简介

在面试 React 开发人员时,了解他们如何思考解决问题和优化 React 应用程序至关重要。简单的问题是不够的。我喜欢向候选人提出更具挑战性的问题,以测试他们处理 React 复杂性的能力。
在今天这篇文章中,我分享3个我经常会问应聘者的 React 面试题。这些问题侧重于管理嵌套状态、避免不必要的重新渲染以及有效使用 useCallback 来优化性能。每个问题都附有详细的解释和实用的解决方案。
现在,让我们分解这些问题并探索解决它们的最佳实践!
1. 在 React 组件中更新嵌套状态
问题:您在 React 组件中有一个深度嵌套的状态对象,它表示用户信息,包括用户的地址。您的任务是在单击按钮时更新地址对象中的城市属性。挑战在于确保在状态中仅更新城市值,而不直接改变原始状态。单击“更新城市”按钮后,UI 应反映新的城市值。
具体任务:单击“更新城市”按钮时,将城市值更新为“旧金山”,并确保此更改立即反映在 UI 中。

解决方案:
为了正确更新城市属性而不改变原始状态,您应该使用扩展运算符创建需要更新的状态的每个级别的浅表副本:

此方法可确保状态对象的每个级别都被不可变地复制和修改。单击“更新城市”按钮时,updateCity 函数会创建一个新的状态对象,其中只有地址对象内的城市属性会更新为“旧金山”。
使用扩展运算符 (...) 有助于通过创建每个嵌套对象的新副本而不是直接修改它们来保持不变性。这确保了 React 的状态管理有效运行,并且 UI 正确反映了更新的城市值。
2. 防止子组件不必要的重新渲染
问题:你有一个父组件,它将 props 传递给子组件。每当父组件重新渲染时,子组件也会重新渲染,即使它的 props 没有改变。挑战在于优化组件结构,以便当父组件的状态更新但子组件的 props 保持不变时,子组件不会不必要地重新渲染。
场景:
考虑一个维护两个状态的父组件:计数和数据。计数状态经常更新,而数据状态保持不变。父组件渲染一个 ChildComponent,将数据作为 prop 传递。
目标是防止在计数状态改变但数据不变时 ChildComponent 重新渲染。

解决方案:
为了防止在计数状态改变但数据保持不变时 ChildComponent 重新渲染,你可以使用 React.memo 来记忆 ChildComponent。

- React.memo:这个高阶组件会记住 ChildComponent 的渲染输出。如果传递给 ChildComponent 的数据 prop 没有改变,则当父组件由于其他状态(如计数)的更改而重新渲染时,React.memo 将阻止 ChildComponent 重新渲染。
- 工作原理:单击“增加计数”按钮时,ParentComponent 中的计数状态将更新。通常,这会导致 ParentComponent 和 ChildComponent 都重新渲染。但是,使用 React.memo,ChildComponent 仅在数据 prop 更改时才会重新渲染。由于数据保持不变,控制台日志“ChildComponent 已渲染”仅出现一次,表明 ChildComponent 不会不必要地重新渲染。
3. 使用 useCallback 防止不必要的重新渲染
问题:您有一个父组件,它将事件处理程序函数作为 prop 传递给子组件。每当父组件重新渲染时,子组件也会重新渲染,因为函数 prop 被重新创建。挑战在于防止子组件在父组件状态改变时不必要地重新渲染。
场景:
在父组件中,有一个计数状态,每次单击“增加计数”按钮时,计数状态都会增加。handleClick 函数作为 prop 传递给 ChildComponent。
即使 ChildComponent 用 React.memo 包装,它仍然会在父组件重新渲染时重新渲染,因为 handleClick 函数每次都是一个新的引用。目标是使用 useCallback 来防止这种不必要的重新渲染。

解决方案:
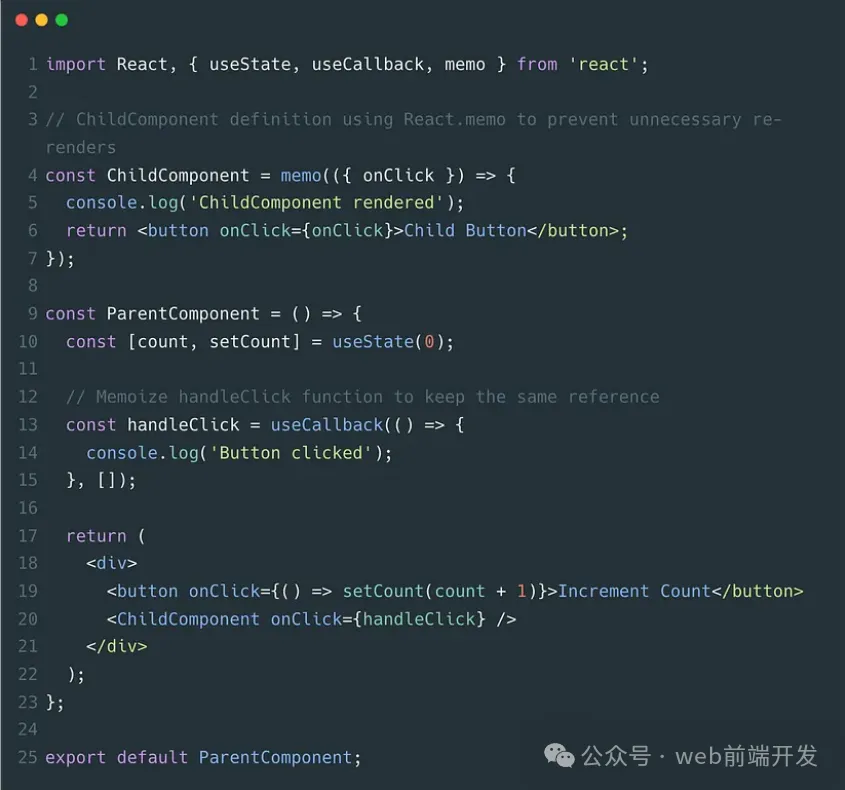
要阻止 ChildComponent 每次 ParentComponent 重新渲染时重新渲染,请使用 useCallback 来记忆 handleClick 函数。

- useCallback:记忆 handleClick,这样它就不会在每次渲染时重新创建。这可确保 ChildComponent 仅在实际 props 发生变化时重新渲染。
- React.memo:除非其 props 发生变化,否则防止 ChildComponent 重新渲染。
通过使用 useCallback,handleClick 函数在渲染过程中保留相同的引用,即使父状态(计数)发生变化,也可以防止 ChildComponent 不必要的重新渲染。
结论
要掌握 React,重要的是不仅要了解如何创建组件,还要了解如何使它们高效。本文中的问题——关于更新嵌套状态、停止不必要的重新渲染以及使用 useCallback——专注于解决您在实际 React 项目中可能遇到的常见问题。
学习这些技术将帮助您编写更好、更快、更有效的 React 应用程序,无论您是在准备面试还是希望提高技能,都会对您有一定帮助。

































