近期,ChatGPT 官网将前端框架从 Next.js 更换为Remix,这一举动引发了业界的广泛关注与讨论。Next.js作为当前全球下载量第二的前端框架,仅次于 React,其影响力和普及程度可见一斑。而 Remix 作为一个相对较新的 React 框架,自开源以来一直保持着低调的发展态势。ChatGPT的这一框架切换决策无疑激起了众多开发者的好奇心。本文旨在探讨 ChatGPT 可能出于何种考虑而做出这一转变。
 图片
图片
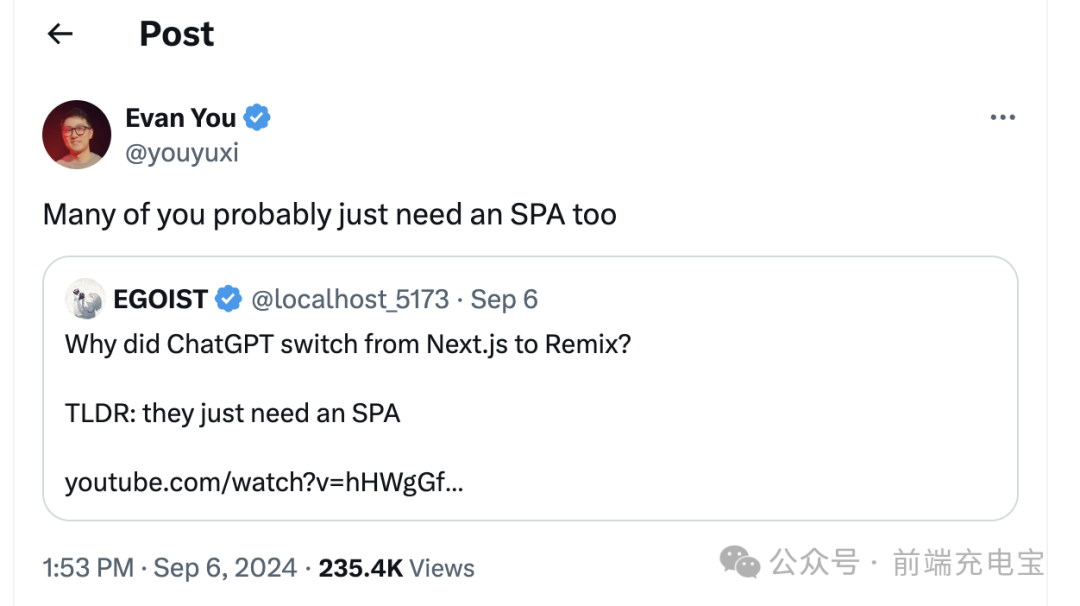
尤雨溪在社交平台表示,切换为 Remix 的可能主要是为了 SPA(客户端渲染):
 图片
图片
简要分析
ChatGPT 作为 OpenAI 的明星产品,主要作为一个工具型应用存在,其特性决定了它与传统内容驱动网站在架构和性能需求上的显著差异。这种差异促使OpenAI在前端技术栈上进行了从Next.js到Remix的迁移,这一决策背后有着多方面的考量。
客户端渲染的专注与优化
- ChatGPT特性:ChatGPT应用的核心在于快速、流畅的客户端交互,而非传统的服务器渲染。Remix的轻量级和专注于客户端渲染的特性使其成为更适合的框架。
强大的路由与数据管理
- React Router团队背景:Remix由React Router的原班人马打造,继承了React Router在路由处理上的强大能力,对于拥有复杂路由和交互的ChatGPT应用来说至关重要。
- 数据预加载:通过加载器功能,Remix在渲染前预先获取数据,避免了客户端加载JavaScript后再进行API调用的延迟,提高了应用的性能和用户体验。
后端独立性与API交互
- API驱动的后端:ChatGPT拥有独立的后端API服务器,Remix作为前端框架,能够无缝地从这些API获取数据,实现了前后端的关注点分离,提高了系统的可伸缩性和可维护性。这种架构使得前端和后端可以更加独立地开发和维护,同时也便于未来可能的扩展和升级。
开发体验与性能优化
- Vite的优势:Remix基于Vite构建,提供了快速的冷启动和高效的开发环境,相比于Next.js的Webpack,可能在开发体验上更具优势。
- 性能潜力:尽管ChatGPT的主要性能优化是通过API和客户端渲染来实现的,但Remix本身在性能优化方面也具备潜力,有助于进一步提升应用性能。
SEO 权衡与选择
- SEO重要性相对较低:由于ChatGPT主要是一个工具型应用,SEO的重要性相对较低。因此,OpenAI选择放弃Next.js的SSR功能,专注于快速、流畅的客户端交互,这是Remix能够提供的优势。










































