思路
三角形
实现三角形的关键思路是使用 CSS 的 border 属性来创建一个透明的矩形块,并利用边框的透明部分来形成三角形。下面是创建三角形的一般思路:
- 创建一个 HTML 元素,通常是一个 <div> 元素,用于容纳三角形。
- 为该元素设置一个适当的宽度和高度,以决定三角形的大小。
- 使用 border 属性为该元素设置透明的边框。边框的宽度和颜色可以根据需要进行调整。
- 使用 border 的不同边框属性来确定三角形的形状。通常,可以使用 border-width 控制边框的宽度,border-style 控制边框的样式,和 border-color 控制边框的颜色。
- 使用透明边框的特性,通过控制边框的不透明部分来形成所需的三角形形状。通常,通过设置一个边框为透明,而将另一条边框的颜色设置为所需的颜色来实现这一点。
- 可以使用 position 属性将三角形定位到所需的位置,或者使用其他样式属性来调整其外观,如 margin、transform、top、left 等。
扇形
创建扇形的方法与创建三角形类似,也是利用 CSS 的 border 属性来实现。以下是创建一个红色扇形的一般思路:
- 创建一个 HTML 元素,通常是一个 <div> 元素,用于容纳扇形。
- 为该元素设置一个适当的宽度和高度,以决定扇形的大小。
- 使用 border 属性为该元素设置透明的边框。边框的宽度和颜色可以根据需要进行调整。
- 使用 border 的不同边框属性来确定扇形的形状。通常,可以使用 border-width 控制边框的宽度,border-style 控制边框的样式,和 border-color 控制边框的颜色。
- 利用 border-radius 属性为扇形的边框添加圆角,以使其呈现扇形的形状。
- 使用透明边框的特性,通过控制边框的不透明部分来形成所需的扇形形状。
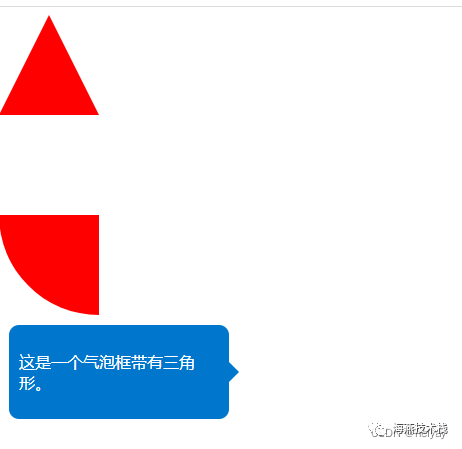
气泡
这样设置的原因是为了创建一个类似于聊天应用中常见的聊天气泡效果,其中三角形指向用户头像或消息发送者的头像。让我解释一下为何要这样设置:
容器样式 .bubble-container:
position: relative;:将容器设置为相对定位,以便在其中绝对定位三角形。
max-width: 200px;:限制气泡框的最大宽度,以确保文本内容不会太宽,适应屏幕大小。
background-color: #0077cc;:设置气泡框的背景颜色为蓝色,使其与聊天应用中常见的气泡颜色相似。
color: #fff;:设置文字颜色为白色,以使文字在蓝色背景上清晰可见。
border-radius: 10px;:给气泡框添加圆角边框,使其看起来更加友好和现代。
padding: 10px;:添加内边距,以增加文本与边框之间的空间,提高可读性。
margin: 10px;:添加外边距,以在多个聊天气泡之间创建间距,使其看起来更整洁。
三角形样式 .triangle:
position: absolute;:将三角形设置为绝对定位,以便精确控制其位置。
border 属性:使用 border 属性创建一个透明的三角形,其中 border-bottom 用于绘制三角形的底边,颜色与气泡框的背景颜色相同。
top: -10px;:将三角形定位到气泡框的顶部,通过负的 top 值来上移三角形,使其看起来与气泡框连接。
left: 50%; 和 transform: translateX(-50%);:将三角形水平居中定位在气泡框的顶部,确保它与气泡框的中间对齐。
实现
这是一个气泡框带有三角形。