掌握这五种高级可视化图表将使数据可视化变得容易。这些库互为补充,以最大化数据表达。

和弦图 (Chord Diagram)
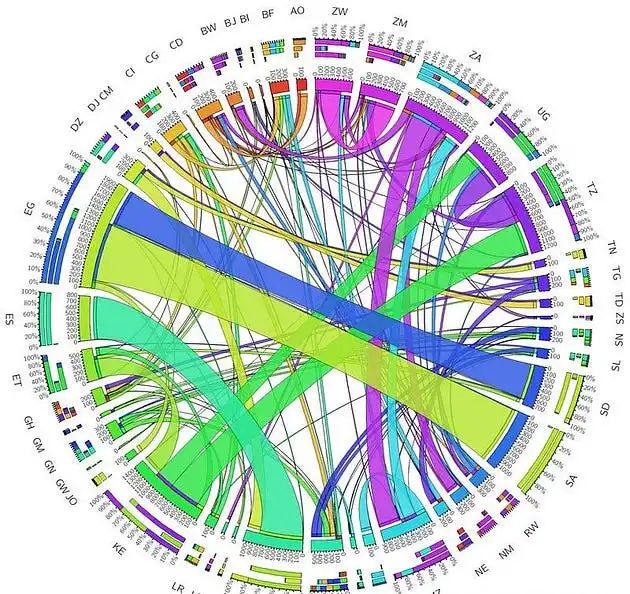
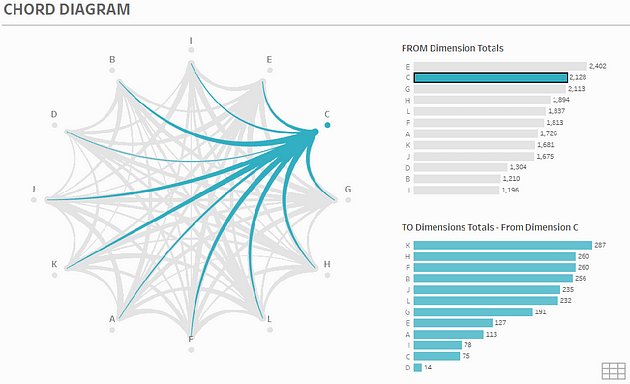
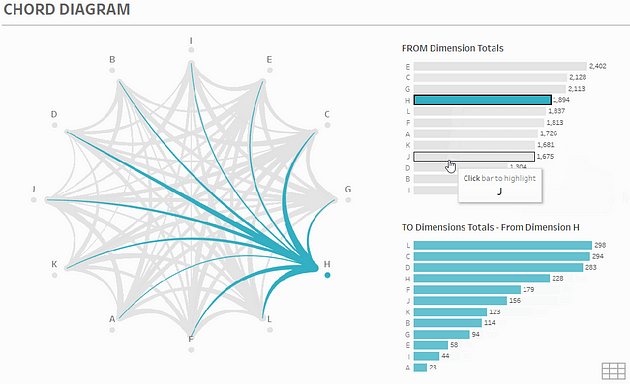
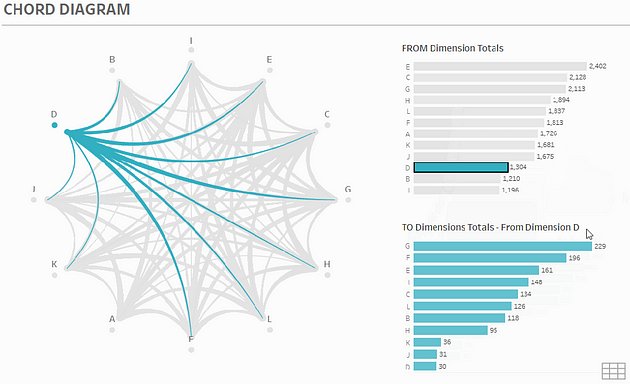
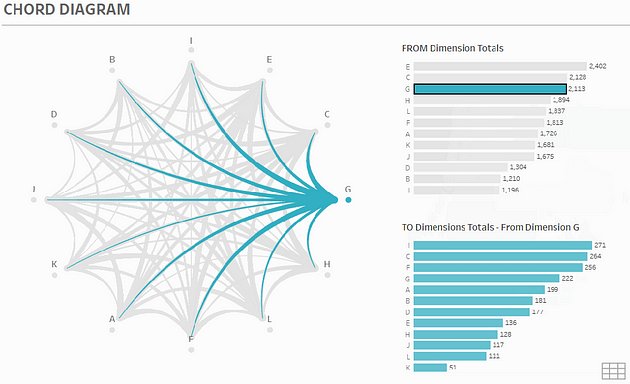
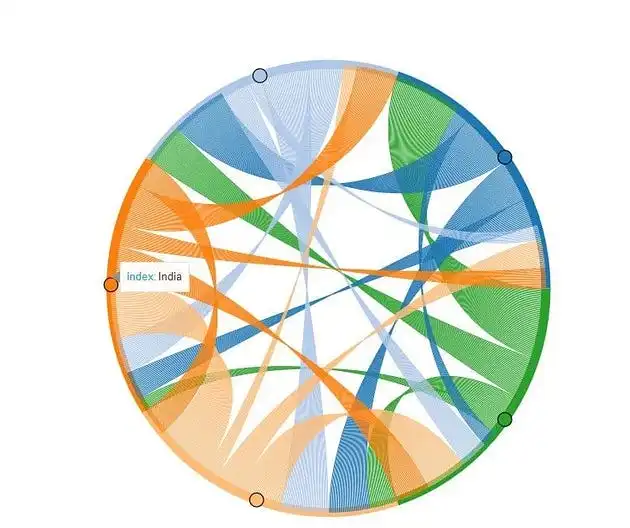
和弦图创造性地展示了数据点之间复杂的关系。节点围绕一个圆圈排列,通过弧线连接。弧线的长度反映了连接值,其粗细表示关系的重要性。颜色对数据进行分类,使比较变得容易。广泛应用于各个领域,特别是在可视化遗传数据方面。


以下是一个使用 Holoviews & Bokeh 创建显示五个国家之间贸易关系的和弦图的示例。

参考链接:
- https://holoviews.org/reference/elements/matplotlib/Chord.html
- https://github.com/moshi4/pyCirclize
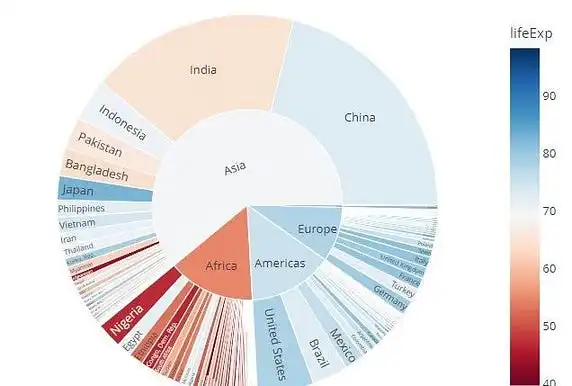
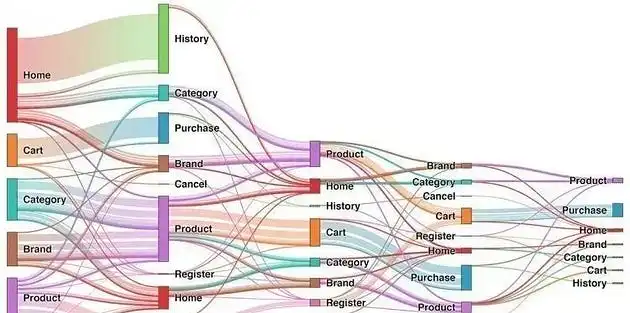
Sunburst Chart
Sunburst Chart 通过清晰展示层次数据,超越了传统的饼图和环图。它使用同心圆,每个圆代表层次中的一级。中心是根,扇形表示节点。每个扇形的大小反映了它的值,直观地理解数据的重要性。在可视化文件系统层次结构、用户导航路径、市场细分和遗传数据方面非常有用。以下是一个使用 Plotly 库创建Sunburst Chart 的示例。

参考链接:https://plotly.com/python/sunburst-charts/
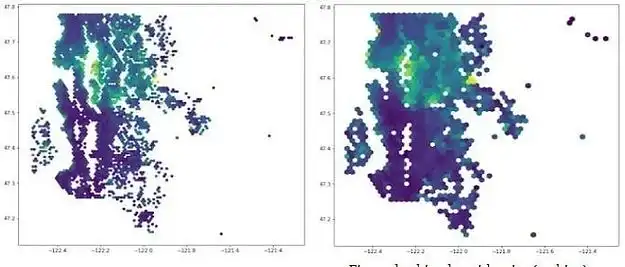
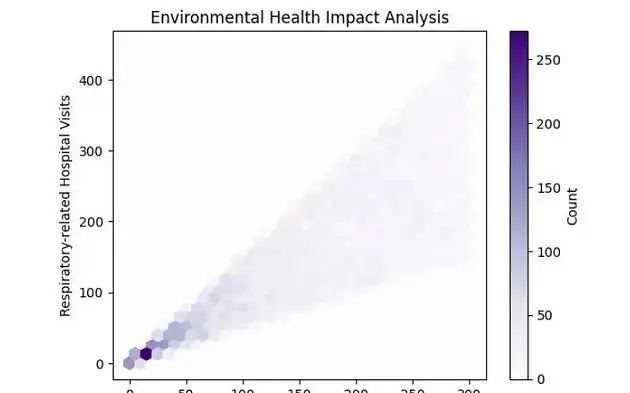
六边形分箱图 (Hexbin Plot)

六边形分箱图,或称六边形分箱,对于可视化二维数据分布非常有效,特别是当数据点密集时。它将数据空间划分为六边形箱,颜色表示每个箱中的点数,清晰地表示数据分布。
以下是一个使用 Python 和 Matplotlib 创建六边形分箱图的示例,展示了空气质量指数 (AQI) 与医院访问之间的相关性。

参考链接:https://matplotlib.org/stable/gallery/statistics/hexbin_demo.html
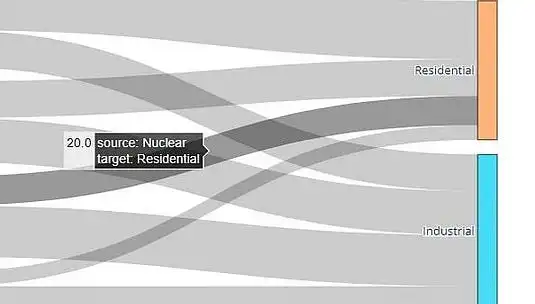
桑基图 (Sankey Diagram)
桑基图可视化数据流,非常适合能源、材料和财务数据。以 Matthew Henry Phineas Riall Sankey 命名,它显示了系统各阶段或部分之间的流量。节点宽度与流量数量成比例,易于理解数据规模和方向。

以下是一个使用 Python 创建桑基图的示例,展示了从生产源头到小城市消费者的能量流。

参考链接:https://plotly.com/python/sankey-diagram/
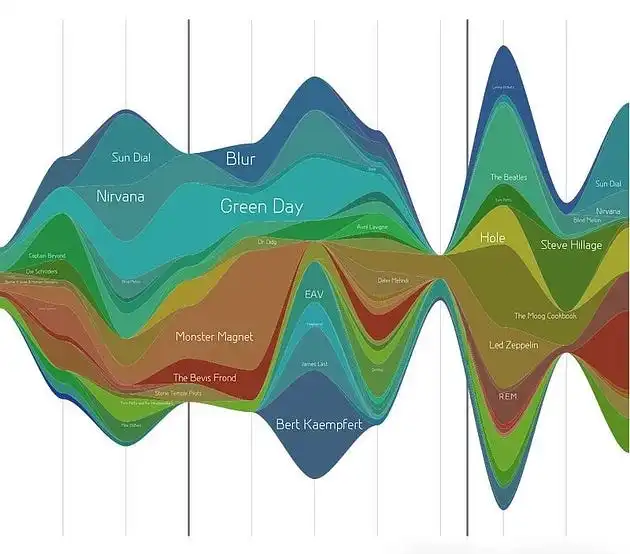
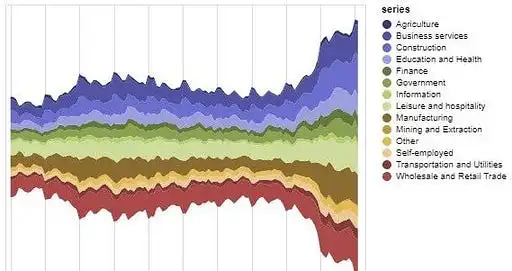
流图 (Stream Graph, 主题河流)
流图类似于河流,描绘了随时间的变化。颜色区分类别,而“河流”的宽度表示每个类别的值。它直观地展示趋势和关系,易于理解数据动态。

以下是一个使用 Altair 库创建流图的示例。

参考链接:https://altair-viz.github.io/gallery/streamgraph.html