Hello,大家好,我是 Sunday。
前端性能优化是一个 老生常谈且经久不衰 的话题,在现在招聘市场竞争逐渐加剧的环境下,性能优化这样一个相对复杂并考验实际工作能力的问题,就成了 面试的核心。
所以,为了解决很多同学对性能优化不熟悉的问题,我专门录制了 两个小时 的视频,用来帮大家解决常见的性能优化问题,以帮助大家解决面试的困境。
大家可以通过以下链接直接访问 视频版 两小时,带你深入前端性能优化方案,相信会对大家有所帮助
视频访问地址:https://www.bilibili.com/video/BV1GAWDe7E3k/
核心内容
在这次的内容中:
- 首先:会为大家介绍 为什么要进行性能优化、性能优化的标准是什么
- 其次:会以 面试和工作 所需为核心目的,来为大家介绍具体的企业项目性能优化方案
- 同时:我们也会通过一个一个的实际项目场景,来为大家分析并且完成整个优化操作
实际场景包含了 4 个部分的内容,我们一个一个来看
1. 数据懒加载处理方案
当一个页面的很多很多,一屏无法展示所有的数据,用户需要滚动页面才能看到下面的数据 时,数据懒加载处理方案就显得非常重要了。
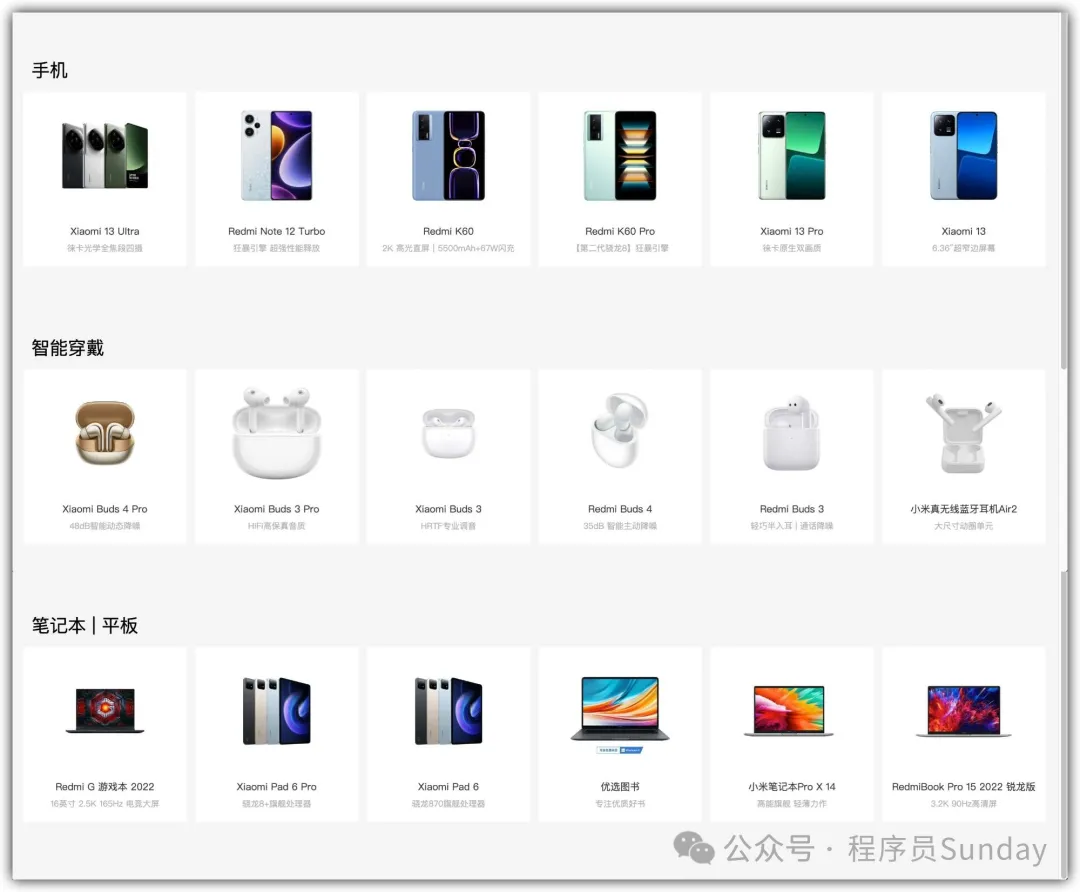
在这里,我们通过一个实际的业务场景,来帮大家复原了整个问题,并通过自定义逻辑完成了整个数据懒加载的处理:
 图片
图片
2. 图片懒加载处理方案
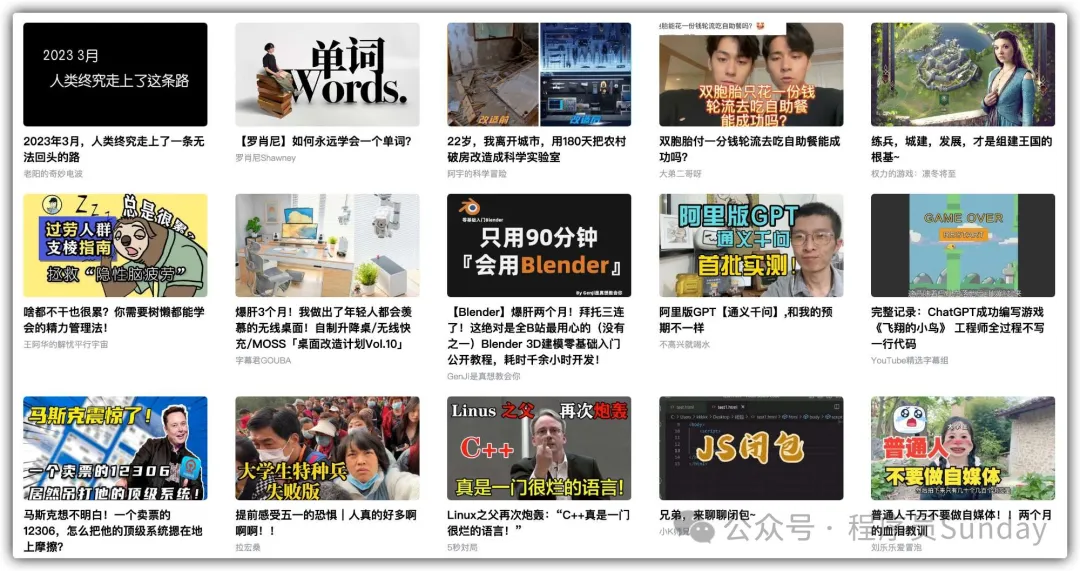
图片懒加载在项目中更为常见,特别是针对一些 瀑布流、视频网页 的项目中。
 图片
图片
与数据懒加载类似,在这里我们依然遵循
- 构建业务场景
- 业务需求分析
- 优化功能实现
三步。
通过这三个步骤完成整个逻辑的实现
3. webpack 解决打包体积过大的问题
不同业务优化,webpack 和 vite 的优化属于打包器部分。
很多同学对 webpack 和 vite 的打包器并不熟悉,从而在面试中吃了大亏
所以这部分我们会针对 wbepack 的优化场景来进行描述。
- 首先构建出待优化的 webpack 项目
- 然后分析整个优化的方案
- 最后通过代码的形式完成 webpack 优化
4. CDN 优化方案
CDN 优化与 webpack 优化方案是分不开的,或者说它是属于 webpack 优化方案的一部分。
在这里我们会修改较多的 webpack 配置,帮助大家熟悉 webpack 的配置内容






































