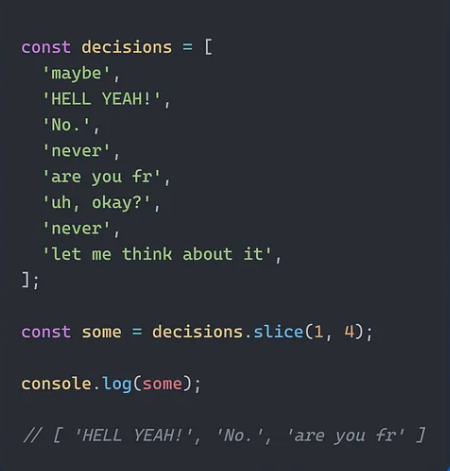
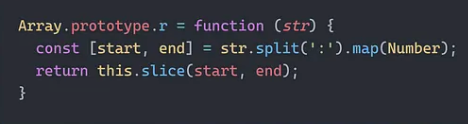
使用这种新的切片表示法,我们将不再编写如下的 slice() 代码:
 图片
图片
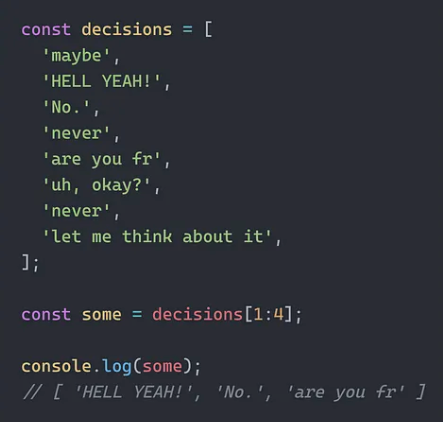
而是可以像这样编写代码:
 图片
图片
这种写法不仅更简洁、可读性更强,而且更直观。
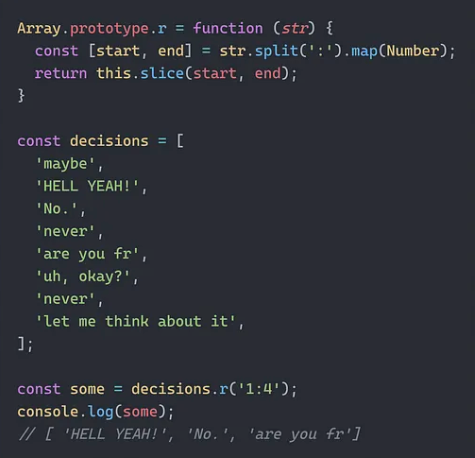
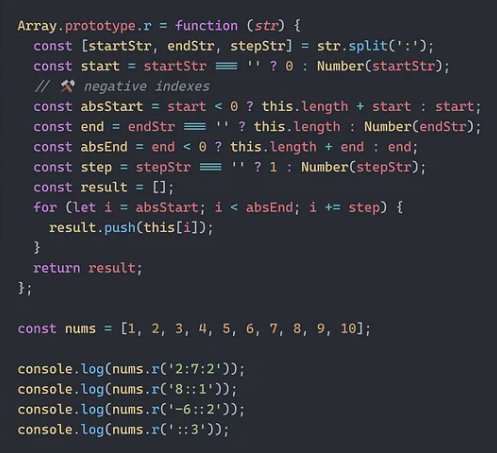
更棒的是,我们不必等到它正式发布——现在就可以使用它。你可以通过扩展 Array 类来实现这个功能:
 图片
图片
处理未指定的结束索引
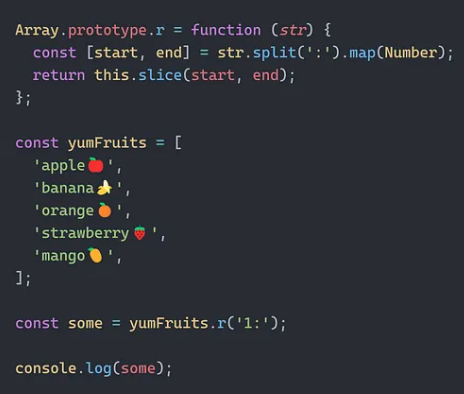
如果我们省略第二个数字(即 end 参数),数组会切片到最后一个元素吗?
 图片
图片
它不会这样做?
 图片
图片
这是因为 end 被赋值为空字符串,而 Number('') 的结果是 0,所以我们得到了 arr.slice(n, 0),它总是返回一个空数组。
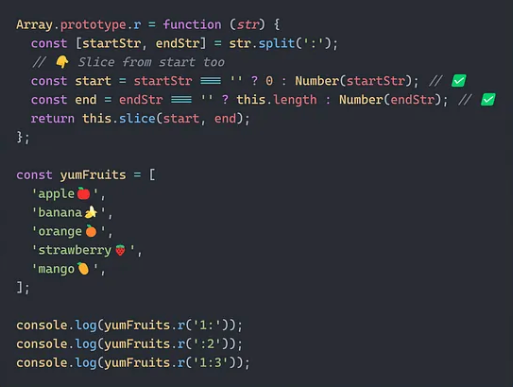
为了解决这个问题,我们可以对 r() 方法进行升级,使其能够正确处理这种情况:
 图片
图片
 图片
图片
处理负索引
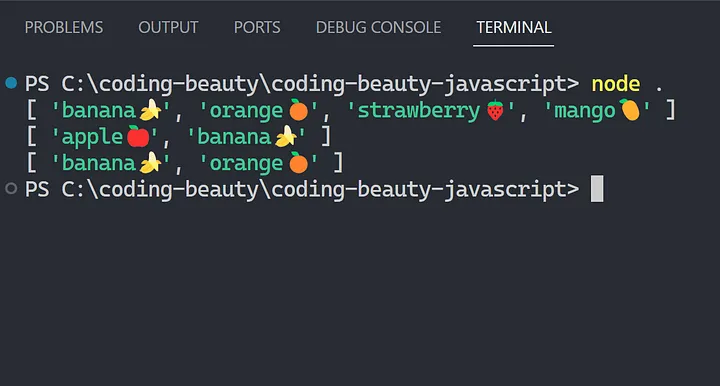
这个新方法能处理负索引吗?
 图片
图片
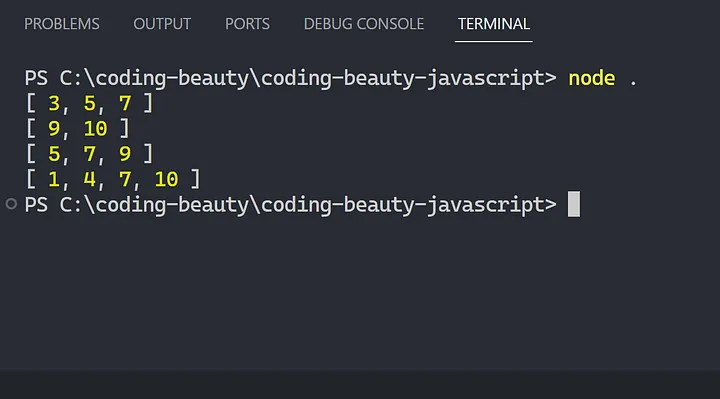
当然可以!
 图片
图片
负的 start 或 end 值会直接传递给 slice(),因为它已经内置了对负索引的支持。
起始-结束-步长
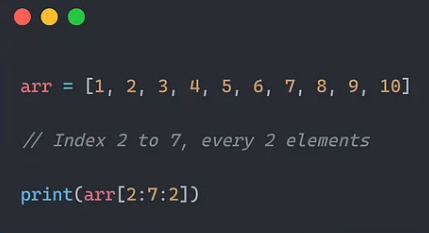
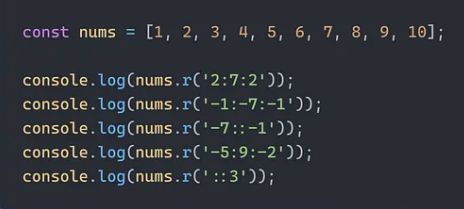
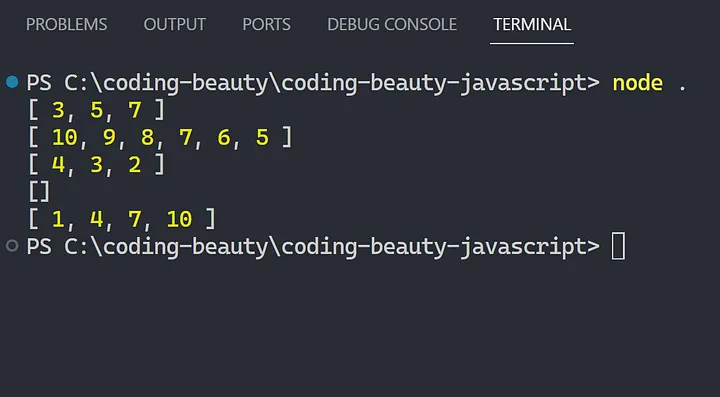
我们再次升级,支持 array[start:stop:step],也就是支持以固定的间隔跳过数组中的元素。
正如我们在 Python 中所见的那样:
 图片
图片
然而,slice() 本身并不支持步长,所以我们需要使用一个 for 循环来快速遍历数组:
 图片
图片
 图片
图片
Array.reduce() 以不可变的方式完成了完全相同的任务。我认为,在数据转换的过程中,函数式编程的流动性使得它显得格外优雅。
可读性受到影响了…
 图片
图片
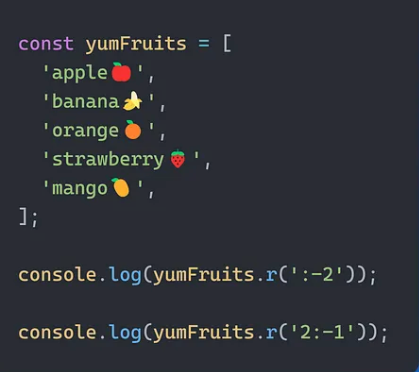
反向步长
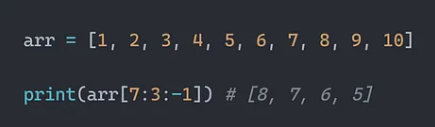
如果我们想要反向遍历数组呢?
当然 Python 有它:
 图片
图片
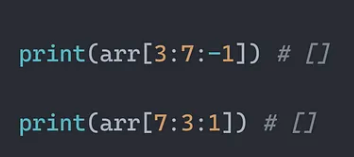
在这种情况下,start 应该大于 stop,因为你是从右向左计数,所以 start 应该更大一些。
 图片
图片
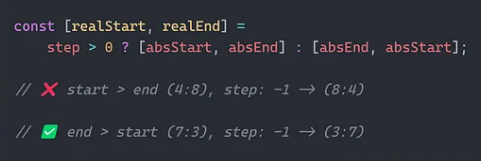
我们需要再次调整 slice() 的使用方式,当 step 为负数时交换 absStart 和 absEnd:
 图片
图片
slice() 在 end > start 时会返回一个空数组,这样我们就能够使用它进行一些基础操作。
 图片
图片
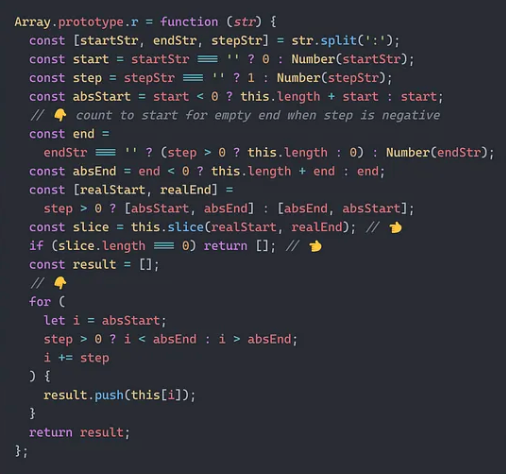
综合实现
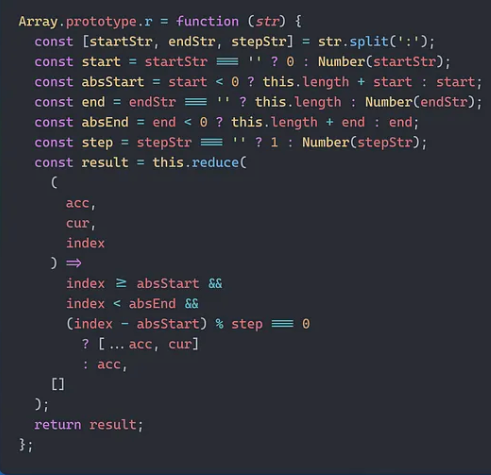
现在,让我们将所有功能组合在一起:
 图片
图片
 图片
图片
 图片
图片
回顾一下我们是如何开始的:
 图片
图片
这不仅简化了代码,而且成功将 Python 中的酷炫数组切片语法带入了 JavaScript。
当然,代码中我们还没有添加对错误类型和边界情况的检查,花了不少时间调试这些问题。如果我们进一步添加多维数组支持,比如 numpy,代码会变得更加复杂,但这也是值得尝试的。
 图片
图片
通过这个新的 Array r() 方法,我们成功地将 Python 的数组切片语法引入了 JavaScript。































