一、前言
从第一次学习LaTeX开始,可能对tikz有一种几乎与生俱来的恐惧。实际上,对学习tikz的抗拒程度之高,甚至在所有与LaTeX相关的谷歌搜索中加上了“……不使用tikz”的后缀。
大多数时候,这种恐惧源于tikz和pgf共享的庞大且详尽的文档(https://ftp.cc.uoc.gr/mirrors/CTAN/graphics/pgf/base/doc/pgfmanual.pdf)——顺便提一句,在使用tikz绘制了这么多页面和数字之后,这些文档已经成为互联网上最有帮助的资源之一。但是,和大多数事情一样,当你有了学习tikz的具体理由时,学习tikz就会变得简单得多。
 线条与颜色
线条与颜色
因此,让我们从两个简单的例子开始。
二、线条与节点
看看下面的图:
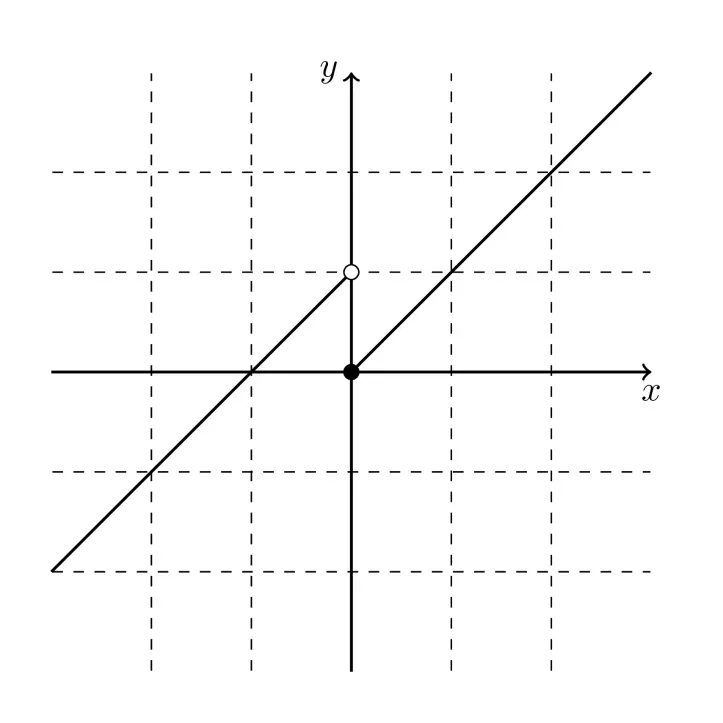
 图片
图片
这可能是你能想到的最简单的函数之一,对吧?
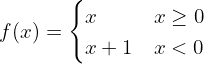
如果你有任何疑问,这不过是以下函数的图像:
 图片
图片
简单吧。
生成上述图像的代码如下:
\documentclass[tikz, margin=5mm]{standalone}
\begin{document}
\begin{tikzpicture}
\draw[dashed] (-2.99,-2.99) grid (2.99,2.99);
\draw[thick, ->] (-3,0) -- (3,0)node[pos=1,below]{$x$};
\draw[thick, ->] (0,-3) -- (0,3)node[pos=1,left]{$y$};
\draw[thick] (0,0) -- (3,3);
\draw[thick] (-3,-2) -- (0,1);
\node[circle, draw=black, inner sep=1.5pt, fill=white](a) at (0,1){};
\node[circle, draw=black, inner sep=1.5pt, fill=black](b) at (0,0){};
\end{tikzpicture}
\end{document}接下来,我们逐行解释上述代码片段:
- 首先,作为简写,我们在documentclass的可选参数中包含了tikz。此外,通过参数margin=5mm,我们要求LaTeX在我们的图形周围插入5mm的边距。不过,我们也可以像使用其他软件包一样,常规地通过\usepackage{tikz}来包含tikz。
- 通过\begin{document}和\begin{tikzpicture}命令,我们分别进入文档和tikz环境。
- 代码中第一条重要的命令是第5行。在那里,我们从点(-2.99,-2.99)开始绘制一条虚线网格,延伸至点(2.99,2.99)(作为一个矩形)。默认情况下,网格被视为矩形,而提供的两个点对应于矩形的左下角和右上角。
- 接下来的两行代码绘制了两个坐标轴。也就是说,我们绘制了两条thick线,线的末端带有箭头(->),起点和终点均为特定点。
- 在每条线的末尾,我们添加了一个节点以表示每个坐标轴的名称。这是通过node关键字完成的,我们使用两个参数对其进行定位。第一个参数pos=1表示节点应放置在线的末端(100%),而第二个参数(below或left)则决定节点相对于线段末端的位置。最后,花括号内的任何代码{...}都对应于节点的文本——即使是空文本也应始终提供。
- 在第8行和第9行中,我们绘制了两条直线——它们对应于我们函数的图像。
- 在第10行和第11行中,我们使用两个节点绘制了出现在图中的两个点。我们可以使用draw参数确定节点的绘制颜色,而如果想改变节点的填充颜色(默认情况下为none,即无填充,因此所有节点内部都是透明的),则可以使用fill参数。此外,虽然tikz节点默认为矩形,但通过使用circle关键字,我们可以将它们的形状更改为圆形。最后,inner sep关键字决定了节点文本(这里为空)与节点边框之间的间距——在这种情况下,它充当了节点的“半径”。
- 在方括号外,我们在圆括号内提供了每个节点的名称,然后使用at关键字以绝对坐标确定其位置,最后使用{...}提供了它们的文本。
以上内容有两个关键要点。首先,\draw的抽象语法如下:
\draw[options] (...) <shape> (...);在选项部分,方括号内的[...]可以传递多个参数,主要涉及绘制线条的样式。然后,使用括号,我们通常通过点来确定相应线条的起始和结束点(在某种相关的意义上),而shape参数则决定线条的形状。在我们的例子中,我们使用了rectangle、grid和--作为形状类型,它们分别对应于矩形、网格和直线。
我们学习了另一个重要命令是\node,它可以在绘图中放置一个节点。一般来说——但并非严格意义上的——节点作为点存在,遵循以下抽象语法:
\node[options] (name) at (position) {text};同样,任何关于样式的内容都放在选项部分。节点的名称可以是任何字符串——包括字母数字字符和空格——作为每个节点的唯一内部标识符。节点的位置通常以笛卡尔坐标的形式给出,格式为(x,y),而节点的文本可以为空或包含一些文本/数学内容。
作为一个重要的提示,请注意,所有绘图命令都应以分号;结束!
三、关于标签
如果我们想绘制一个如下所示的图形,并且其中包含了许多标签,该怎么办呢?
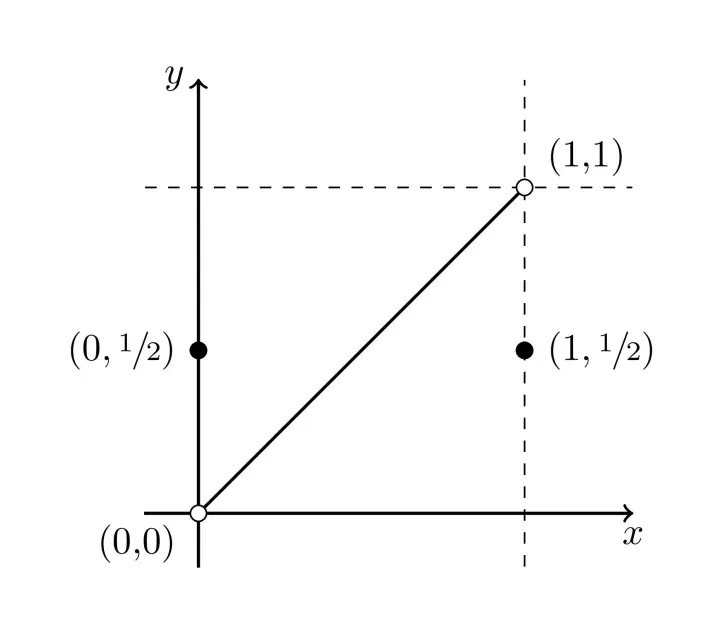
 图片
图片
一个漂亮的矩形。
你肯定可以弄清楚这是哪个函数的图像,但你能写出生成它的代码吗?如果不能,让我们来看看以下代码:
\documentclass[tikz, margin=5mm]{standalone}
\usepackage{xfrac} % Used to load to \sfrac command which typesets nice inline fractions.
\begin{document}
\begin{tikzpicture}
\draw[dashed, step=3] (-0.49,-0.49) grid (3.99,3.99);
\draw[thick, ->] (-.5,0) -- (4,0) node[pos=1,below]{$x$};
\draw[thick, ->] (0,-.5) -- (0,4) node[pos=1,left]{$y$};
\draw[thick] (0,0) -- (4,4);
\node[circle, draw=black, inner sep=1.5pt, fill=white, label={right,yshift=8pt}:{(1,1)}](a) at (3,3){};
\node[circle, draw=black, inner sep=1.5pt, fill=white, label={left,yshift=-8pt}:{(0,0)}](b) at (0,0){};
\node[circle, draw=black, inner sep=1.5pt, fill=black, label={left}:{$(0,\sfrac{1}{2})$}](c) at (0,1.5){};
\node[circle, draw=black, inner sep=1.5pt, fill=black, label={right}:{$(1,\sfrac{1}{2})$}](d) at (3,1.5){};
\end{tikzpicture}
\end{document}如你所见,有些部分你可以从之前的绘图中识别出来。不过,我们也引入了一些新的内容。
首先,可以通过在\draw命令的选项中提供step参数来确定网格的步长,如上所示——默认情况下,任何值都被解释为厘米。
我们还通过label={}:{}选项提供了一些节点标签。那么,我们为什么使用这个而不是简单地将一些文本/数学内容添加到节点的“本地”标签(即text)中呢?原因在于,默认情况下,节点的文本锚定在中心,并随节点一起移动。然而,在我们的例子中,我们想要实现的是在每个点旁边添加一些文本以指示其在平面上的位置。为此,可以使用label={}:{}关键字,其一般语法如下:
label = {parameters} : {text / math}参数可以涉及相对定位、锚点等多个方面。目前,我们使用了left和right将标签分别定位于对应节点的左侧和右侧——正如你可能猜测的那样,还有它们的垂直对应关系,above和below。
注意,我们还使用了xfrac软件包,以一种更优雅的方式来排版内联分数——至少在这种情况下是如此。这是通过\sfrac{}{}命令实现的,它的使用方法与常规的\frac{}{}命令相同。
四、结语
以上就是我们的所有内容,希望能帮助你快速入门。同时,似乎我们已经可以使用它们做很多事情了。实际上,tikz还为我们提供了许多其他工具。例如,我们迄今为止展示的工具并不足以绘制更复杂的图形——例如余弦函数的图像。
因此,可以在此入门基础上探索更多有关LaTeX Tikz的使用技巧。































