Next.js 14 是一个强大的 React 框架,它简化了构建服务器渲染的 React 应用程序的过程。然而,由于其先进的功能和约定,对于开发人员,特别是刚接触该框架的开发人员来说,可能会产生一些困惑和不明确的地方。在这篇博客中,我们将探讨五个技巧和提示,帮助你更轻松地使用 Next.js 14。

提示 1:处理 Next.js 图片
图片处理是 Next.js 中一个常见的困惑点。根据你处理的是本地图片还是远程图片,方法会有所不同。
本地图片
对于本地图片,你无需指定宽度和高度。Next.js 会自动识别图片的尺寸。你只需导入图片并使用 next/image 组件进行渲染。

远程图片

对于远程图片,你需要提供一个模糊的占位符,并指定宽度和高度以防止布局偏移。你可以使用 placeholder="blur" 属性,在图片完全加载之前显示模糊版本。
为了生成远程图片的模糊数据 URL,你可以使用 sharp 和 placeholder 包:
getBase64 实用函数会获取远程图片,将其转换为 ArrayBuffer,然后使用 placeholder 包生成 base64 表示形式。
提示 2:处理环境变量
在标记环境变量时要小心,next.config.env.NEXT_PUBLIC_* 前缀的变量会暴露在浏览器中,并被包含在 JavaScript 包中。如果你有敏感的 API 密钥或机密信息,确保不要为它们添加 NEXT_PUBLIC_ 前缀,这样它们只会在 Node.js 环境中可用。
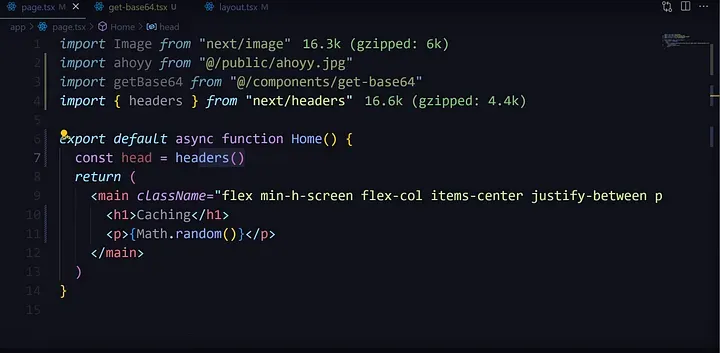
提示 3:理解 Next.js 缓存

Next.js 在开发环境和生产环境中的缓存行为不同。在开发模式下,页面会默认在每次请求时动态渲染。而在生产模式下,Next.js 会尝试静态渲染页面。
在生产中,你可以使用 revalidate 选项或显式将页面标记为动态,以控制缓存。
提示 4:在服务器组件中获取数据
避免仅仅使用 API 路由处理器来获取服务器组件中的数据。相反,直接在服务器组件中获取数据。这种方法允许 Next.js 优化缓存并在多个服务器组件之间重用数据。
如果你需要在多个组件之间重用相同的获取逻辑,可以考虑在 server/ 目录中创建一个服务器操作。
提示 5:理解客户端和服务器组件
在 Next.js 中,页面默认是服务器组件。你可以在服务器组件中渲染客户端组件,以增加交互性。
在客户端组件中渲染的子组件会自动成为客户端组件,无需再添加 ’use client’ 指令。
当使用提供者(例如主题提供者)时,在布局中使用提供者包装子组件,子组件仍然会作为服务器组件进行渲染。
总结
Next.js 14 是一个功能强大且丰富的框架,它简化了服务器渲染的 React 应用程序的开发。虽然它引入了一些新概念和约定,但按照这篇博客中的提示和技巧操作,可以帮助你顺利度过可能遇到的困惑和不明确的地方。
通过理解如何处理图片、管理环境变量、控制缓存、在服务器组件中获取数据以及区分客户端和服务器组件,你将更好地构建强大高效的 Next.js 14 应用程序。
记住,实践和经验是掌握任何新技术的关键。不要犹豫,探索 Next.js 文档、加入社区论坛,并通过框架的功能进行实验,以进一步巩固你的理解。







































