前言
在TS中有一种类型为void ,它表示的是空,但是需要注意的是它与JS中的空并不是一回事。
并且它一般用于给函数返回值声明类型 ,虽然也可以把一个变量的类型声明为void,但我们一般不会这么干,因为没有意义,为什么这么说呢?在下面的例子中来解答这个问题。
void类型
给变量声明void类型
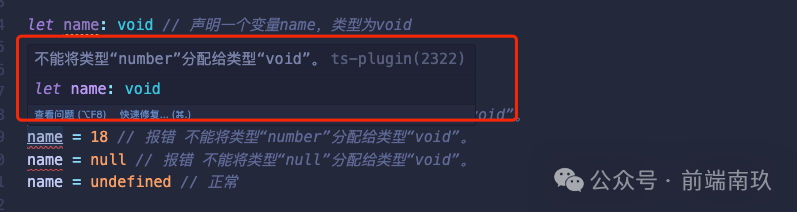
let name: void // 声明一个变量name,类型为void
name = 'nanjiu' // 报错 不能将类型“string”分配给类型“void”。
name = 18 // 报错 不能将类型“number”分配给类型“void”。
name = null // 报错 不能将类型“null”分配给类型“void”。
name = undefined // 正常 图片
图片
也就是说当类型为void时,它能够接受的值就只有一个:undefined,其它任何值都不行。
现在是不是能够解释为什么我们一般不会给变量声明为void类型了,因为它的值只能是undefined,而undefined在我们实际开发时并没有任何意义。
函数返回值声明为void类型
显式返回
当给函数返回值类型申明为void时,我们可以在函数中return一个undefined
function sayHello(): void {
console.log('hello')
return undefined
}
const str = sayHello()
console.log(str) // undefined除undefined之外,return其它任何值都不可以。
隐式返回
在JS中,当我们没有在函数中显式地返回一个值时,它也会有一个隐式的返回值,而这个返回值恰好就是undefined,也就是说下面这种写法也是合理的
function sayHello(): void {
console.log('hello')
}
const str = sayHello()
console.log(str) // undefined不应该依赖void值
void还有一个特点就是,调用者不应该依赖该返回值进行任何操作!!!
比如:
let name: void // 声明一个变量name,类型为void
// 函数返回值类型为void
function sayHello(): void {
console.log('hello')
}
// 函数返回值类型为void,值为undefined
const str = sayHello()
console.log(str) // undefined
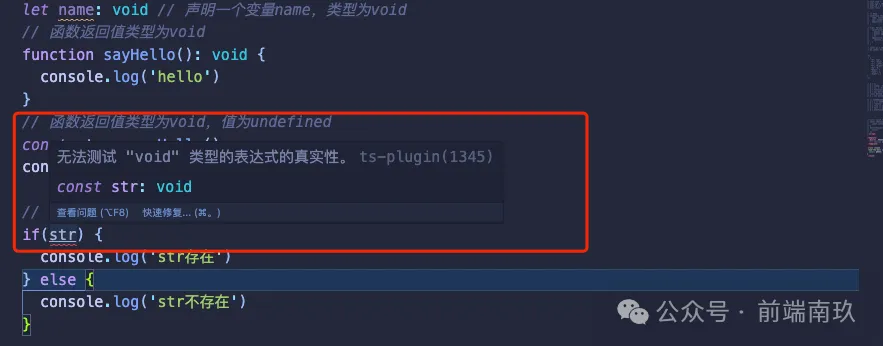
// 报错 无法测试 "void" 类型的表达式的真实性。
if(str) {
console.log('str存在')
} else {
console.log('str不存在')
} 图片
图片
此时你会发现,vscode直接报错了,void在TS中的含义就是空,表示什么也没有,你就不应该使用它来进行任何操作。
总结
- void一般用来声明函数返回值的类型,它的含义为空,它能够接受的值只有一个:undefined
- 我们不应该依赖void类型的返回值进行任何操作
其实很简单,总结来说就两点,但是下面的例子你可能会有点吃惊...
type
简单介绍一下type,它是TS中创建自定义类型的一个关键字。它可以为任意类型创建别名,方便进行类型复用与扩展
比如:
// 创建一个自定义类型,可以是字符串或者数字
type strOrnum = string | number
// 声明一个变量,类型为 strOrnum
let str: strOrnum
str = 'nanjiu' // 可以赋值为字符串
str = 18 // 也可以赋值为数字当然type还有很多强大的功能:联合类型、交叉类型等。本文暂不介绍,我们来看一个有趣的问题:
为函数声明类型
// 创建一个函数类型,参数为string类型,返回值为void
type say = (name: string) => void
// 定义一个函数,类型为say
let sayHello: say = (name: string) => {
console.log(`hello ${name}`)
}
sayHello('nanjiu')上面通过type创建了一个函数类型:该函数有一个参数,并且参数类型为string。函数的返回值类型为void
函数返回非undefined值
从上面void的介绍中,我们可以确定该函数的返回值只能为undefined(显式隐式都可以)。
但是此时却不是这样了,你给它返回任何值都可以...
// 创建一个函数类型,参数为string类型,返回值为void
type say = (name: string) => void
// 定义一个函数,类型为say
let sayHello: say = (name: string) => {
console.log(`hello ${name}`)
return null
}
const res = sayHello('nanjiu')
console.log(res) // null为什么会这样?
上面这个例子是不是违背了当初void的定义,难道这是TS的bug吗?
其实并不是的,官方的解释是:
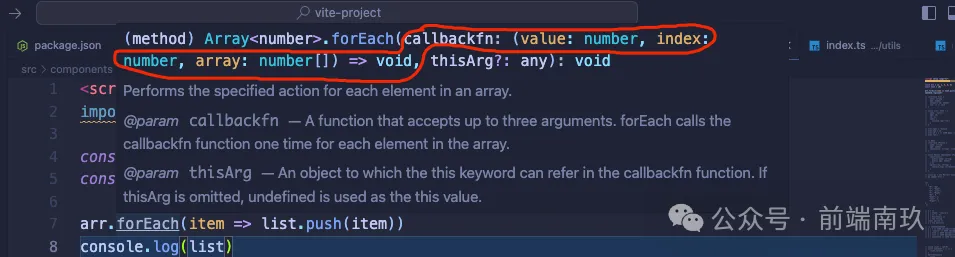
是为了确保如下代码成立,我们知道Array.prototype.push的返回值是一个数字,而Array.prototype.forEach方法期望其回调的返回类型是void
const arr = [1, 2, 3, 4, 5]
const list = [0]
arr.forEach(item => list.push(item))
console.log(list) 图片
图片
红色框圈出来的是forEach的回调函数的类型定义,也就是item => list.push(item)
它也就相当于是使用type进行的自定义类型声明
type callbackfn = (value: number, index: number, array: number[]) => void该函数的类型定义为,有三个参数,前两个类型均为number,第三个参数为全为number类型的数组,函数返回值类型为void
由于我们的回调函数使用的是箭头函数的简写形式,该简写形式相当于会return list.push(item),并且push方法又是有返回值的
item => list.push(item)等同于
item => {
return list.push(item)
}等同于
item => {
return 2
// return 3
// return 4
// ...
}那也就是说该函数的返回值类型变成了number,不符合void的类型定义。
所以TS官方为了让我们能够使用这种简写形式,才有了这一现象。
使用类型声明限制函数返回值为void时,TS并不会严格要求函数返回空
否则的话这种场景我们就只能这样写了:
arr.forEach(item => {
list.push(item)
})
// 或者
arr.forEach(function(item) {
list.push(item)
})但需要注意的是,尽管使用类型声明限制函数返回值为void时,TS并不会严格要求函数返回空,但我们还是不能依赖其返回值进行任何操作
// 创建一个函数类型,参数为string类型,返回值为void
type say = (name: string) => void
// 定义一个函数,类型为say
let sayHello: say = (name: string) => {
console.log(`hello ${name}`)
return name
}
const res = sayHello('nanjiu')
console.log(res) // nanjiu
if (res) {
console.log('res')
}


































