Hello,大家好,我是 Sunday。
随着前端工程化的不断提升,CSS预处理器已经成为了项目中不可或缺的一部分,很多人在项目技术选型时都会选择一款CSS预处理器,大部分前端脚手架也包含了一系列CSS预处理的模板,大家已经习惯了CSS预处理器带来的灵活、流畅的代码编写体验,而原生的CSS则被忽视了。
很多前端开发者可能还认为 CSS 预处理器是一个比较新的技术,但事实上并非如此。最早的 CSS 预处理器 Sass 诞生于 2007 年,也就是说它已经存在了 17 年。而相对较新的 Stylus 也已经发布了 14 年。
前端技术栈的发展日新月异,W3C 的 CSS 工作组也不断从社区中汲取灵感,加速 CSS 的迭代。那么,CSS 是否能够取代 CSS 预处理器的地位?CSS 预处理器是否会成为 CSS 过渡期的产物?
W3C 简介
CSS 是开放网络的核心语言之一,由W3C制定,用于跨浏览器实现。因此,在深入了解 CSS 规范更新的进展之前,有必要先了解 W3C 及其标准化进程。
W3C,又称万维网联盟或 W3C 理事会,是万维网的主要国际标准组织。它是一个半自治的非政府组织,由蒂姆·伯纳斯-李于 1994 年 10 月在麻省理工学院计算机科学和人工智能实验室 (MIT/LCS) 创立。
W3C 制定了一系列标准,并鼓励网络应用程序开发者和内容提供商遵守这些标准。这些标准涵盖了所用语言的规范、开发指南和解释引擎的行为。W3C 制定了许多有影响力的标准规范,包括HTML、DOM、SVG、XML和CSS
W3C 规范制定流程
由于我们需要在不同的阶段讨论CSS规范,因此有必要简单介绍一下W3C的规范发展过程。
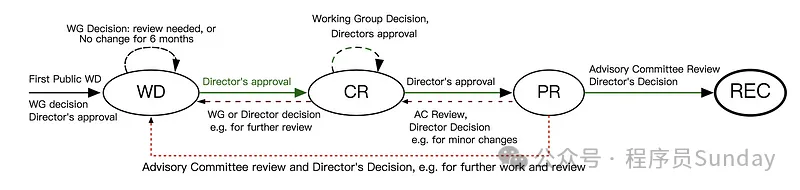
根据W3C 的流程文档,推荐标准的制定要经历多个阶段。

主要阶段如下:
- WD:工作草案
- CR:候选人推荐
- PR:提议的建议
- REC:W3C 建议
由于篇幅有限,我们在这里就不详细介绍W3C的标准流程了,如果想详细了解W3C的标准流程和组织架构,可以参考W3C的标准流程和组织架构。
CSS 的历史
HTML 和 CSS 紧密相关,以至于您我们能认为它们是同时出现的。
但是事实上,直到 1989 年 Tim Berners-Lee 发明互联网多年后,世界上才有了 CSS(更不用说 CSS 预处理器了)。最初的网络版本并没有提供设置网页样式的方法。
虽然 HTML 规范定义了网页中标题和段落的标签,但它并未规定这些内容在浏览器中的呈现方式,例如:大小、位置、间距、缩进和其他属性。
CSS1
1994 年,Håkon Wium Lie和Bert Bos合作设计了 CSS。他们在 1994 年芝加哥的一次会议上首次提出了 CSS 提案。
CSS1 的要求于 1996 年 12 月发布,主要定义了:选择器、样式属性、伪类和对象。
CSS2
CSS2 由 W3C 于 1998 年 5 月发布,基于 CSS1 设计,并扩展和改进了许多更强大的属性,包括:选择器、定位模型、布局、表格样式、媒体类型、伪类和光标样式等。
层叠样式表第 2 级修订版 1(通常称为“CSS 2.1”)修复了 CSS2 中的错误,删除了支持不佳或不兼容的功能,并添加了已实现的浏览器扩展。为了遵守 W3C 技术规范的标准化流程,CSS 2.1 多年来一直在工作草案 (WD) 状态和候选推荐 (CP) 状态之间徘徊。
CSS 2.1 于 2004 年 2 月 25 日成为候选推荐标准 (CR),但于 2005 年 6 月 13 日返回工作草案 (WD) 进行进一步审查。随后于 2007 年 7 月 19 日返回候选推荐标准 (CP),并于 2009 年进行了两次更新。然而,由于修改和澄清,它于 2010 年 12 月 7 日再次返回最后工作草案。
CSS3
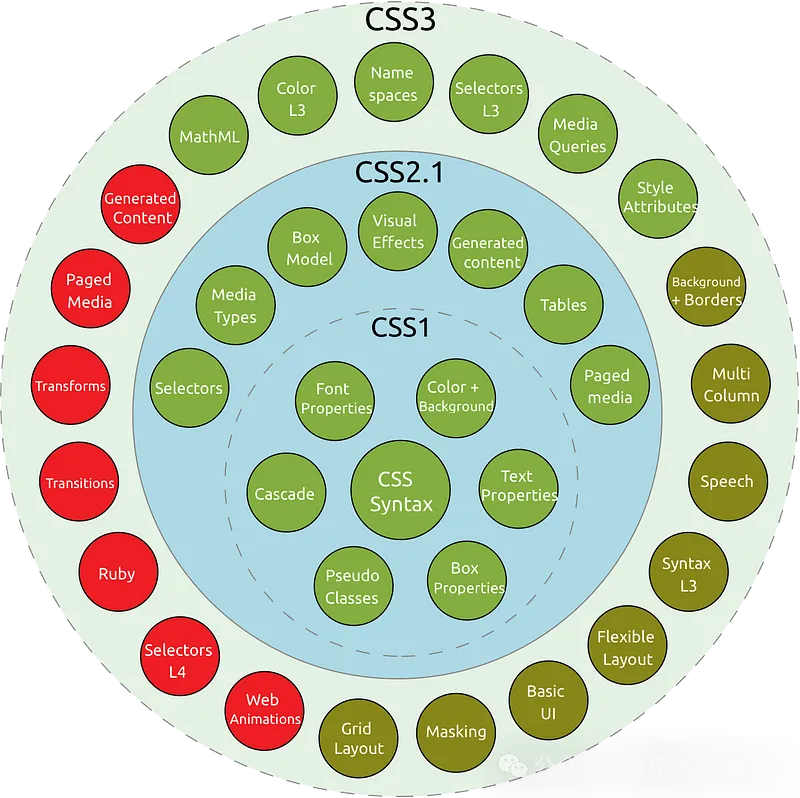
CSS3是层叠样式表语言的最新版本,旨在扩展CSS2.1。
CSS Level 2 从 2002 年 8 月到 2011 年 6 月花了九年时间才达到推荐状态,这主要是因为一些小特性滞后。为了加快那些已经确认没有问题的特性的标准化进程, W3C 的CSS 工作组做出了一个叫做“北京主义(Beijing doctrine https://fantasai.inkedblade.net/weblog/2011/inside-csswg/modules)”的决定,将 CSS 分成许多称为模块的小组件。
这些模块彼此独立,并根据其进度进行标准化。其中一些已经达到 W3C 推荐状态,而其他一些仍处于早期工作草案阶段。当新的需求得到确认时,也会以同样的方式添加新的模块。

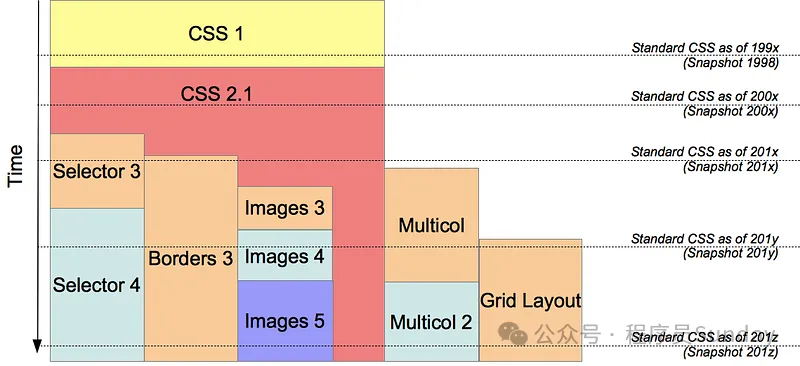
从形式上看,CSS3 标准本身已不复存在。每个模块都是独立标准化的,当前的标准 CSS 包括修订后的 CSS2.1 和扩展它的完整模块,每个模块的级别各不相同。可以在每个时间点为 CSS 标准定义快照,列出 CSS 2.1 和成熟模块。
W3C 定期发布这些快照,例如2007、2010、2015或2017。
到目前为止,第 3 级以上的模块尚未实现标准化,但未来可能会有所改变。不过,有些模块(如选择器 4 或 CSS 边框和背景第 4 级)虽然尚未达到“首次发布工作草案”的状态,但已经有了编辑草案。
有一张图可以更直观的表示当前CSS3 Modules的分类和现状:

CSS 预处理器
CSS 自诞生以来,基本语法和核心机制并没有发生过根本性的变化,长期以来其开发主要集中在提升表达能力上。
最初,CSS 只是起到网页装饰的辅助作用,轻量、易学是首要诉求,但如今网站已经变得异常复杂,单靠原生的 CSS 已经无法满足开发者的需求。

当一种语言的能力不足,而用户的运行环境又不支持其他选择时,这种语言就会成为一种“编译目标”语言,开发者会选择另一种更高级的语言进行开发,然后再编译成低级语言进行实际执行,因此在前端领域,CSS预处理器应运而生,担负起重任。
预处理器百花齐放
CSS 预处理器是一个允许您使用其自己独特的语法生成 CSS 的程序。
市面上有很多 CSS 预处理器,绝大多数都加入了原生 CSS 所不具备或者不够完善的高级特性,使得 CSS 的结构更加易读,也更加易于维护。
目前社区中主要的 CSS 预处理器有以下几种:
- Sass:诞生于2007年,是最早最成熟的CSS预处理器,拥有Ruby社区和Compass的支持,是目前最强大的CSS框架,目前受LESS的影响,已经演化为全面支持CSS的SCSS。
- Less:出现于 2009 年,深受 SASS 影响,但使用 CSS 语法,对大多数开发者和设计人员来说更容易上手。在 Ruby 社区之外,其支持者数量远超 SASS。其缺点是相比 SASS,可编程功能不足;但其优势在于简洁和与 CSS 的兼容性。这也影响了 SASS 向 SCSS 时代的演进。著名的 Twitter Bootstrap 就是以 LESS 作为底层语言。
- Stylus:Stylus 是 2010 年从 Node.js 社区中诞生的 CSS 预处理器框架,主要用于为 Node 项目提供 CSS 预处理支持。因此,Stylus 是一种新型语言,可以创建类似于 SASS/LESS 的健壮、动态、富有表现力的 CSS
各种预处理器功能虽然强大,但最常用的依然是:变量,混合,嵌套规则和代码模块化。
这些功能在 css 中也有
返回 CSS
各类 CSS 预处理器在更新迭代的过程中变得越来越复杂和花哨,但大多数人还是使用同样的核心功能:变量、混合、嵌套、模块,最多一些实用功能。
这些功能在 css 中依然存在
变量
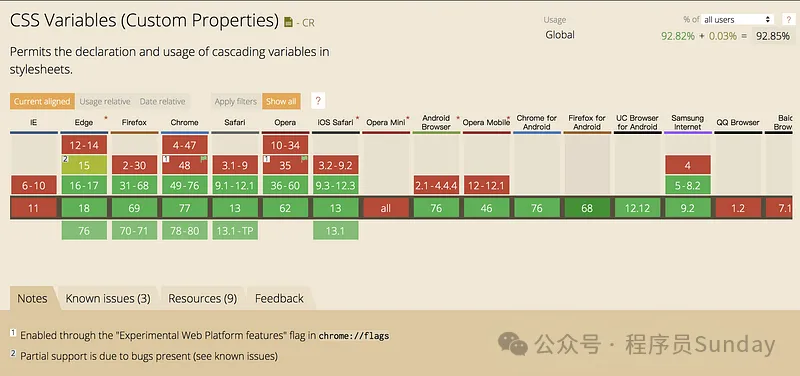
CSS 自定义属性(也称为 CSS 变量)允许我们在样式表中声明变量并通过 var() 函数使用它们。
CSS 自定义属性中的级联变量规范于 2012 年 10 月首次作为工作草案(WD)提出,并于 2015 年 10 月进入候选推荐(CR)阶段。现在浏览器支持率接近 93%。
 图片
图片
CSS变量的定义及使用如下,可定义的类型非常广泛。
/* 声明 */
--VAR_NAME: <声明值>;
/* 使用 */
var(--VAR_NAME)
/* 根元素选择器(全局作用域),例如 <html> */
:root {
/* CSS 变量声明 */
--main-color: #ff00ff;
--main-bg: rgb(200, 255, 255);
--logo-border-color: rebeccapurple;
--header-height: 68px;
--content-padding: 10px 20px;
--base-line-height: 1.428571429;
--transition-duration: .35s;
--external-link: "external link";
--margin-top: calc(2vh + 20px);
}
body {
/* 使用变量 */
color: var(--main-color);
}与 SASS 预处理器变量的编译时处理不同,CSS 变量由浏览器在运行时处理,这使得它们更加强大和灵活
CSS 到 JS
在 CSS 变量出现之前,将值从 CSS 传递到 JS 非常困难,甚至需要一些 hack 技巧。现在有了 CSS 变量,可以直接通过 JS 访问变量值并进行修改。
// 定义 CSS 变量
.breakpoints-data {
--phone: 480px;
--tablet: 800px;
}
const breakpointsData = document.querySelector('.breakpoints-data');
// 获取 CSS 变量的值
const phone = getComputedStyle(breakpointsData)
.getPropertyValue('--phone');
// 设置 CSS 变量的新值
breakpointsData.style
.setProperty('--phone', 'custom');除此之外还有很多 css 原生能力,比如:Mixins、运算符,咱们就不再文章中一一列举了。
总结
经过一番梳理我们发现,CSS虽然在社区的刺激下加快了其更新迭代速度,但依然达不到CSS预处理器的水平,只能说在使用CSS预处理器的同时,也可以在项目中尝试一些非常优秀的CSS新特性,即:CSS preprocessor + CSS。
不过我们还是相信随着 W3C 的推广和 CSS 本身的不断完善,CSS 预处理器终究会像CoffeScript和Jade当年一样成为过渡性的产品,到那时大家就不用再为不同 CSS 预处理器的各种环境配置和技术选择而烦恼啦。






























