1.组合式 API 和选项 API
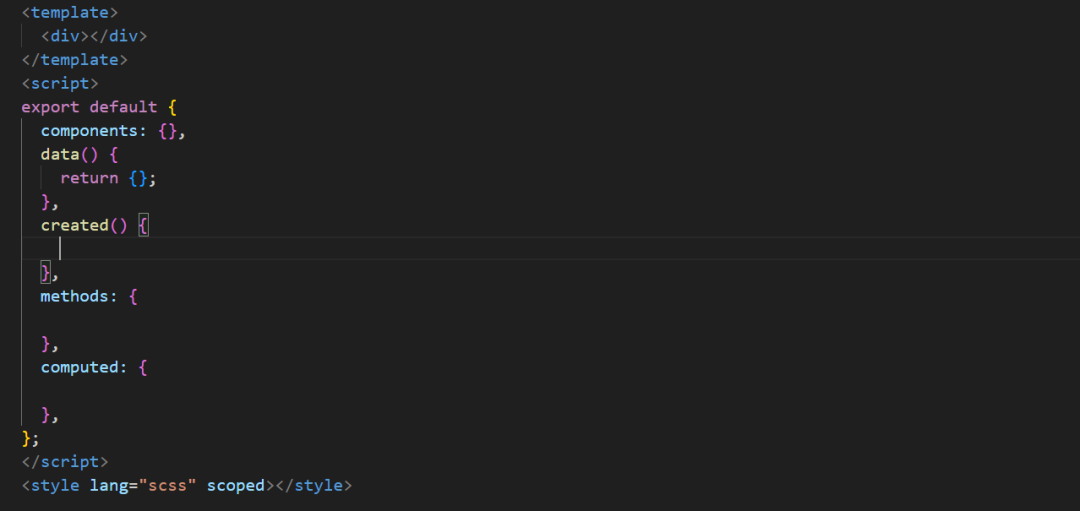
Vue2 提供的编程方式是 Options API,即选项式 API。
我们需要在 data 里面定义变量,在 methods 里面定义方法,在 computed 定义计算后的逻辑。
 图片
图片
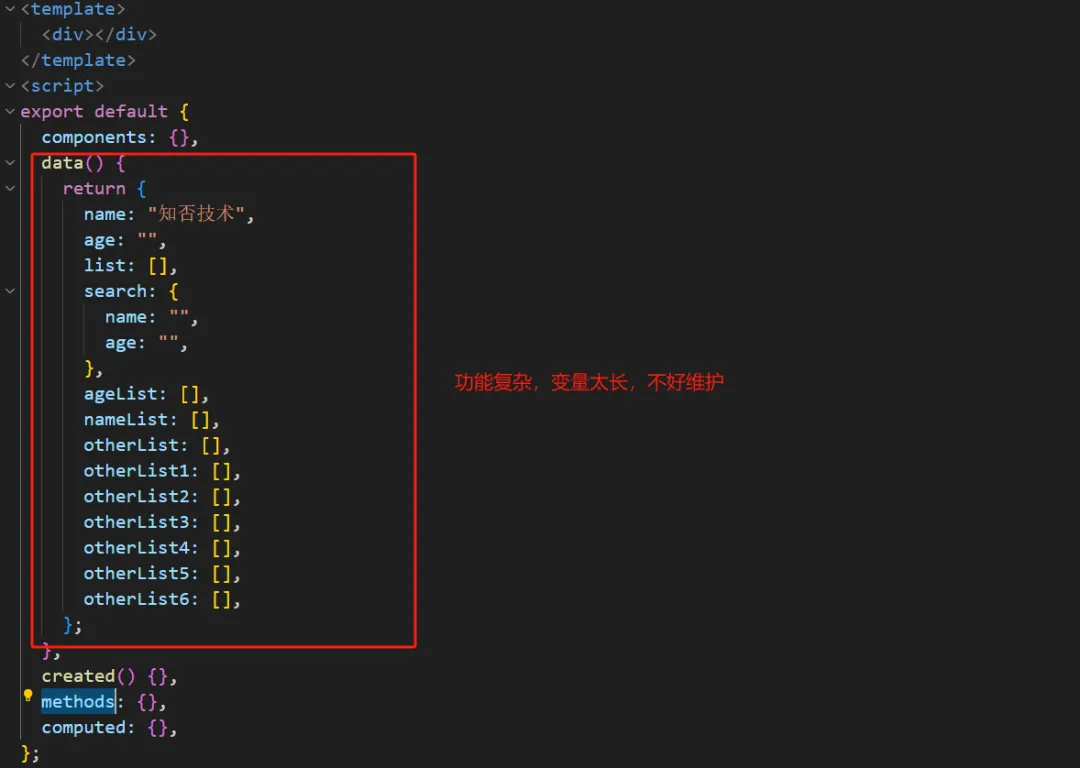
在开发功能的时候,我们需要在 data 、methods、computed 之间来回找代码。
如果功能非常复杂, data 、methods、computed 等里面的代码就会非常长,不好维护。
 图片
图片
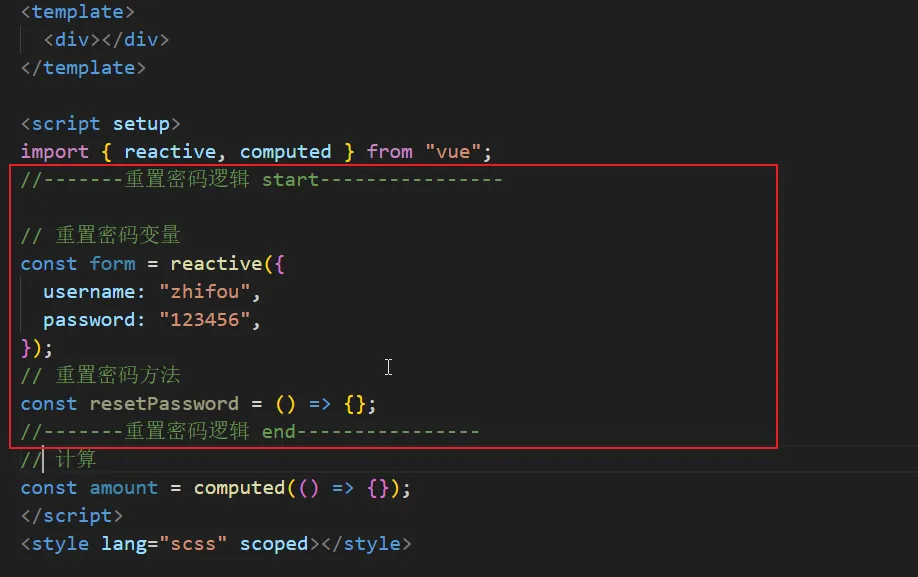
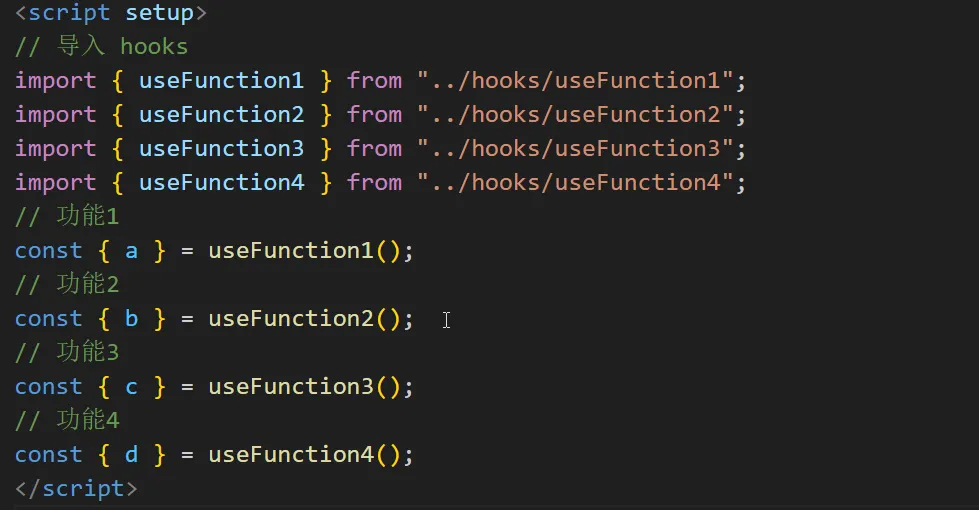
后来 Vue3 出现了,它提供的编程方式是 Composition API,即组合式 API。
在开发功能的时候,我们根据逻辑功能去组织代码,一个功能所定义的所有 API 会放在一起。
 图片
图片
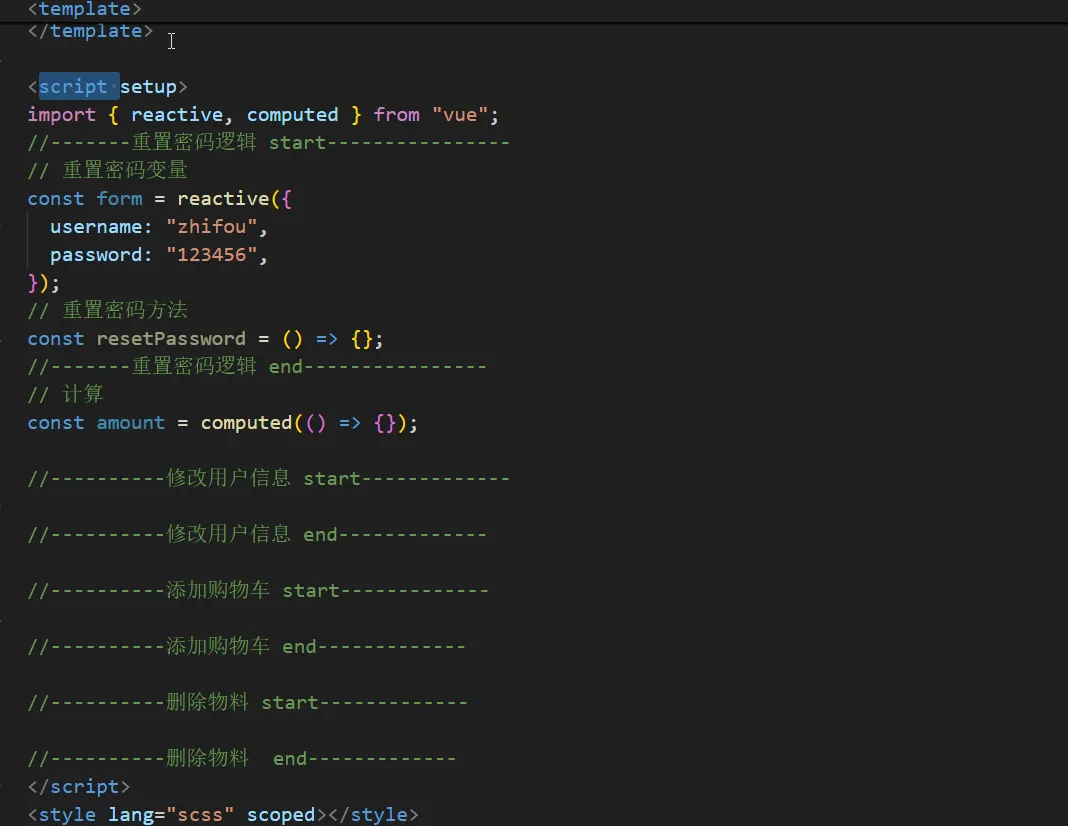
但是如果业务功能太复杂,script 标签里面的代码也会又臭又长,而且并不是很多人都有加注释的习惯,所以时间长了也不好维护。
 图片
图片
那能不能把相同逻辑功能的代码分别放到到不同的文件里,其他地方想用的时候直接导入就可以复用了呢?
有的,自定义 Hooks 出现了。
2.自定义 Hooks 介绍
Vue 的自定义 Hooks 是一种封装可重用逻辑的方式。它允许你将复杂的逻辑提取出来,形成独立的函数,然后在不同的组件中复用。这样可以避免在多个组件中重复编写相同的逻辑,提高代码的可读性和可维护性。
通俗易懂来说就是:
1.将可复用的功能逻辑放到一个 js 文件里面,并通过 export 导出。
2.定义 Hooks 的时候,js 的文件名和方法名通常以 use 开头,例如 useAddOrder、useChangeData。
3.通过 import 导入相关的 js 文件,引用时通过解构显示相关的变量和方法。
接下来我们讲一下自定义 Hooks 的案例,其实非常简单。
3.自定义 Hooks 案例
3.1 案例1
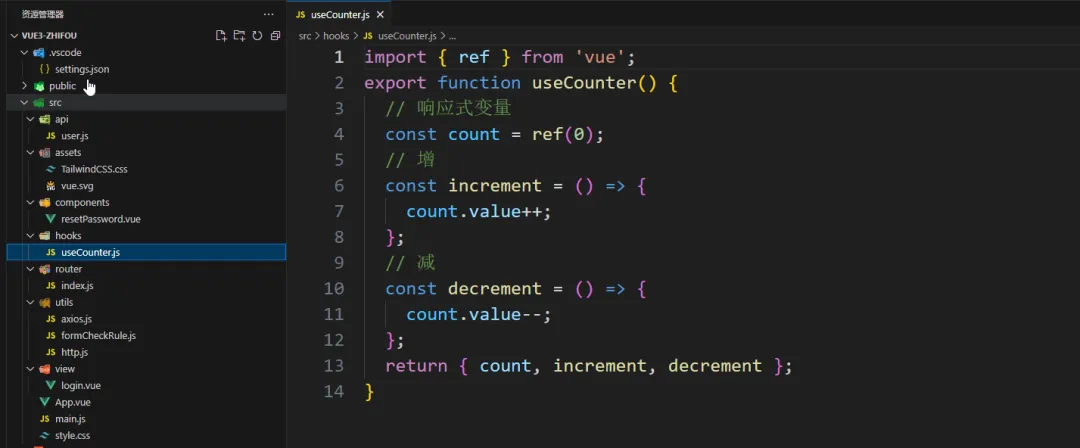
创建一个简单的计数器 Hooks
 图片
图片
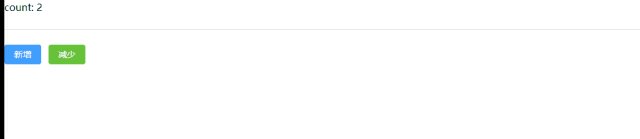
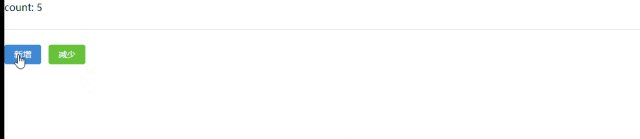
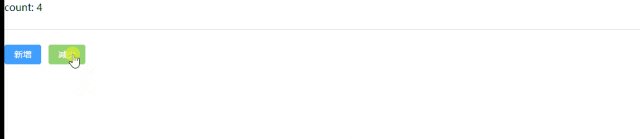
使用 Hooks
<template>
<div>
<p>count: {{ count }}</p>
<el-divider></el-divider>
<el-button type="primary" @click="increment">新增</el-button>
<el-button type="success" @click="decrement">减少</el-button>
</div>
</template>
<script setup>
// 导入 hooks
import { useCounter } from "../hooks/useCounter";
// 解构引入
const { count, increment, decrement } = useCounter();
</script> 图片
图片
3.2 案例2
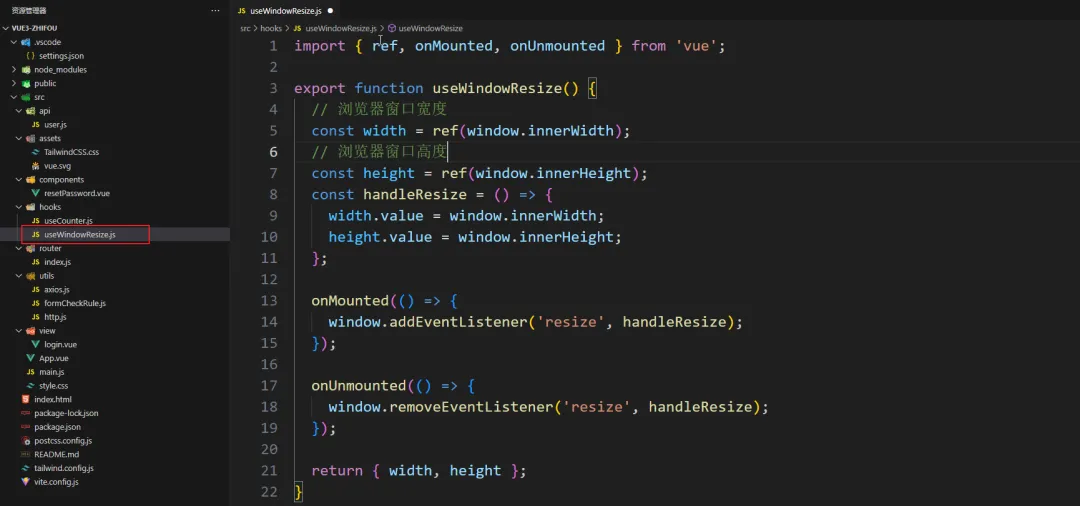
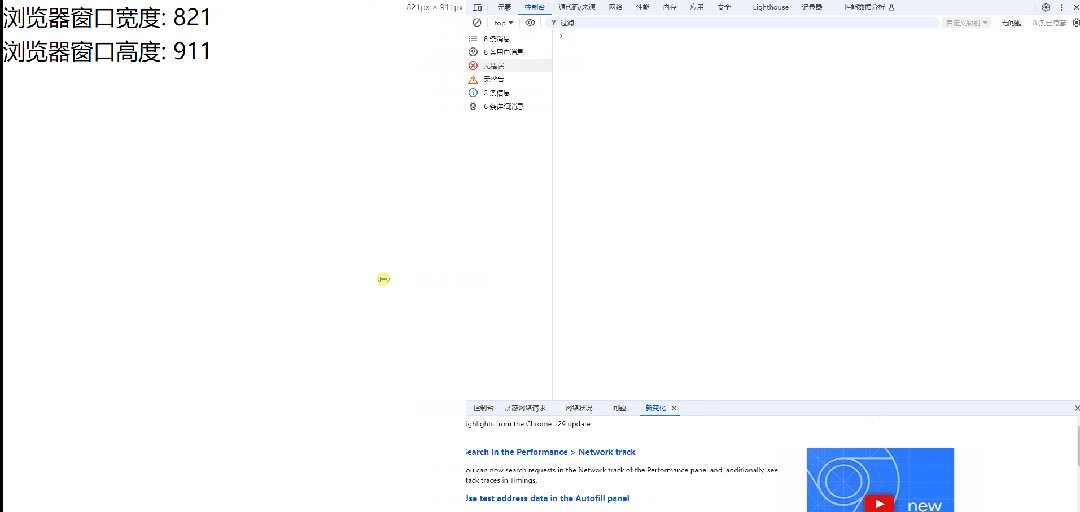
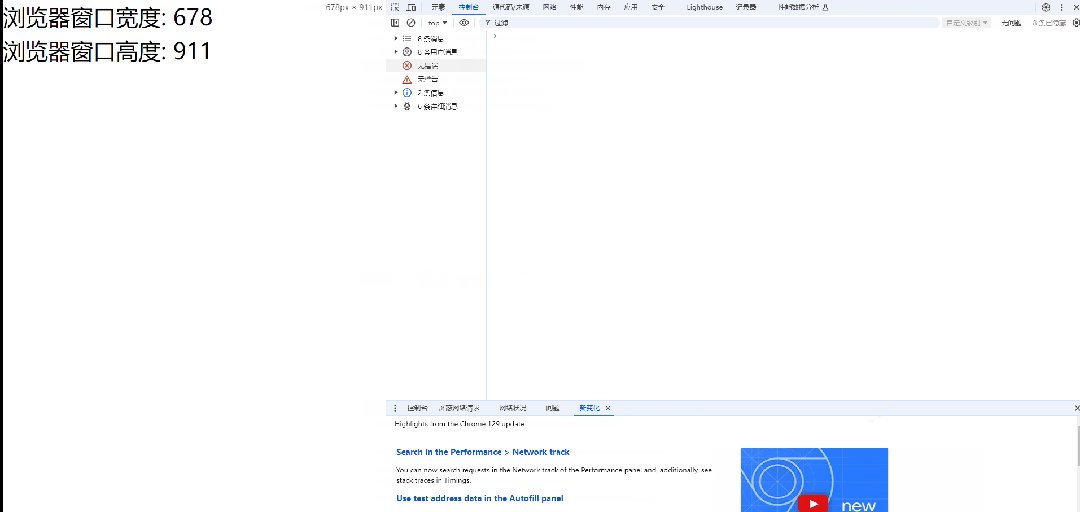
创建一个监听浏览器窗口大小变化的 Hooks
 图片
图片
使用 Hooks
<template>
<div>
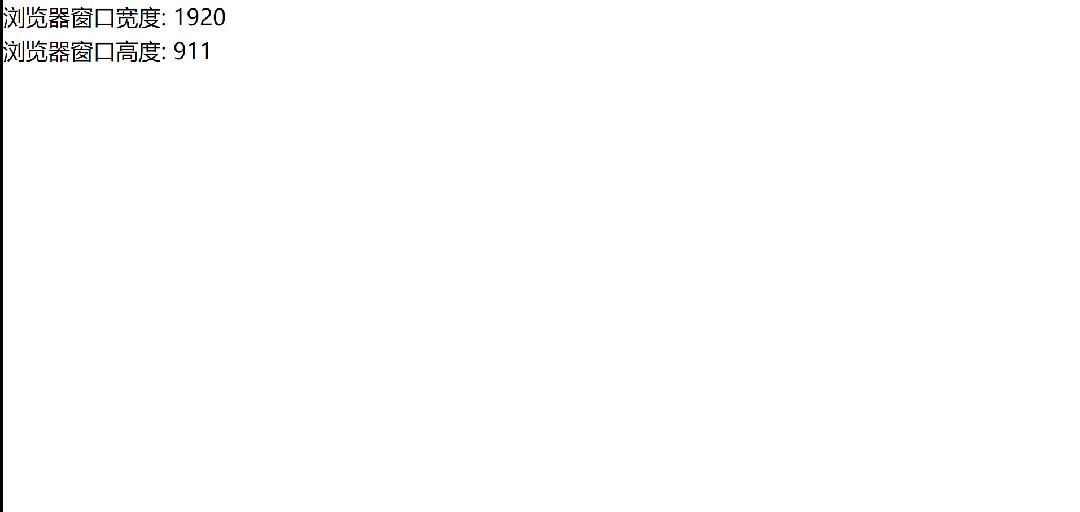
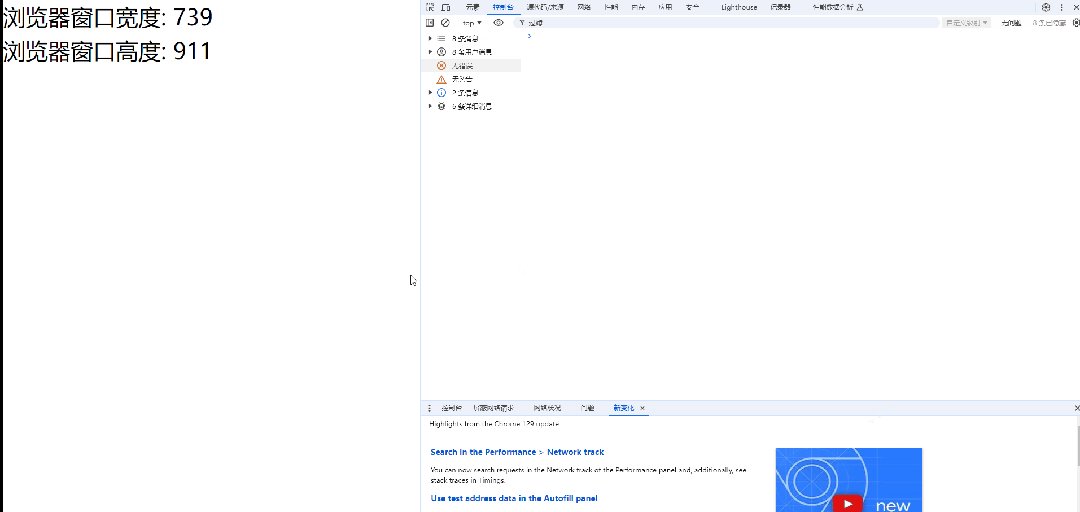
<p>浏览器窗口宽度: {{ width }}</p>
<p>浏览器窗口高度: {{ height }}</p>
</div>
</template>
<script setup>
// 导入 hooks
import { useWindowResize } from "../hooks/useWindowResize";
// 解构引入
const { width, height } = useWindowResize();
</script> 图片
图片
4.总结
所谓的自定义 Hooks 就是在开发 Vue3 项目时,我们将 script 里面相同逻辑功能的变量和方法等封装到一个 js 文件里面,然后通过 export导出。
然后在任何页面都可以通过导入、解构的方式使用,大大提高代码的复用性。
自定义 Hooks 将相同的功能代码从一堆代码中解耦出来,让组件结构更清晰,便于维护。
 图片
图片
Hooks 直译是“钩子”,所以又把这些定义的 js 叫做钩子函数。




































