Hello,大家好,我是 Sunday。
说实话,多年来,JavaScript 打包工具之王一直是 Webpack。它为历史上一些最复杂、性能最高的 Web 应用程序提供了支持。
 图片
图片
然而,就像技术领域的其他一切一样,新的参与者不断涌现,挑战现状。Vite 正是为此而生,它是一款新颖、快速且越来越受欢迎的打包工具,吸引了众多开发者的注意并改变了他们的命运。
那么今天,咱们就来看看 webpack 和 vite 的历史与过往。我们将深入探讨 为什么 Webpack 在占据主导地位多年后逐渐失宠,以及为什么我和许多开发者开始转向 Vite。此外,我们还会探讨 Webpack 在当今这个快速变化的世界中还能挖掘哪些潜力。
Webpack 的崛起与统治
自 2012 年发布以来,Webpack 已成为 JavaScript 打包工具的标准。其强大的加载器和插件生态系统,让它功能强大且用途广泛。
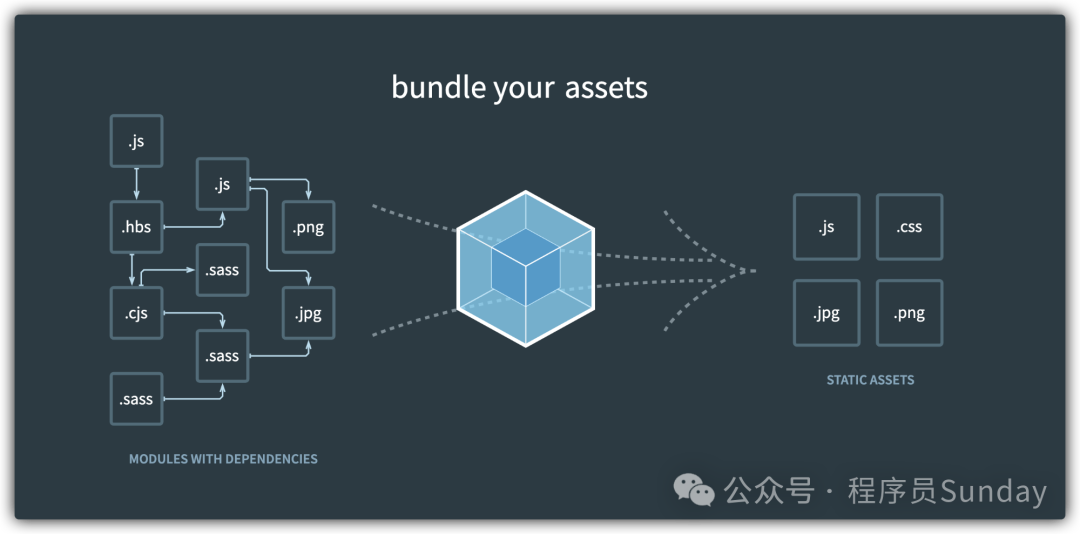
过去六年里,我一直是 Webpack 的忠实拥趸。记得第一次接触 Webpack 时,我对它的功能感到兴奋。它不仅可以打包 JavaScript,还可以处理 CSS、图像和字体,这在当时是一项革命性的功能。其模块化设计和依赖管理功能,使 Webpack 成为复杂应用程序的理想选择。
效率与适应性 ⚡
Webpack 的受欢迎程度部分归功于它的多功能性和性能。无论你需要分割包、优化图片,还是其他高级需求,Webpack 都能满足。这种“瑞士军刀”式的工具让它成为开发者们的必备之选。
但强大的功能往往伴随着巨大的复杂性。随着项目的复杂化,Webpack 的配置文件也变得愈加庞大,学习曲线变得陡峭。我常常发现自己花在调试 Webpack 上的时间,远超开发应用的时间。
Webpack 的挑战
为了更好地理解我所经历的挑战,我们来看看一些实际的数字:
- 初始构建时间:对于中型项目(约 500 个模块),Webpack 的初始构建时间通常需要 30 到 90 秒,具体取决于配置的复杂性和插件数量。
- 增量构建:使用 Webpack 的热模块替换(HMR)时,通常需要 3-5 秒来反映更改,这在 Vite 出现之前已经算是相当快的了。
- 捆绑包大小:尽管经过优化,Webpack 生成的捆绑包往往比预期的大,因此需要借助
webpack-bundle-analyzer等工具来进一步调整。
这些数字虽然不算惊人,但随着项目规模的扩大,时间消耗会逐渐累积,影响开发者的工作效率。
Vite 的出现
2020 年,Vite 横空出世。这是 Vue.js 创作者尤雨溪推出的一个新构建工具。
初看之下,Vite 似乎只是另一个打包工具,但它的速度和简便性使其迅速脱颖而出,吸引了众多开发者。
速度的提升
Vite 的速度实在惊人。不同于 Webpack 通过一个大型包来处理所有内容,Vite 利用 ES 模块 (ESM) 在开发过程中直接提供源文件。
这意味着无需在开发过程中进行打包,从而实现近乎即时的热模块替换 (HMR)。对我来说,这是一个巨大的改变。每次进行更改时,我再也不用等待几秒钟甚至几分钟来重建了。
Vite 的数字对比
以下是 Vite 与 Webpack 的对比数据:
- 初始构建时间:对于同样的中型项目,Vite 的初始构建时间约为 1-2 秒。这与我以前使用 Webpack 时的 30-90 秒有天壤之别。
- 增量构建:Vite 的 HMR 速度几乎是即时的,通常耗时不到 100 毫秒。这意味着更改几乎在保存文件后立即生效。
- 捆绑包大小:Vite 由于内置优化和对 ES 模块的依赖,通常能够生成较小的捆绑包,无需过多配置。
简单易用 🧩
Vite 的简洁性是它受欢迎的另一个原因。还记得 Webpack 的复杂配置吗?在 Vite 面前,这些都成为了过去。
Vite 提供了一套合理的默认设置,配置起来非常简洁明了。这意味着我可以把更多的时间投入到实际开发中,而不是与构建工具搏斗。
生态系统与插件支持
那插件和生态系统呢?这是 Webpack 的强项,但 Vite 也在迅速赶超。
Vite 的生态系统在快速发展,几乎每种需求都有对应的插件,从 TypeScript 支持到 Vue、React,甚至是旧版浏览器支持。而且,Vite 的设计非常灵活,需要时可以轻松编写自定义插件。
Vite 的插件系统虽然还在完善,但与 Webpack 相比,API 更加简单。由于 Vite 是基于现代标准构建的,许多插件无需大量配置即可运行。
Webpack 的衰落?
为什么 Webpack 逐渐失去了优势?
答案在于:其复杂性和现代开发需求的变化。
复杂性与配置负担
如前所述,Webpack 的强大功能带来了复杂的配置。对于新手开发者,甚至是有经验的开发者,Webpack 配置的复杂性可能令人望而却步。优化 Webpack 配置往往耗时费力,严重影响生产效率。
性能瓶颈 ⏳
即使 Webpack 经过优化,它仍然是一个传统的打包工具。在大型项目中,重建时间可能非常缓慢。虽然 Webpack Dev Server 和 HMR 等工具有所帮助,但它们仍然无法与 Vite 的速度相比。
现代开发需求 🌐
当今开发环境正在不断演变。Vue 3、React 和 Svelte 等现代框架不断推动 Web 开发的前沿,它们利用了 ES 模块等现代 JavaScript 功能。Vite 基于 ESM 的方法和对速度与简洁性的追求,正好符合这些现代需求。
Webpack 还能继续使用吗? 🍊
在当今环境下,Webpack 仍有它的价值。尽管存在缺点,Webpack 仍然是一个强大的工具,尤其是对于需要最大灵活性和定制性的大型企业应用程序而言。Webpack 5 引入了许多重要改进,如更好的缓存、模块联合和摇树优化功能。
对于需要这些高级功能的项目,Webpack 仍然是一个不错的选择。然而,对于大多数开发者,尤其是中小型项目,Vite 更具吸引力。它的速度、简单性和现代方法正在吸引越来越多的开发者。