Vue是目前最流行的前端开发框架之一,它基于响应式和组件结构化的设计模式为Web开发提供了灵活、轻量级的解决方案。
回顾过去,Vue2于2014年推出,对于具有HTML和JavaScript背景的开发人员这个框架的简单易学,有赖于其较好的健壮性、可扩展性,并且简单易学,一发布便迅速在前端开发界流行起来。

如今,许多项目已经在使用Vue3,其实Vue3早在2020年便发布了,与Vue2相比,Vue3有了许多重大改进,例如:Composition API、更好的TypeScript支持和增强,较高的加载性能,使得Vue3更适合大型项目中应用。
Vue的生态系统拥有着强大的社区支持,有许多组件库、工具和仪表盘等可用于各种类型的项目。
控制面板、仪表盘,其实是一个Web应用的最基本门面。在开源社区中,存在着许多基于Vue的组件以及布局,为开发人员构建控制面板、仪表盘等界面节省了大量时间。
下面是2024年精选的一些比较新颖的Vue控制面板项目,以供各种类型的项目前端框架技术选型。
1.Vuestic
https://github.com/epicmaxco/vuestic-admin
Star:10.5K
Vuestic-Admin是一个美丽的管理界面模板,基于Vue 3、Vite、Pinia和Tailwind CSS框架搭建。专为构建高效、响应迅速和快速加载的管理界面而设计。
主要特征包括:
- 快速高效、开发:基于Vue 3、Vite、Pinia和Tailwind CSS。
- 现代、醒目:支持黑暗主题。
- 轻松定制:支持全局配置。
- 包容性和用户友好。
- 集成i18n:轻松本地化,覆盖全球。
- 丰富的学习资源,学习和提高技能的理想选择。
- 支持响应式设计,无缝适应所有设备。
- 专家团队支持,来自专家的可靠帮助。
- 高度可定制,根据您的项目风格定制。
Demo:https://admin-demo.vuestic.dev/dashboard

2.V3 Admin
https://github.com/un-pany/v3-admin-vite
Star:4.9K



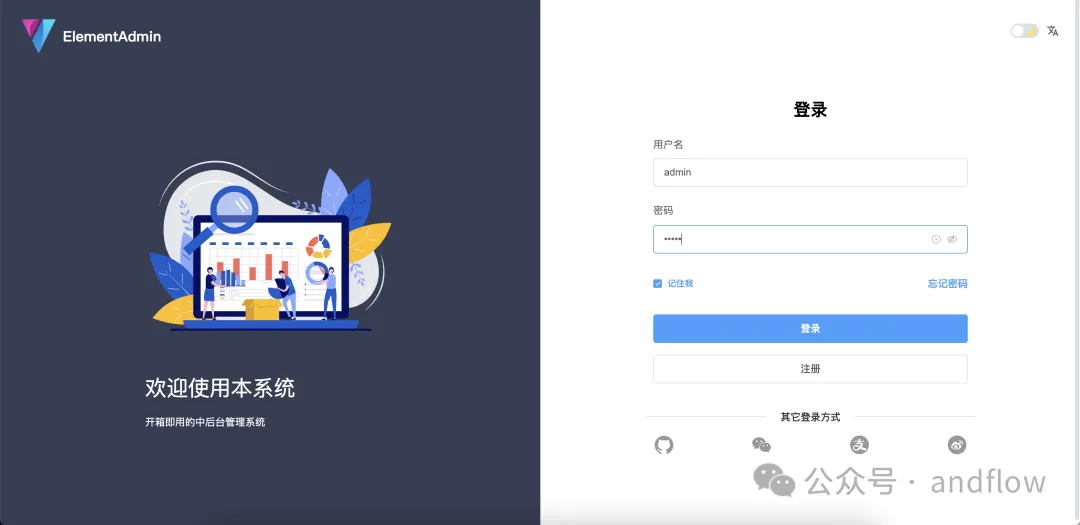
V3 Admin Vite是一款免费开源的中后台管理系统基础解决方案,基于Vue3、TypeScript、Element Plus、Pinia、Vite等主流框架搭建。
功能特性包括:
- 用户管理:登录和退出演示
- 权限管理:页面级权限(动态路由)、按钮级权限(指令权限、权限函数)和路由导航守卫
- 多种环境:开发、试运行、生产
- 多个主题:普通、深色、深蓝色、三种主题模式
- 多种布局:左,上,左上,三种布局模式
- 错误页面:404错误页面
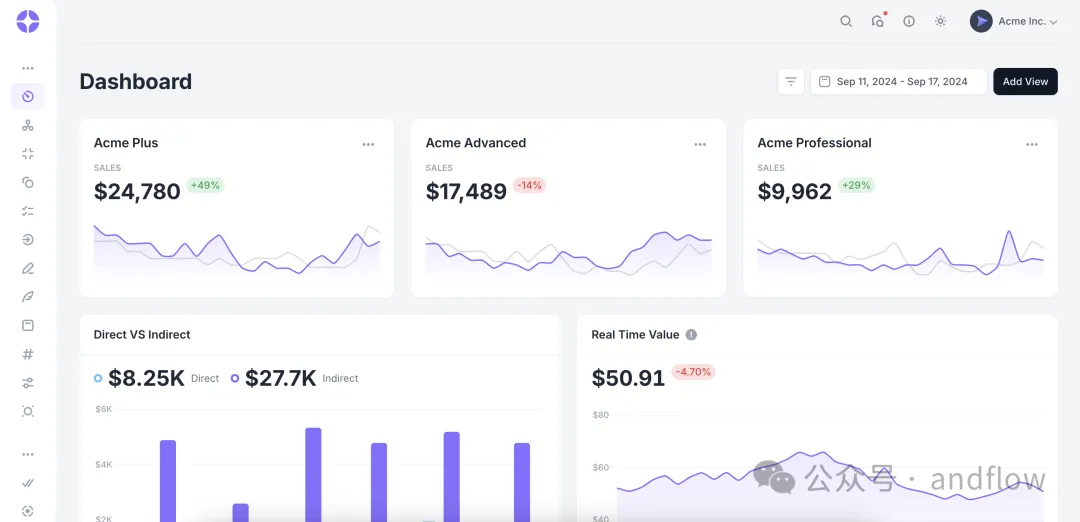
- 仪表板:根据不同的用户显示不同的仪表板页面
- 其他功能:SVG,动态边栏,动态面包屑导航,选项卡式导航,全屏,自适应收缩边栏,钩子(可组合)
技术堆栈:
- Vue3:使用Vue3 +脚本设置的最新Vue3组合API
- Element Plus:Vue3版本的Element UI
- Pinia:Vue3中Vuex的替代方案
- Vite:Really fast
- Vue Router:router
- TypeScript:JavaScript与类型匹配
- PNPM:更快,节省磁盘空间的软件包管理工具
- Scss:与Element Plus一致
- CSS变量:主要控制项目的布局和颜色
- ESlint:代码验证
- Prettier:代码格式化
- Axios:基于Promise的HTTP客户端(封装)
- UnoCSS:高性能和灵活性的实时原子化CSS引擎
- 移动的兼容:布局与移动的页面分辨率兼容
3.Vue Element-plus Admin
https://github.com/kailong321200875/vue-element-plus-admin
Star:2.7K


vue-element-plus-admin 是一个基于 element-plus 免费开源的中后台模版。使用了最新的vue3,vite,TypeScript等主流技术开发,开箱即用的中后台前端解决方案,可以用来作为项目的启动模版,也可用于学习参考。
vue-element-plus-admin 的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
特性包括:
- 最新技术栈:使用 Vue3/vite4 等前端前沿技术开发
- TypeScript: 应用程序级 JavaScript 的语言
- 主题: 可配置的主题
- 国际化:内置完善的国际化方案
- 自定义数据 内置 Mock 数据方案
- 权限 内置完善的动态路由权限生成方案
- 组件 二次封装了多个常用的组件
- 示例 内置丰富的示例
4.Sing App Vue Dashboard
https://github.com/flatlogic/sing-app-vue-dashboard
Star:695

Sing App Vue是一个免费的开源管理界面模板,这个管理界面可以与会计软件、客户关系管理系统(CRM)、电子邮件管理、营销自动化、网站分析程序等系统集成。基于这个模板,开发人员可以专注于创建独特的功能,而不是从头开始构建所有内容。另外,它还提供了演示查看、下载、版本检查和支持选项等。具有以下主要功能特性:
- 使用Bootstrap 4.5构建的响应式布局
- 提供多个框架版本(Bootstrap 4,React,Vue.js,Angular,AngularJS)
- 包含用于高效开发的内置组件
- 提供具有特定功能的精简版
- 排版功能
- 提供表设计
- 通知
- 基础的图表
- 各种图标
- 地图支持
- 边缘栏适应

5.Mosaic Lite Vue
https://github.com/cruip/vuejs-admin-dashboard-template
Star:246


Mosaic Lite Vue是一个基于Tailwind CSS的响应式仪表板模板,完全使用Vue.js开发。对于想要为SaaS产品、管理员仪表板、现代Web应用程序等开发用户界面的人来说,这个模板是一个很好的基础。
6.Vue TSX Admin
https://github.com/manyuemeiquqi/vue-tsx-admin
Star:237



Vue TSX Admin是一个用于中台和后台管理系统的免费开源前端模板。使用Vue3 + TSX模式进行开发。它提供开箱即用的中端和后端解决方案。内置i18n国际化解决方案、可配置布局、主题颜色修改、权限验证、精细化典型业务模型,可帮助您快速搭建中后台项目。
主要特性如下:
- CSS解决方案:模块css +顺风
- 网络请求:axios
- 认证方案:token + jwt
- 模拟后台数据:mockjs
- 存储管理:pinia
- UI组件库: arco desigin vue
- 工具库:lodash + vue-use
- 国际化切换解决方案:vue-i18 n
- 打包解决方案和区域设置静态服务器:vite
7.Admin One
https://github.com/justboil/admin-one-vue-tailwind
Star:2.1K


Admin One是一个简单、漂亮的Vue.js 3.x、Tailwind CSS 3.x管理仪表盘。可以与Nuxt 3.x或Laravel 9.x集成。
主要功能特性如下:
- 使用Vue.js 3构建Tailwind CSS 3框架Composition API
- 引擎盖下的Vite
- Nuxt 3集成可用
- Laravel Breeze Inertia Vue集成可用
- SFC
- Pinia州立图书馆(官方Vuex 5)
- 支持黑暗模式
- 带自定义样式的滚动条
- 带路由器的SPA
- 生产CSS仅为38kb
- 可重用组件
- 在MIT许可下免费
- 提供高级版支持
8.Django Vue3 Admin
https://github.com/huge-dream/django-vue3-admin
Star:316

Django-Vue 3-Admin是一个基于角色访问控制(Role-Based Access Control,简称RAC)模型进行权限控制的综合基础开发平台,具有列级权限控制粒度。它遵循前端-后端分离架构,后端使用Django和Django Rest Framework,前端使用Vue3、Composition API、TypeScript、Vite和Element Plus。
主要特征包括:
- RBAC模型:基于角色的列级访问控制,实现精确的权限管理
- 前端-后端分离:结合两个世界最好的现代架构
- 健壮的后端:Django和Django Rest Framework为可扩展的基础
- 现代化的前端:Vue3,Composition API,TypeScript,Vite和Element Plus用于高效的UI
- 开源:免费供个人使用,提供团体许可选项
- 动态权限控制:支持加载动态权限菜单
- 多终端身份验证:使用Django REST框架SimpleJWT
- 细粒度安全性:用于细粒度数据访问的列级权限控制
- 快速开发:简化小型和大型应用程序的工作流程
- 灵活性:工具和功能,有效地将想法变为现实
Django-Vue 3-Admin结合了以上这些功能特性,为开发人员提供了一个强大,安全、高效的开发平台,适用于各种项目。
9.Shadcn UI Vue Admin
https://github.com/devlive-community/shadcn-ui-vue-admin

这是一个功能丰富的管理界面,使用Shadcn UI、Vite和Vue构建。它强调响应性和可访问性。
功能特征如下:
- 响应式设计
- 无障碍
- 支持光明与黑暗主题
- 开箱即用
- 多语言支持
- 多布局支持
技术堆栈:
- Shadcn UI
- Vite
- Vue3
- Tailwind CSS
- TypeScript