下拉菜单是一种标准 UI 控件,它提供了一种干净直观的方式来向用户呈现选项列表。
然而,如果设计不当,它们可能会让用户感到困惑。本文将讨论一些帮助您创建下拉菜单以增强产品可用性的最佳实践。
目录:
- 1.不要使用过长的菜单
- 2.不要使用下拉菜单来提供两个选项
- 3. 禁用暂时无效的选项
- 4. 不要在选项过于明显的地方使用下拉菜单
- 5. 不要使用超过 2 级的下拉菜单
- 6. 做出清晰的视觉设计
- 7.考虑移动设备
- 8. 按逻辑顺序组织选项
- 9.提供搜索功能
- 10. 进行默认选择
- 结束
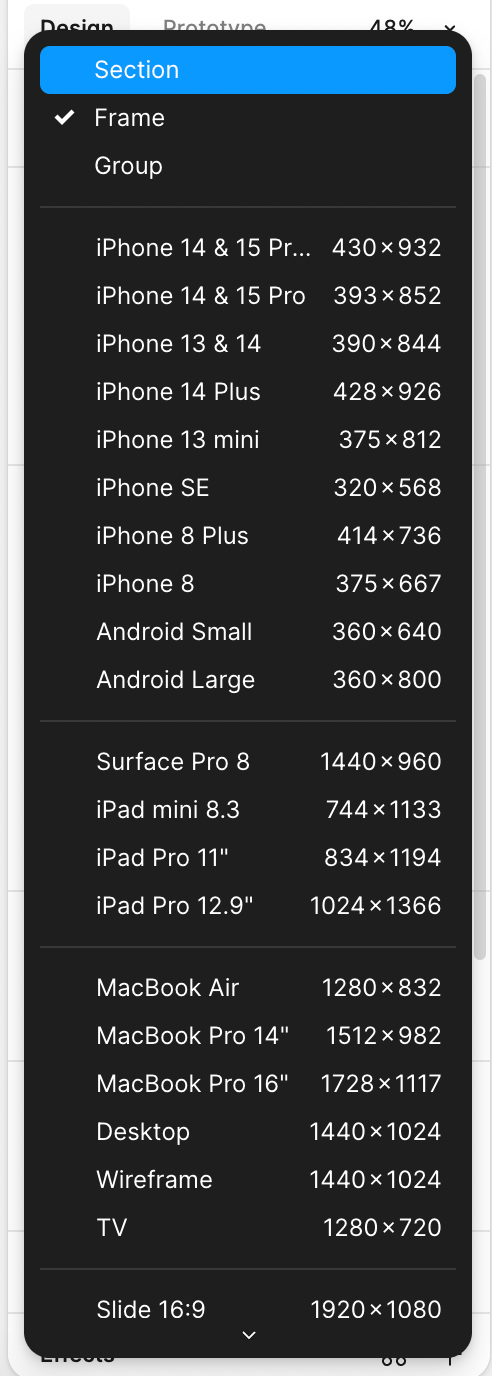
1.不要使用过长的菜单
使用带有太多选项的下拉菜单通常会导致糟糕的用户体验。
- 它增加了用户处理和比较一长串选项的认知负担。用户会花更多的时间在简单的选择上。
- 用户将需要滚动列表才能看到所有选项。这在小屏幕上可能会更烦人。
- 当用户滚动列表以找到所需的选项时,需要更多的加载时间来快速加载所有选项。
 图片
图片
如果需要长下拉菜单怎么办?
在这种情况下,某些最佳实践可以帮助您管理长下拉菜单。
- 使用类别/组:这可以帮助用户快速导航到相关类别,而不是滚动整个列表。
- 提供搜索功能:允许用户输入文本并快速找到所需的结果。
- 限制选项数量:重新评估所有选项是否都是必要的。通过删除不太重要的选项来限制数量。
- 使用替代 UI 控件:考虑替代 UI 控件,例如列表框或一组复选框,这可能对用户更友好。
2.不要使用下拉菜单来提供两个选项
一般不建议仅为两个选项使用下拉菜单,因为这会给用户增加不必要的复杂性。
- 下拉菜单至少需要两次点击或轻点。第一次点击打开菜单,第二次点击选择选项。对于两个选项来说,这个过程与其他方法相比效率很低。
- 在下拉菜单中隐藏两个选项可能会让用户感到沮丧。
提供两个选择选项的解决方案是什么?
在这种情况下,最好使用其他控件。单选按钮或切换开关允许用户通过单击或轻点来选择选项。而且,这些选项在用户界面上始终可见。
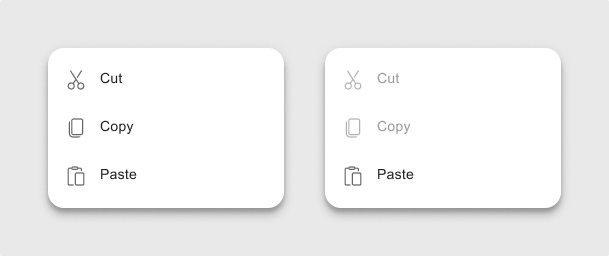
3. 禁用暂时无效的选项
这种方法引导用户只关注可用且有效的选择,从而提高效率。
- 它可以防止选择当前不适用或不可用的内容,从而减少出错的可能性。
- 保持选项可见但禁用,可提供一致的体验,确保用户可以看到所有的可能性。
如何更好地实现这一目标?
- 以不同方式显示禁用选项非常重要。可以将其涂成灰色或降低其不透明度。这样就能清楚地表明它们是不可选的。
- 可以通过工具提示或内嵌信息提供额外的上下文或解释,说明禁用选项的原因。这将让用户知道何时以及如何启用该选项。
 图片
图片
4. 不要在选项过于明显的地方使用下拉菜单
每次用户需要从可用选项中进行选择时,都提供下拉菜单并不是必要的。
- 有时,选项是简单而熟悉的,在下拉列表中提供这些选项会降低效率。
- 在这种情况下,要求用户滚动浏览长长的列表可能会减慢处理速度。
 图片
图片
该怎么办呢?
- 允许用户输入可以显着加快该过程。
- 你可以提供自动建议,以指导用户的相关选项。
- 它减少了从一长串列表中进行扫描和选择的认知努力。对于已经知道自己要找什么的用户来说,这种方法往往更直观、更快捷。
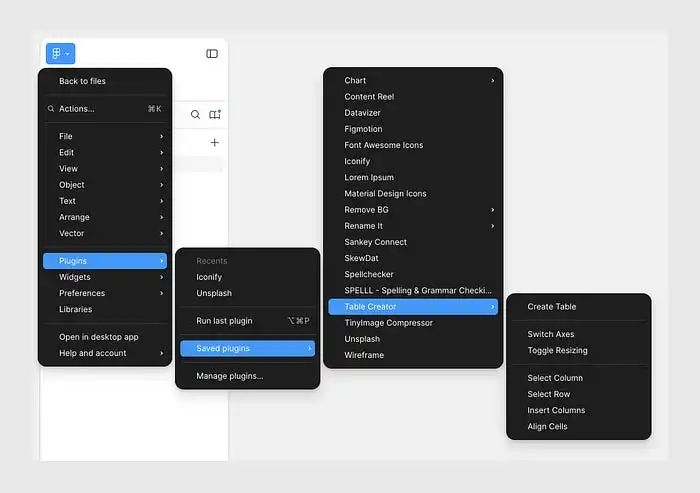
5. 不要使用超过 2 级的下拉菜单
多级下拉菜单会让用户不知所措,产生混淆。
- 浏览多个级别的选项会增加复杂性。
- 对于每个下一个级别,用户必须记住他们在菜单层次结构中的位置并跟踪以前的选择。
- 深层可能会导致交互问题,例如意外地将鼠标悬停在错误的项目上并导致菜单意外关闭或移动。这在触摸设备上尤其令人沮丧,因为在触摸设备上精确控制更加困难。
 图片
图片
解决办法是什么?
- 将菜单限制为两级有助于确保简单性和易用性。
- 如果你想为某个选项增加更多层次,可以考虑采用其他控制方式,如巨型菜单、标签或结构合理的导航页面。
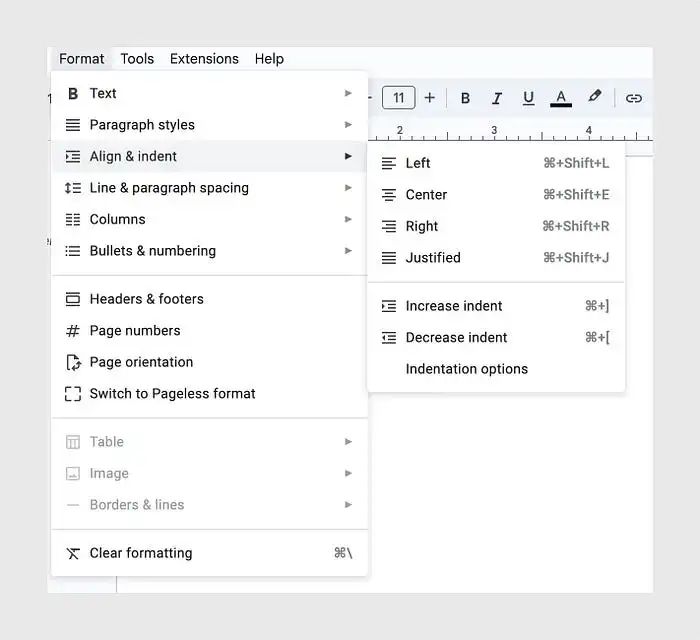
6. 做出清晰的视觉设计
明确指出有下拉菜单的地方
- 在菜单标签/标题中使用箭头。这将有助于用户了解下拉菜单的存在。

使用一致的风格
- 在整个应用程序中使用一致的下拉菜单样式。它使用户更容易识别控件并与其交互。
- 由于下拉菜单与界面重叠,因此请与背景形成鲜明的对比。
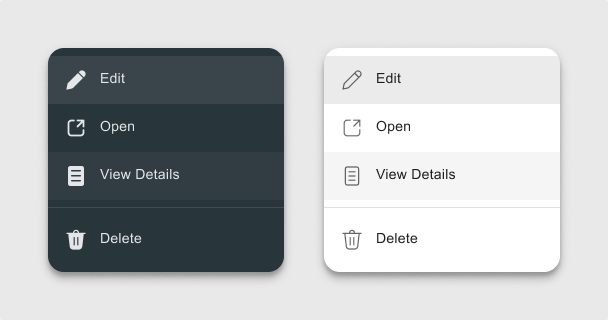
提供正确的悬停和选择状态
- 当用户将鼠标悬停在菜单中或选择菜单中的选项时,提供清晰的视觉反馈。
- 可使用背景色或复选标记来显示所选选项。
 图片
图片
确保动画流畅
- 确保下拉菜单使用标准动画顺利打开和关闭,帮助用户了解菜单的当前状态。
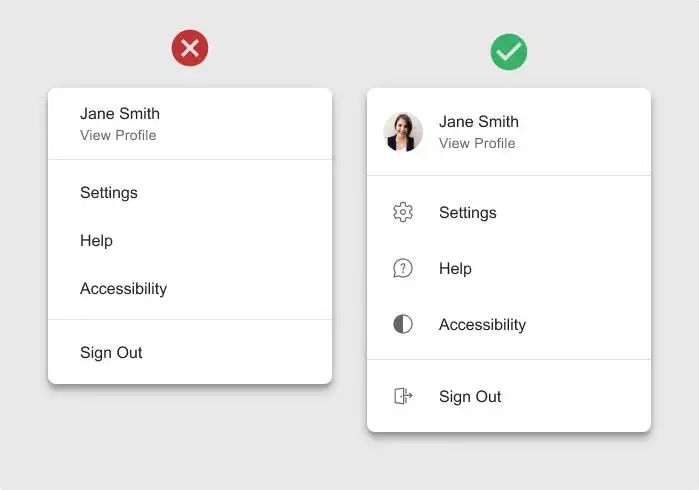
使用图标支持选项
- 使用图标和文字可使选项直观易懂。
- 当选项所代表的操作、类别或项目可以通过视觉线索快速识别时,这种方法就会更加有效。
- 使用标准图标来表示选项。
- 进行可用性测试,确保用户理解图标的含义。
 图片
图片
下拉菜单中的选项不要使用工具提示
- 为下拉菜单中的选项使用工具提示取决于某些情况。
- 当选项需要进一步解释时,工具提示会很有帮助。
- 但是,应谨慎使用它们,不要使设计复杂化。在下拉菜单中过度使用工具提示可能会很烦人。
7.考虑移动设备
在移动设备上,由于屏幕尺寸较小且基于触摸的交互,下拉菜单的设计可能更具挑战性。
- 使用响应式下拉菜单,可以根据设备类型进行自我调整。
- 对于较长的列表,可考虑使用专门的选择屏幕,让用户可以滚动浏览选项并做出选择。
- 确保下拉菜单及其选项具有足够大的点击区域。较小或间隔很近的选项会导致用户沮丧和错误。
- 最好使用本地控件,因为它们针对触摸交互进行了优化。这些组件是用户所熟悉的,能提供比自定义下拉菜单更好的用户体验。
- 避免在移动设备上使用多级下拉菜单。单级菜单更易于导航且不易混淆。
 图片
图片
8. 按逻辑顺序组织选项
如果选项可以按类别或类型进行逻辑分组,请考虑将它们组织成组。
- 为了使分组更加明显,您可以在下拉列表中使用视觉分隔符或标题来分隔不同的类别。
- 如果选项的重要性相同或没有明显的模式,则按字母顺序排列。这种方法可以让用户预测某个选项会出现在哪里。
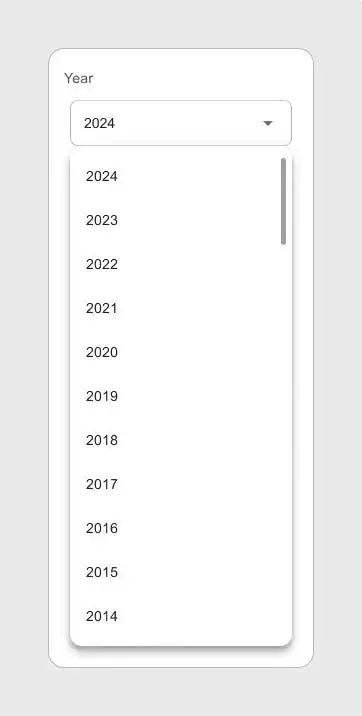
- 如果下拉菜单包括日期、时间或其他顺序选项,请按顺序排列。
- 同样,如果菜单显示数字或范围,请按升序或降序排列它们。
 图片
图片
Google 使用逻辑顺序在下拉菜单中显示选项
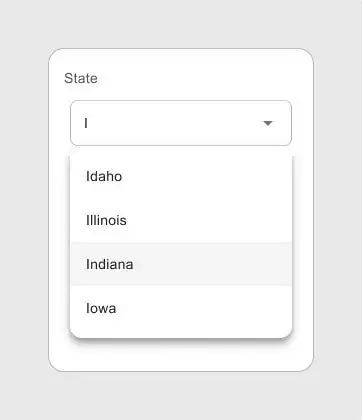
9.提供搜索功能
具有搜索功能的下拉菜单增强了可用性,尤其是在处理许多选项时。
- 它使用户可以更轻松地找到所需的选项,而无需滚动整个列表。
- 键入所需的名称并过滤列表可以减少查找选项所需的时间和精力。
- 如果搜索查询与任何选项都不匹配,则应显示一条明确的信息,告知用户需要尝试不同的搜索词。
- 确保搜索框和下拉菜单在移动设备上运行良好。搜索框应易于点击,过滤后的选项应易于在小屏幕上滚动浏览。
 图片
图片
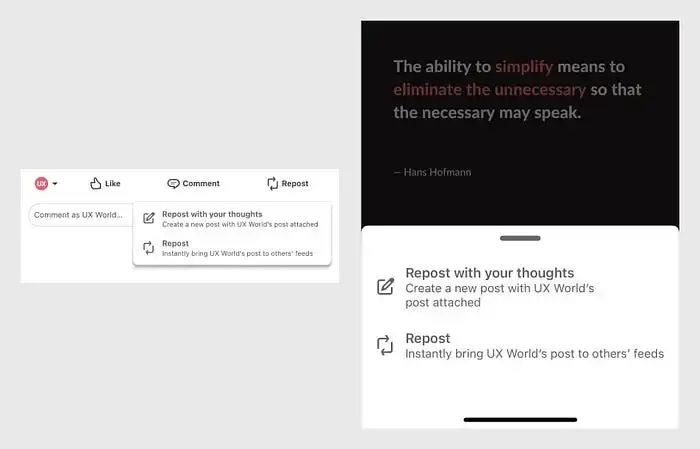
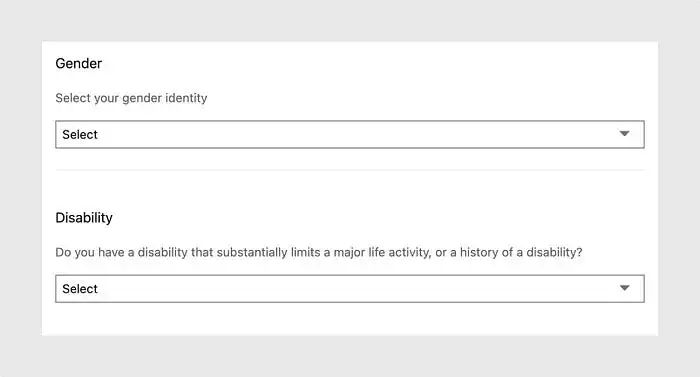
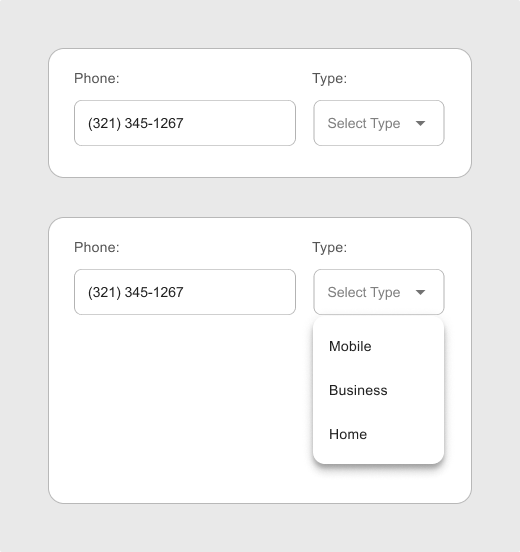
10. 进行默认选择
如果有常见或推荐的选项,请考虑将其设置为默认选择。这可以简化用户的交互,特别是当他们应该接受默认值时。
如果不存在明确的默认值,或者您想强迫用户做出有意识的选择,请从“无”或“选择”等中性选项开始。
 图片
图片
Linkedin 将“选择”显示为下拉框中的默认输入
 图片
图片
下拉框中的默认输入
结束
精心设计的下拉菜单可以大大提高产品的可用性。只要遵循给出的最佳实践,就能创建直观、高效的下拉菜单。
翻译自原文:https://uxplanet.org/10-best-practices-for-designing-drop-down-menu-b8f8705c9641