作为一个写了四年多 Vue 的前端开发者,在今年我私底下开始认真学习 React ,因为我觉得现在这环境,会的越多就代表你性价比越高,自然就更多公司要你,所谓 “技多不压身” 嘛。
把这段时间是怎么学习 React 的过程分享给大家,希望对大家有用。
仅代表个人观点,大佬们轻点喷。

Class 组件不看,只看 React Hooks
很多人在说既然 React Hooks 出了,那还有必要看以前那种 Class 组件吗?我觉得可以不看,优先看 React Hooks,要跟上时代,React 官方自己都说 “全面拥抱 Hooks” ,所以我觉得只看 React Hooks 就行,也就是 React16.8 起的版本,React Hooks 都推出好几年了,大部分 React 项目早就使用 React Hooks 了。
基本 Hooks 要学,高级 Hooks 先不学
一些比较基本的 React Hooks 可以先学(看视频、看文档都行),哪些基本的呢:
- useState
- useRef
- useEffect
- useMemo
- useCallback
- useContext
有了这些基本的 Hooks,可以保证最基本的页面各种逻辑的运行,至于其他的高级的 Hooks,可以先不学,等后面再按需学习(下面会讲到)。
源码先不看
现阶段我不会选择去看 React 源码的,因为我觉得我还没将 React 用到极致。
按需学习 React
上面说了,很多 React 的高级知识点可以先不学,那什么时候学这些知识点呢?
其实光学理论是不足的,我们需要使用 React 去开发一些项目,这样能巩固我们的 React 知识,还能在实操的过程中去学习到一些高级的 React 知识点,这就是所谓的 按需学习,讲人话就是:碰到 React 问题,去学对应的 React 知识来解决问题
没项目咋办?
但是大部分人工作中都用不到 React 呀,咋办呢?其实私底下也有项目做呀,github 上不是一大把吗?所以我去 github 上找了一圈,发现 github 上的 React 项目分成两类:
- 项目类: 管理系统、官网、网页项目居多,但是这些仓库代码都很旧,一般都是 3-4 年前的仓库了。

- 工具类: 状态管理库、组件库居多,这些仓库往往代码都比较新,而且更新很频繁。

对于学习 React,我的建议是:先学怎么用,再学怎么造,所以正确路线是 项目类 -> 工具类,但是这些 项目类 的项目仓库都太老了,如果看这些仓库学习的话,你可能学不到最新的知识。
所以我想到了一个好办法:用 React 复刻热门 Vue3 项目。
用 React 复刻热门 Vue3 项目
React 的 项目类 仓库都太老了,但是 Vue3 的 项目类 仓库都很新啊!!!
那么我如果去 github 找一个 Vue3 的热门项目,把他从零到一,用 React 实现一遍,是不是就能按需学习 React 了?
因为在这个过程中会涉及到 组件封装、状态管理、路由、权限管理、页面渲染、样式 等实战知识点!!!而你要用 React 去将这些功能全部实现一遍,在这个过程中你可以不断地按需学习,不止能学 React,还能学一些额外的知识,比如 Typescript、pnpm、monorepo、tailwindcss 等等额外知识点。
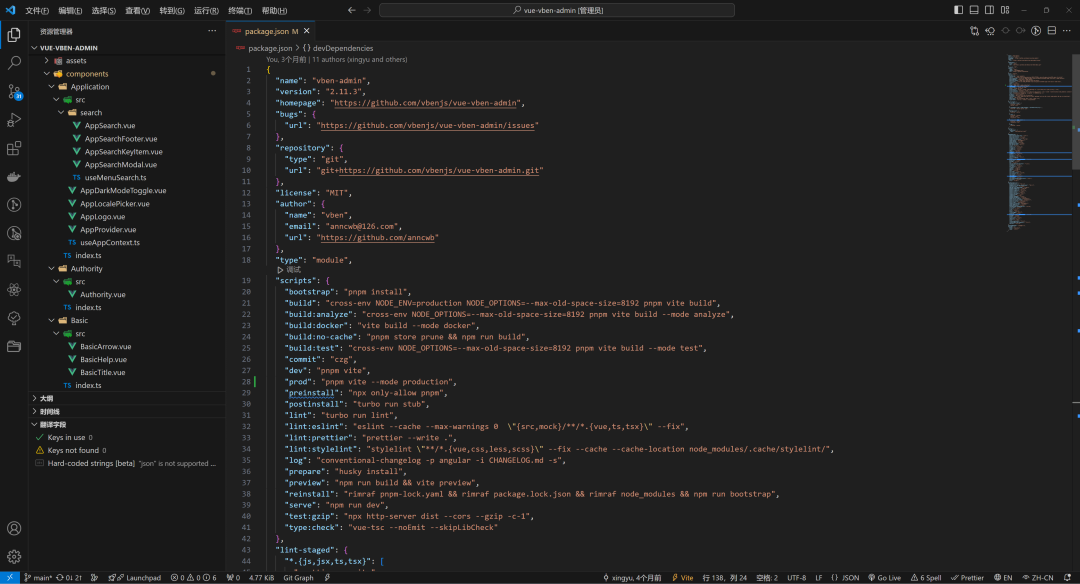
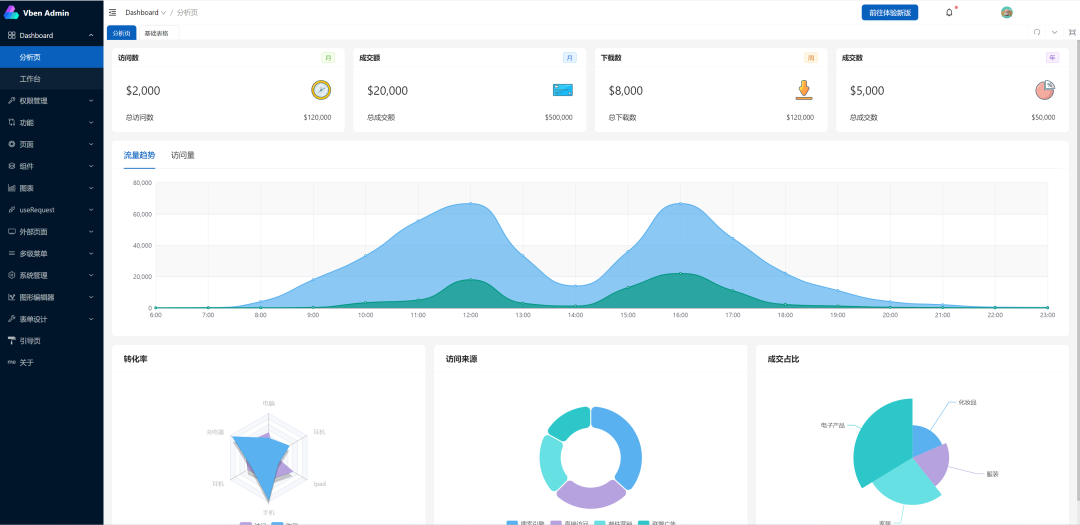
就拿我自己来举例,我最终是选了 vue-vben-admin 这个项目,因为它足够火,也足够复杂,我就是想挑战自我,还有一个重要的点是他用的组件库是ant-design-vue,而 React 也有 ant-design,它的技术栈是 Vue3 + Typescript + ant-design-vue + Pinia + pnpm + vite + tailwindcss。
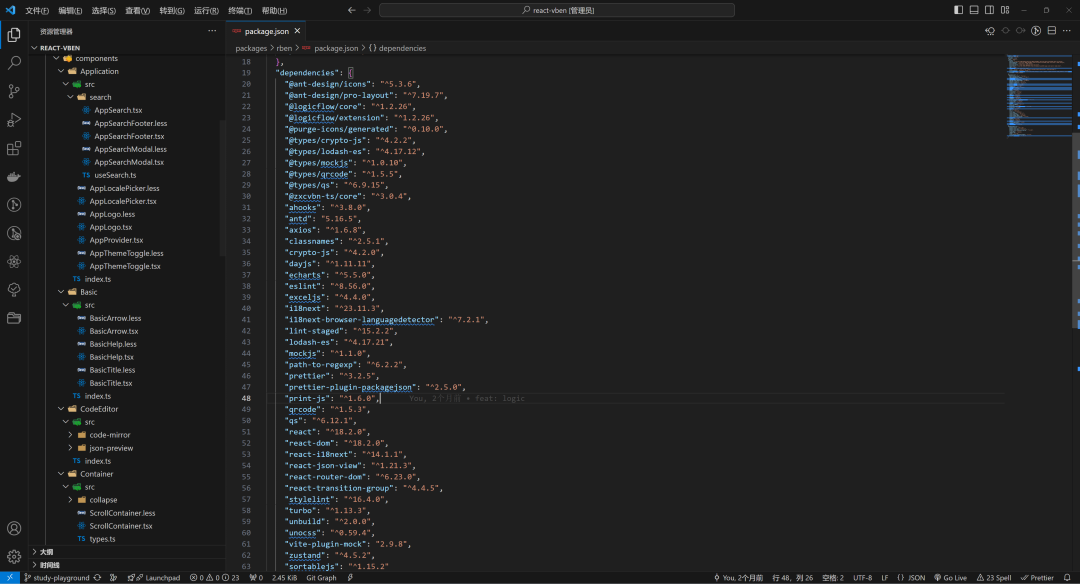
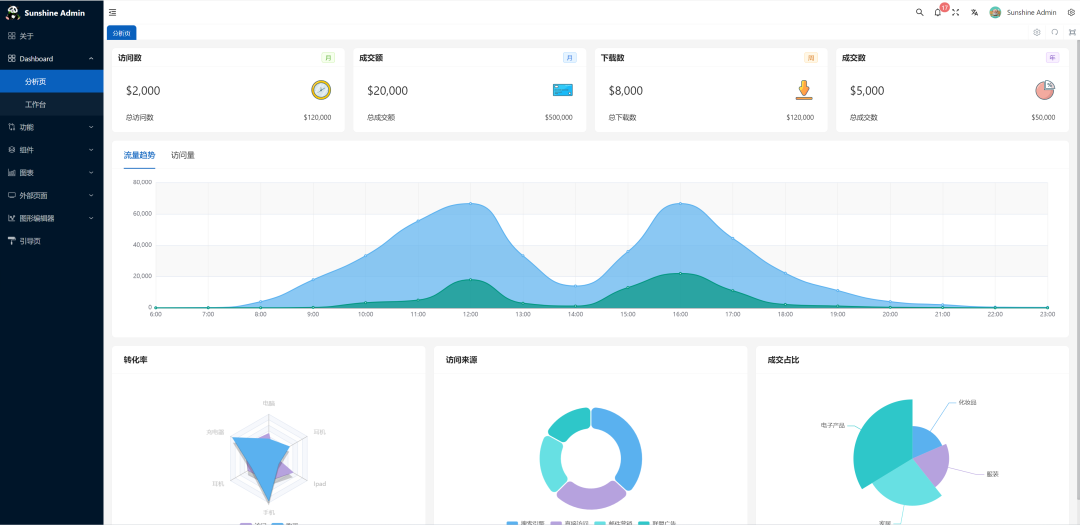
所以我使用 React18 + Typescript + ant-design + Zustand + pnpm + vite + tailwindcss 去复刻它。
下面是 vue-vben-admin 的仓库代码和页面:
 图片
图片
 图片
图片
到目前为止我用 React 复刻了一半吧~我将他取名为 React-Sunshine-Admin,下面是我复刻的页面:
React-Sunshine-Admin仓库地址: https://github.com/sanxin-lin/react-sunshine-admin
 图片
图片
 图片
图片
其实复刻到一半,我就感觉我现阶段所学的 React 足够去应对一些普通的项目
手敲 React 工具库
再说到 工具类,其实学习它是为了让我的 React 知识进阶,让我能使用 React 去造轮子,想学习其实很简单,去 github 上找几个 star 数多的工具库,然后拉代码下来,接着自己从零到一照着敲一遍就行,就拿我自己举例,我目前敲过的工具库有:
- Zustand: 一个 React 的超火的轻量级状态管理工具,源码其实只有几十行
仓库地址: https://github.com/pmndrs/zustand
- Shadcn-UI: 这是我最近在手敲的一个项目(顺便学了 vitest 写单元测试),它是一个 React 的超火的无头组件库,什么是无头组件库呢?我上篇文章有说
文章地址 点击打开 ->:以后用 ElementUI、Ant-Deisgn 的前端只会越来越少
仓库地址: https://github.com/shadcn-ui/ui
 图片
图片
目前 Shadcn-UI 我还没敲完,不过相信很快了~
 图片
图片
无他,唯手熟尔
我一直相信这么一句话 无他,唯手熟尔,一件事情你做千遍万遍,肯定能越来越强的,React 也一样,你敲过的代码越多,就会越厉害。