台:支持 Android、iOS、Web 和 React Native 等框架。
- 高性能:使用原生图形,比 CSS/JS 具有更好的性能。
- 可定制:可以修改动画的颜色、大小、速度等。
- 轻量级:文件大小较小,因为它们仅包含关键帧数据。
- 易于使用:简单的 API,易于集成。
- 丰富的效果:支持 After Effects 的复杂动画。
- 实时渲染:在不同的屏幕尺寸上保持质量。
- 社区支持:活跃的开源社区,更新频繁。
- 动画缓存:支持缓存,提高重复播放性能。
Lottie 用途广泛,适用于简单的加载程序到复杂的交互式动画。
 图片
图片
原文:https://blog.stackademic.com/10-extremely-useful-front-end-libraries-you-might-have-been-looking-for-ce652e244505


































