好看的代码截图
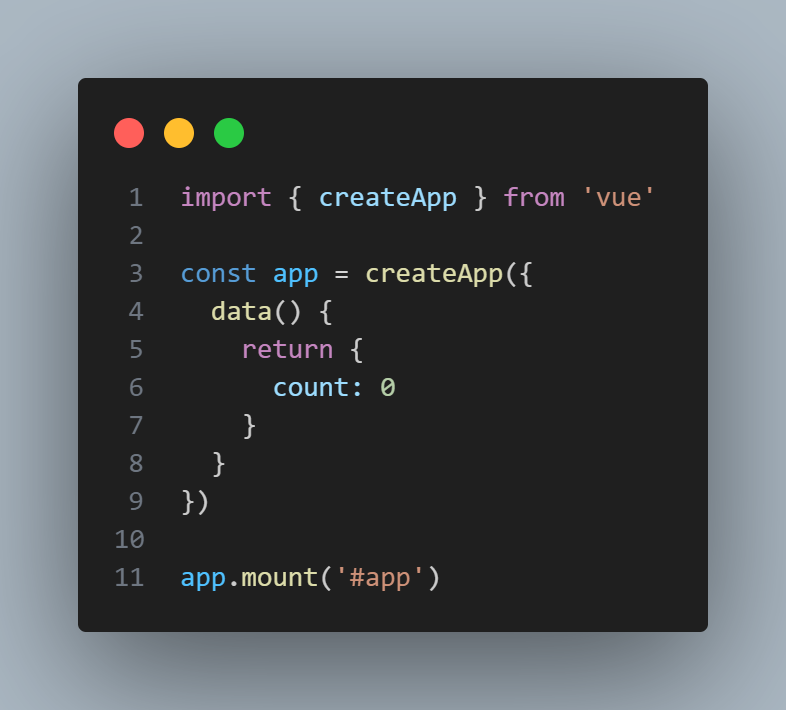
大家平时是否见过这样的代码截图。
 图片
图片
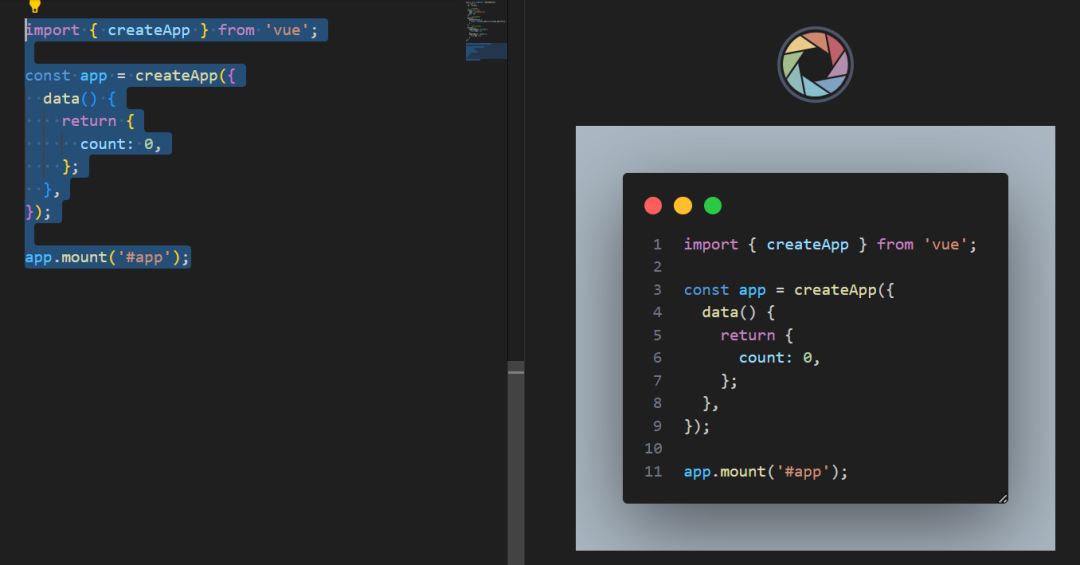
这种好看的代码截图只需要安装 VSCODE 插件:CodeSnap。
 图片
图片
 图片
图片
API 兼容性查询
在开发的时候,每次用到一个 JavaScript 的 API 时,一定要有意识地去看一看这个 API 的兼容性如何,不然容易产生生产事故。
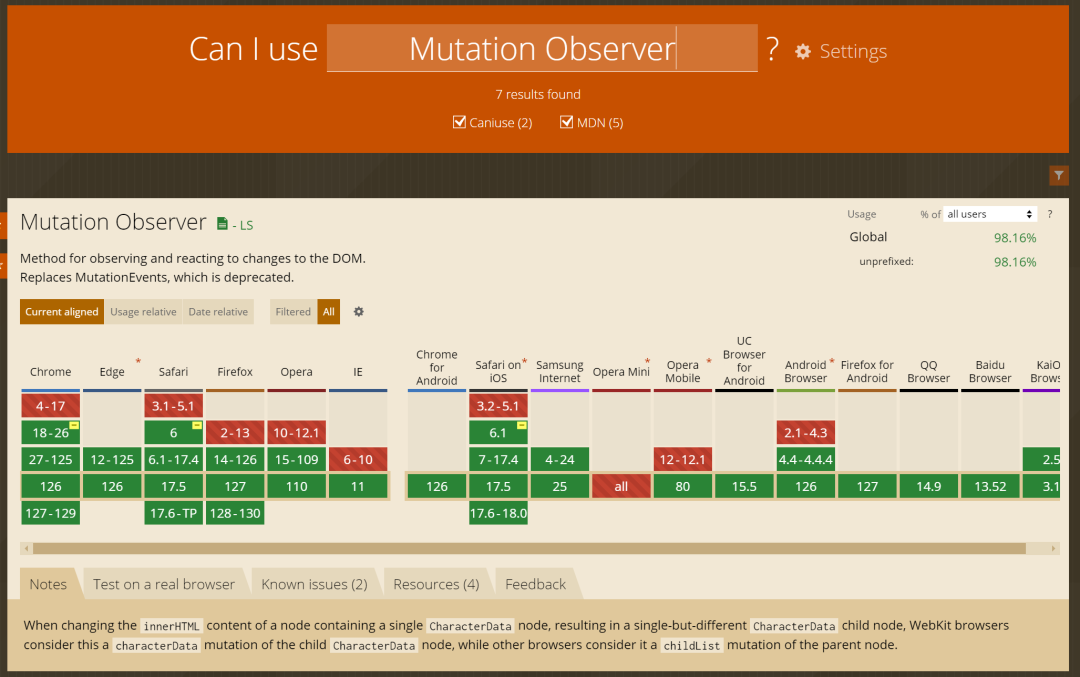
而 Can I Use 这个网站就是干这件事的,顾名思义翻译过来就是 我能用吗?
每次使用 API 担忧它的兼容性时,可以去这个网站上面查看: https://caniuse.com/
 图片
图片
渐变色生成
平时写 CSS 的时候,或多或少都会接触到 渐变 这个概念,但是往往自己都调不好那个渐变效果。
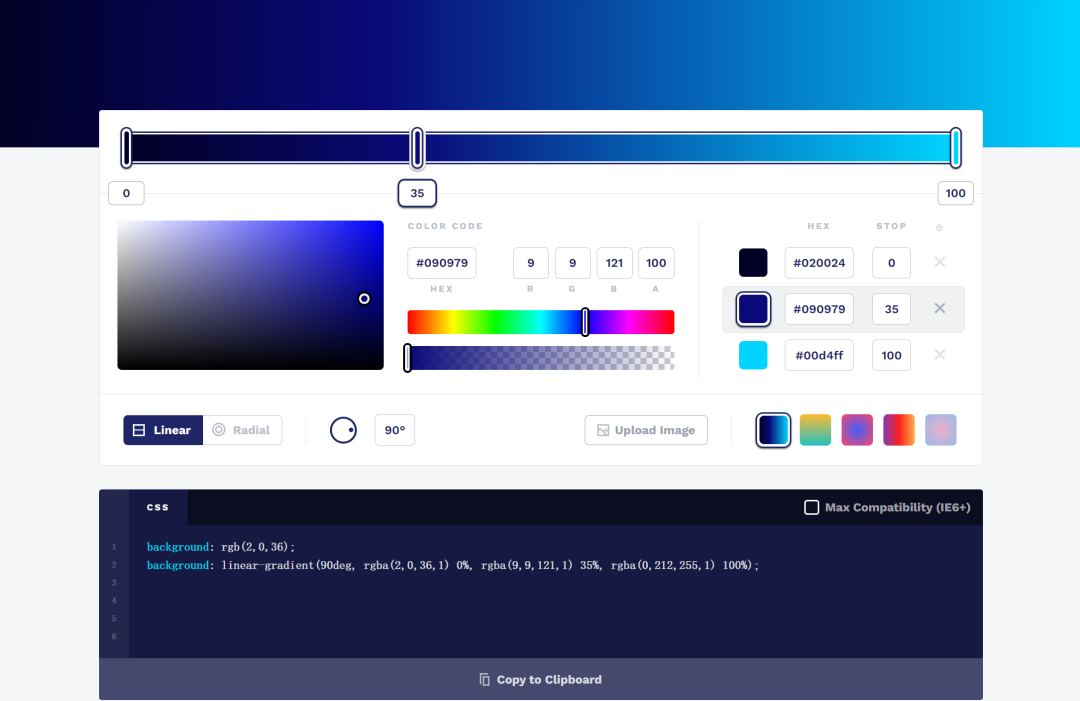
所以需要一个可视化可让我们调节,并且可以生成渐变样式的网站,那么 cssgradient.io 就是不二之选。
地址:https://cssgradient.io/
 图片
图片
i18N 提示
做过 i18n 的朋友都知道,一般一段话都是通过 aa.bb.cc 这样去获取的,数量少还好,数量多了就记不住了,所以需要提示~
安装这个插件即可。
 图片
图片
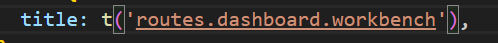
平时状态下会提示这段链式字符串所代表的意思。
 图片
图片
 图片
图片
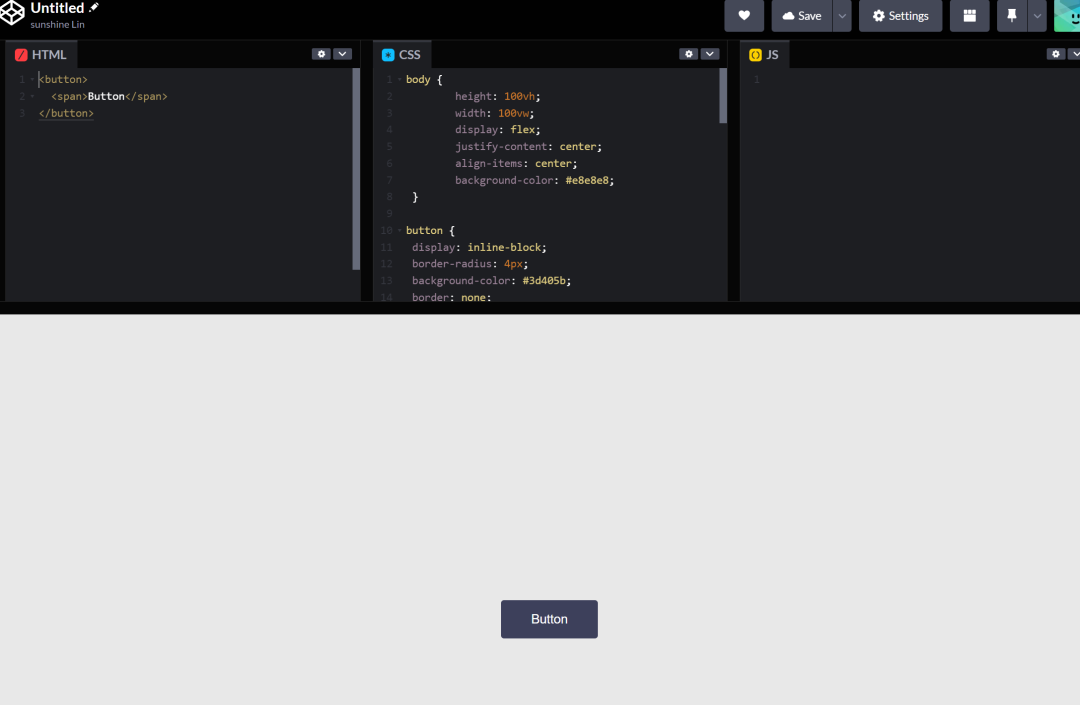
在线代码运行
你是否遇到这种场景:需要调试某一段代码,但是又不想启动自己的项目去调试。
或者这种场景:有一段代码效果,想要分享给其他人。
那么这个时候就需要 代码在线运行平台 了,也就是在网页平台上调试代码,不需要在自己项目上去调试,并且可以通过网址分享给他人。
平时用的最多的是 Codepen,地址:https://codepen.io/。
 图片
图片
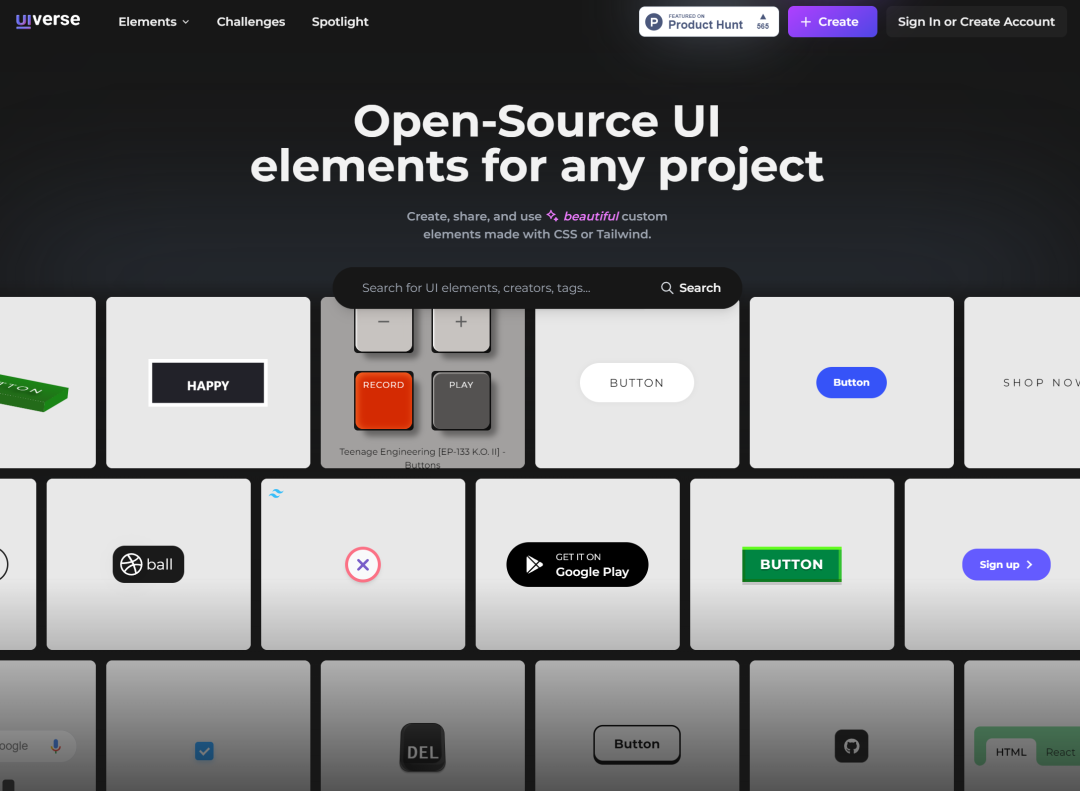
动画案例库
我们在开发公司项目或者个人项目的时候,想要用到一些很酷炫的效果,但是靠我们自己又想不出来,那就需要一个动画案例库来辅助我们了。
用的最多的是 uiverse.io,地址是:https://uiverse.io/。
啥动画都有,只有你想不到的,没有做不到的~包含且不仅限于:按钮、表单、输入框、弹框等等。

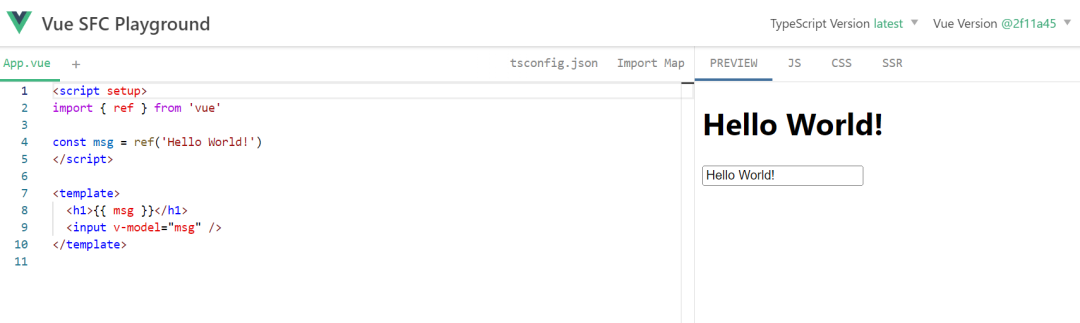
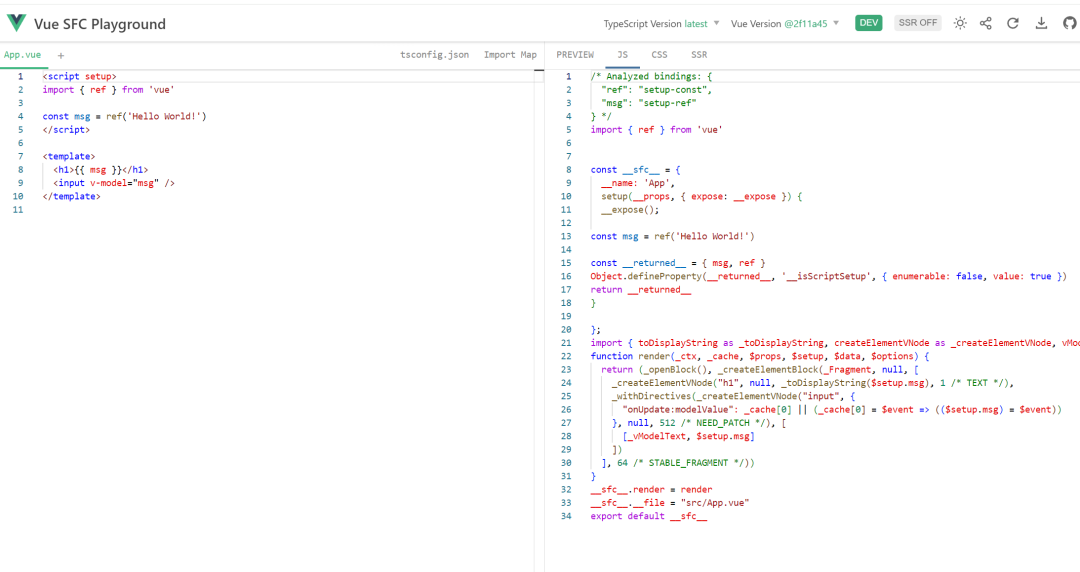
Vue 在线调试
你想要在线调试一段 Vue 代码,并且想要看最终效果以及代码解析?
Vue 官方推出了 Vue SFC Playground,满足你的需求。
地址:https://play.vuejs.org/
 图片
图片
 图片
图片
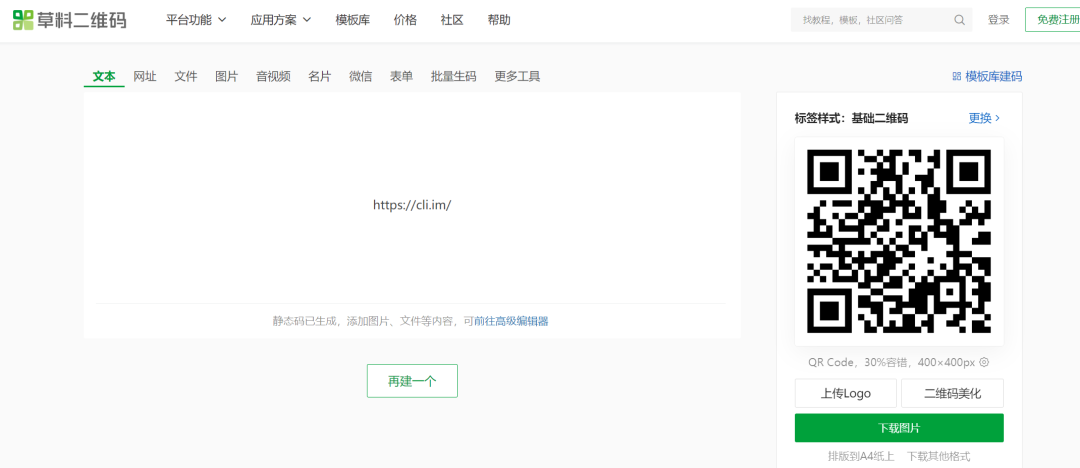
URL 转二维码
如果你想要将一个 URL 转换为二维码,以供他人扫码的话,可以在这个平台上去转换 草料。
地址:https://cli.im/text/other
 图片
图片
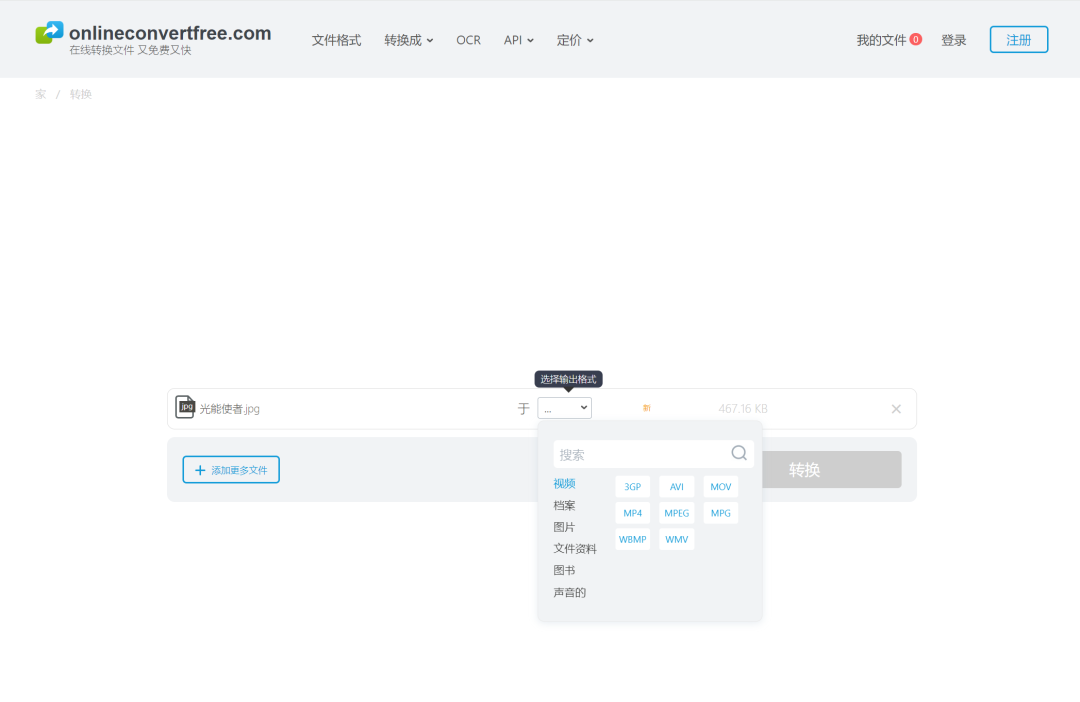
文件格式转换
一个免费的文件格式转换平台。
地址:https://onlineconvertfree.com/zh/convert/

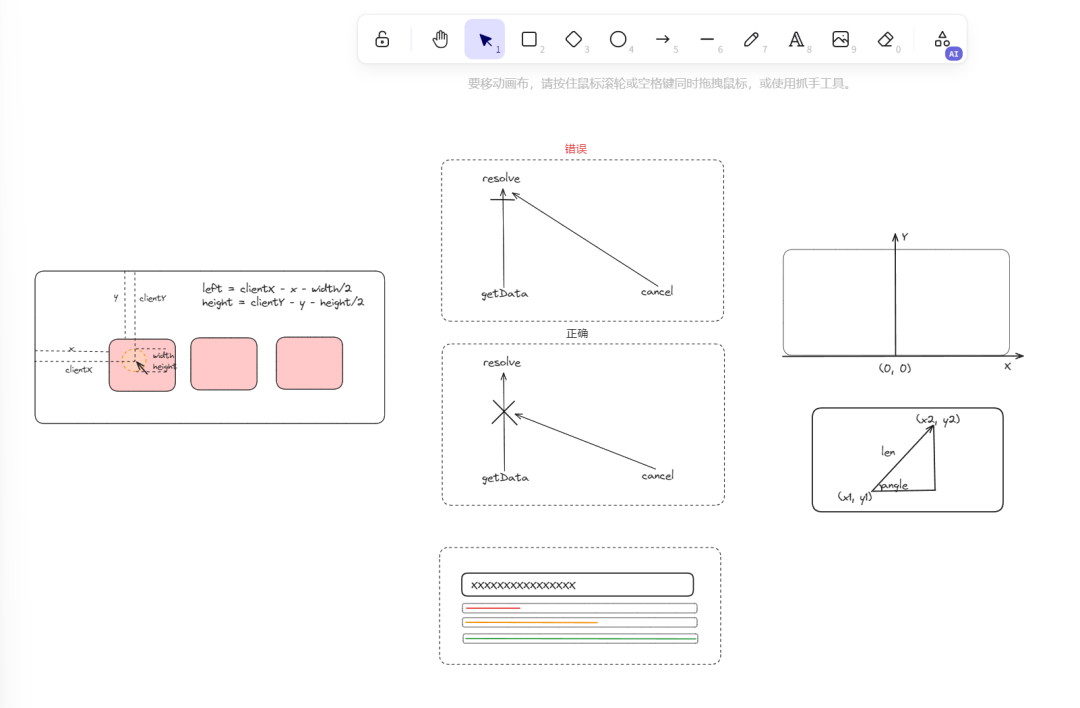
在线画图平台
可以在这个平台上去随意画你的思路、记录、心得,没有那么多条条框框,主打的就是一个自由。
地址:https://excalidraw.com/
 图片
图片
前端基础文档查询
开发前端,遇到了基础问题,第一时间就得查文档,哪个文档最靠谱呢?毫无争议:MDN。
地址:https://developer.mozilla.org/zh-CN/docs/Web
 图片
图片
网页 JSON 美化
一个谷歌插件 JSON Viewer,让你通过网页查看的 JSON 数据更加美观。
 图片
图片