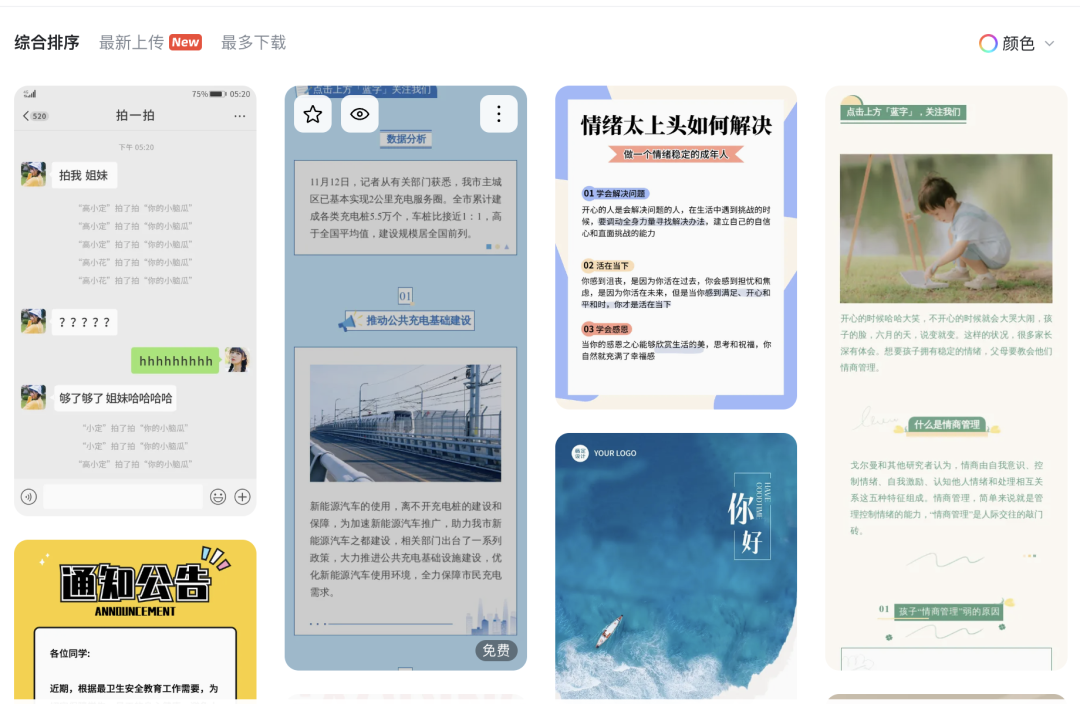
最近在做无代码平台的模版列表的时候, 需要使用瀑布流布局, 类似下面这种:
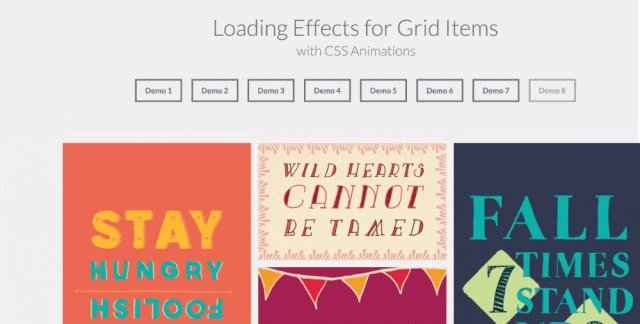
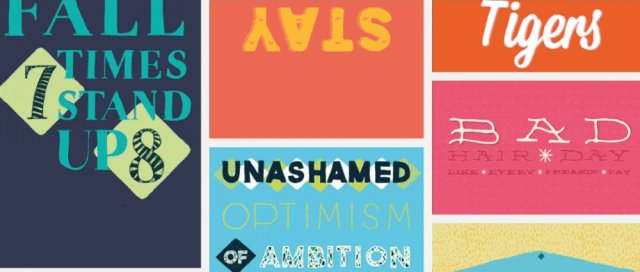
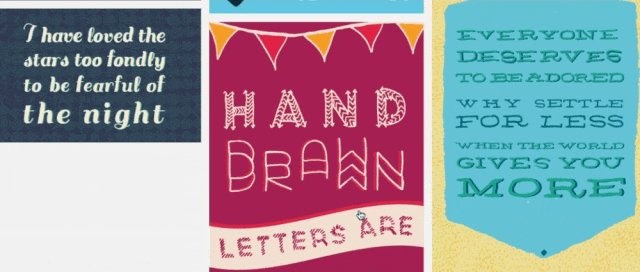
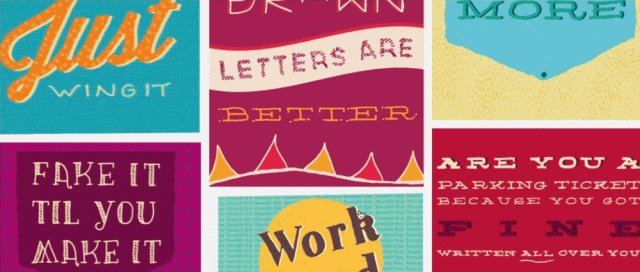
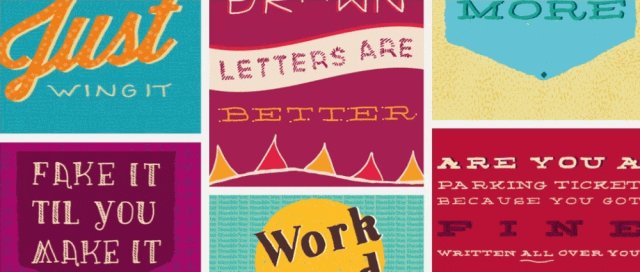
 图片
图片
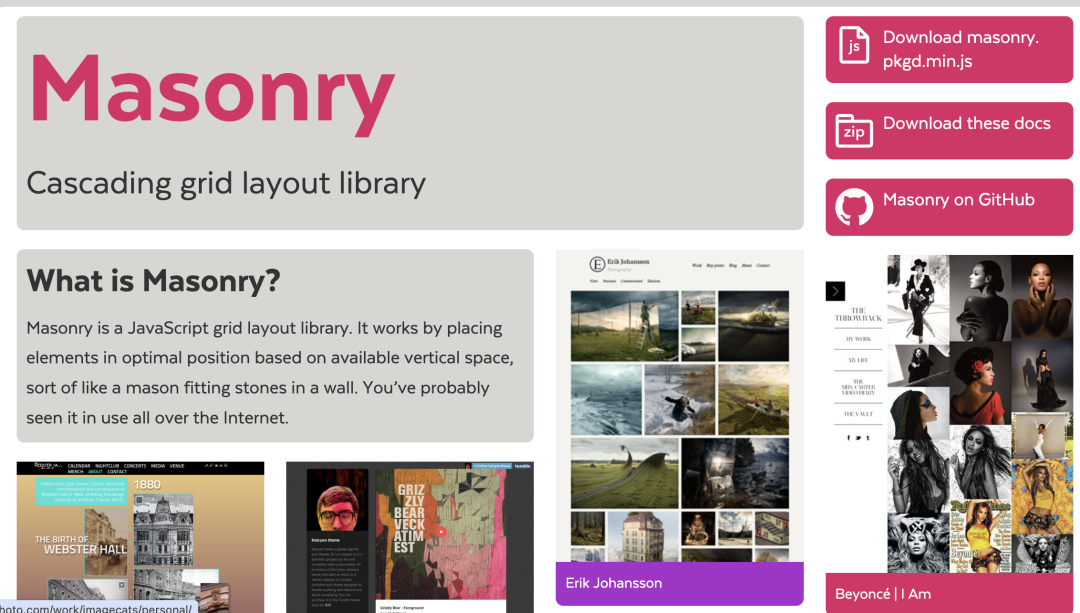
为了研究市面上比较成熟的瀑布流方案, 我在github上找呀找, 突然, 发现了一款设计非常巧妙的方案——Masonry.
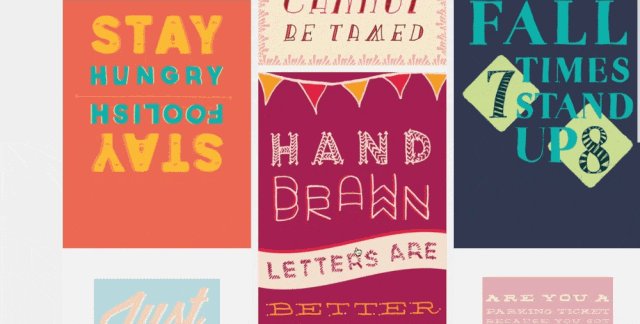
 图片
图片
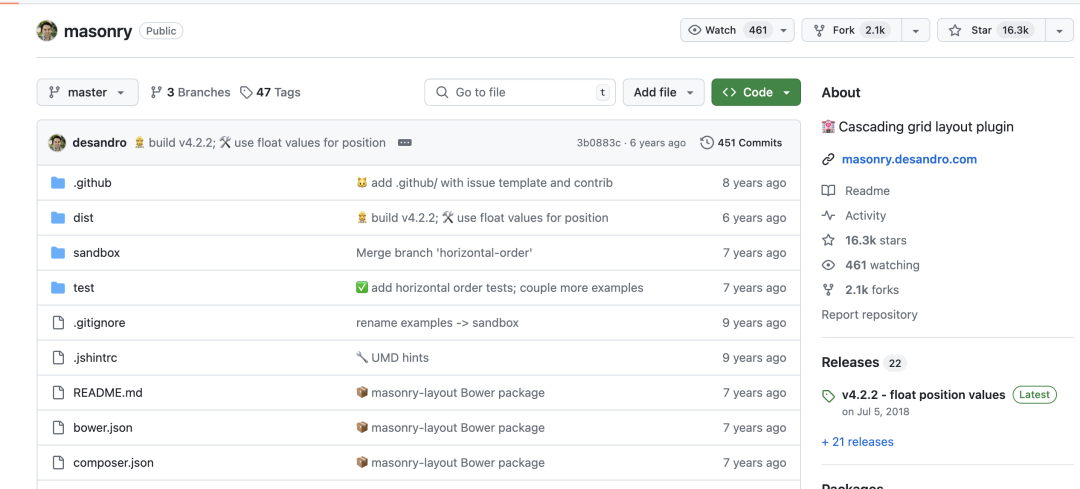
Masonry 在 github 上非常火, 目前已有 16.3k star, 有很多网站都采用它的方案实现瀑布流布局. 在文末我会附上这个开源项目的地址, 方便大家学习参考。
接下来我就带大家研究一下这个库, 并快速应用到自己的项目中。
什么是 Maronry
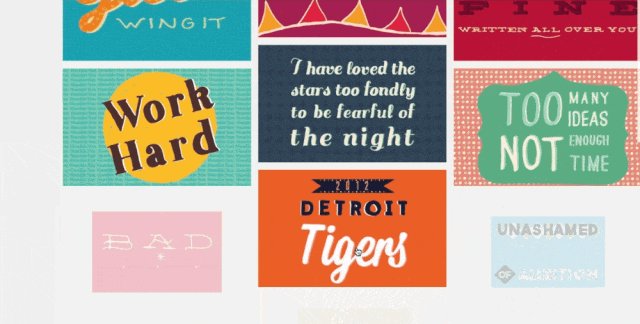
 图片
图片
Masonry 是一个 JavaScript 网格布局库。它的工作原理是根据可用的垂直空间将元素放置在最佳位置,有点像泥瓦匠在墙上安装石头。我们在互联网上也许看到过很多瀑布流的案例。
接下来给大家演示一个使用案例:
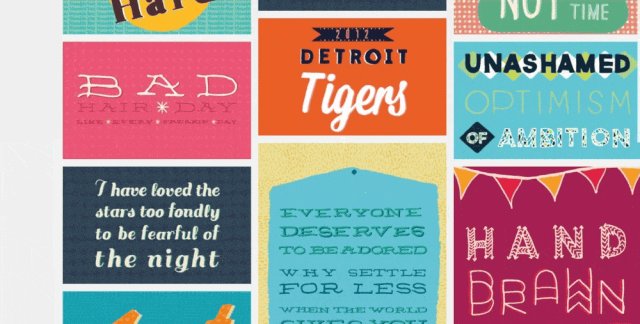
 图片
图片
另一个比较有意思的案例:
 图片
图片
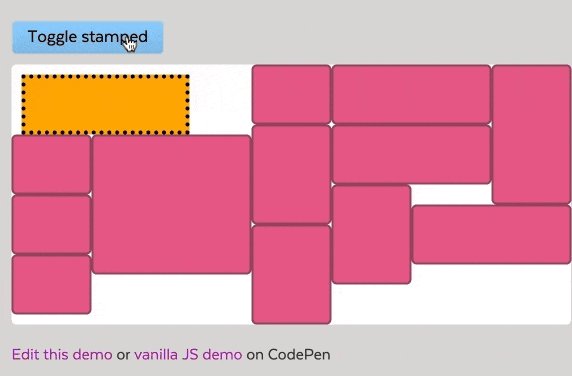
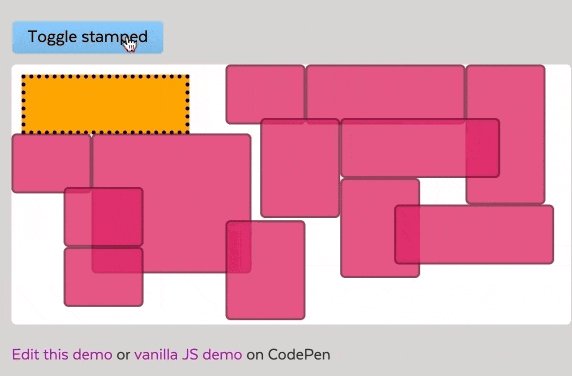
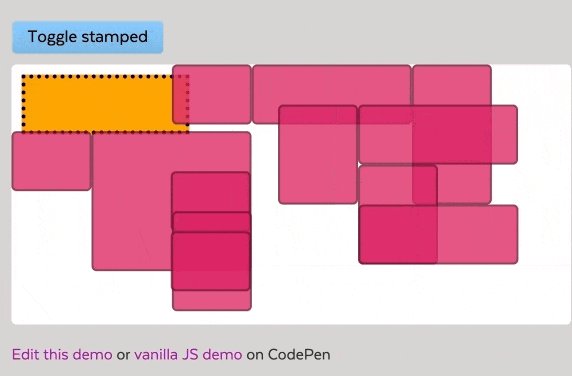
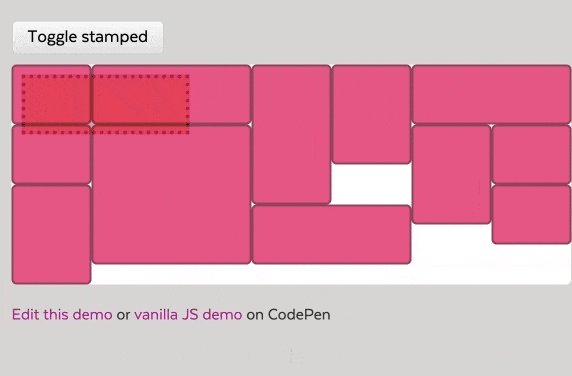
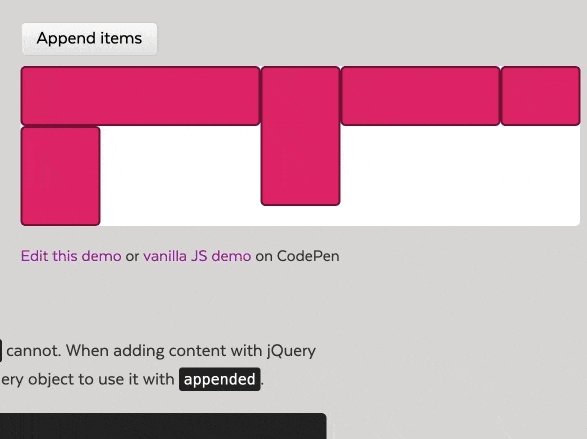
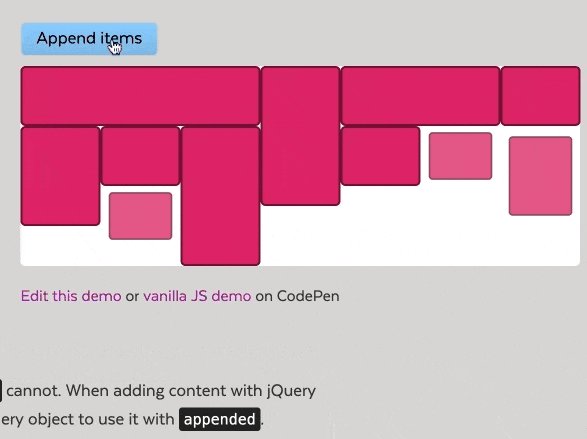
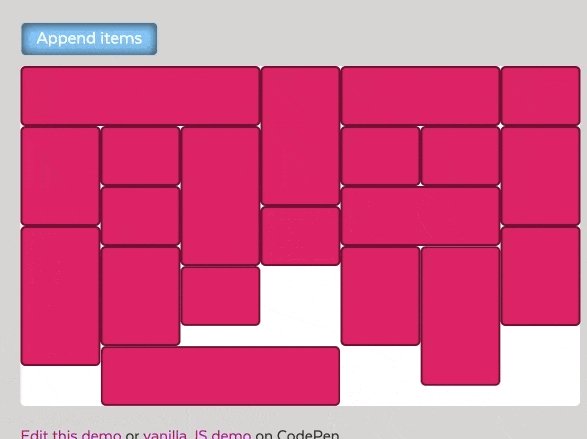
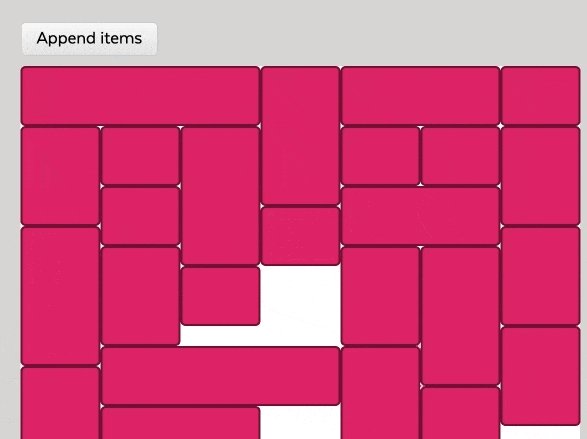
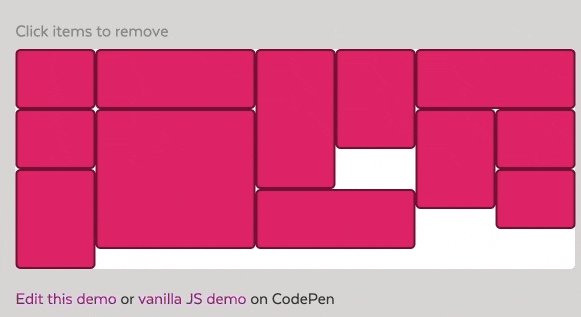
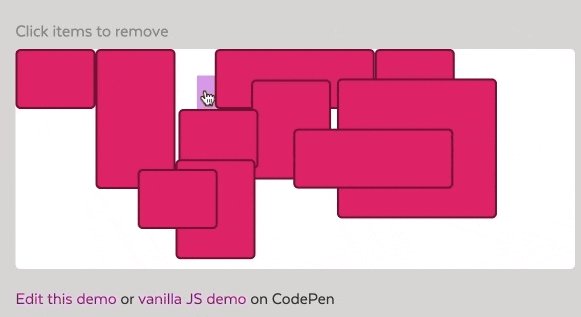
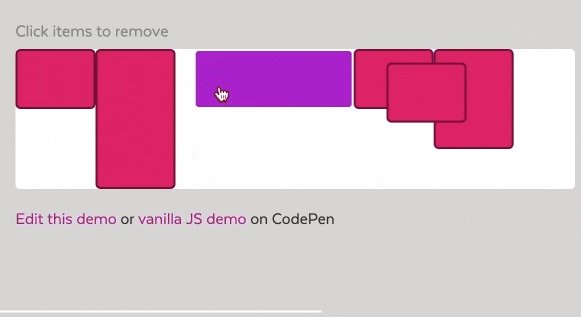
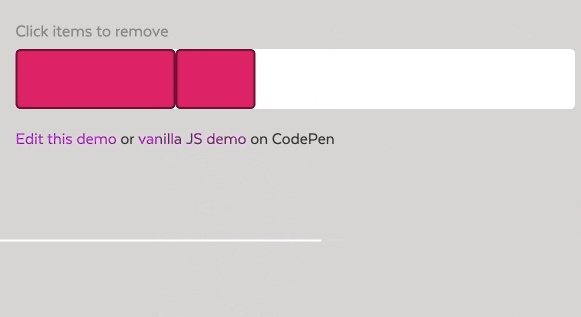
当我们动态添加元素的时候, 它可以智能的安排好元素的位置。
再联想一下, 我们玩的消消乐小游戏和拼图类小游戏, 是不是也能用它一键实现呢?
 图片
图片
如何使用 Maronry
Maronry 支持 CDN 导入和 npm 安装使用, 这里我介绍一下 npm 的安装和使用方式。
npm install masonry-layout我们安装好之后可以先编写一下 html 结构:
<div class="grid">
<div class="grid-item">FlowMix</div>
<div class="grid-item grid-item--width2">H5</div>
<div class="grid-item">Dooring</div>
</div>接下来我们就可以直接使用这个库来初始化瀑布流布局了:
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
// options
itemSelector: '.grid-item',
columnWidth: 200
});
// 元素参数是一个选择器字符串
var msnry = new Masonry( '.grid', {
// options
});使用起来就是这么简单, 当然文档上还有很多高级用法, 我们也可以学习参考一下:https://masonry.desandro.com/
分享几个更高级的案例
- 瀑布流布局动画
 图片
图片
2. 瀑布流3D动画
 图片
图片