Hello,大家好,我是 Sunday。
昨天看到有一位国外的大佬测试了 JS 中所有 【循环操作】 的性能消耗和执行速度。
涉及到的 API 包含:for 循环、while 循环、ForEach、Map、Filter 等在内的 十余种 API。
但是需要注意:以下测试内容【仅供参考】。因为实际的开发中,涉及到的场景要复杂的多,不能通过这种简单的测试一概而论!
让我们来看一看吧!
涉及到的 API 一览:For 循环、While 循环、Do-While 循环、For-Of、forEach、map、filter、reduce、some、every、find
测试方案
在测试中,将使用 console.time() 和 console.timeEnd() 方法来测量 API 的执行时间。伪代码如下:
console.time ('描述信息')
// 要测量的代码
console.timeEnd ('描述信息')测试任务是:将 5000 万个数据从一个数组转移到另一个数组。 通过执行时间,来判断性能。
其中每个执行都将 异步 进行,以保证互不干扰。
执行代码
// 生成随机数据
const numbersList = Array.from({ length: 50_000_000 }, () =>
Math.floor(Math.random() * 100)
)
// For 循环
const usingForLoop = async (array) => {
console.time('For 循环')
const newNumbersList = []
for (let i = 0; i < array.length; i++) {
newNumbersList.push(array[i])
}
console.timeEnd('For 循环')
}
// While 循环
const usingWhile = async (array) => {
console.time('WHILE')
let i = 0
const newNumbersList = []
while (i < array.length) {
newNumbersList.push(array[i])
i++
}
console.timeEnd('WHILE')
}
// Do-While 循环
const usingDoWhile = async (array) => {
console.time('DO WHILE')
let i = 0
const newNumbersList = []
do {
newNumbersList.push(array[i])
i++
} while (i < array.length)
console.timeEnd('DO WHILE')
}
// For-Of 循环
const usingForOf = async (array) => {
console.time('FOR OF')
const newNumbersList = []
for (const item of array) {
newNumbersList.push(item)
}
console.timeEnd('FOR OF')
}
// ForEach 循环
const usingForEach = async (array) => {
console.time('forEach')
const newNumbersList = []
array.forEach((item) => newNumbersList.push(item))
console.timeEnd('forEach')
}
// Map 循环
const usingMap = async (array) => {
console.time('map')
const newNumbersList = array.map((number) => number)
console.timeEnd('map')
}
// Filter 循环
const usingFilter = async (array) => {
console.time('filter')
const newNumbersList = array.filter((item) => true)
console.timeEnd('filter')
}
// Reduce 循环
const usingReduce = async (array) => {
console.time('reduce')
const newNumbersList = array.reduce((acc, item) => {
acc.push(item)
return acc
}, [])
console.timeEnd('reduce')
}
// Some 循环
const usingSome = async (array) => {
console.time('some')
const newNumbersList = []
array.some((item) => {
newNumbersList.push(item)
return false
})
console.timeEnd('some')
}
// Every 循环
const usingEvery = async (array) => {
console.time('every')
const newNumbersList = []
array.every((item) => {
newNumbersList.push(item)
return true
})
console.timeEnd('every')
}
// Find 循环
const usingFind = async (array) => {
console.time('find')
const newNumbersList = []
array.find((item) => {
newNumbersList.push(item)
return false
})
console.timeEnd('find')
}
// 执行循环操作
;(async () => {
await usingForLoop(numbersList)
await usingWhile(numbersList)
await usingDoWhile(numbersList)
await usingForOf(numbersList)
await usingForEach(numbersList)
await usingMap(numbersList)
await usingFilter(numbersList)
await usingReduce(numbersList)
await usingSome(numbersList)
await usingEvery(numbersList)
await usingFind(numbersList)
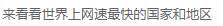
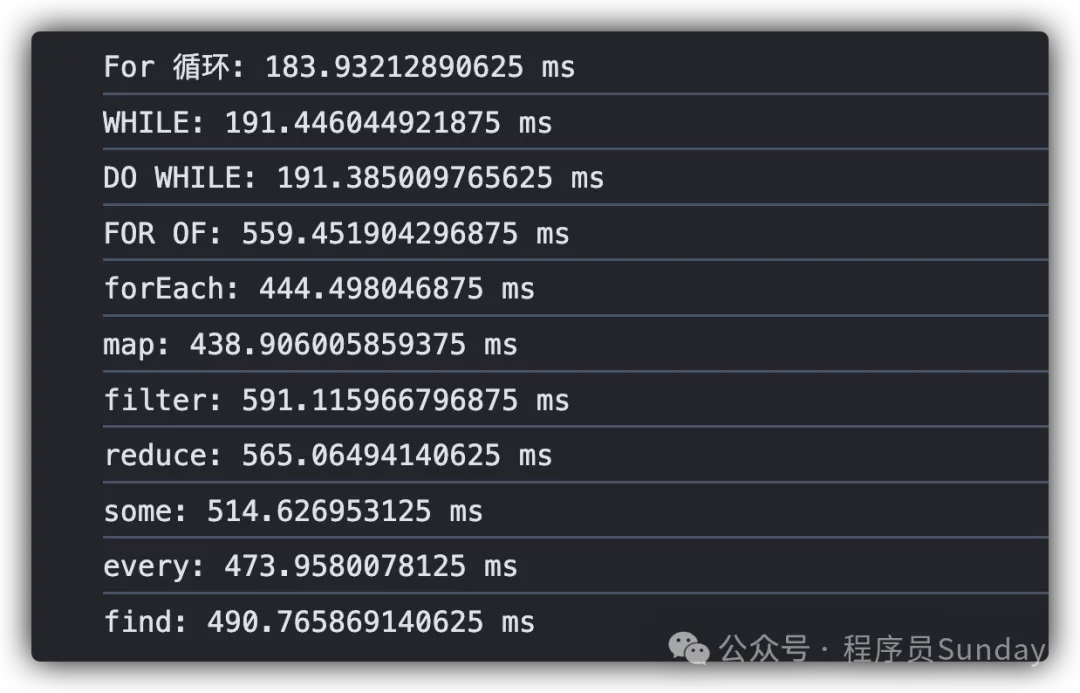
})()打印结果如下:
 图片
图片
【在当前测试场景下】,根据测试结果所示,可发现:
- 原生的 For 循环依然是最快的循环方式
- forEach 的耗时是 for 循环的 3 倍
- For...Of 这种简化的语法,性能耗时较高,是 for 循环的 4 倍,不如 forEach
- forEach 的循环执行速度,竟然 不如 map