环境:SpringBoot3.2.5
1. 简介
Yet Another Report Generator (YARG) 是一款开源 Java 报表库。它允许创建大多数常见格式(.doc、.docs、.xls、.xlsx、.html、.ftl、.csv)或自定义文本格式的模板,并填充由 SQL、Groovy 或 JSON 加载的数据。在本篇文章中,我将演示如何使用 Spring @RestController 输出使用 JSON 加载数据的 .docx 文档。
该开源库的使用非常简单,主要分为以下几步:
- 准备模板
word模板中我们可以通过${xxx}占位符。
- 加载模板
加载模板对模板进行基本的配置。
- 准备数据
根据你的需要你可以准备由JSON,SQL或者Groovy加载的数据。
- 定义数据组
在上一步中准备完数据后,接下来就是这些数据应该如何对应到word模板中的占位符。
- 生成报告
根据上面的准备,最后就是将上面的数据组织在一起生成报告。
2. 实战案例
2.1 引入依赖
<dependency>
<groupId>com.haulmont.yarg</groupId>
<artifactId>yarg</artifactId>
<version>2.2.14</version>
</dependency>
<repositories>
<repository>
<snapshots>
<enabled>false</enabled>
</snapshots>
<id>repo-cuba-platform-work</id>
<name>repo</name>
<url>https://repo.cuba-platform.com/content/groups/work</url>
</repository>
</repositories>有了上面的依赖无需进行其它的配置,直接可以在代码中编写非常少的代码就能完成word报告的生成。
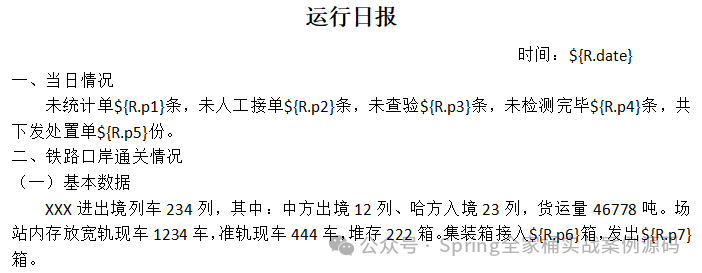
2.2 设计word模板
 图片
图片
以上的${xxx}是我们将要填充的占位符数据。注意这里的R在接下来你将看到这里代表什么意思。
2.3 加载模板
我这里将模板放入到classpath/templates中,如下:
 图片
图片
接下来就是加载该day.docx模板,代码如下:
ReportBuilder reportBuilder = new ReportBuilder();
ReportTemplateBuilder reportTemplateBuilder = new ReportTemplateBuilder()
.documentPath(new ClassPathResource("templates/day.docx").getURI().getPath())
.documentName("day.docx")
.outputType(ReportOutputType.docx)
.readFileFromPath() ;
reportBuilder.template(reportTemplateBuilder.build()) ;以上代码非常的简单,就是对模板的加载及简单的配置。
2.4 准备数据
这里为了演示的简单,使用的静态数据
Map<String, Object> data = Map.of(
"date", "2018-12-20", "p1", 234, "p2", 123,
"p3", 489, "p4", 789, "p5", 127, "p6", 489) ;
// 将该map数据生成json字符串形式
String jsonStr = new ObjectMapper().writeValueAsString(data) ;注意,这里的属性都是要和word模板占位符对应的。
2.5 定义数据组
数据组是个抽象的概念,简单理解就是在上一步中定义的数据如何能正确的替换word模板中的占位符。
BandBuilder bandBuilder = new BandBuilder() ;
ReportBand r = bandBuilder.name("R")
.query("R", "parameter=p$", "json")
.build() ;
reportBuilder.band(r) ;这里这里的name("R"),也就是在word模板中使用的R;接着是定义了如何从json中查询数据query,parameter=p这里是定义查询查询参数p,而这个p一会在最后生成报表时你将看到这里的p;$表示json-path的根路径,从根路径查找每一个属性值。
2.6 生成报告
Report report = reportBuilder.build() ;
Reporting reporting = new Reporting() ;
reporting.setFormatterFactory(new DefaultFormatterFactory());
reporting.setLoaderFactory(new DefaultLoaderFactory().setJsonDataLoader(new JsonDataLoader()));
response.setContentType("application/vnd.openxmlformats-officedocument.wordprocessingml.document");
reporting.runReport(new RunParams(report).param("p", jsonStr), response.getOutputStream());上面param("p", jsonStr),分别就是上面我们的查询参数parameter=p,jsonStr就是我们准备的json数据。
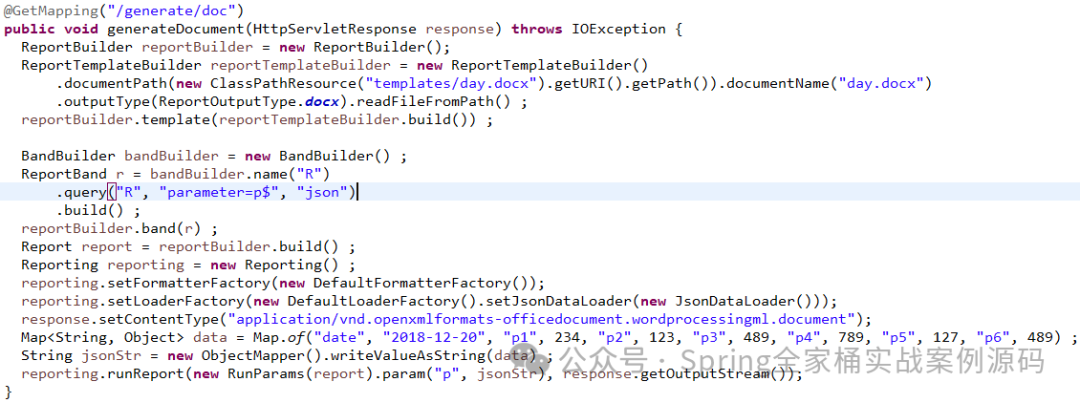
完成代码如下:
 图片
图片
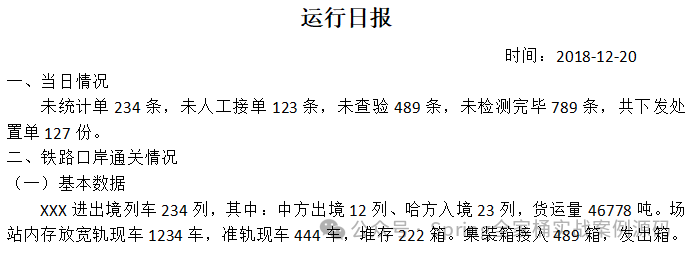
以上是生成一个word报告所有流程及全部代码。接下来进行测试,访问上面的接口,将下载word文件,最终内容如下:
 图片
图片
成功生成报告。




































