1.邂逅 tailwindcss
我们平时写 css 样式是这样的:
后来随着前端技术的发展,原子化 CSS 出现了。原子化 CSS 是一种 CSS 框架。
在原子化 CSS 中,CSS 组件被拆分为更小的部分,这些部分可以独立地编辑、测试和重用。这些原子通常是单个像素或极其微小的变化,例如颜色、大小、位置等。
原子化 CSS 有助于减少代码量,提高代码的可维护性和可重用性。
原子化 CSS 写法:
原子化 CSS 框架更像是一个已经封装好的 CSS 工具类。
例如:我们在类选择器中写了 w-[10px],原子化 CSS 框架经过扫描,将 w-[10px] 扫描成
也就是说,我们只要按照这个框架的要求去任意组合,框架最后一扫描,就能生成我们想要的 CSS 样式。这样会大大减少代码量,提高工作效率。
而本文介绍的 tailwindcss 就是市面上非常热门的原子化 CSS 框架。
tailwindcss 中文网
 图片
图片
2.Vite 安装配置 tailwindcss
2.1 安装 tailwindcss
其中第一行命令会安装 tailwindcss 的依赖
第二行命令会创建 tailwindcss 配置文件,包含 postcss.config.js 和 tailwind.config.js 文件。
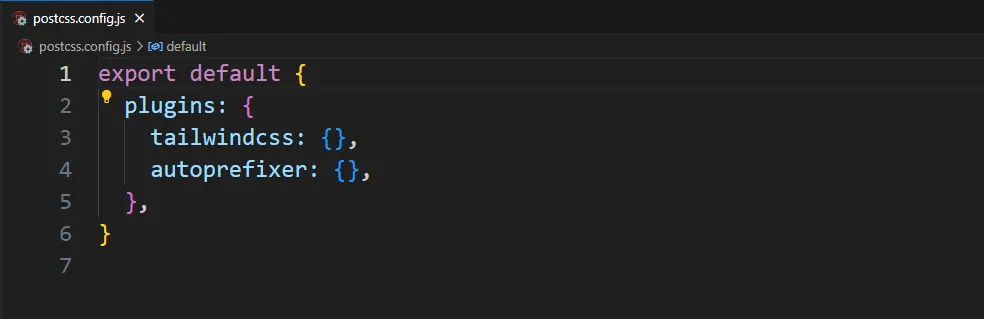
postcss.config.js 主要用来给项目中添加 tailwindcss 的插件。
 图片
图片
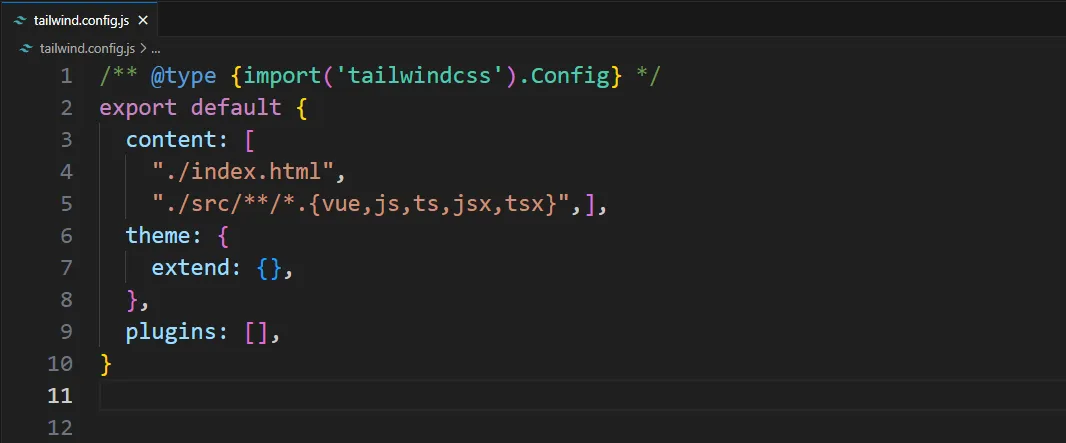
tailwind.config.js 主要用来配置 tailwindcss 的扫描规则、设置主题等。
 图片
图片
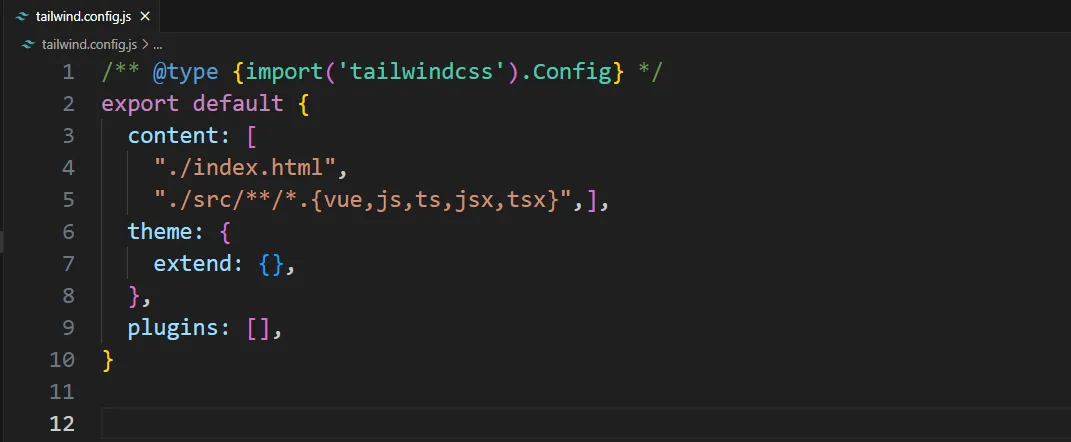
2.2 配置 tailwind.config.js
 图片
图片
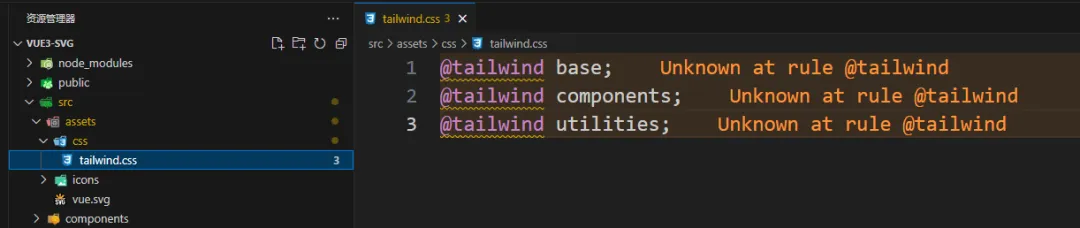
2.3 添加 tailwindcss 的基本指令
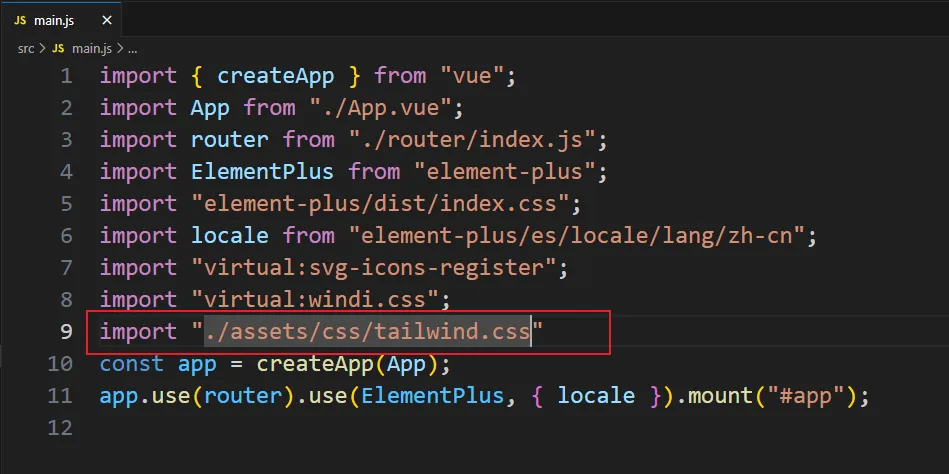
新建样式文件,在 main.js 中导入该文件
 图片
图片
 图片
图片
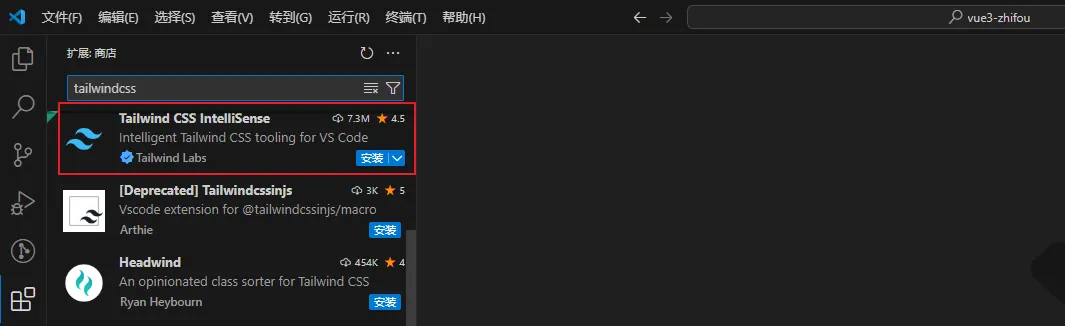
3. 编辑器安装 tailwindcss 辅助插件
这里我们使用的编辑器是 VScode。
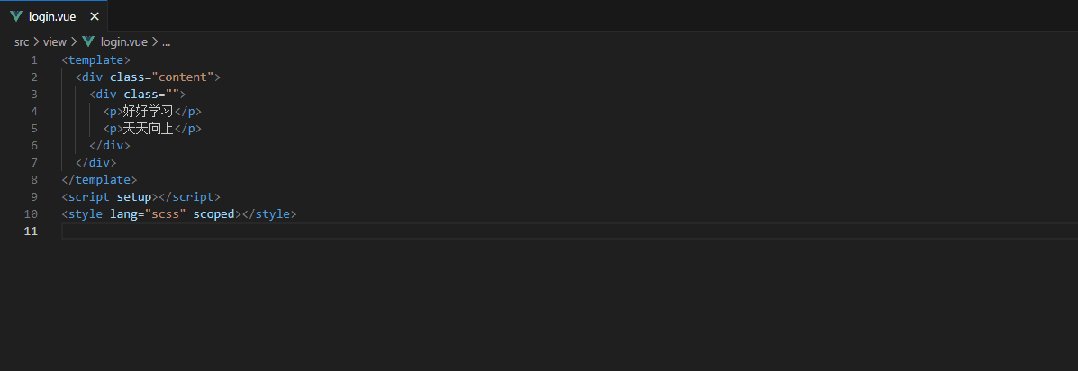
新手刚开始用 tailwindcss 时,需要不断从官网查询相关原子类的写法,这样太繁琐。
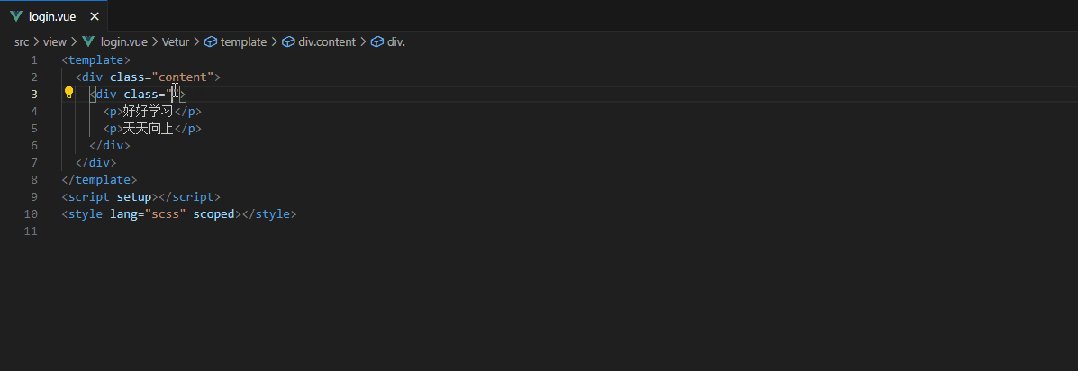
安装插件之后,编辑器就能智能提示了,非常的方便
 图片
图片
 图片
图片
4. tailwindcss 常用方法
4.1 设置宽高
1.w-[ ],h-[ ] 设置任意宽高
 图片
图片
2.w-1/2 设置比例
3.占满宽度和高度
w-full:占满父容器的宽度
h-full:占满父容器的高度
w-screen:占满整个屏幕的宽度
h-screen:占满整个屏幕的高度
 图片
图片
4.设置最小和最大宽度、高度
设置最小最大宽度:min-w-[]、max-w-[]
设置最小最大高度:min-h-[]、max-h-[]
4.2 设置边距
1.margin
mt-* : margin-top
mb-* : margin-bottom
ml-* : margin-left
mr-* : margin-right
mx-* : margin-left, margin-right;
my-* : margin-top, margin-bottom;
mx-auto : margin: 0 auto;
 图片
图片
2.padding
- pt-* : padding-top
- pb-* : padding-bottom
- pl-* : padding-left
- pr-* : padding-right
- px-* : padding-left, padding-right;
- py-* : padding-top, padding-bottom;
 图片
图片
4.3 设置边框
1.设置边框宽度,如果不写数值,默认是 1px
- border-t-数值 :border-top-width;
- border-r-数值 :border-right-width;
- border-b-数值 :border-bottom-width;
- border-l-数值 :border-left-width;
- border-x-数值 :border-left-width; border-right-width;
- border-y-数值 :border-top-width; border-right-width;
2.设置边框颜色
border-颜色-数值
例:
3.设置边框线条类型
- border-solid :border-style: solid;
- border-dotted :border-style: dotted;
- border-dashed :border-style: dashed;
- border-double :border-style: double;
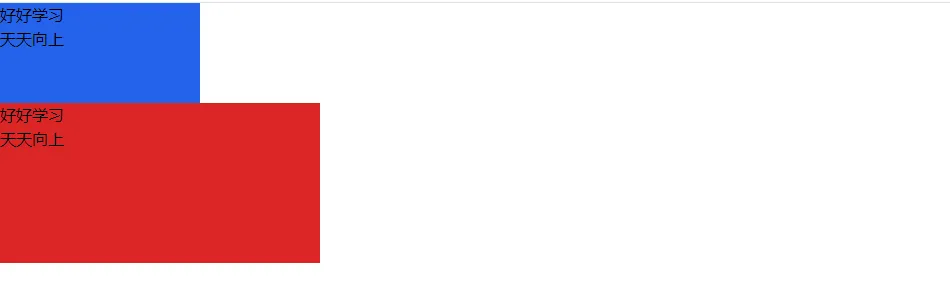
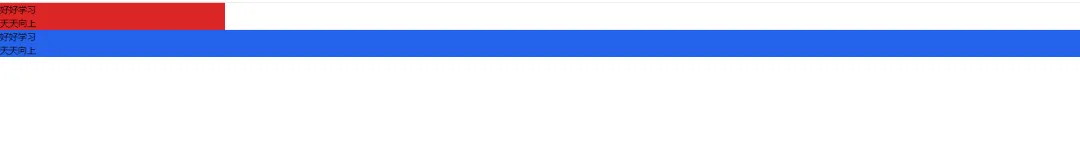
4.4 设置背景颜色
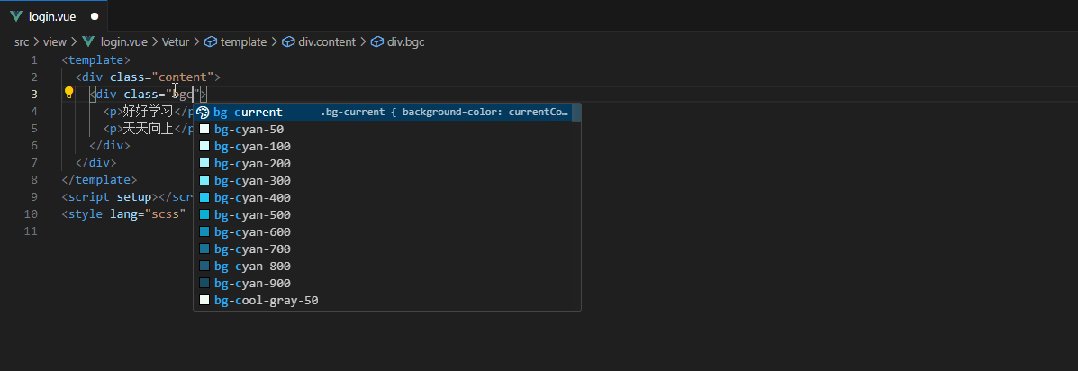
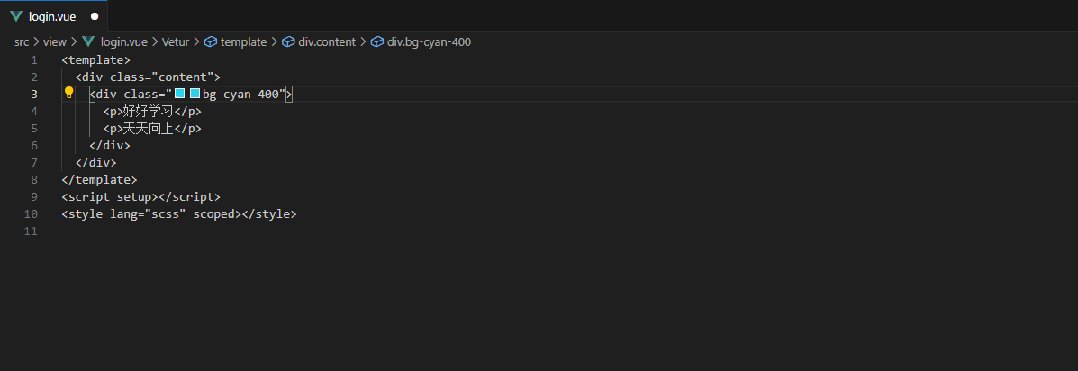
bg-颜色-数值
 图片
图片
4.5 设置文本字体
1.设置字体大小: text-[ ]
2.设置字体加粗
- font-thin 表示 font-weight: 100;
- font-light 表示 font-weight: 300;
- font-normal 表示 font-weight: 400;
- font-bold 表示 font-weight: 700;
- font-black 表示 font-weight: 900;
 图片
图片
3.设置字体颜色:text-颜色-数值
 图片
图片
4.6 伪类
- hover:bg-red-300
- hover:text-[60px]
- hover:w-[500px]
- hover:h-[200px]
 图片
图片
4.7 定位
- relative 表示 position: relative;
- absolute 表示 position: absolute;
- fiexed 表示 position: fiexed;
- z-1 表示 z-index:1;
数值:1 表示 4px
- top-1 表示 top: 4px;
- left-2 表示 left: 8px;
- right-10 表示 right: 40px;
- bottom-3 表示 bottom: 12px;
任意值:
- top-[5px]
- left-[10rem]
- right-[20px]
- bottom-[100px]
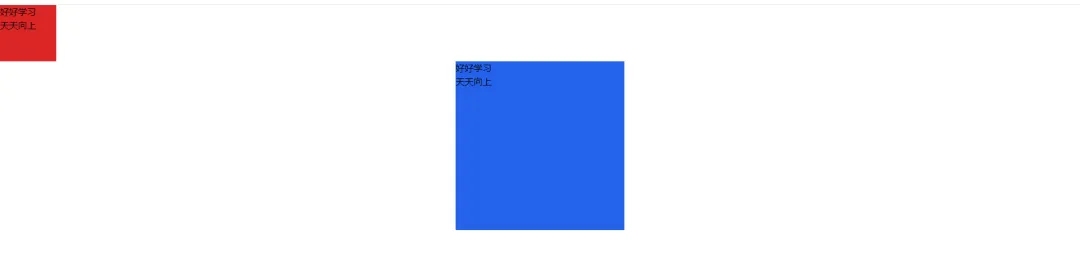
例:
 图片
图片
4.8 flex 布局
- flex 表示 display: flex;
- flex-row 表示 flex-direction: row;
- flex-col 表示 flex-direction: column;
- justify-center 表示 justify-content: center;
- items-center 表示 align-items: center;
- flex-wrap 表示换行
- flex-nowrap 表示不换行
- flex-1 表示 flex:1;
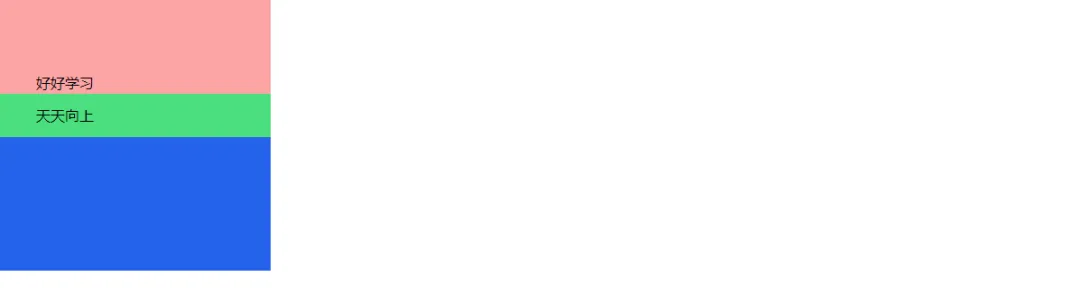
例:
 图片
图片
4.9 样式复用
下面的例子中 p 标签有重复的样式
如果遇到重复的样式,我们可以借助 @layer 和 @apply 指令定义全局复用的样式:
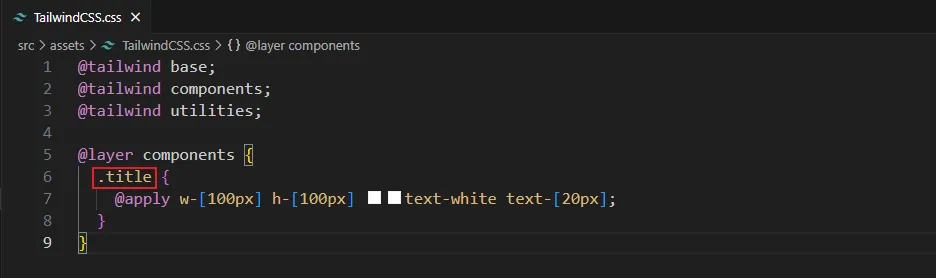
1.在 TailwindCSS 的样式文件中定义复用样式
 图片
图片
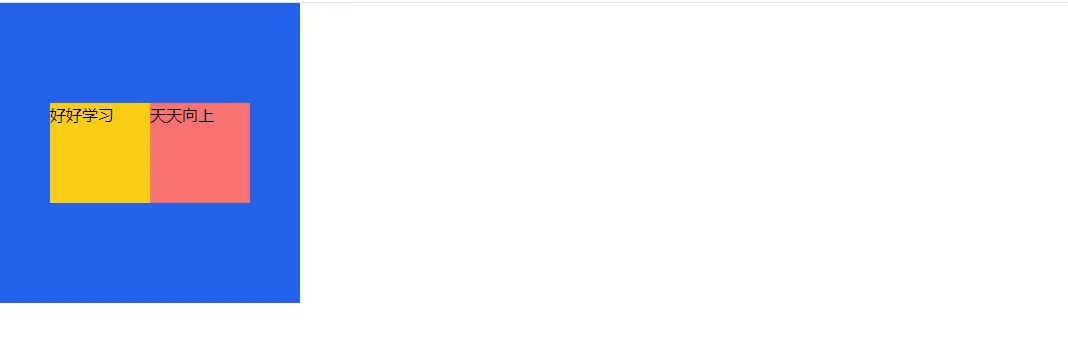
2.在类选择器中使用复用类名

































