每个开发人员都应该充分了解它们的工作原理,并能够辨别它们之间的细微差别。
所以你知道,JS 函数是一等公民。
这意味着:它们都只是对象值——Function 类的所有实例,具有方法和属性:

因此 bind()、apply() 和 call() 是每个 JavaScript 函数都具有的 3 个基本方法。
bind()
你是否和我一起经历过 React 早期的痛苦岁月;那时我们还在使用这样的类组件和事件处理程序?

这只是 bind() 的多种应用之一——一种被严重低估的 JavaScript 方法。
如果没有 bind(),sayName() 会一团糟——alert() 永远无法工作。
因为 React 内部对这个方法做了一些可疑的事情,完全搞砸了 this 内部的含义。
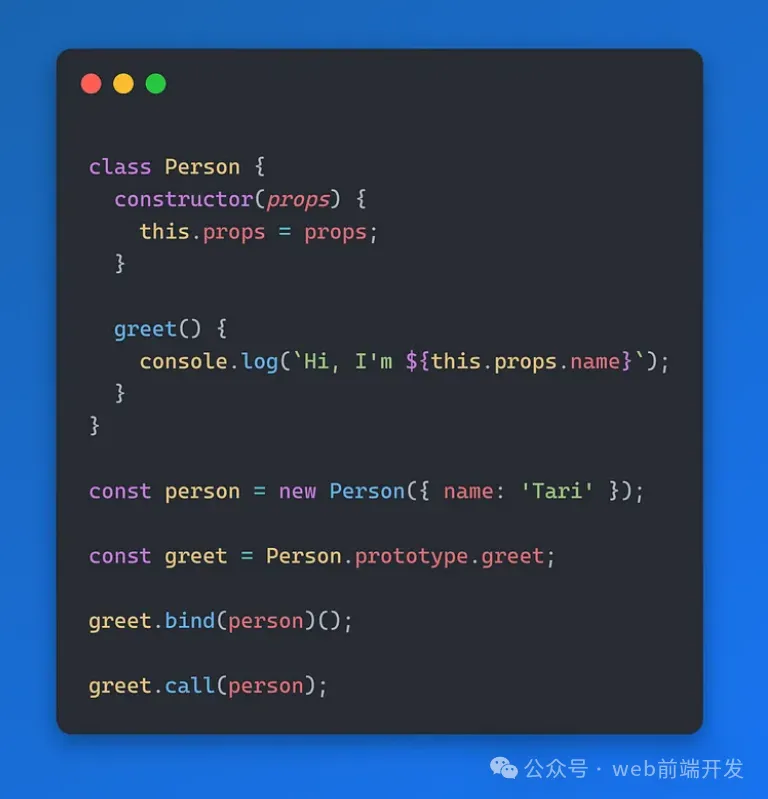
之前 sayName 完全可以毫无问题地显示警报——就像在这个其他类中一样:


但猜猜 React 在幕后对greet事件处理程序方法做了什么?
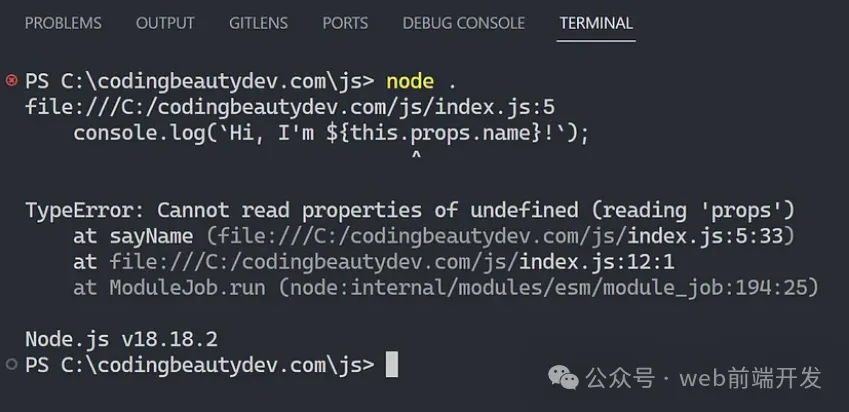
它将其重新分配给另一个变量:

猜猜会发生什么——它无处可寻:

这就是 bind 发挥作用的地方——它将 this 更改为您选择的任何实例对象:
因此,我们将函数绑定到对象——绑定目标。
(我知道它是“绑定的”,但我们可以说它是绑定的,就像我们将“index”而不是“indices”说成“indexes”一样)。

它是不可变的——它返回绑定函数而不改变原始函数的任何内容。
这让我们可以尽可能多地使用它:

vs call()
call 和 bind 之间只有很小的区别。
bind 创建绑定函数供您随意使用。
但是 call?它会动态创建一个临时绑定函数并立即调用它:

因此, call() 基本上就是 bind() + 一个调用。
但是当函数有参数时怎么办呢?我们该怎么办?
完全没问题 — 只需将它们作为更多参数传递给call即可:

你实际上可以使用 bind() 做同样的事情:

vs apply()
一开始你可能会认为 apply() 和 call() 做的事情完全一样:

但就像 bind() 与 call() 一样,需要注意一个细微的差别:
传递的参数:

我使用一个助记技巧来记住两者的区别:
- call() 用于逗号
- apply() 用于数组
回顾总结
- bind()——绑定到此并返回一个新函数,可重复使用。
- call()——绑定 + 调用函数,使用逗号传递参数。
- apply()——绑定 + 调用函数,使用数组传递参数。


































