V0 是 @Vercel 公司创建的一个 AI 驱动工具,访问地址为 v0.dev[1]。输入简单的文本提示或上传图像即可生成 UI,最初生成的代码为 React 组件。
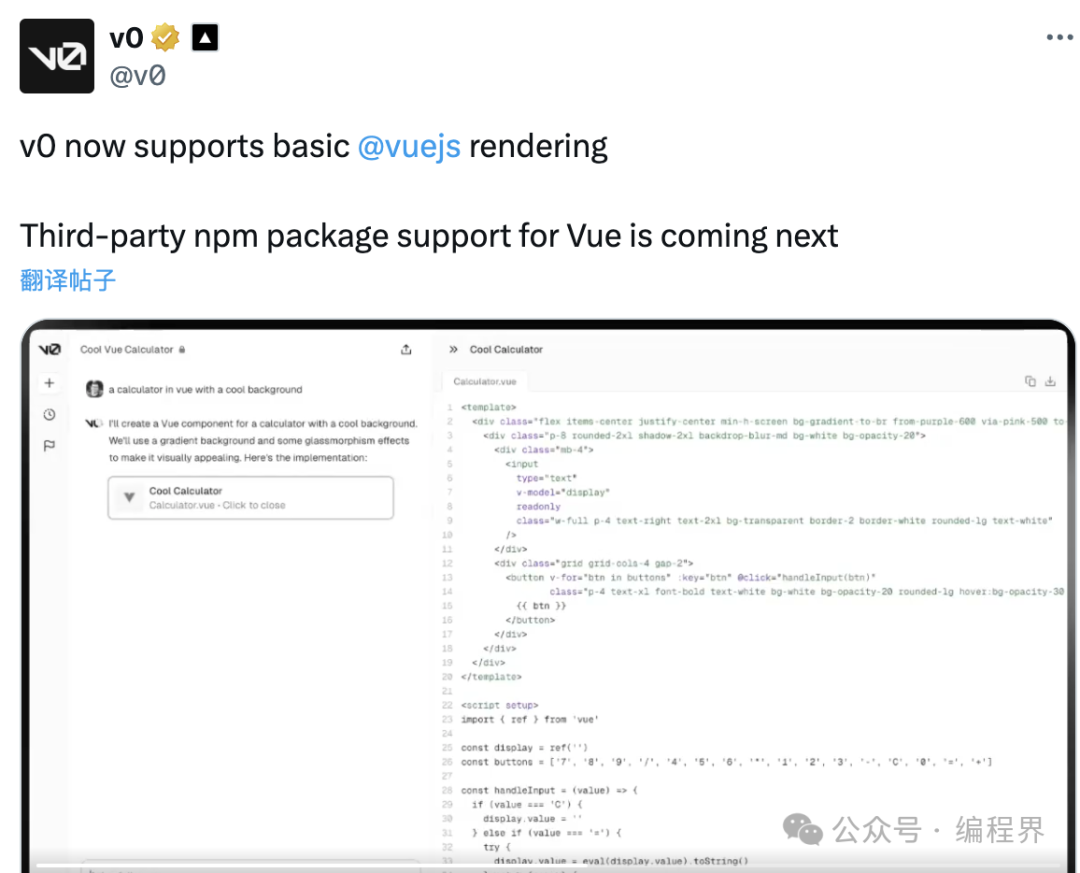
近日,v0 在其 x@v0[2] 上宣布开始支持生成基本的 Vue 代码,Vue 的第三方 npm 包也即将支持。
 图片
图片
根据官方发布的示例演示,当输入提示词 “a calculator in vue with a cool background(带有炫酷背景的 Vue 计算器[3])”
生成的 UI 如下所示,看着确实挺酷的!👍
 图片
图片
代码如下:
<template>
<div class="flex items-center justify-center min-h-screen bg-gradient-to-br from-purple-600 via-pink-500 to-red-500">
<div class="p-8 rounded-2xl shadow-2xl backdrop-blur-md bg-white bg-opacity-20">
<div class="mb-4">
<input
type="text"
v-model="display"
readonly
class="w-full p-4 text-right text-2xl bg-transparent border-2 border-white rounded-lg text-white"
/>
</div>
<div class="grid grid-cols-4 gap-2">
<button v-for="btn in buttons" :key="btn" @click="handleInput(btn)"
class="p-4 text-xl font-bold text-white bg-white bg-opacity-20 rounded-lg hover:bg-opacity-30 transition-all duration-200">
{{ btn }}
</button>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue'
const display = ref('')
const buttons = ['7', '8', '9', '/', '4', '5', '6', '*', '1', '2', '3', '-', 'C', '0', '=', '+']
const handleInput = (value) => {
if (value === 'C') {
display.value = ''
} else if (value === '=') {
try {
display.value = eval(display.value).toString()
} catch (error) {
display.value = 'Error'
}
} else {
display.value += value
}
}
</script>生成的效果是挺酷的,这 Vue.js 开发者是不是离失业又进了一步...
参考资料
[1]v0.dev: https://v0.dev/
[2]x@v0: https://x.com/v0/status/1828469187083202673
[3]带有炫酷背景的 Vue 计算器: https://v0.dev/chat/OGgmvDIMeeR







































