
每个开发者都应该充分理解它们的工作原理,并能够辨别它们之间的微妙差异。
首先要知道,JavaScript 函数是“一等公民”。这意味着它们都是对象值——所有函数都是 Function 类的实例,拥有方法和属性:

因此,bind()、apply() 和 call() 是每个 JavaScript 函数都具备的三个基本方法。
bind()
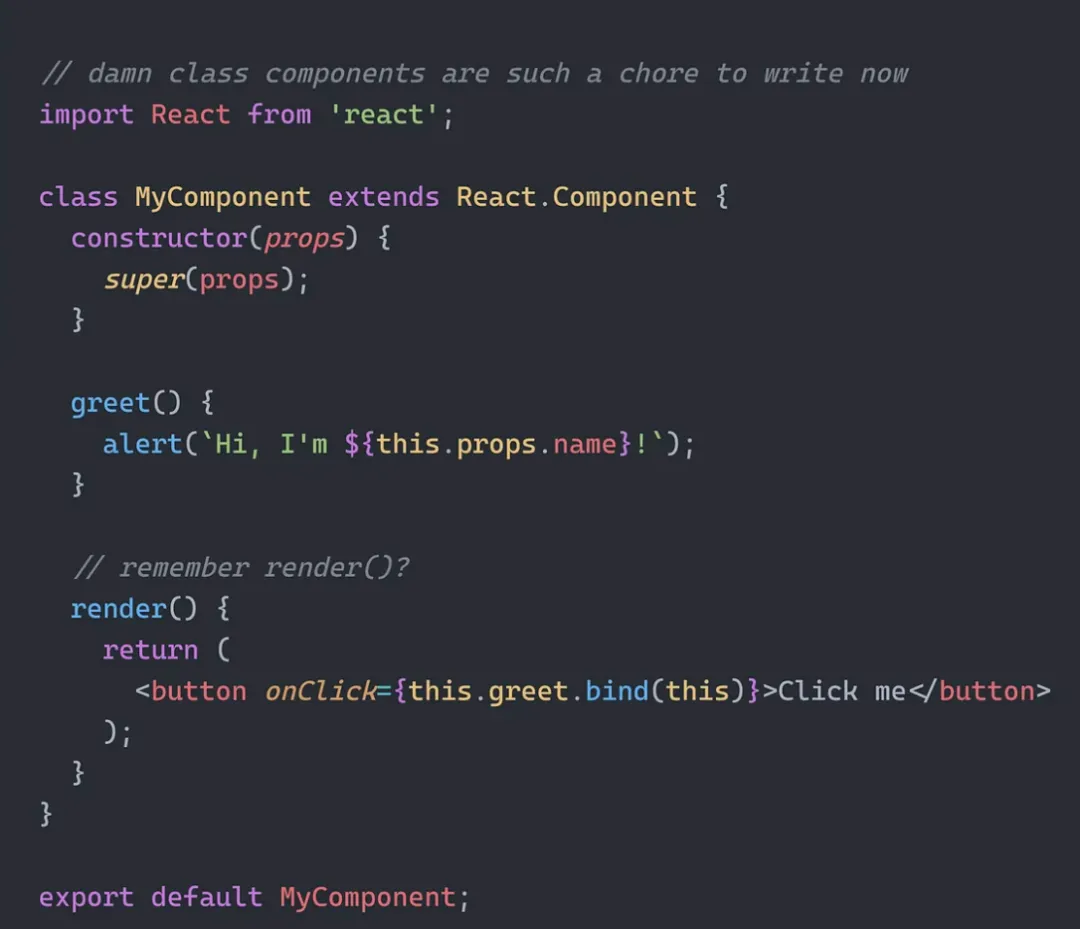
你还记得 React 的早期痛苦时代吗?当时我们仍在使用类组件,并且事件处理程序通常是这样写的:

这只是 bind() 的众多应用之一——一个严重被低估的 JavaScript 方法。
没有 bind(),sayName() 会一团糟——alert() 根本不会生效。
这是因为 React 在内部对这个方法做了一些处理,导致 this 的引用在方法内部完全被搞乱了。
最初,sayName 显示 alert 是没有问题的——就像在这个类中的另一个方法一样:


但是,React 在后台对 greet 事件处理程序做了什么呢?它将其重新分配给另一个变量:

所以 this 发生了什么?它无法再被找到:

这时候 bind 派上了用场——它将 this 绑定到你选择的任意实例对象上:
const boundGreet = this.greet.bind(this);所以我们将函数绑定到了对象——也就是 bind 的目标对象。
(我知道正确的说法是“bound”,但让我们像说“indexes”代替“indices”一样说“binded”吧)。

bind 是不可变的——它返回绑定后的函数,而不会改变原始函数。
这让我们可以多次使用它:

对比 call()
call 和 bind 之间只有一个很小的区别。
bind 创建一个绑定后的函数,可以多次使用。
而 call 呢?它会立即创建一个临时的绑定函数并调用它:

所以 call() 基本上就是 bind() + 一次调用。
但是当函数有参数时怎么办?该如何处理呢?
完全没问题——只需将它们作为更多参数传递给 call:

实际上,你也可以用 bind() 做同样的事情:

对比 apply()
一开始你可能会认为 apply() 与 call() 完全一样:

但是就像 bind() 和 call() 之间有微妙的区别一样,apply() 和 call() 之间也有一个细微的区别:参数的传递方式。

一个记忆技巧可以帮助你记住它们的区别:
- call() 适用于用逗号分隔的参数
- apply() 适用于数组
总结
- bind()——绑定 this 并返回一个新的函数,可以重复使用。
- call()——绑定并调用函数,使用逗号分隔的参数传递。
- apply()——绑定并调用函数,使用数组传递参数。
这些函数方法是理解 JavaScript 函数和 this 关键字的基础,也是编写健壮代码的重要工具。

































