首先对 Vue 团队 Respect,大佬们辛苦了!开发除了这么优秀的前端工具库!
以下仅代表个人观点~我知道没人会在乎一个菜鸟到底用不用 Vue3.5 ,我只是发表了我的个人看法,这并不代表我不尊重 Vue,我超爱 Vue 的!!!
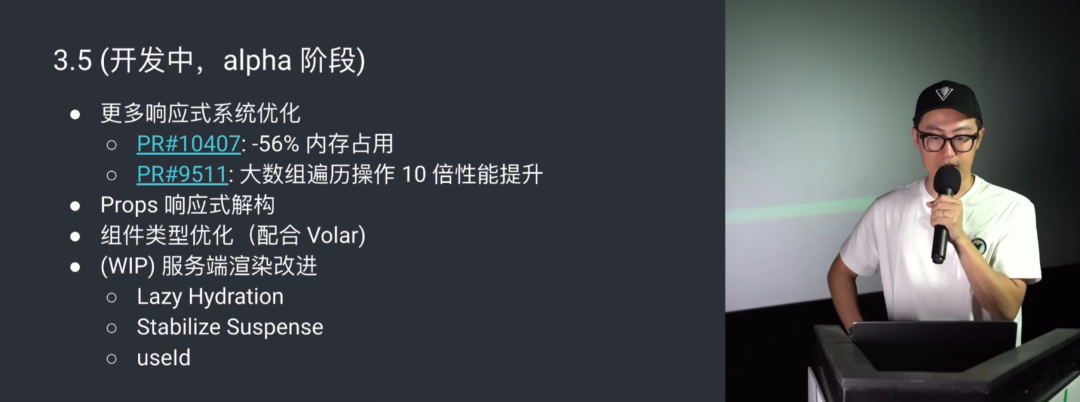
其实早在 VueConf 2024 上,尤大就公布了Vue3.5的新特性,并且说明了目前该版本还在开发中,正处于 alpha 阶段。
 图片
图片
我调研了我们组的前端同事们,以及结合我个人的想法,我是觉得:我应该会跳过 Vue3.5 这个版本。
说 3.5 之前,先回顾一下 3.4
在说 Vue3.5 之前,我想先先回顾一下 Vue3.4这个版本,因为我实在觉得 Vue3.4 太棒啦!!!
以下是 Vue3.4 的特性:
1、彻底重构 parser,加快一倍
2、SFC 编译 source map 优化,提速可达 50%
3、响应式系统重构,更精确的 computed 计算触发
4、defineModel 成为稳定功能
5、v-bind 语法糖
除了 5、v-bind 语法糖 这一点我个人觉得对我没啥用处以外,其他几点 简直太棒了!!!
- parser 重构、SFC 编译 source map 优化: 这都是实打实地提升了编译速度啊!编译速度直接影响了开发体验!简直太棒了!!
- 响应式系统重构: 我还记得以前watchEffect这个 API 无论依赖改变前后相不相同,都会触发watchEffect回调重新执行(性能问题),而响应式系统重构是彻底解决了这个性能问题!简直太棒了!!
- defineModel: 以前封装组件时涉及到父子数据双向绑定时,都很麻烦,而有了defineModel 之后,瞬间简单了!简直太棒了!!
反观 Vue3.5
说完Vue3.4,我们来反观一下Vue3.5,我来说说为啥 我应该会跳过 Vue3.5 这个版本。
Props 响应式解构
以前 Props 解构后就会丢失响应式,但是 Vue3.5 支持 Props 响应式解构了。
 图片
图片
虽然我知道这个新特性挺实用的,但是我觉得对于我来说,好像用处不大,反而会对我的开发造成阻力,我始终觉得:props 还是不要解构的好。
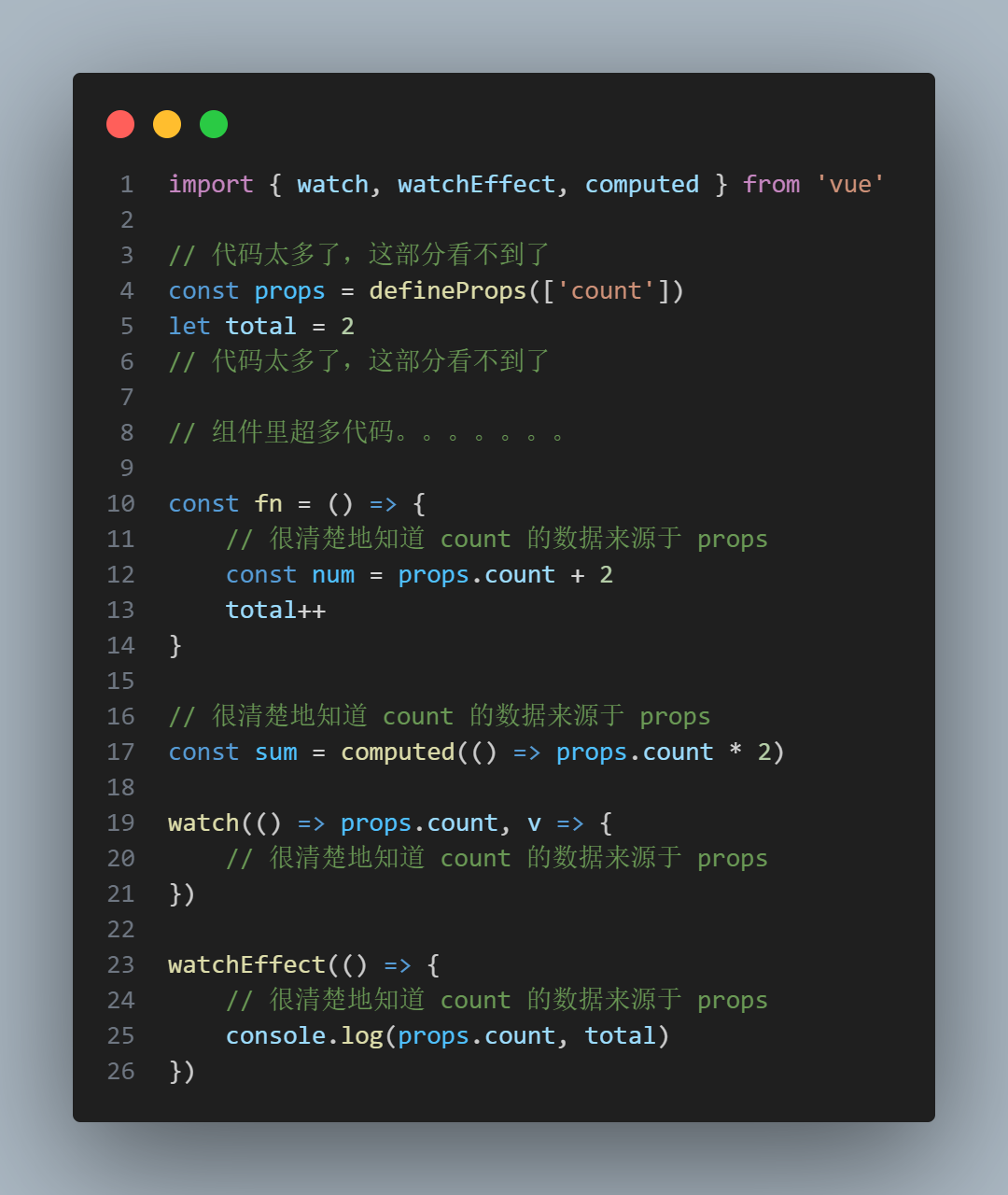
请看下面例子,我如果不解构,每个地方都用 props.count,那么我会很清楚 count 这个变量的数据是来源于 props,当组件内代码太多的时候,这些代码被挤到下面的时候,我还是能很清楚地分清 count 和 total 两个变量数据来源的区别,前者是传进来的,后者是本组件自己的。
 图片
图片
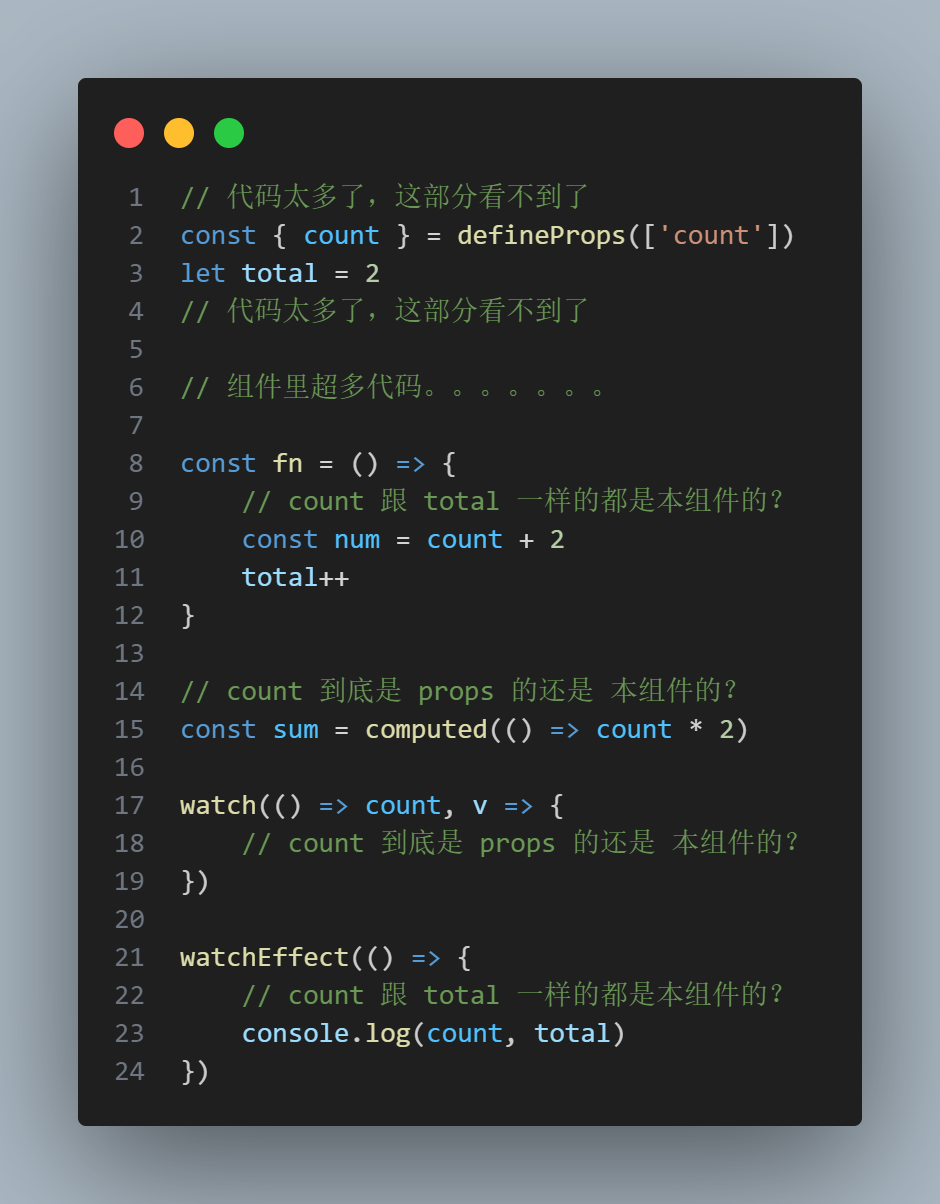
但是如果你进行 Props 解构的话,那就是下面的场景,当本组件代码很多的时候,而导致你看不到变量定义代码时,请问你怎么区分 count 和 total 两个变量数据来源?
 图片
图片
useTemplateRef
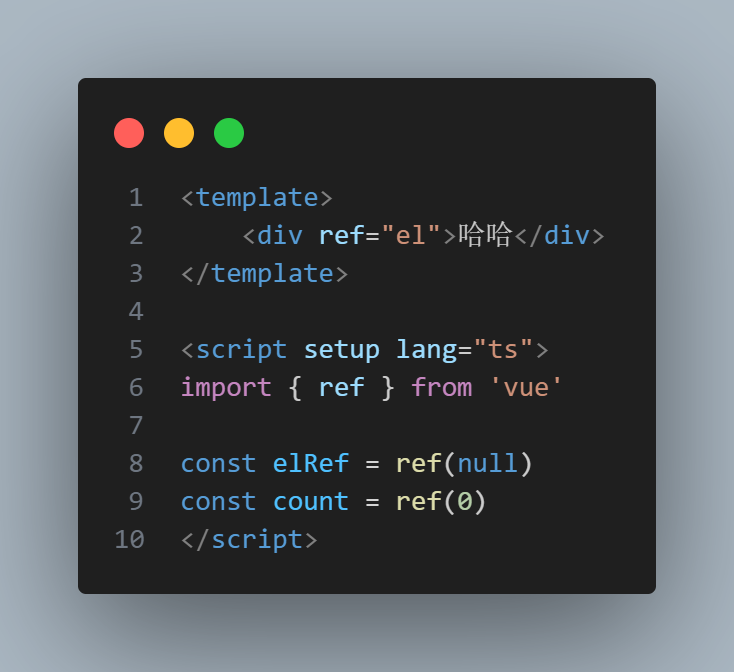
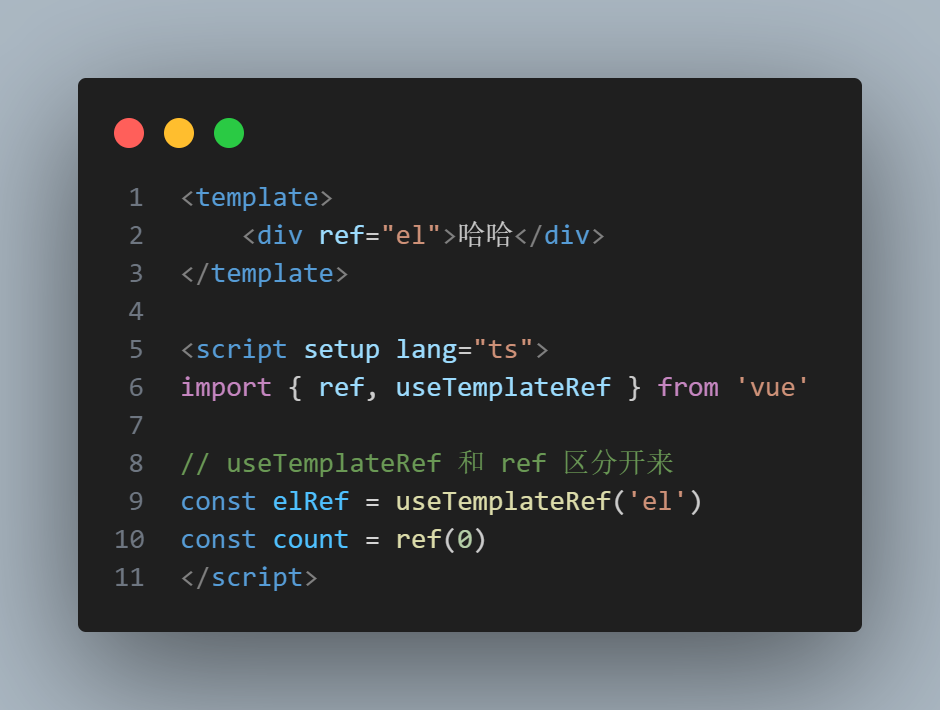
以前无论是响应式变量还是 组件实例获取 ,都是使用 ref 去定义,可能会造成代码视觉上的混淆。
 图片
图片
所以 Vue3.5 推出了 useTemplateRef 来进行 组件实例获取,从而跟 响应式变量 区分开。
 图片
图片
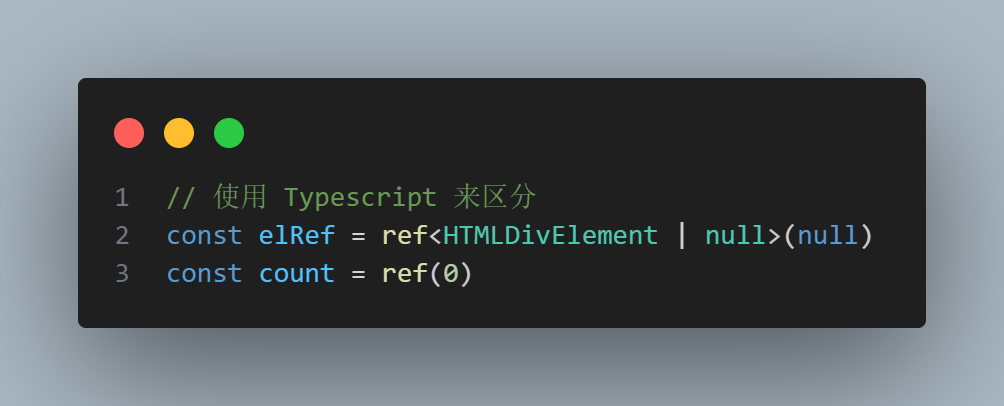
但是其实就算没有 useTemplateRef,使用过Typescript的朋友都知道,当响应式变量 和 组件实例获取 都使用 ref 时,完全可以凭借 Typescript 去区分。
 图片
图片
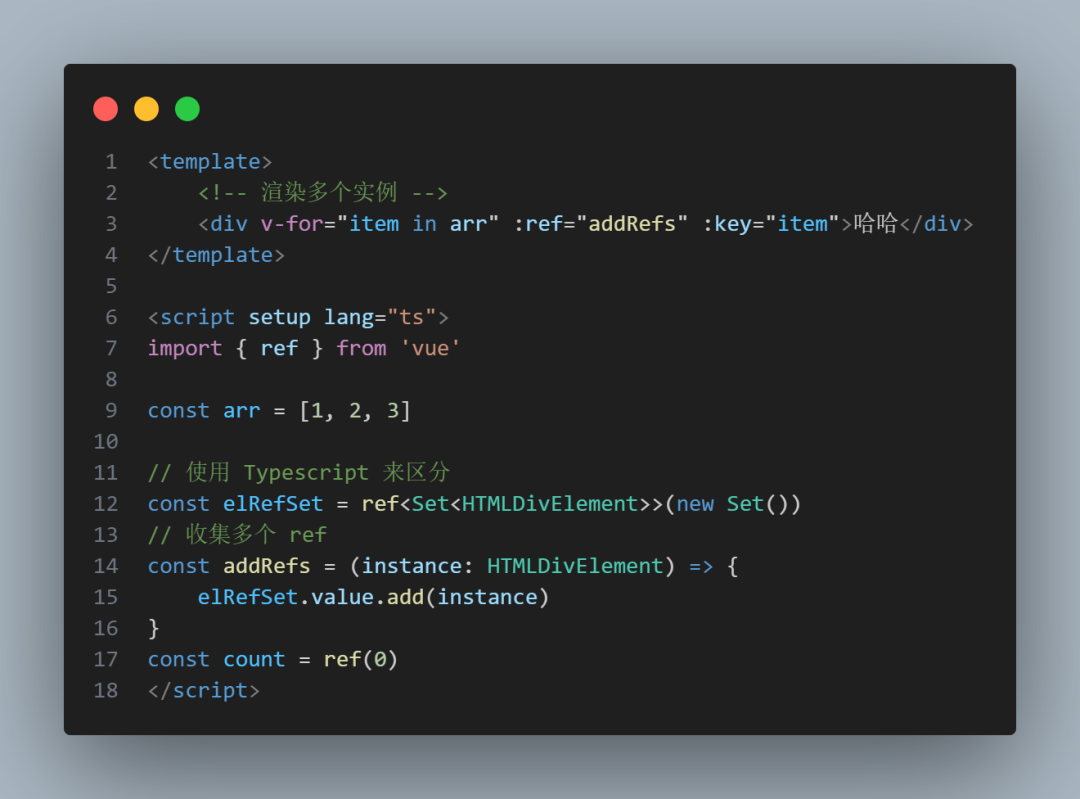
就算你不习惯Typescript吧,但是 useTemplateRef 也未必就适用于 组件实例获取 的所有场景,比如 多组件实例获取,这个时候你还是得用回 ref 啊。。
 图片
图片
useId
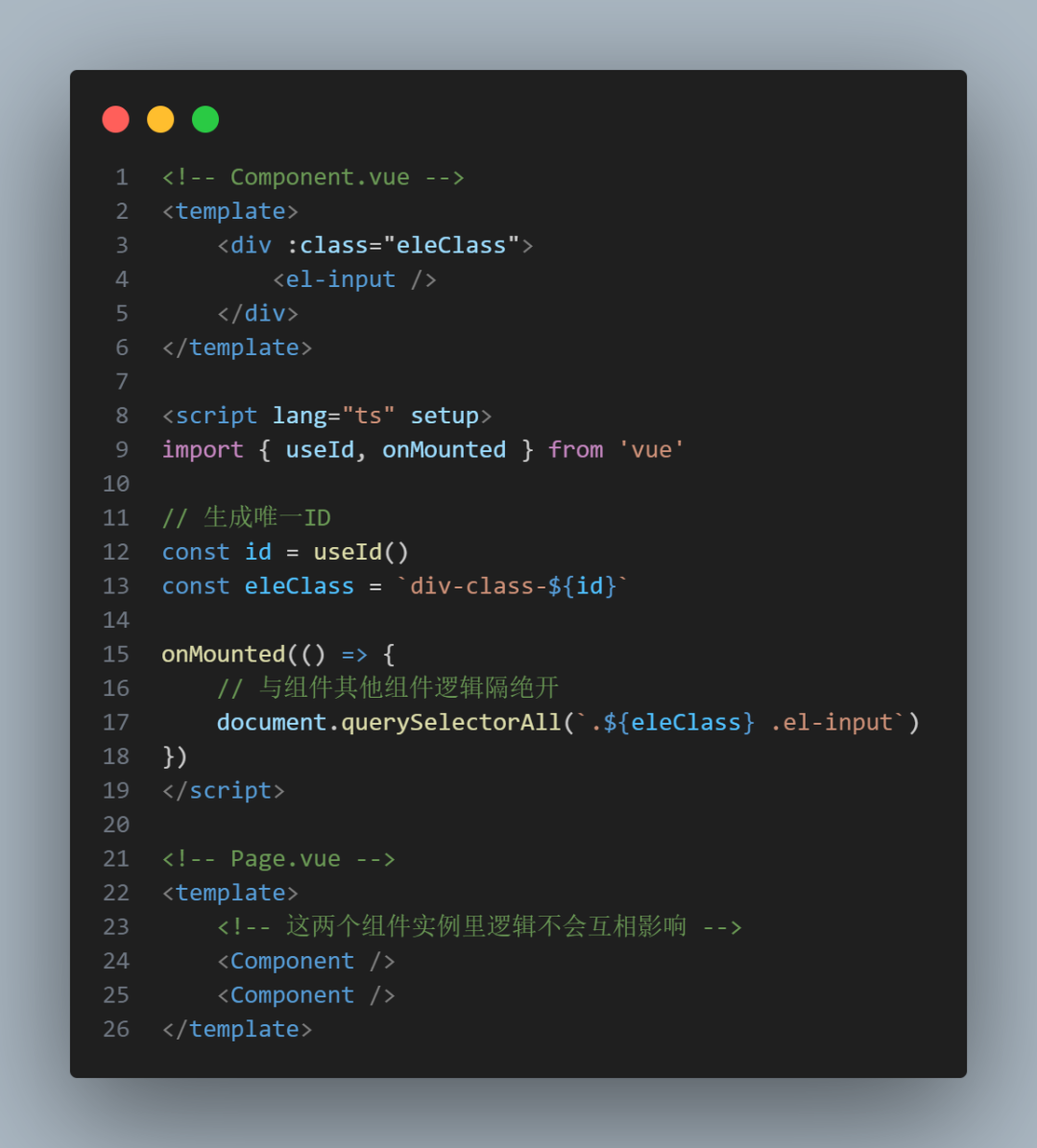
就是在组件内生成一个唯一的 ID,以便于在做一些逻辑时,与其他组件隔绝开来。
 图片
图片
但是其实不太需要 useId,因为这种隔绝方式,很久很久以前就在用了,反正我自己的话使用的是 lodash 的 uniqueId。
 图片
图片
内存优化 + 大数组优化
尤大说了,Vue3.5 中重构了响应式系统。使得**内存占用率减少了 60%**,牛!!!!!这一点确实是非常的好!!!!
尤大还说到,Vue3.5 重构了很多数组方法,这让大数组遍历操作的双速度提升了 10 倍。但是我觉得这个提升只是仅限于逻辑处理层面,但是 DOM 渲染该渲染慢还是那么慢。
比如在 Vue3.5中,一个数组有 10w 条数据,并在页面上遍历渲染出 10w 个DOM节点,当你对这个数组进行操作时,速度比过往提升了 10 倍,但是页面上的 10w 个DOM节点的重渲染该卡还是卡啊。。。
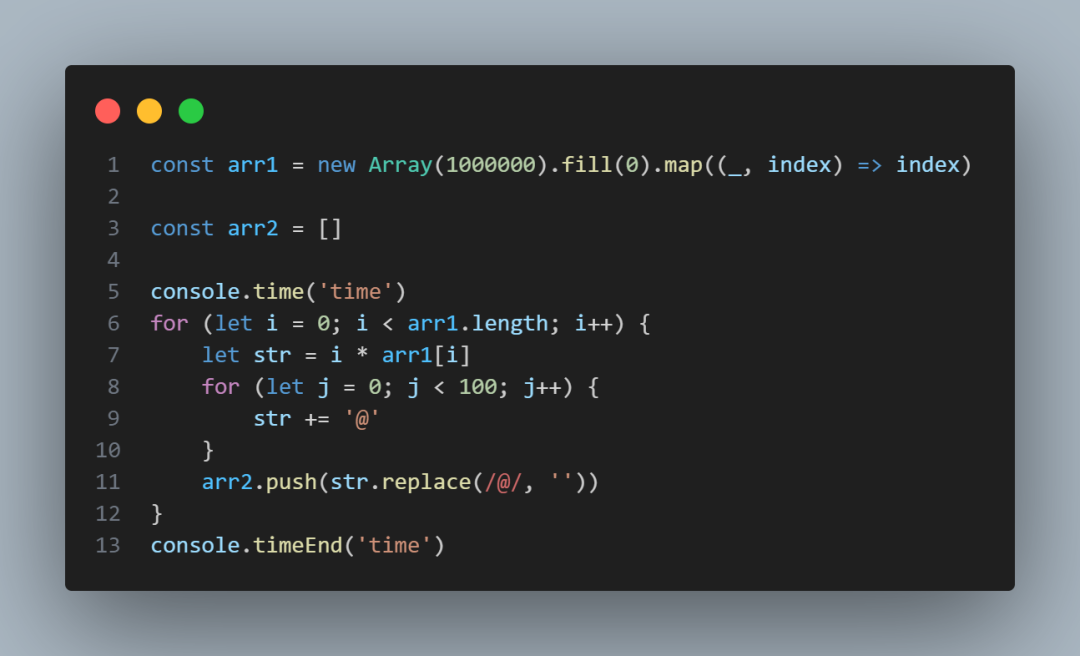
除非这些数组方法速度的提升,能带动 DOM节点重渲染数的减少,不然仅仅在逻辑处理层面提升,貌似整体也提升不了很多,就比如下面代码,模拟了 100w 个数据的处理。
 图片
图片
其实也就耗时了 1.19s 而已(JavaScript 并没有你想象中那么慢),提升 10 倍,也就是 0.1s。
 图片
图片
耗时的大头其实是在 DOM 渲染上,如果 DOM 渲染速度也能跟着提升 10 倍,那就真的无敌了!!!
作为一个 Vue 开发者,我所期待的
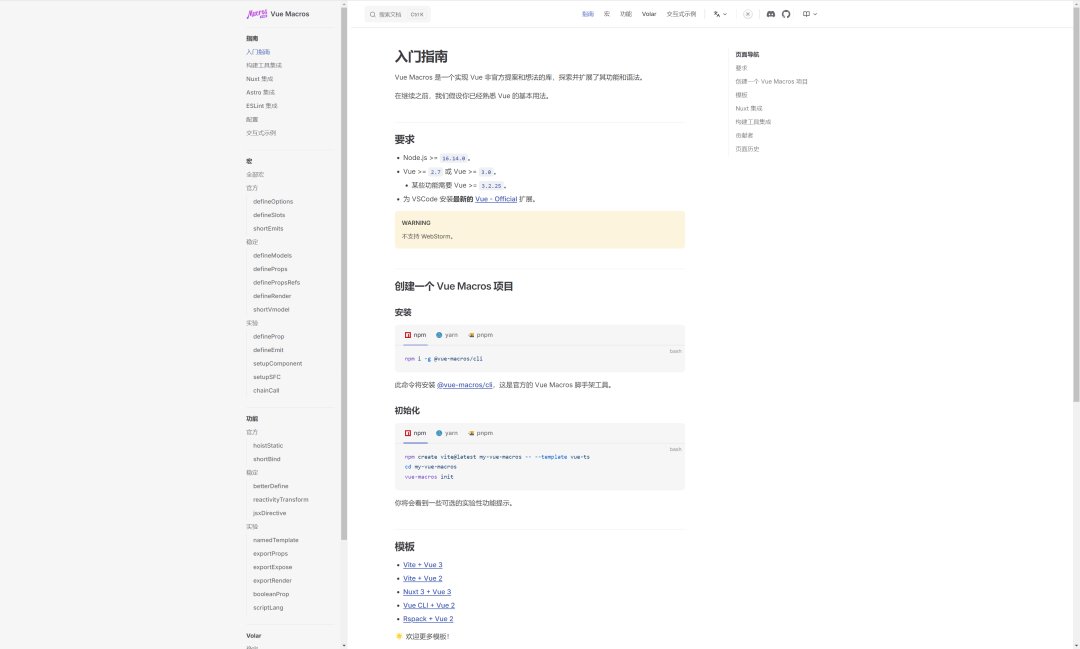
其实很简单,就是期望开发起来更加方便,所以 Vue Macros 里的很多超前 API 我都很期待,不知道 Vue Macros 是啥的请看这里:Vue3 超前版发布三个新特性!有望全面拥抱 JSX/TSX!
Vue Macros官网:https://vue-macros.dev/zh-CN/
 图片
图片
小结
- Vue3.4 真的很棒!!!
- 我很可能会跳过 Vue3.5 这个版本,因为对我来说好像没啥太大的飞跃。
以上仅代表个人观点~我知道没人会在乎一个菜鸟到底用不用 Vue3.5 ,我只是发表了我的个人看法,这并不代表我不尊重 Vue,我超爱 Vue 的!!!


































