9 月 13 日,CSS 工作组发布了 CSS 值和单位模块第 5 级的第一个公共工作草案。它描述了 CSS 属性接受的通用值和单位以及它们使用的语法,并附带了一些有趣的新功能。

注意:由于它是最近才发布的,并且目前处于工作草案状态,本文中描述的许多功能将发生变化,并且它们不是在所有浏览器中可用(有些浏览器可用!)。
不久前还无法想象的事情正在进入规范:随机值、使用属性作为任何属性的值、能够在计算中使用顺序……看起来很有希望。
这些功能中的许多都有一个共同点:它们简化了 CSS 代码。以前需要多条规则或黑客解决方案的事情将只需一两行 CSS 即可实现。正如我所说,它看起来很有希望。
这是新更改的列表(更多详细信息如下):
- 对 attr() 函数的更改:因此它可以与任何属性和任何 CSS 属性一起使用(不仅仅是在内容上)。
- calc-size() 函数:在计算中使用 auto 或 min-content 等固有值。
- 新的 first-valid() 函数可避免自定义属性值无效的问题。
- 新的 *-mix() 函数系列,带有新的比率符号。
- 新的 *-progress() 函数系列,用于计算范围之间或媒体或容器内的进度比率。
- 使用新的 random() 和 random-item() 函数进行随机化,从范围或列表中返回随机值(终于!)
- 新的 brothers-count() 和 brothers-index() 函数提供整数值,可根据顺序和大小进行操作。
- 新的 toggle() 函数,用于设置嵌套元素的样式,轻松循环遍历值列表。
- 带有逗号分隔值列表的参数的新函数符号,可避免逗号分隔参数的歧义。
- 新的 URL 修饰符,可更好地控制 url() 请求。
- 扩展位置类型以允许流相关值。
1、对 attr() 函数的更改
读取属性并在 CSS 中使用它并不是什么新鲜事。使用 attr() 已经可以做到这一点,但一个常见的抱怨是功能有限,只能处理字符串和内容。
attr() 函数将进行一些更新,因此任何独立于其数据类型的数据属性都可以在任何属性中使用。
它将像指定类型一样简单,如果我们愿意,还可以指定一个后备值,以防万一出现意外情况。
这是一个期待已久的更新,将让很多开发人员感到高兴。

2、使用 calc-size() 操作内在值
此模块还引入了一个新功能,可以安全地操作内在值(auto、max-content、fit-content 等)。此功能在过渡和动画中特别有用。
它还添加了新关键字(size),为计算提供更多灵活性,使处理尺寸更加容易。
既然已经存在 calc(),为什么还要创建一个全新的函数?正如文档所解释的那样,这样做有向后兼容性和实际原因(例如,在所有情况下都可以平滑插值,尤其是在以百分比操作时)。

3、新的 first-valid() 函数
引入了一种新方法:first-valid()。其思想是将一个值列表传递给该函数;这些值将被解析,并且将使用第一个有效的值。这在处理 CSS 自定义属性(又称 CSS 变量)时特别有用。
使用 CSS 变量时的一个问题是,在声明中,它们被视为有效值,即使实际包含的值无效。设置后备值也无济于事,后备声明也将被忽略。
使用这种方法,我们可以通过使用 first-valid() 将所有后备声明合并为一个声明来简化代码。

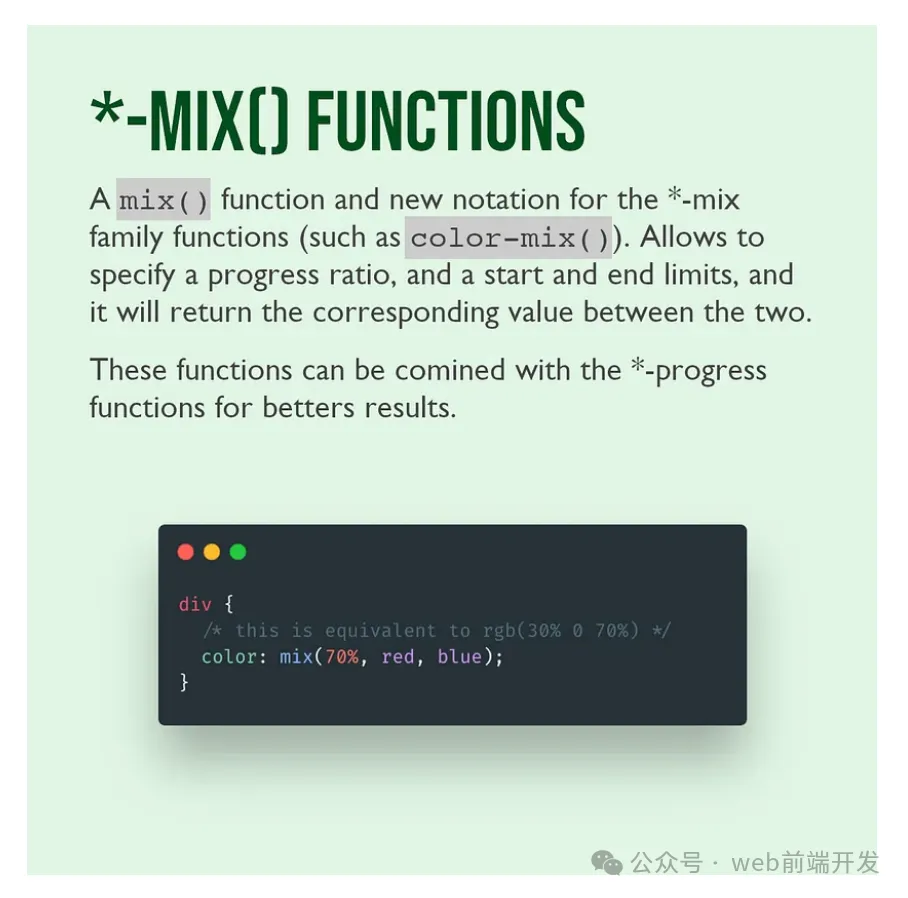
4、新的 *-mix() 函数系列
它还引入了一个新函数 mix(),可用于简化不同的 *-mix 函数。您想混合颜色吗?您可以执行类似 color-mix(red 60%, blue) 的操作,或者更简单的 mix(60%, red, blue) 也可以。正如我们所说的颜色,我们还可以混合长度、变换函数等。
该符号也扩展到其他 *-mix 函数系列:
- calc-mix()
- color-mix()
- cross-fade()
- palette-mix()
如果在进度参数(第一个)中未指定缓动函数,则默认应用线性。

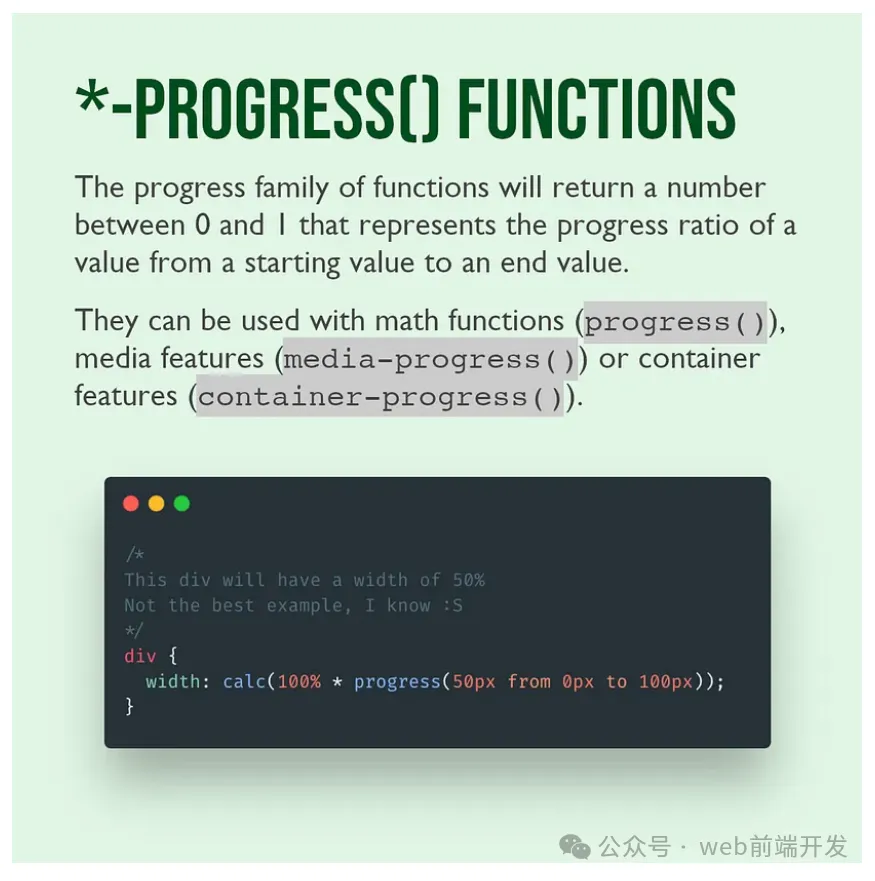
5、新的 *-progress() 函数系列
它们表示给定值从一个起始值到另一个终止值的比例进展。结果是一个介于 0 和 1 之间的数字,可用于运算,但与前面描述的 *-mix 函数系列结合使用时会特别方便。
此系列中有三个函数:
- progress():通用,适用于任何数学函数。
- media-progress():适用于媒体功能。
- content-progress():适用于容器查询。

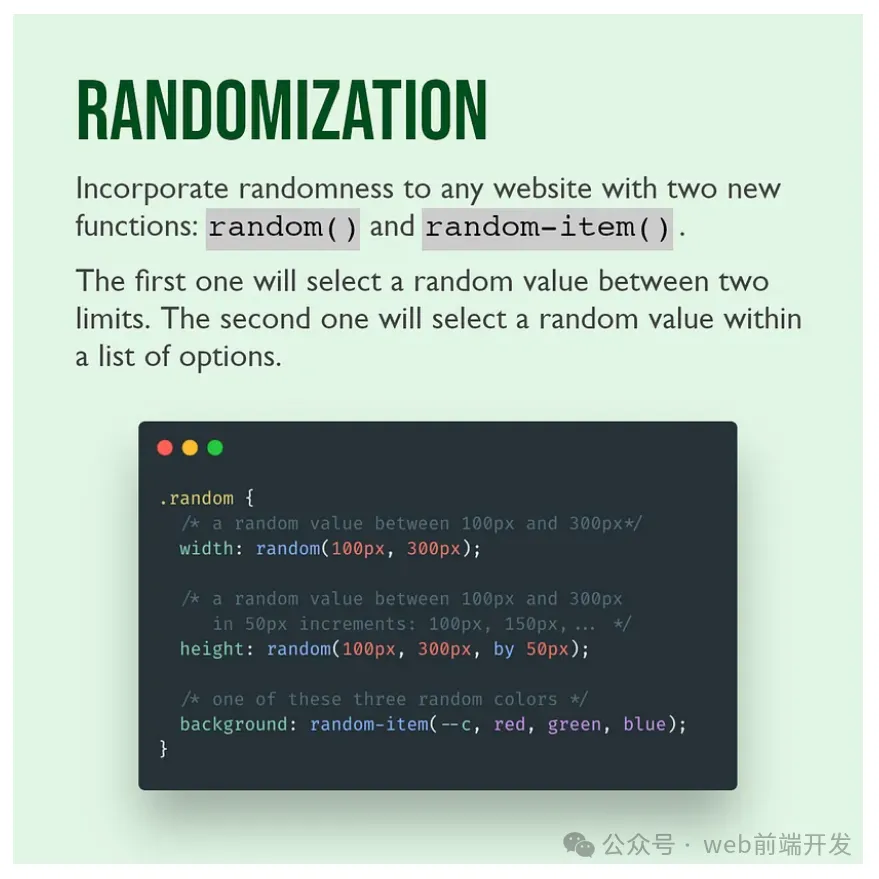
6、CSS 中的随机化函数
趣味设计具有一定程度的随机化,而 CSS 中却没有这种功能。但此模块引入了两个新函数,它们可从列表 (random-item()) 或范围 (random()) 中返回随机值。
无需再使用黑客技巧或依赖其他语言来实现此目的。语法也简单而强大,可以通过选择器或元素计算随机数。

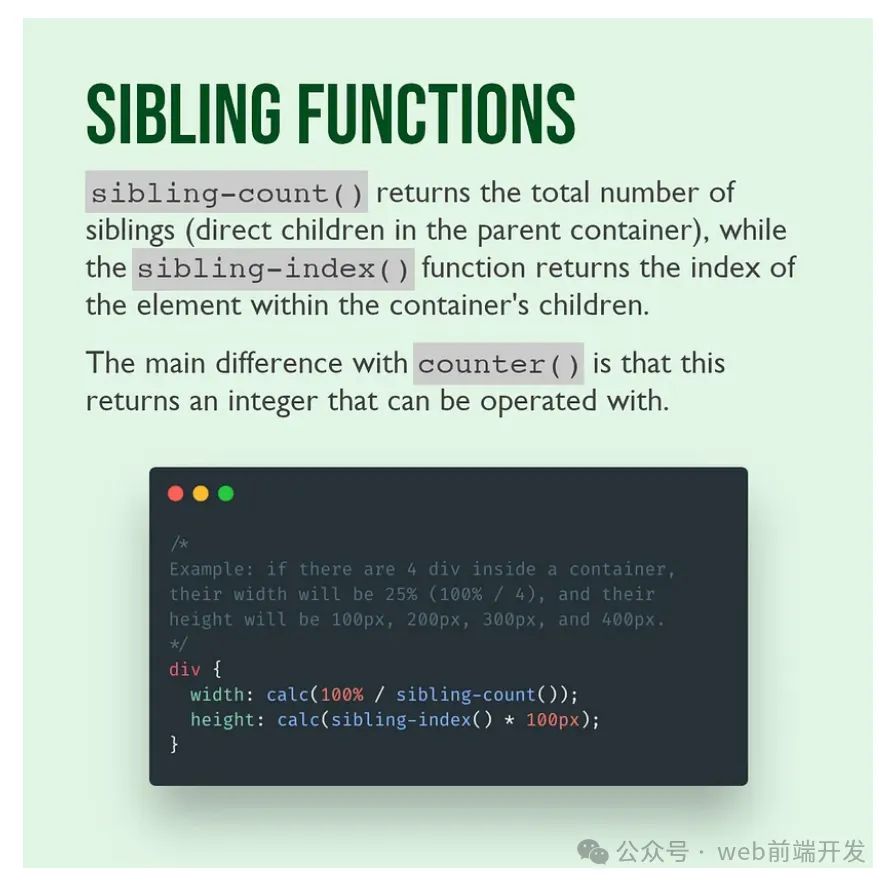
7、新sibling函数
有时您可能希望根据容器内元素的顺序提供不同的样式。不幸的是,计数器不能在 CSS 中这样使用。
随着两个返回数字的新函数的引入,可以使用它们进行操作,这个障碍被消除了:
- sibling-count():返回兄弟的数量。
- sibling-index():返回元素在兄弟列表中的位置/顺序。
不再需要在每个元素上设置自定义属性或使用 nth-child 编写单独的选择器。

8、新的 toggle() 函数
引入了一种在嵌套元素中定义值的便捷新方法。toggle() 函数设置元素及其后代将循环使用的值,从而大大简化了代码。忘记复杂的规则或重新定义 - 一切都将在一行代码中完成。
例如,假设我们有一个包含四个嵌套级别的列表。我们希望奇数级别有圆盘,偶数级别有正方形。
我们可以在不同级别执行 ul > li ul > li ul > li ul { … },或者我们可以执行类似 ul { list-style-type: disc, square; } 的操作。砰!完成了!
关于这个函数唯一有点令人担忧的是它的名字。也许只有我一个人觉得,“toggle”这个词有“二元性”的含义:开/关、是/否 - 两个值可以相互切换。 toggle() 函数可以有任意多个参数,因此将其命名为“toggle”感觉很奇怪。

9、参数的新函数符号
您可能已经注意到,一些新函数(例如 random() 或 toggle())可以接受以逗号分隔的值列表的参数。
在这些情况下,我们如何区分一个参数和下一个参数?这就是为什么有人提议对函数符号进行“逗号升级”。这意味着我们可以使用分号 (;) 而不是逗号 (,) 来明确分隔参数。
例如,假设您想在页面上使用随机字体系列并指定不同的选项:
- Times,serif
- Arial,sans-serif
- Roboto,sans-serif
所有这些参数都是以逗号分隔的值列表。如果我们使用逗号分隔参数,那将是一团糟。但使用新符号,很容易识别一个参数的结束位置和下一个参数的开始位置:

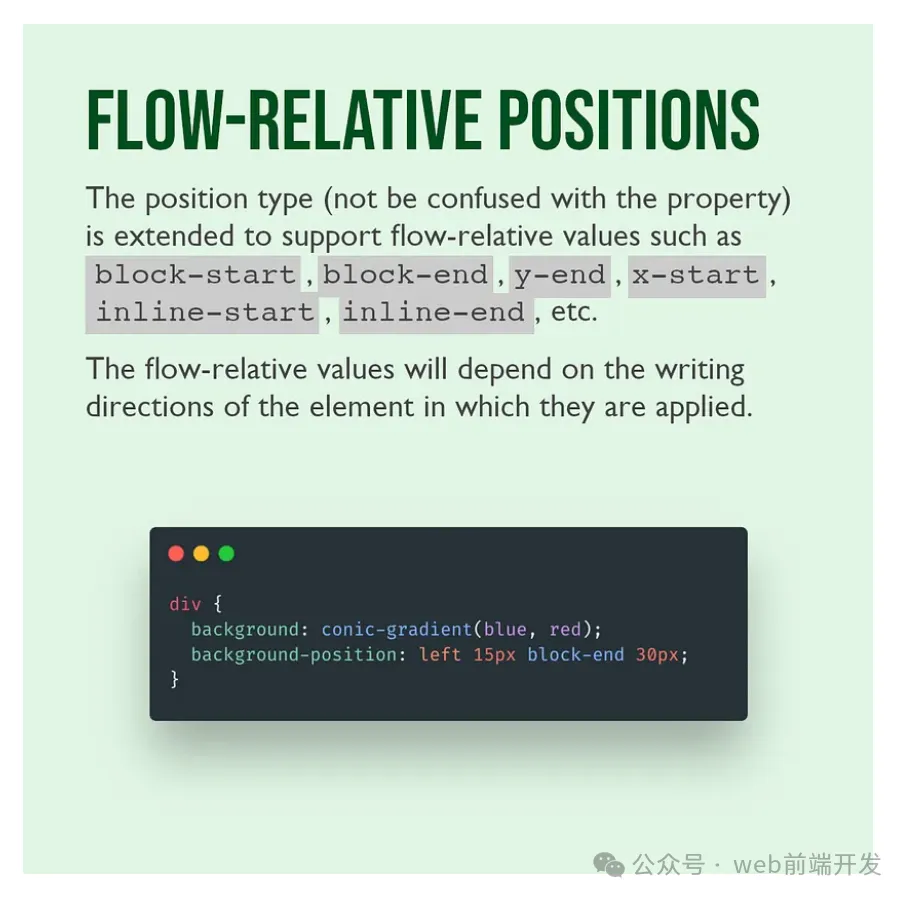
10、位置类型的扩展
CSS 已经具有边距、填充和边框的逻辑属性 - 这些值与文本书写方向有关,并且可能因语言而异。
现在为位置类型引入了此功能(不要与位置属性混淆)。指示位置的属性(例如 background-position、object-position 等)可以指定与文本流和方向相关的值。
可以使用的新值为:
- x-start
- x-end
- y-start
- y-end
- block-start
- block-end
- inline-start
- inline-end

结论
它仍处于早期阶段,情况会发生变化,但 CSS 值和单位模块级别 5 中包含的一些新特性和功能看起来非常有前景。
有些也是期待已久的!尤其是将任何属性与任何属性一起使用的可能性。我记得很久以前在规范中看到过这个选项。希望这是实现它所需要的推动力。
不要忘记查看 CSS 值和单位模块级别 5 工作草案以获取更多详细信息。如果您有任何问题或意见,请在他们的 GitHub 存储库中记录工单。


































