 图片
图片
1. 在微前端中,子系统页面如何滚动到制定位置
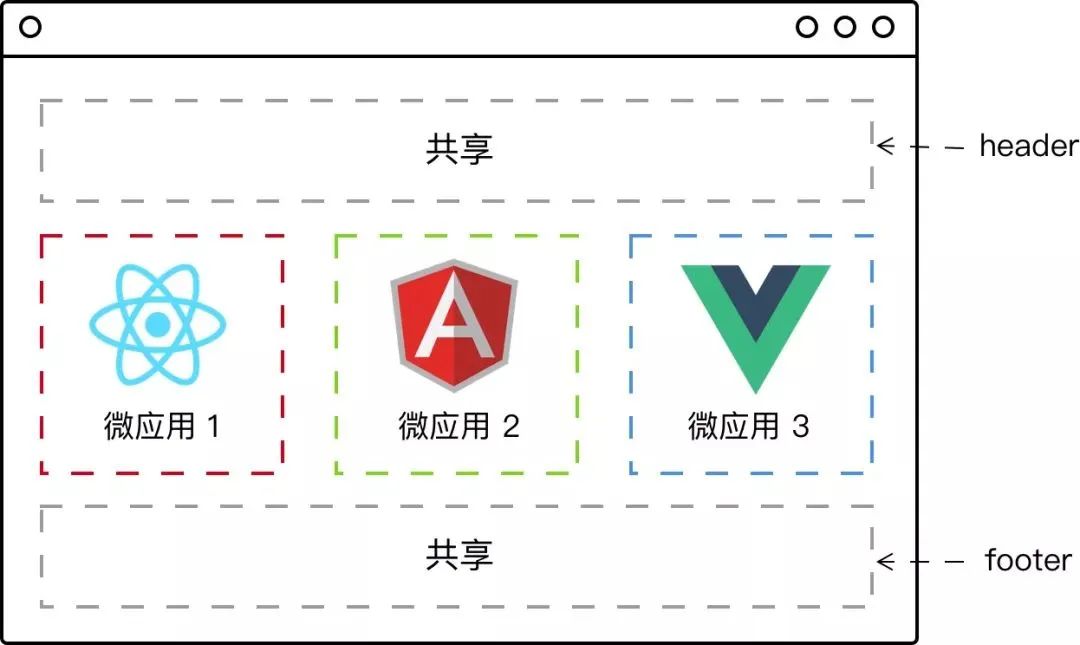
在微前端架构中,通常会有一个主应用和多个子应用。
当用户在主应用中导航到某个子应用时,有时需要让子应用页面加载后自动滚动到某个特定的位置。
这里的关键点在于如何在主应用和子应用之间传递滚动信息,并确保子应用能够正确响应这些信息。
1.1. 方案概述
要实现子应用页面加载后自动滚动到特定位置,我们可以采用如下方案:
- URL参数:在导航链接中携带滚动位置信息。
- 事件通信:使用事件机制,在子应用加载完成后通知其滚动到特定位置。
- 状态管理:使用共享状态管理工具(如Redux、Vuex等)来存储滚动位置信息。
1.2. 示例代码
下面是一个简单的示例,展示如何在微前端环境下实现这一功能。
1.2.1. 主应用
在主应用中,当用户点击某个链接导航到子应用时,可以在URL中携带滚动位置的信息。
// 主应用中的导航逻辑
function navigateToSubApp(position) {
const url = `http://subapp.example.com/?scrollTo=${position}`;
window.location.href = url;
}1.2.2. 子应用
在子应用中,可以通过监听URL变化或者使用其他通信方式来获取滚动位置信息。
- 使用URL参数
function scrollToPosition() {
const urlParams = new URLSearchParams(window.location.search);
const position = urlParams.get('scrollTo');
if (position) {
scrollToPositionHelper(position);
}
}
function scrollToPositionHelper(position) {
const [x, y] = position.split(',').map(Number);
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}
// 初始化滚动
scrollToPosition();
// 如果需要,可以监听hash或search的变化
window.addEventListener('popstate', scrollToPosition);- 使用事件通信
在这种情况下,主应用会在子应用加载完成之后发送一个事件,通知子应用滚动到特定位置。
主应用:
function handleScrollEvent(event) {
const position = event.detail;
scrollToPositionHelper(position.x, position.y);
}
document.addEventListener('scroll-to-position', handleScrollEvent);
function scrollToPositionHelper(x, y) {
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}子应用:
function handleScrollEvent(event) {
const position = event.detail;
scrollToPositionHelper(position.x, position.y);
}
document.addEventListener('scroll-to-position', handleScrollEvent);
function scrollToPositionHelper(x, y) {
window.scrollTo({
top: y,
left: x,
behavior: 'smooth'
});
}1.2.3. 注意事项
- 当使用URL参数时,确保子应用能够处理URL的变化。
- 当使用事件通信时,确保主应用与子应用之间的通信机制是稳定的。
- 考虑到浏览器兼容性,确保使用的方法在目标浏览器中可用。
以上就是一种实现微前端场景下子应用页面滚动到特定位置的方法。具体实现可能会根据你的技术栈和需求有所不同。











































