流程,在人类社会运作中无处不在,我们每天的上班的工作、银行的交易、做菜的过程、穿衣服的过程,万事万物都有一定的运作流程,甚至人类的生老病死都是个流程。软件的执行过程更是个流程,虽然在许多软件中存在依据规则的执行方法,也存在根据环境、数据等外部信息触发的事件,但是从软件全局来看,仍然是遵循着一定的业务流程,这些规则或者触发器是整体流程中功能点。
在软件开发中流程化设计有许多应用场景,例如:低代码无代码开发、办公自动化任务编排、自动审核审批、流程化的AI Agent(类似Dify、Coze)等等。

一些比较流行的开源流程图组件,如:flowchart.js、xyflow、GoJS、Dgrm.net等,这些组件可以以可视化的方式将流程设计器集成到Web应用中,能够大大提高系统的可用性、易用性,并且更加直观以及用户友好。
下面是推荐的几个基于web的开源流程设计组件,可根据需求选择合适的组件集成到你的系统中。
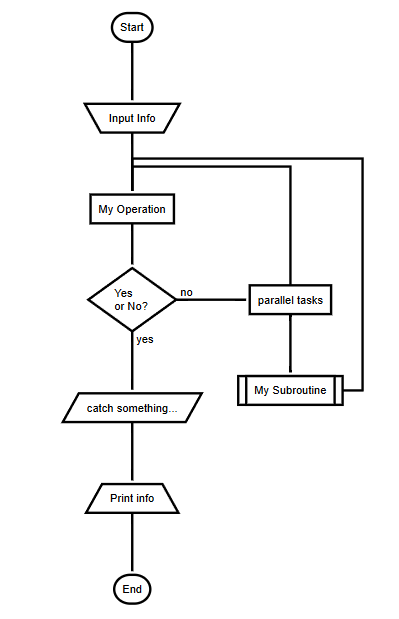
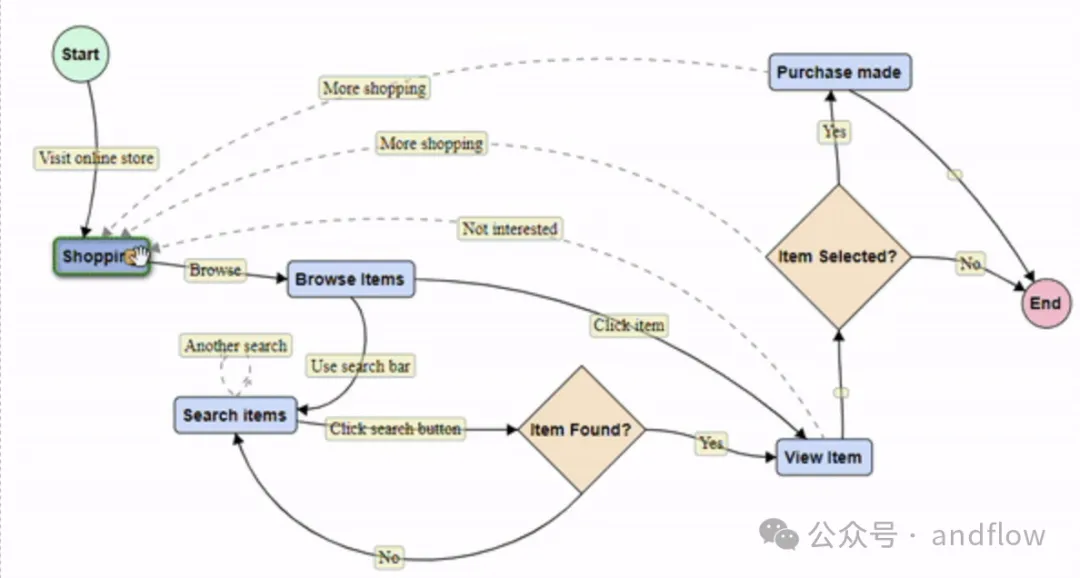
1.flowchart.js
https://github.com/adrai/flowchart.js

flowchart.js是可以在浏览器和终端中运行的流程图DSL和SVG渲染器。这个设计器的节点和连接是分开定义的,这样节点可以重用,连接可以快速更改。也可以在DSL中对节点和连接样式进行更改。
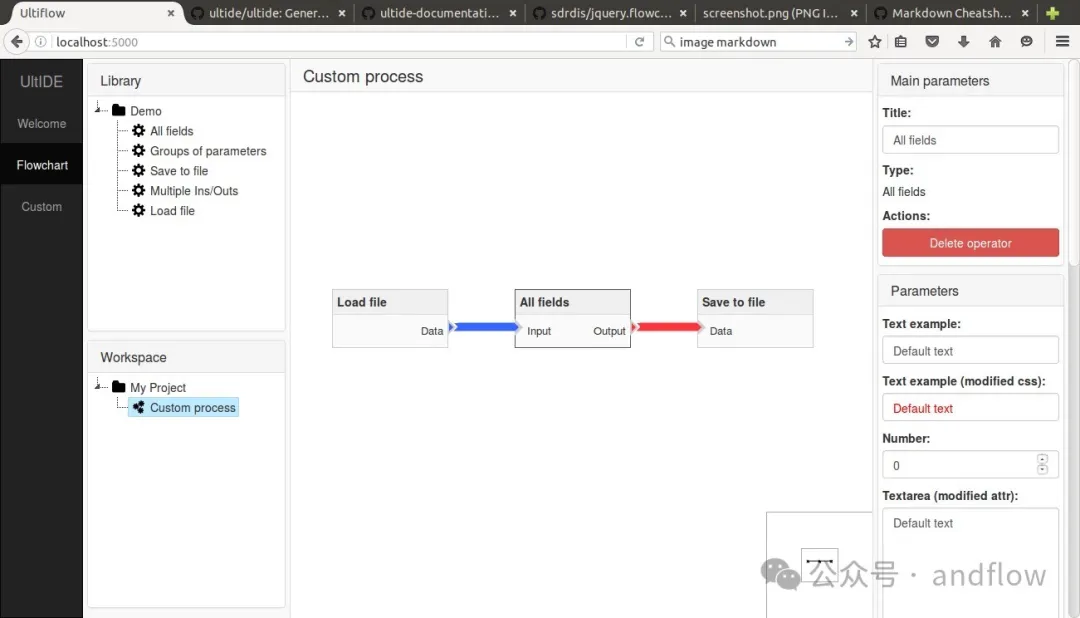
2.jquery.flowchart.js
https://github.com/sdrdis/jquery.flowchart

jquery.flowchart.js是一个开源的jQueryUI流程图插件。主要功能包括:
- 绘制框(称为运算符)和它们之间的连接。
- 提供了方法,以便最终用户可以通过添加/移动/删除操作符,创建/删除它们之间的连接来编辑流程图。
- 开发人员可以保存/加载流程图。
- 操作符和链接可以使用CSS和插件参数进行自定义。
- 有些方法允许您添加高级功能,例如平移缩放视图或使用拖放添加操作符。
3.Flowy
https://github.com/alyssaxuu/flowy

Flowy是一个可以使创建具有流程图功能的WebApps成为一项非常简单的任务。通过在项目中实现该库,在几分钟内就可以构建自动化的思维导图工具或简单的编程平台。
其主要特征包括:
- 响应式拖放
- 自动捕捉
- 自动滚动
- 块重新排列
- 删除块
- 块自动对中
- 有条件捕捉
- 条件块删除
- 导入保存的文件
- 移动的支持
- Vanilla JavaScript(无依赖)
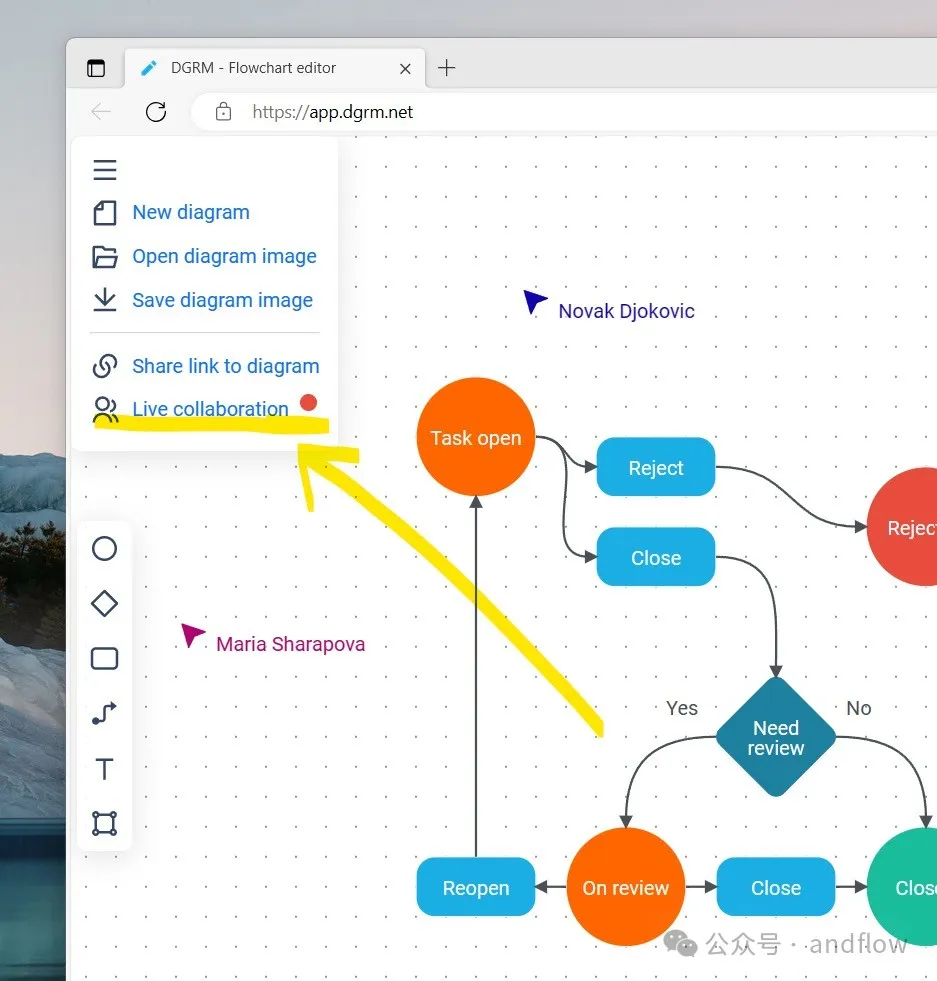
4.Dgrm.net
https://github.com/AlexeyBoiko/DgrmJS


Dgrm.net是一个纯JS的流程图编辑器。适用于台式机,手机和平板电脑。没有依赖性。
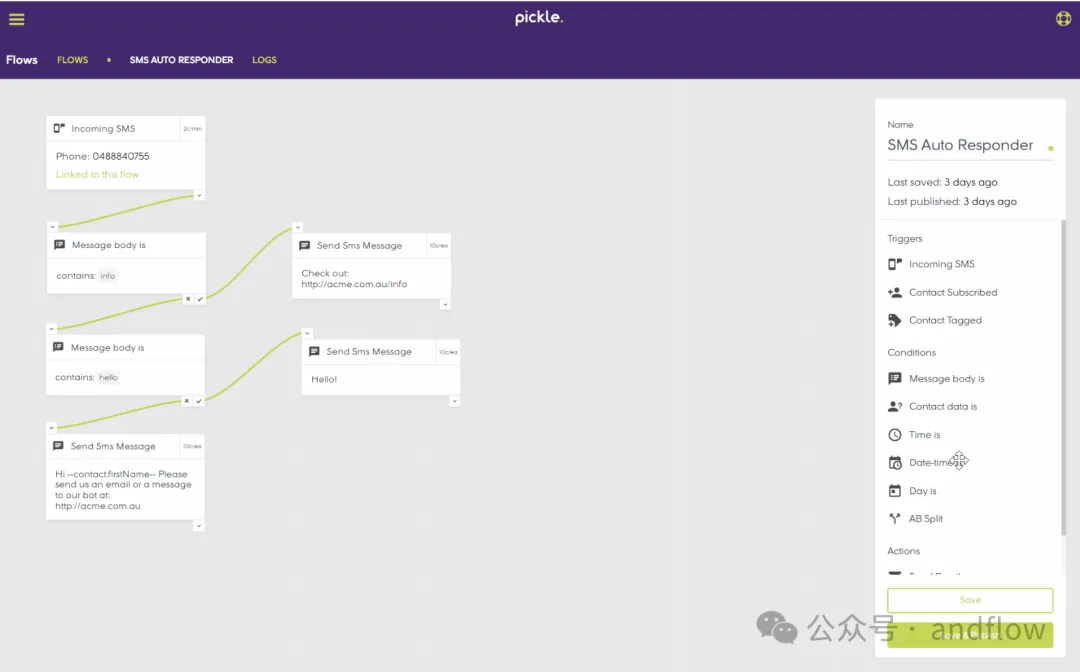
5.Drawflow
https://github.com/jerosoler/Drawflow

Drawflow是一个开源流程设计器,可用于轻松快速地创建数据流。
主要特征包括:
- 可拖动节点
- 多个输入/输出
- 多个连接
- 删除节点和连接
- 添加/删除输入/输出
- 重新路由连接
- 节点上的数据同步
- 放大/缩小
- 清除数据模块
- 支撑模块
- 编辑器模式edit、fixed或view
- 支持导入/导出数据
- 支持事件
- 支持移动端
- Vanilla JavaScript(无依赖)
- 基于NPM
- 支持Vue组件和Nuxt
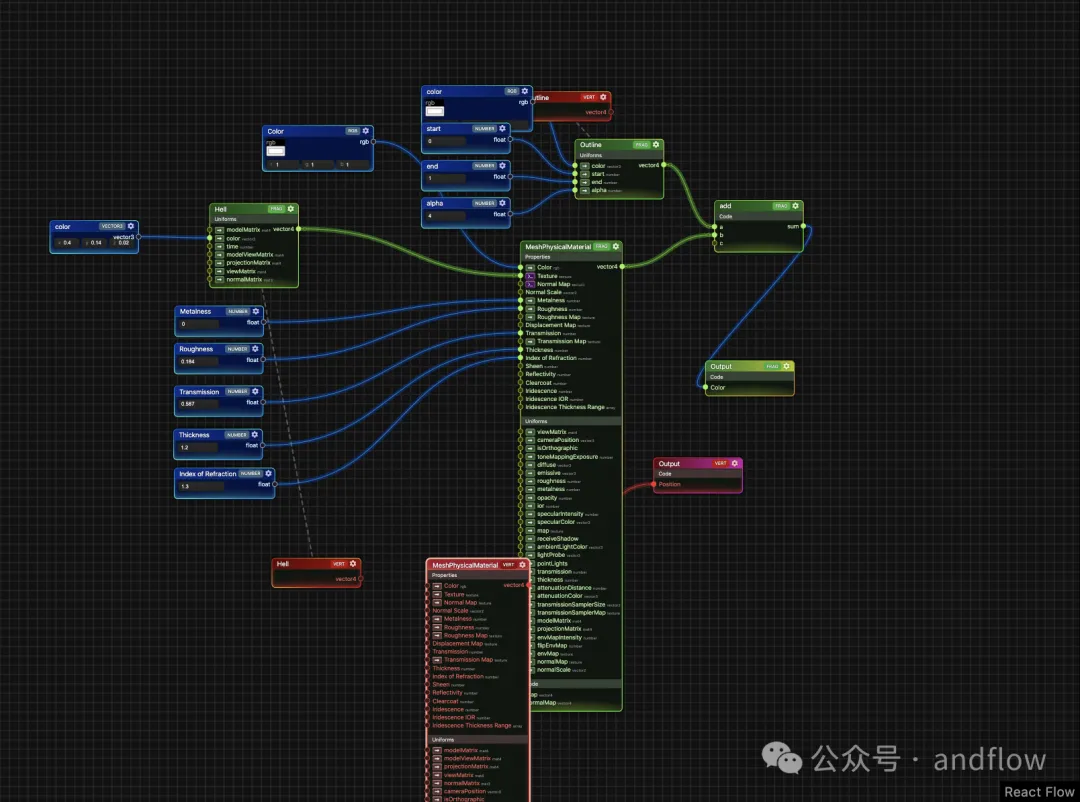
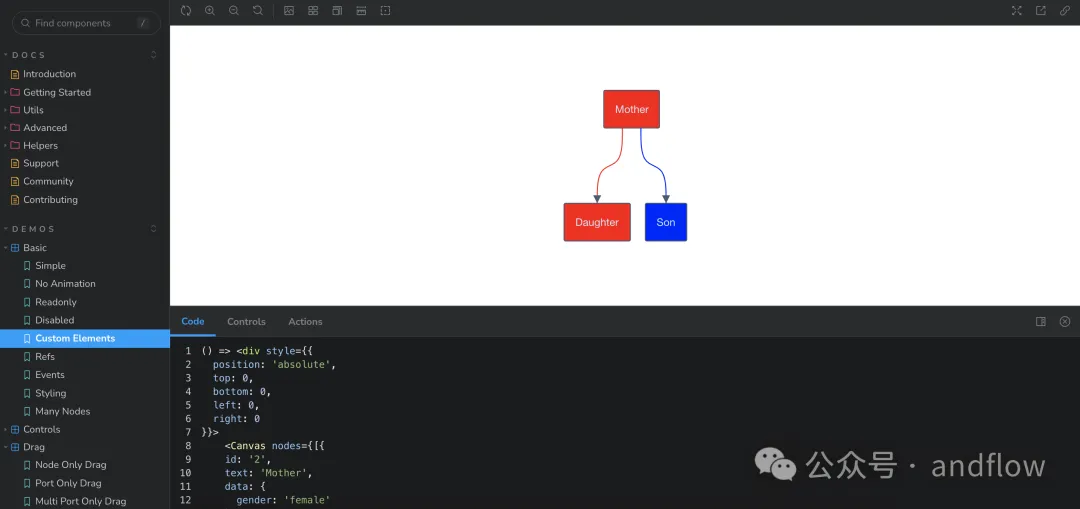
6.xyflow
https://github.com/xyflow/xyflow


这是一个强大的开源库,可以基于React或Svelte开发流程设计UI。这个库开箱即用并且无限定制。
这里有许多这个库开发的Demo:https://reactflow.dev/showcase
7.GoJS
https://github.com/NorthwoodsSoftware/GoJS

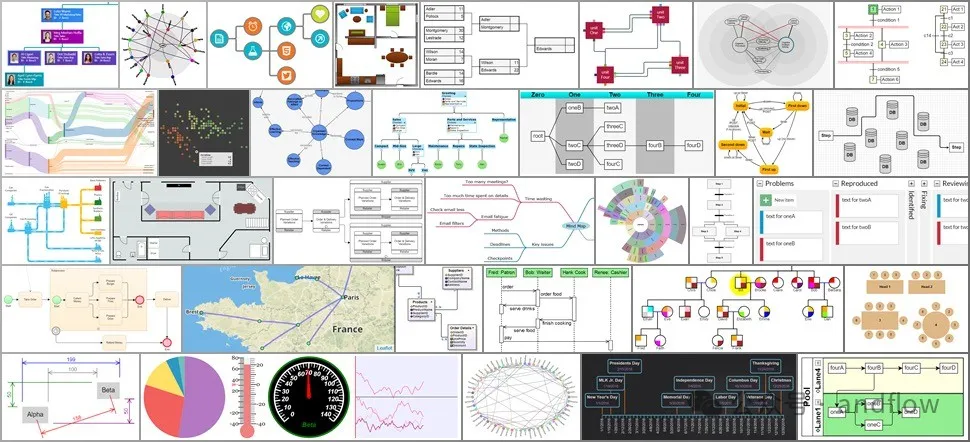
GoJS是一个可用于创建许多不同类型的交互式图表,非常灵活,支持数据可视化、绘图工具和图形编辑器等功能。支持的图形包括:流程图、组织结构图、业务流程BPMN、泳道、时间线、状态图、看板、网络、思维导图、sankey、家谱和基因图、鱼骨图、平面图、UML、决策树、PERT图表、甘特等数百个。GoJS包括许多内置的布局,包括:树布局、热力图、圆形和分层有向图布局,也支持自定义布局。
GoJS以Canvas元素呈现在HTML 上(导出为SVG或图像格式)或直接作为SVG DOM。GoJS可以在Web浏览器中运行,也可以在Node或Puppeteer中运行。GoJS图由模型支持,通常通过JSON格式的文本保存和加载。
在下面URL里可以看到GoJS 各种各样的Demo:https://gojs.net/latest/samples/index.html
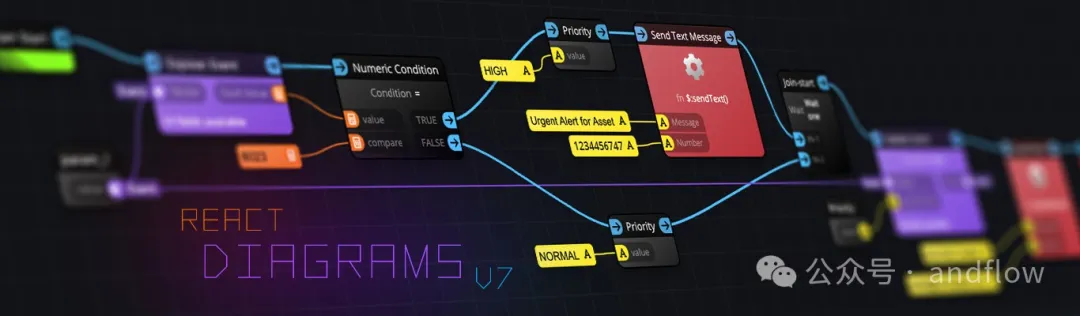
8.React Diagrams
https://github.com/projectstorm/react-diagrams

React Diagrams是一个用React写的非常精简的工作流图形库。
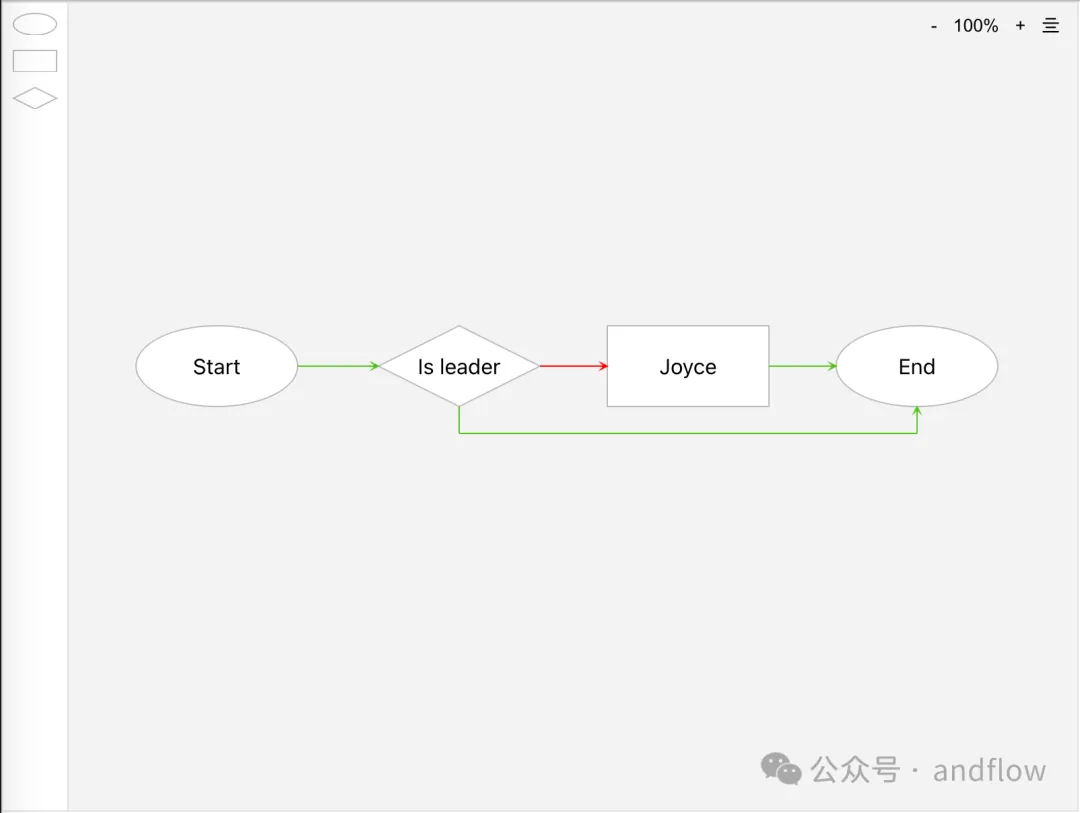
9.Flowchart React
https://github.com/joyceworks/flowchart-react

这是一个适用于React.js的免费开源的轻量级流程图设计器。
10.React Flow Chart
https://github.com/MrBlenny/react-flow-chart

React Flow Chart是一个免费开源的、灵活的、无状态的、声明式的React流程图库。
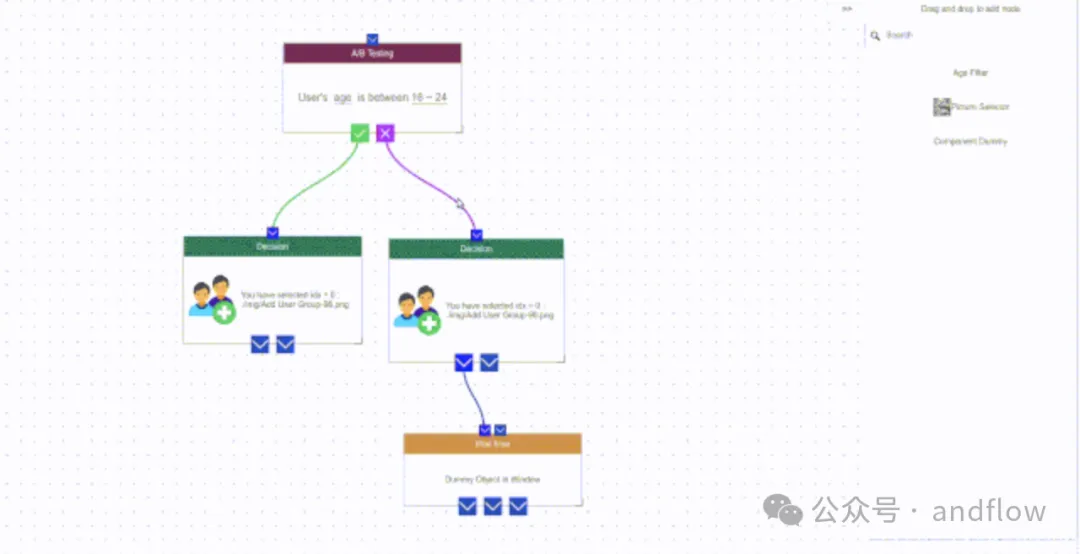
11.REAFLOW
https://github.com/reaviz/reaflow

REAFLOW是一个用于构建静态或交互式编辑器的模块化图表引擎。该库功能丰富且模块化,允许显示具有完全可定制性的复杂可视化。
12.React Flow Chart Editor
https://github.com/aislelabs/react-flowchart-editor

这个开源流程图编辑器支持窗口定位、缩放和工作区平移。简单的组件插件架构,允许轻松定制。没有额外的包依赖。
13.React Flowchart Builder
https://github.com/TaqBostan/react-flowchart-builder

这是一个免费的轻量级流程图组件。
其特征包括:
- 支持不同形状的节点。
- 支持添加/删除/移动节点
- 支持添加/删除/重塑节点之间的链接
- 支持启用/禁用添加/编辑/删除链接
- 支持缩放和平移
- 原始或键入的输入/输出
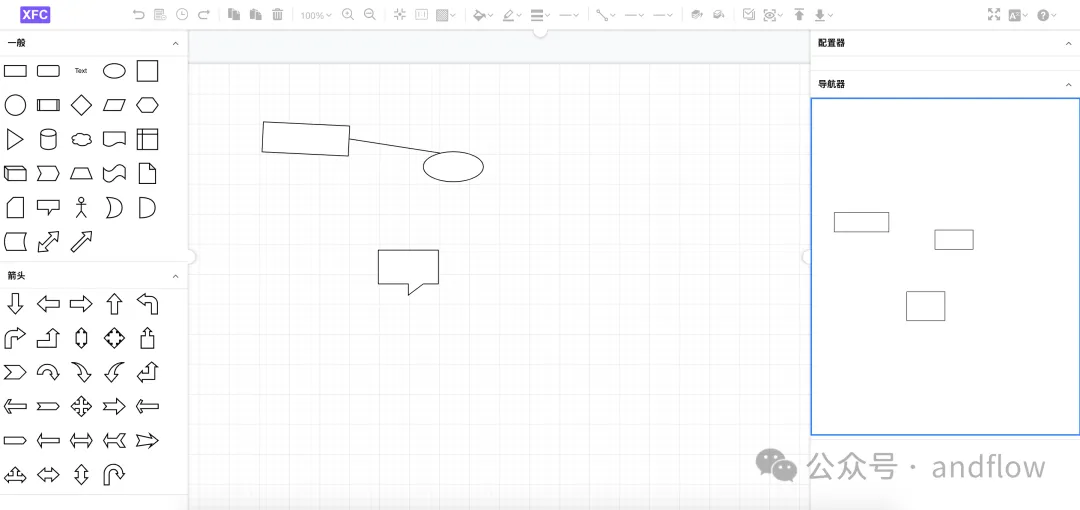
14.X-Flowchart-Vue
https://github.com/OXOYO/X-Flowchart-Vue

一个基于G6和Vue的可视化图形编辑器。