在JavaScript开发中,解构赋值是一个广受欢迎的特性,它让代码更加简洁易读。然而,不同的解构模式可能会对性能产生显著影响。本文将深入探讨数组解构赋值可能带来的性能问题,并提供优化建议。
解构赋值的两种模式
JavaScript中的解构赋值主要有两种模式:
- 数组解构(ArrayAssignmentPattern)
- 对象解构(ObjectAssignmentPattern)
数组解构模式的性能隐患
让我们先看一个常见的数组解构例子:
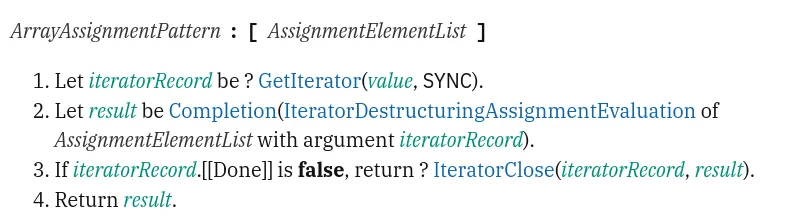
const [first, second] = [1, 2];这段看似简单的代码背后,实际上涉及了复杂的操作。根据ECMAScript规范
 图片
图片
数组解构会创建一个迭代器,这个过程可能会消耗大量资源。
通过查看V8引擎生成的字节码
CreateArrayLiteral [0], [0], #37
Star2
GetIterator r2, [1], [3]
Star4
GetNamedProperty r4, [1], [5]
Star3
LdaFalse
Star5
LdaTheHole
Star8
Mov <context>, r9
Ldar r5
JumpIfToBooleanTrue [33] (0x2b1a00040115 @ 57)
LdaTrue
Star5
CallProperty0 r3, r4, [11]
Star10
JumpIfJSReceiver [7] (0x2b1a00040104 @ 40)
CallRuntime [ThrowIteratorResultNotAnObject], r10-r10
GetNamedProperty r10, [2], [9]
JumpIfToBooleanTrue [13] (0x2b1a00040115 @ 57)
GetNamedProperty r10, [3], [7]
Star10
LdaFalse
Star5
Ldar r10
Jump [3] (0x2b1a00040116 @ 58)
LdaUndefined
Star0
Ldar r5
JumpIfToBooleanTrue [33] (0x2b1a0004013a @ 94)
LdaTrue
Star5
CallProperty0 r3, r4, [13]
Star10
JumpIfJSReceiver [7] (0x2b1a00040129 @ 77)
CallRuntime [ThrowIteratorResultNotAnObject], r10-r10
GetNamedProperty r10, [2], [9]
JumpIfToBooleanTrue [13] (0x2b1a0004013a @ 94)
GetNamedProperty r10, [3], [7]
Star10
LdaFalse
Star5
Ldar r10
Jump [3] (0x2b1a0004013b @ 95)
LdaUndefined
Star1
LdaSmi [-1]
Star7
Star6
Jump [8] (0x2b1a00040148 @ 108)
Star7
LdaZero
Star6
LdaTheHole
SetPendingMessage
Star8
Ldar r5
JumpIfToBooleanTrue [35] (0x2b1a0004016d @ 145)
Mov <context>, r11
GetNamedProperty r4, [4], [15]
JumpIfUndefinedOrNull [26] (0x2b1a0004016d @ 145)
Star12
CallProperty0 r12, r4, [17]
JumpIfJSReceiver [19] (0x2b1a0004016d @ 145)
Star13
CallRuntime [ThrowIteratorResultNotAnObject], r13-r13
Jump [11] (0x2b1a0004016d @ 145)
Star11
LdaZero
TestReferenceEqual r6
JumpIfTrue [5] (0x2b1a0004016d @ 145)
Ldar r11
ReThrow
LdaZero
TestReferenceEqual r6
JumpIfFalse [8] (0x2b1a00040178 @ 156)
Ldar r8
SetPendingMessage
Ldar r7
ReThrow
Ldar r1
Return我们可以看到数组解构涉及了大量的操作,包括创建迭代器、处理迭代结果等。这些额外的步骤可能会影响代码的执行效率。
对象解构模式:更高效的选择?
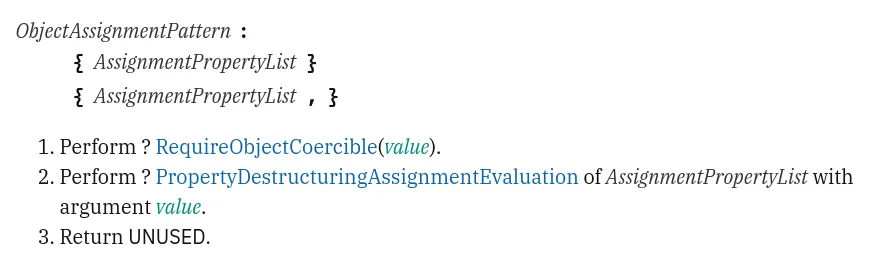
相比之下,对象解构模式的实现要简单得多:
const {0: first, 1: second} = [1, 2]; 图片
图片
这种方式直接通过键值获取数组元素,避免了创建迭代器的开销。
V8引擎生成的字节码也明显简洁许多:
CreateArrayLiteral [0], [0], #37
Star2
LdaZero
Star3
GetKeyedProperty r2, [1]
Star0
LdaSmi [1]
Star3
GetKeyedProperty r2, [3]
Star1
Ldar r1
Return主要使用GetKeyedProperty指令直接获取属性值。
性能测试
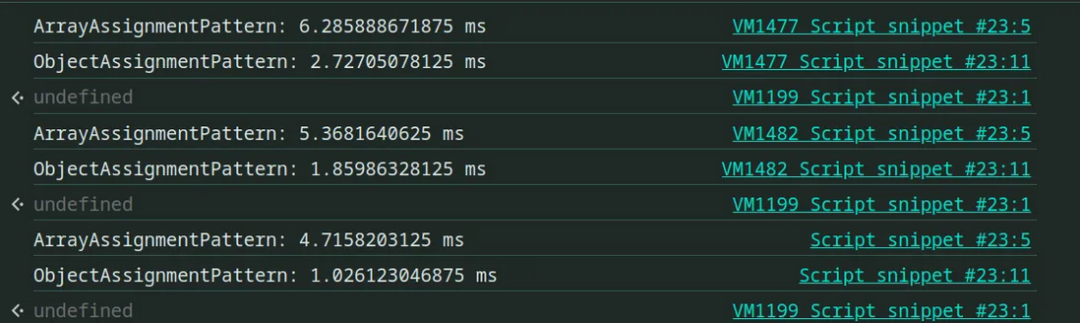
为了验证这两种解构方式的性能差异,我们可以进行一个简单的测试:
console.time('ArrayAssignmentPattern');
for (let i = 0; i < 100000; i++) {
let [a, b] = [1, 2];
}
console.timeEnd('ArrayAssignmentPattern');
console.time('ObjectAssignmentPattern');
for (let i = 0; i < 100000; i++) {
let {0: a, 1: b} = [1, 2];
}
console.timeEnd('ObjectAssignmentPattern'); 图片
图片
测试结果显示,对象解构模式的执行速度约为数组解构模式的3倍,性能提升达到200%。
实际应用建议
- 对于频繁执行的代码,特别是在循环中,考虑使用对象解构模式替代数组解构模式。
- 在处理大型数组或性能敏感的场景时,可以采用传统的索引访问方式:
const arr = [1, 2];
const first = arr[0];
const second = arr[1];- 对于只需要少量元素的大型数组,可以结合使用对象解构和slice方法:
const bigArray = [1, 2, 3, 4, 5, /* ... 更多元素 */];
const {0: first, 1: second} = bigArray.slice(0, 2);- 在React等框架中使用props解构时,优先考虑对象解构:
// 优选
const {prop1, prop2} = props;
// 避免
const [prop1, prop2] = Object.values(props);结语
虽然数组解构语法简洁优雅,但在某些情况下可能会带来性能开销。了解不同解构模式的底层实现和性能特性,可以帮助开发者在代码可读性和执行效率之间做出更好的平衡。在大多数日常开发中,这种性能差异可能并不明显,但在处理大量数据或构建高性能应用时,选择合适的解构模式就显得尤为重要。
通过合理使用对象解构模式和其他优化技巧,开发者可以在保持代码清晰度的同时,有效提升JavaScript应用的整体性能。































