VS Code是一款轻量级、功能强大的代码编辑器,支持多种编程语言和平台。它不仅提供了基本的文本编辑功能,还集成了终端、调试器、版本控制等工具,使得开发工作更加高效。
以下是安装VS Code的步骤:

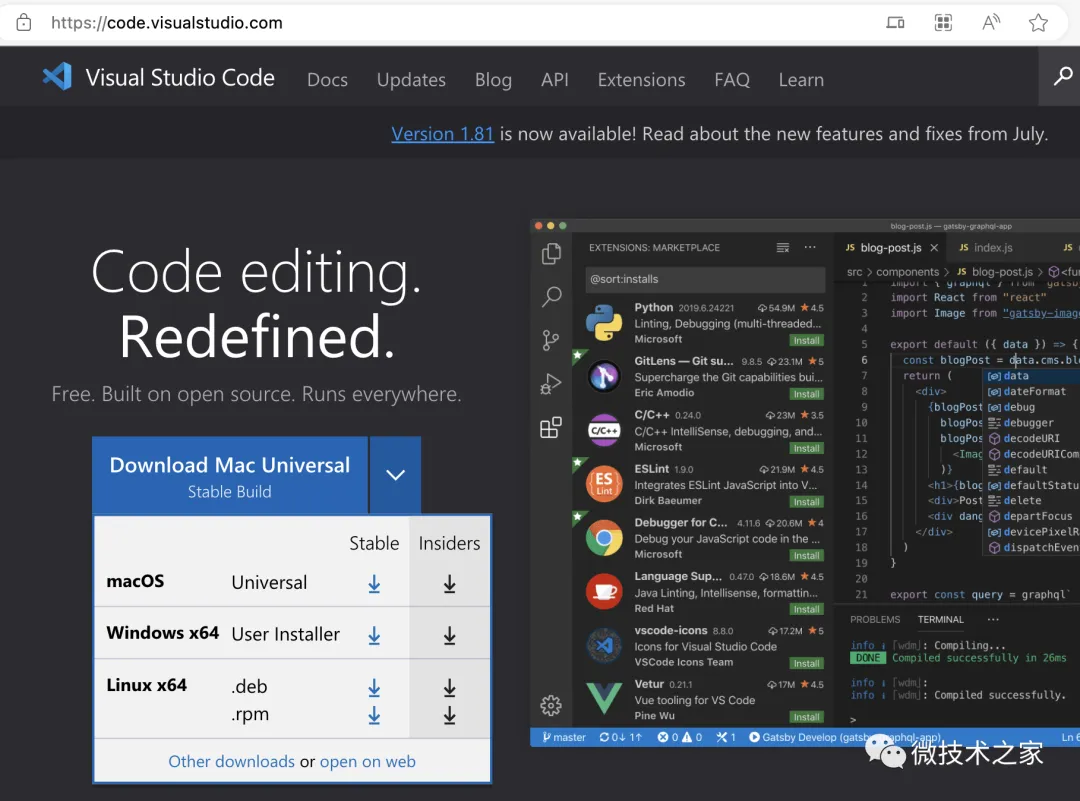
- 在浏览器中打开VS Code官方网站(https://code.visualstudio.com/),点击下载适合自己操作系统的安装包。
- 安装VS Code,根据提示完成安装。
在安装VS Code之后,接下来需要配置Vue开发环境。以下是配置Vue开发环境的步骤:

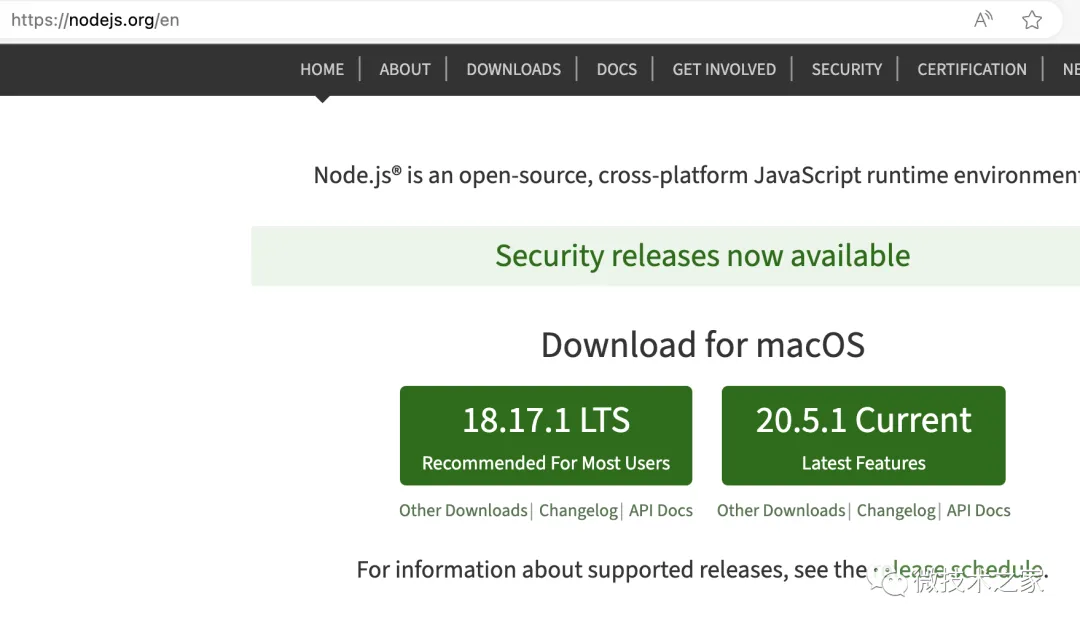
- 安装Node.js环境。在VS Code中使用Vue需要安装Node.js。可以在VS Code中使用终端输入node -v来检查是否已经安装了Node.js。如果没有安装,可以根据Node.js官方网站(https://nodejs.org/)的指引安装Node.js。
- 安装Vue CLI。在终端中输入命令npm install -g @vue/cli来全局安装Vue CLI。Vue CLI是Vue官方提供的一个脚手架工具,可以快速创建Vue项目。
- 创建Vue项目。在终端中输入命令vue create my-project来创建一个名为my-project的Vue项目。在创建项目时,可以选择手动选择特性或者使用默认配置。如果对Vue不熟悉,可以选择默认配置。
- 打开项目文件夹。在VS Code中打开创建的Vue项目文件夹。可以使用快捷键Ctrl + Shift + E来打开资源管理器面板,选择本地文件夹并打开。
- 运行项目。在VS Code中使用终端进入项目文件夹,使用命令npm run serve来启动本地服务器。这个命令会启动一个本地服务器,并在浏览器中打开一个页面。可以在浏览器中输入localhost:8080来访问项目。

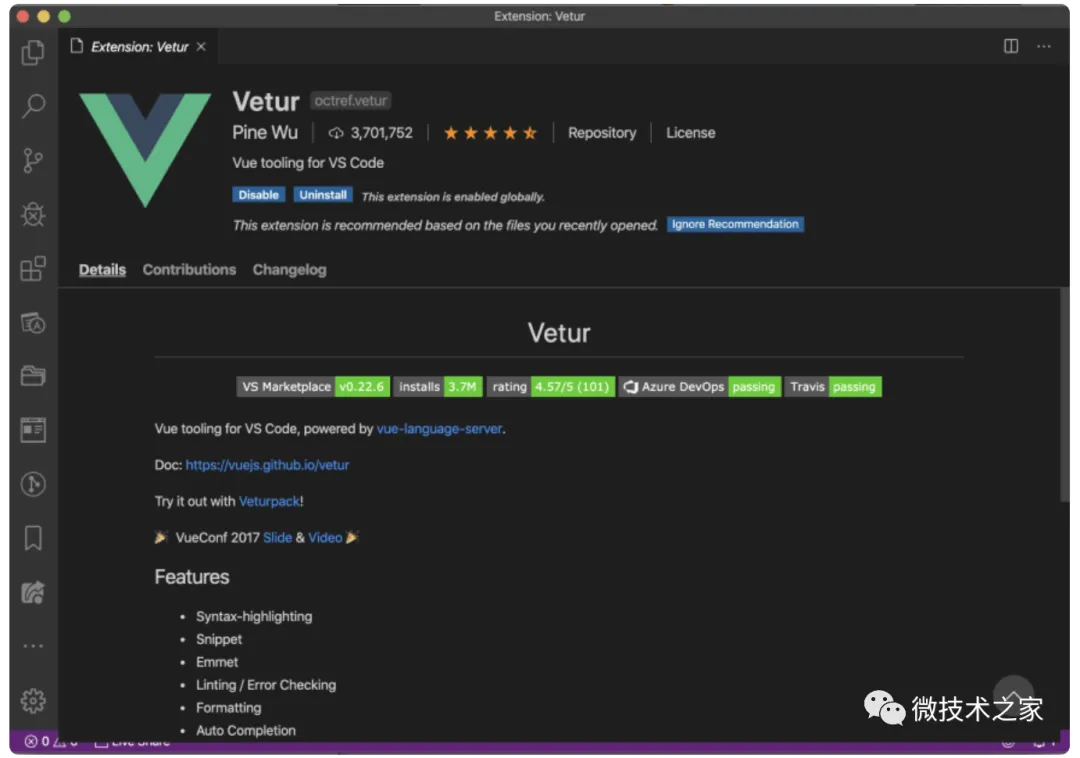
配置好Vue开发环境后,您就可以开始进行Vue开发工作了。在VS Code中,您可以使用ESLint、Prettier、Vetur等插件来提高代码质量,使用Debugger来调试代码,使用GitLens来查看代码历史等等。这些插件可以根据需要进行安装和配置。下面是部分插件截图,可以根据个人喜好进行选择安装。
Vetur

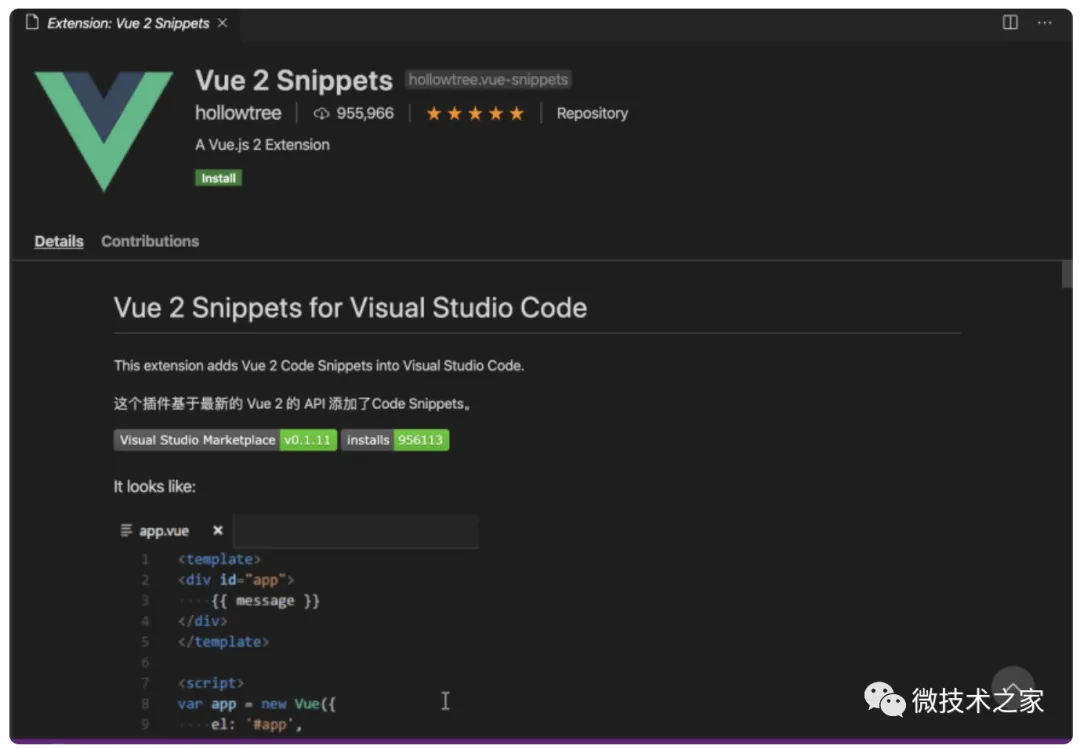
Vue VSCode Snippets

Vue VS Code Extension Pack

使用以上这些 Vue.js 的 VS Code 扩展可以帮助你提高工作效率。
总之,安装VS Code并配置Vue开发环境是进行前端开发的必要步骤。通过本文的介绍,您可以顺利地搭建好开发环境,并开始您的Vue开发之旅。































