relation-graph 是一个开源的关系图谱组件库,主要用于在前端展示组织结构图、股权架构图、集团关系图等知识图谱。它支持 Vue 2、Vue 3 和 React 等多个主流前端框架,提供了丰富的 API 接口和自定义功能,使得开发者能够轻松地在 Web 应用中嵌入和实现关系图的展示和交互功能。
一、主要特性
多框架支持:适用于 Vue 2、Vue 3 和 React,满足不同项目的需求。
高度自定义:支持使用 HTML 元素、Vue 组件或 React 组件来自定义图形元素。
丰富的 API:提供丰富的 API 接口,便于开发交互式图形应用。
图形编辑 UI 组件:提供编辑组件,快速构建工作流编辑器、脑图编辑器等应用。
画板功能:支持作为画板使用,放置任意内容,并通过元素连线创建动态交互。
技术架构:基于 HTML5 Canvas 或 SVG 渲染图形,保证了高性能和跨浏览器兼容性。
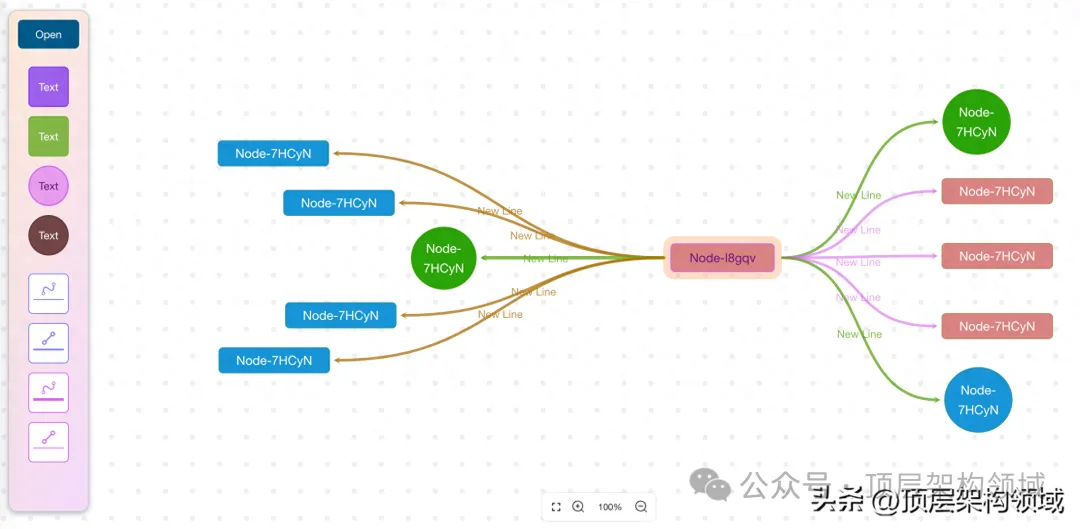
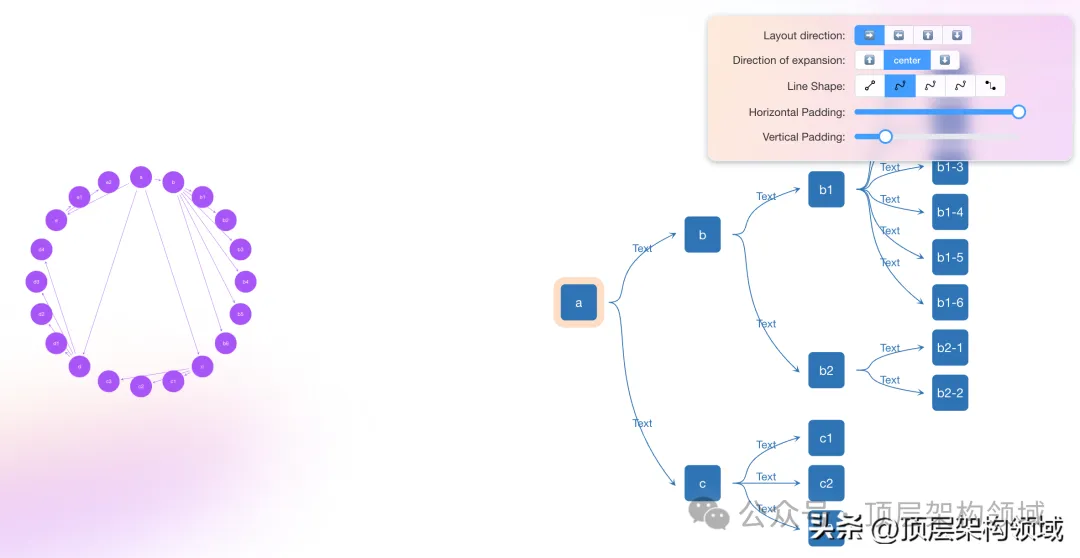
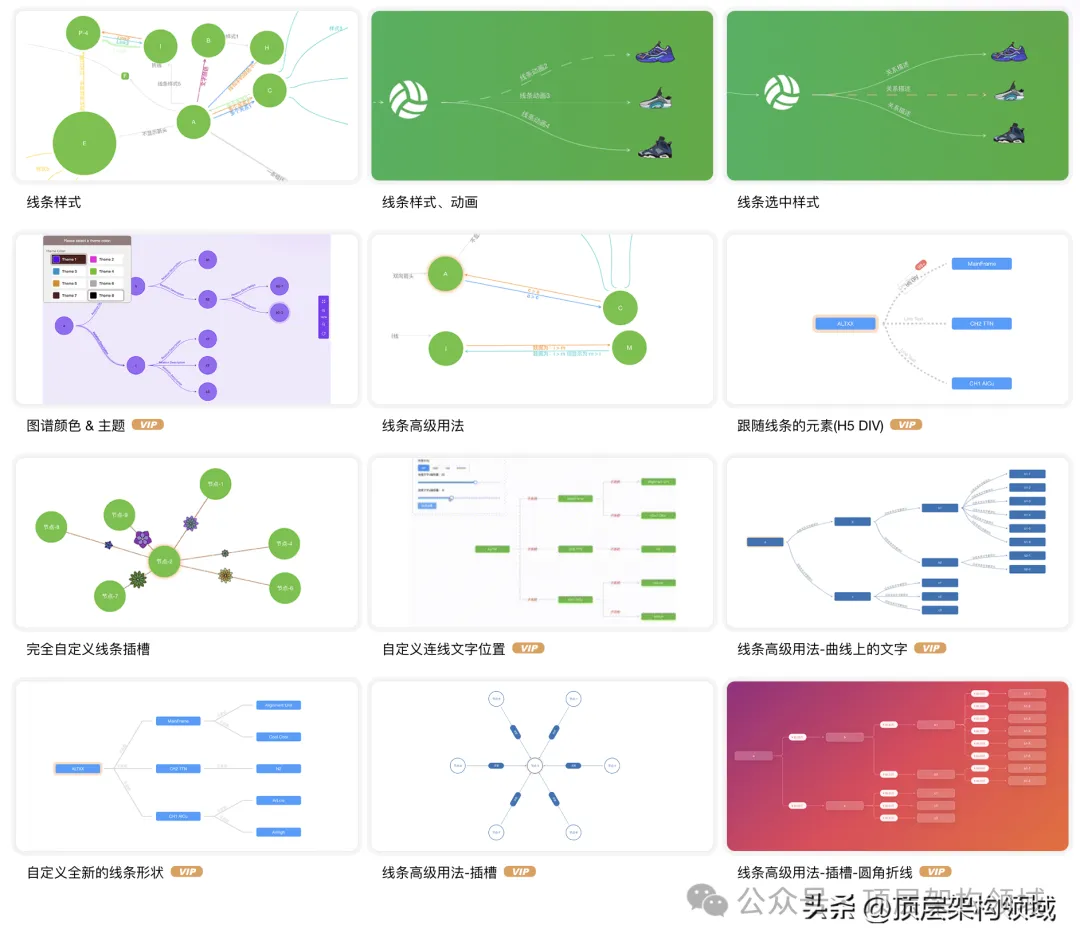
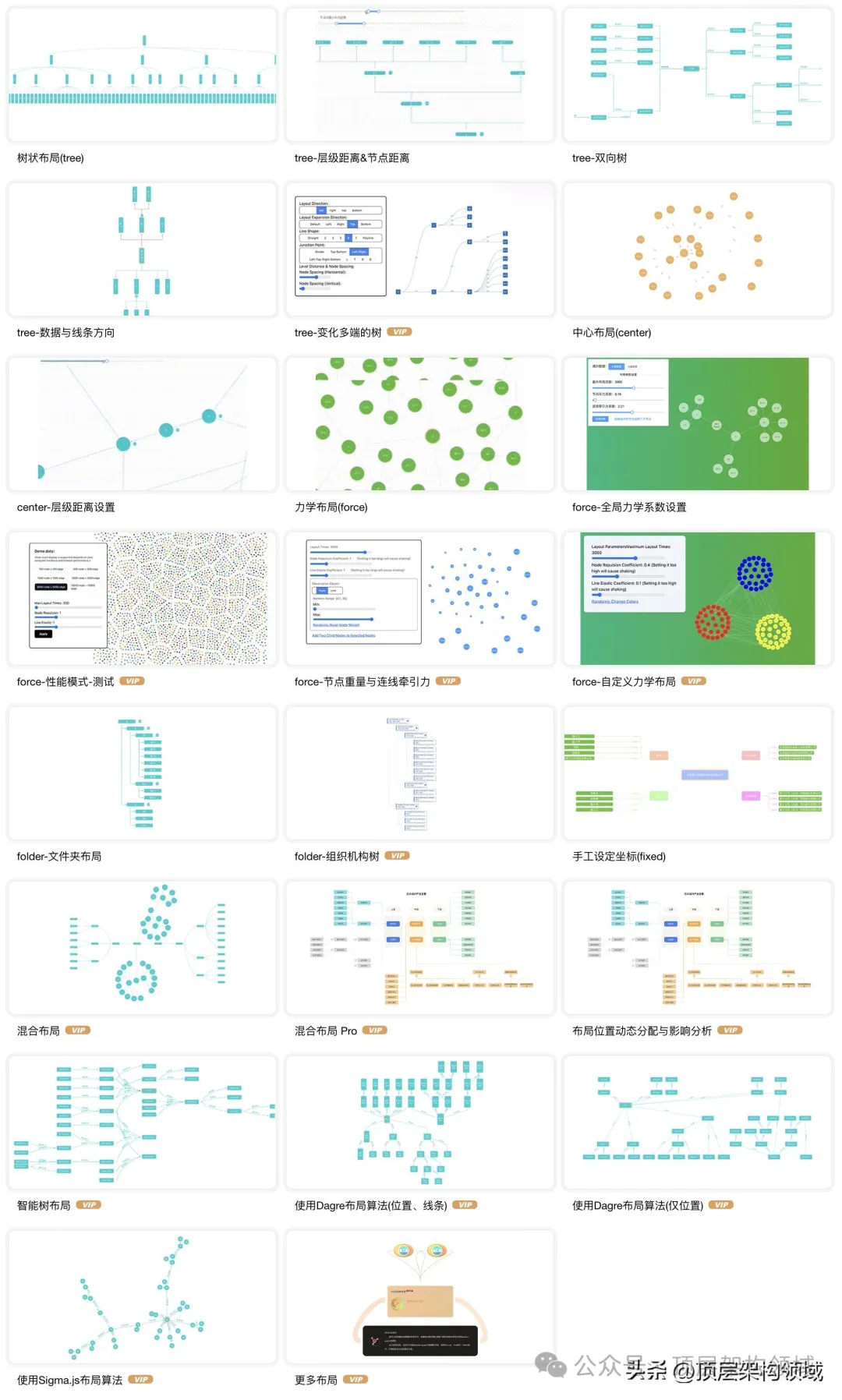
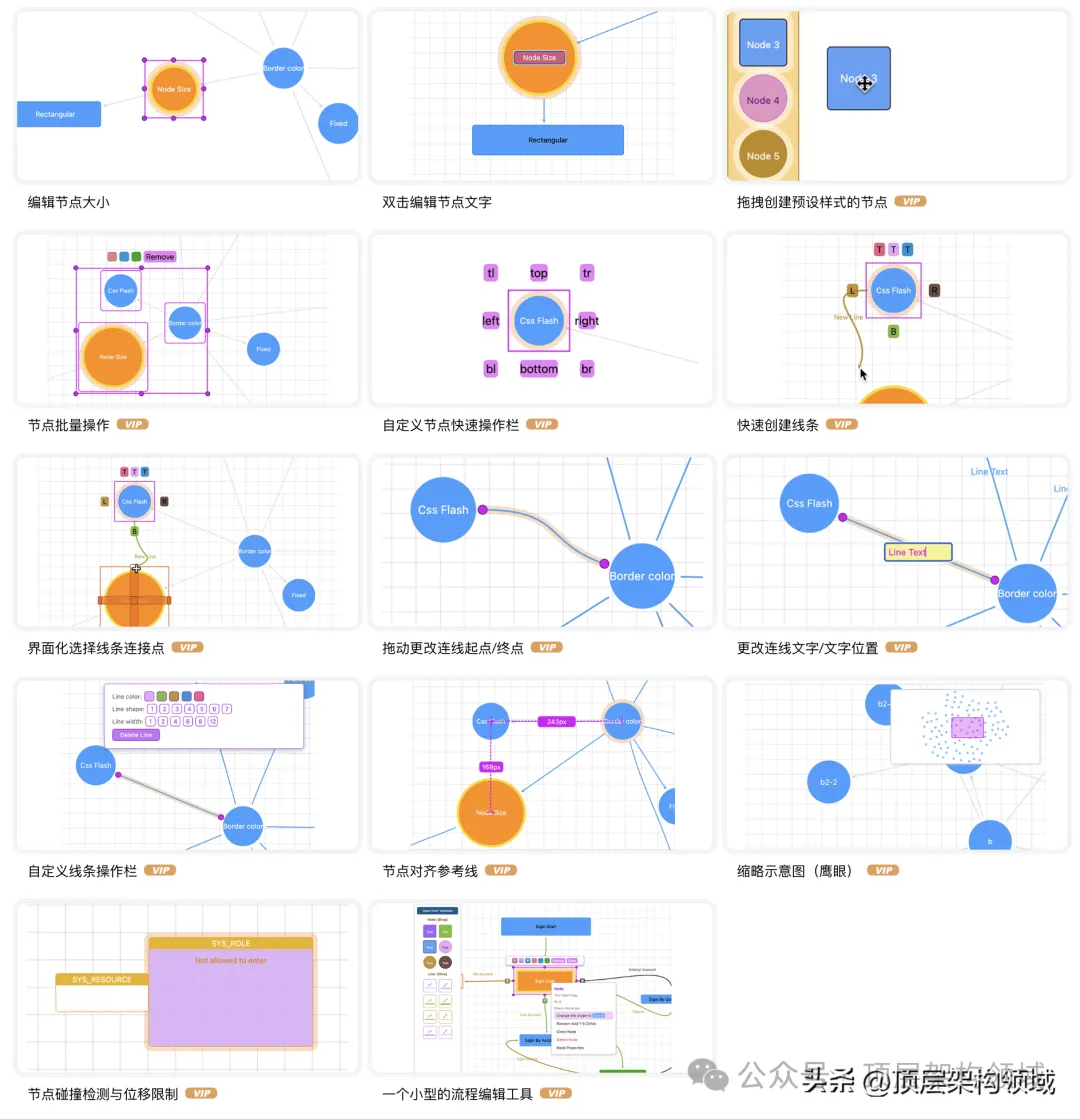
如下提供些图谱供参考:





二、安装与使用
通过 npm 包管理器进行安装,如下所示:
对于 Vue 3 或 React 项目,则分别安装对应包:
运行示例:
总结
想象一下,你能够轻松构建出复杂的社交网络图,追踪人物间的微妙联系;或者,通过直观的图表,展示产品间的相互依赖和市场动态。relation-graph让这一切变得可能,而且更加简单高效。现在就加入relation-graph的行列,让我们一起开启数据可视化的新篇章,将复杂的数据网络转化为清晰的视觉盛宴,收获前所未有的分析洞见和业务价值。
npm地址:https://www.npmjs.com/package/relation-graph
文档:http://relation-graph.com/#/docs/start