Hello,大家好,我是 Sunday。
有很多同学问我:"Sunday 老师,你 VSCode 中都安装了什么插件啊?"
其实我安装的插件并不多,我也看到过很多同学安装了巨多的插件,非但不能加快开发速度,反而导致各个插件之间产生冲突,从而出现很多奇怪的问题。
因此,今天就把我使用的插件分享给大家,以帮助大家确定哪些插件是有用的!
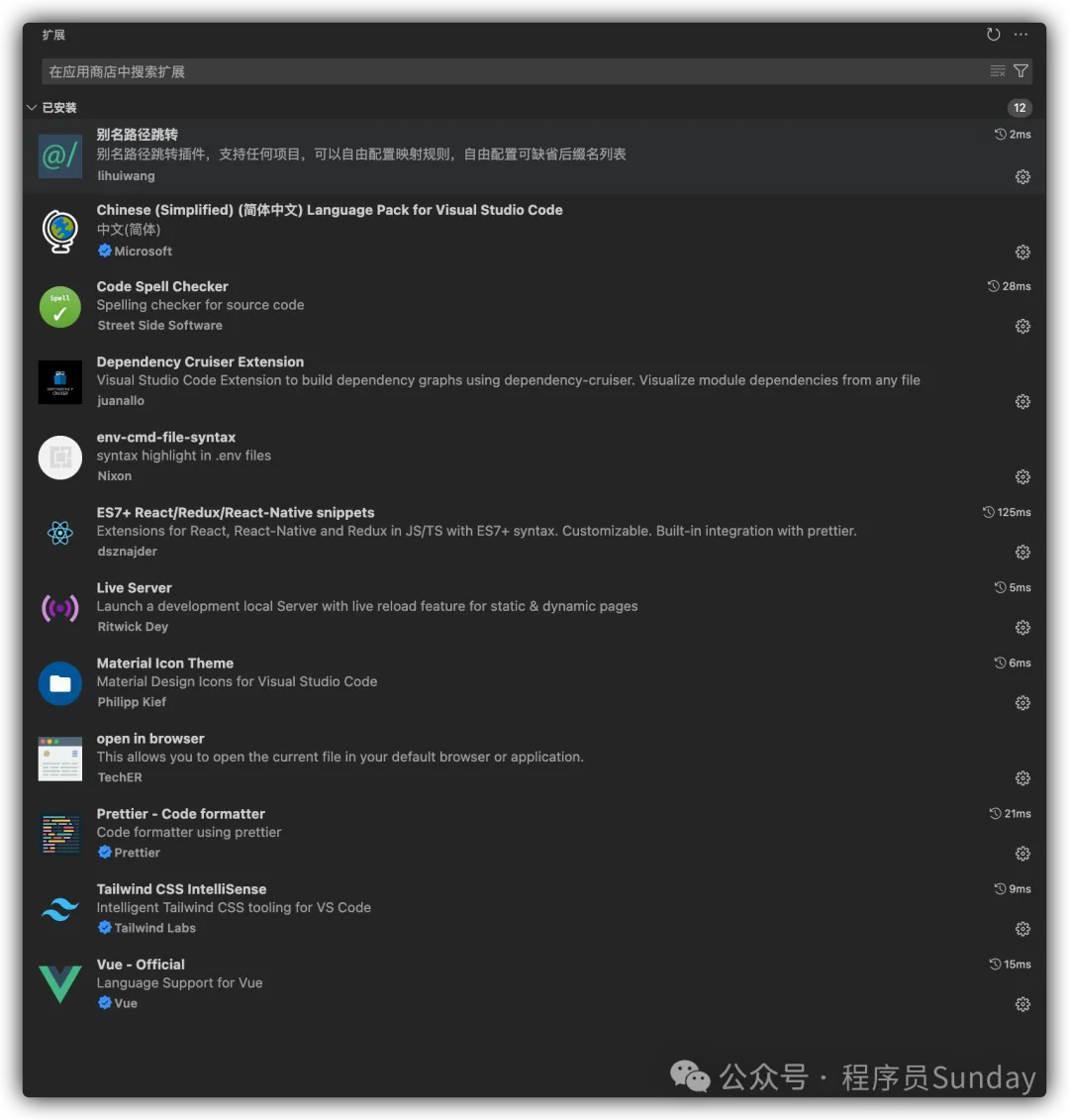
先给大家上一个”全家福“的图。
 图片
图片
没错! 我一共就只安装了这些插件,共计 12 个。
那么下面咱们分别来看看他们的作用吧!
别名路径跳转
 图片
图片
这个名字还是很直白的 😂
顾名思义,他就是用来处理项目中别名路径跳转的库。比如:@符号代表 src 在个别项目中跳转不过去的时候,安装了这个插件可以解决这个问题
 图片
图片
Live Server 和 open in browser
 图片
图片
 图片
图片
他们两个都是 快速从浏览器访问 html 的库。不过区别是:
- Live Server 会启动一个本地服务,访问时会通过 IP 地址 的形式进行访问
- open in browser 不会 启动本地服务,访问时直接通过 file 协议进行访问
Code Spell Checker
 图片
图片
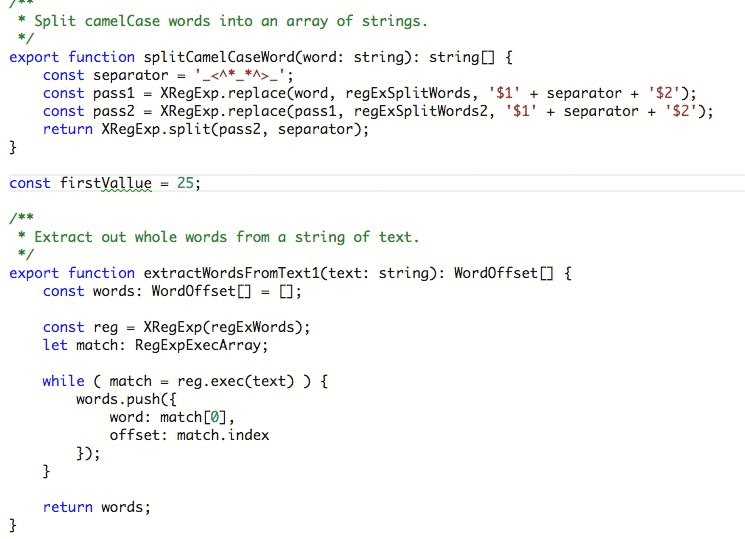
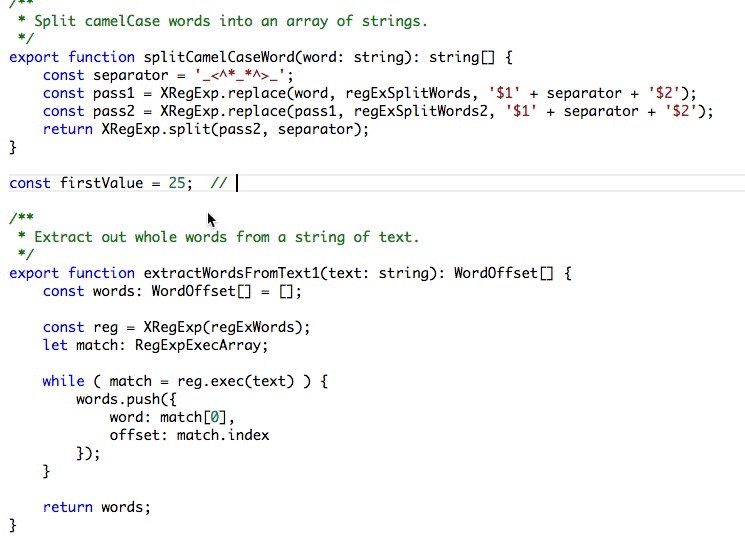
这是一个专门做 代码拼写检查 的库。
很多同学在写代码的时候,会出现单词拼写的错误,从而产生很多不必要的问题。
那么有了这个库就可以尽量减少这种错误的出现啦
 图片
图片
Dependency Cruiser Extension
 图片
图片
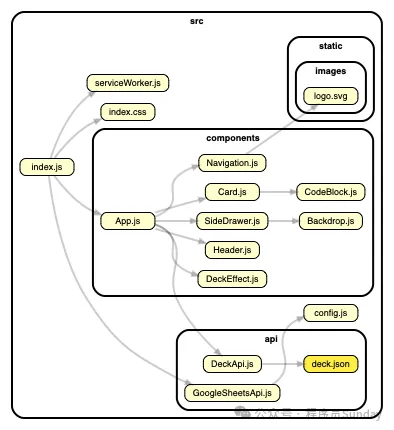
这是一个项目的 依赖关系分析库,可以根据你的项目生成对应的依赖关系图表
 图片
图片
不过这个库很多同学应该是不适用的。
Material Icon Theme
 图片
图片
这是一个 图标 icon 库,这是非常有用的。不光好看,还可以帮助我们解决一些文件名拼写错误的问题。
 拼写正确展示图标
拼写正确展示图标
 拼写错误图标消失
拼写错误图标消失
Prettier
 图片
图片
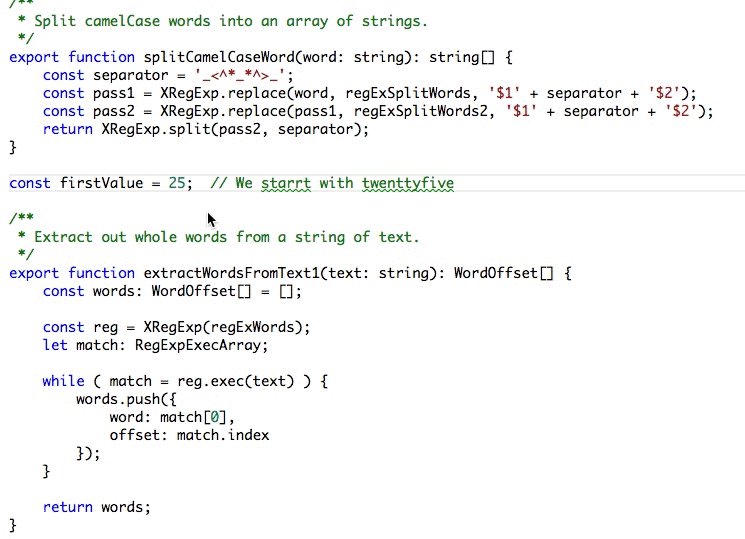
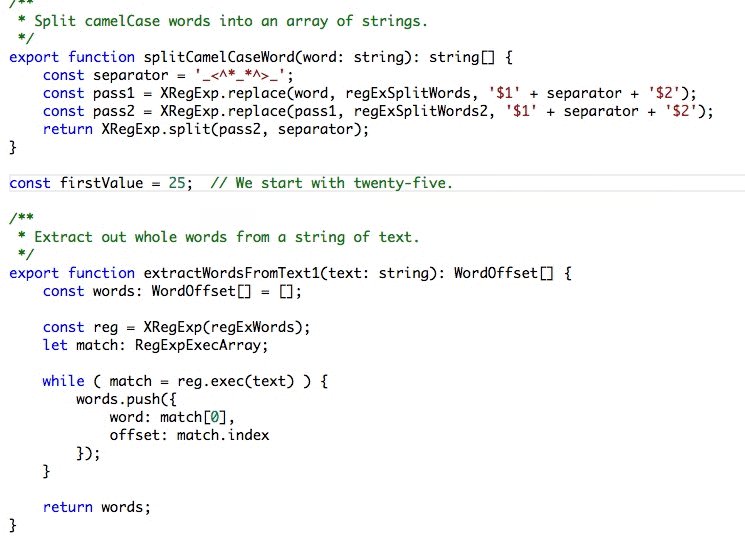
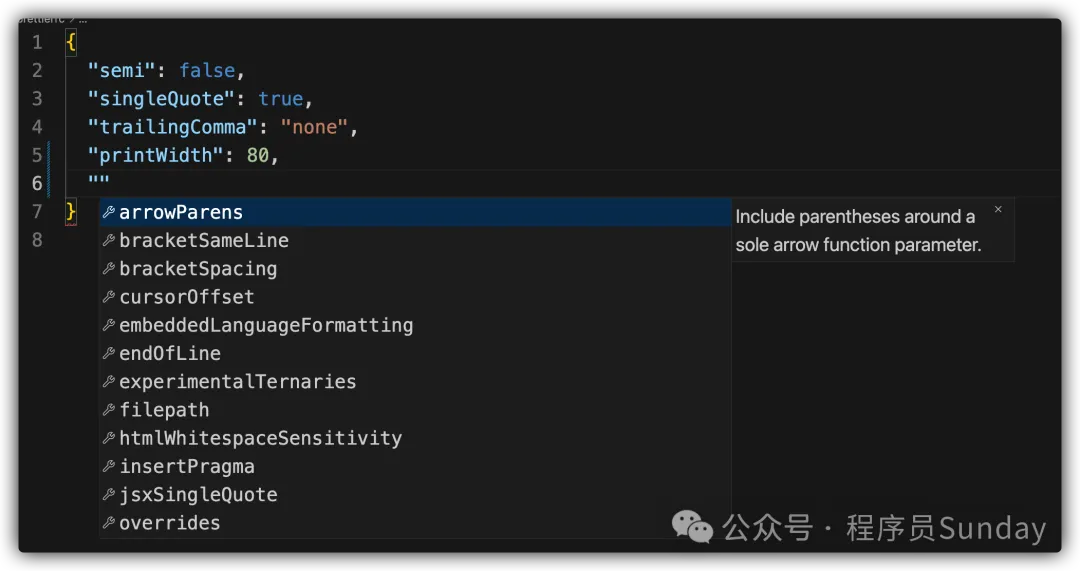
老牌的格式化处理工具了。
安装了这个插件之后,我们在配置 .prettierrc 时就可以得到对应的提示
 图片
图片
Tailwind CSS IntelliSense
 图片
图片
和上面的 prettier 类似,它是 Tailwind CSS 的辅助插件。
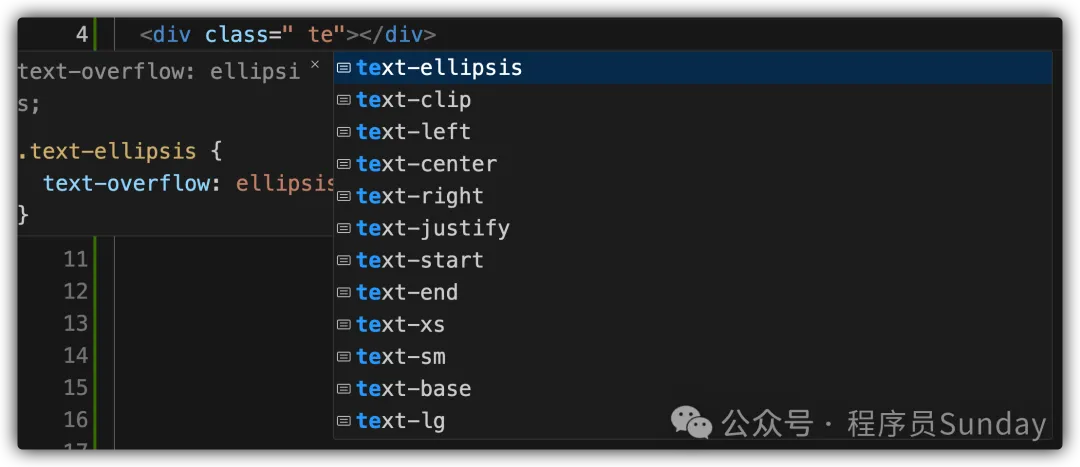
通过它可以得到 tailwind css 的书写提示:
 先敲空格,在输入即可
先敲空格,在输入即可
ES7+ React/Redux/React-Native snippets
 图片
图片
React 的必备插件了。这个就不多说了。
Vue - Official
 图片
图片
Volar 的替代品。现在属于 Vue 开发的必备插件了!
env-cmd-file-syntax
 图片
图片
在项目中,我们经常会写入很多 环境变量。这些文件多以 .env.xxxxx 的方式命名。
 图片
图片
这样格式的文件在写入内容时,是没有代码颜色划分的,就会很不方便。
那么通过这个库就可以让你的代码具有颜色划分和提示。
 图片
图片
Chinese (Simplified) (简体中文)
 图片
图片
为 VSCode 提供中文语言包的库,这个很多同学应该是知道的,这里就不多说了。





































