在前端开发领域,布局技术的选择一直是一个热门话题。随着CSS Grid和Flexbox的普及,许多开发者开始思考:在2024年,是否应该默认使用Grid而非Flexbox?这个问题的答案并不像标题暗示的那样简单。本文将深入探讨这两种布局技术的优缺点,帮助开发者做出更明智的选择。
Flexbox:灵活性的代名词
Flexbox作为一种一维布局模型,在处理行或列的排列上表现出色。它的灵活性使其成为大多数布局场景的理想选择。
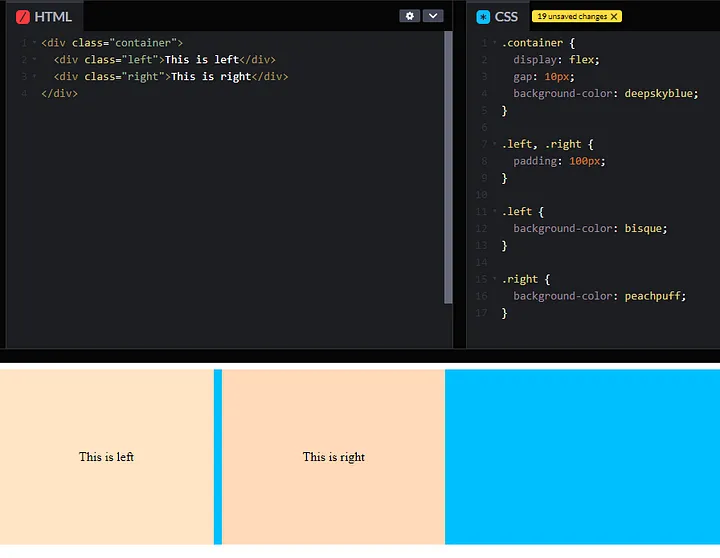
以下是一个简单的Flexbox布局示例:
 图片
图片
正如你所看到的,元素之间有 10px 的间隙。这是用 flexbox 制作的。
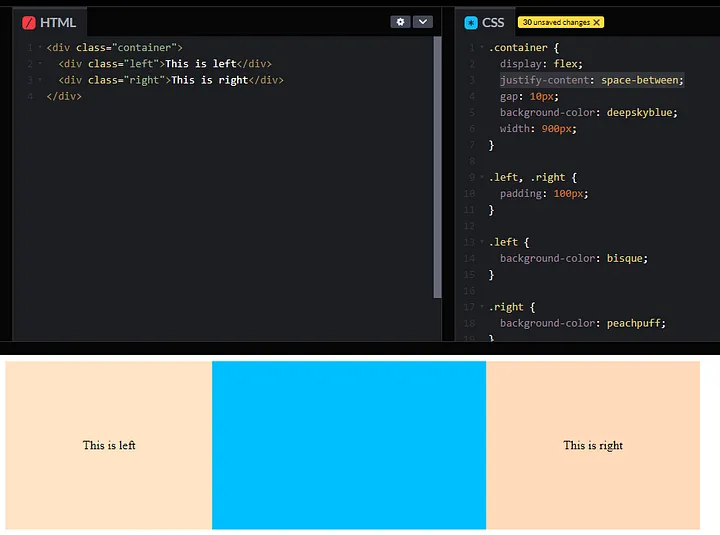
还可以左右排列元素:
 图片
图片
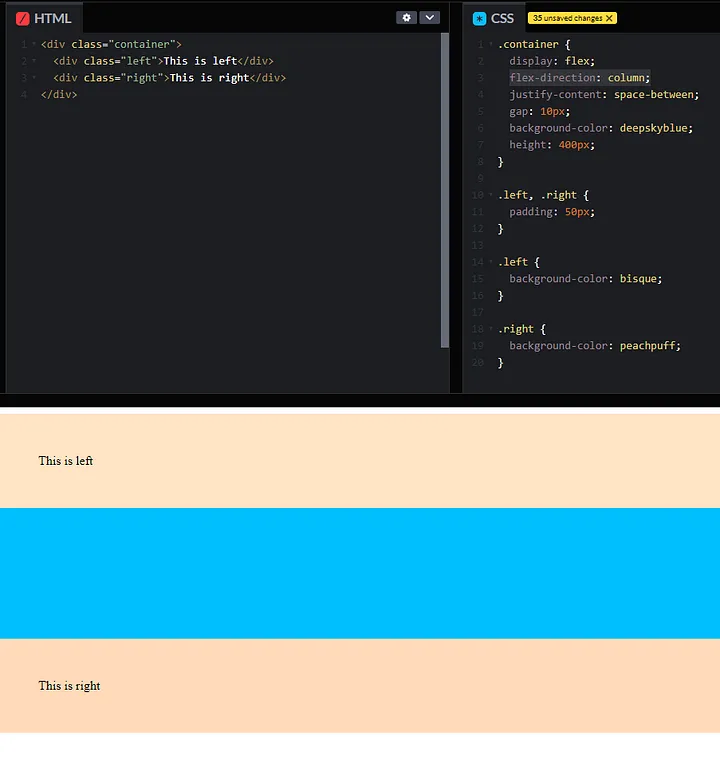
甚至可以垂直排列:
 图片
图片
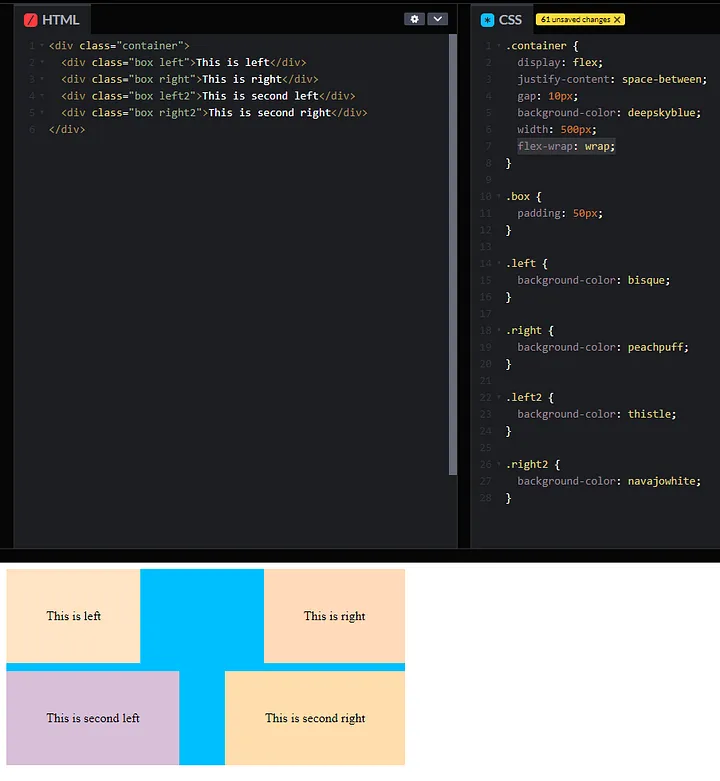
可以采用二维布局:
 图片
图片
Grid:二维布局的利器
Grid布局系统则提供了更强大的二维布局能力,特别适合创建复杂的网格结构。
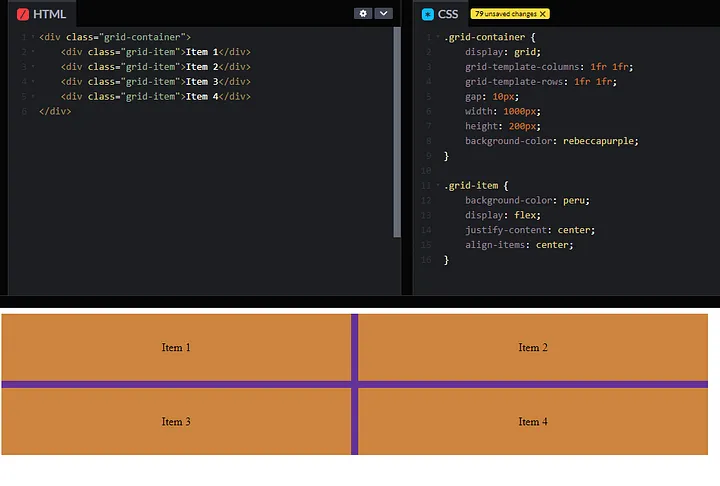
 图片
图片
"fr "是一个特殊的单位,用来描述一个元素应占用多少可用空间。在本例中,我们说第一列应占 1 个分数,第二列也应占 1 个分数。因此两列占用的空间相等。行也是一样。
选择的关键因素
- 布局复杂度:对于简单的一维布局,Flexbox通常是更好的选择。而对于需要精确控制二维布局的场景,Grid则更为合适。
- 响应式需求:Flexbox在处理不同屏幕尺寸时更加灵活,而Grid则在创建复杂的响应式布局时更有优势。
- 浏览器兼容性:虽然在2024年这已经不是一个主要问题,但在某些特殊情况下可能需要考虑。
- 代码可维护性:有时,使用Grid可能会导致过于复杂的CSS代码。在这种情况下,Flexbox可能是更好的选择。
实际应用建议
- 对于大多数常见布局,优先考虑使用Flexbox。它简单、直观,能满足大部分需求。
- 当需要创建复杂的网格系统,特别是那些需要精确控制行列大小的布局时,使用Grid。
- 在一些特殊情况下,可以考虑Flexbox和Grid的组合使用。例如,使用Grid创建整体页面结构,而在Grid的单个区域内使用Flexbox进行更精细的布局控制。
结论
在2024年,选择默认使用Grid还是Flexbox并不是一个非此即彼的问题。每种技术都有其适用的场景。作为一个优秀的前端开发者,关键是要深入理解这两种布局技术的特性和优缺点,根据具体项目需求灵活选择。
最后,记住技术选择应该基于实际需求,而不是追随潮流。无论是Grid还是Flexbox,都是强大的工具,关键在于如何恰当地使用它们来创建高效、可维护的布局。





























