
JavaScript在过去10年里取得了长足的进步,每一年都有全新的功能升级。
还记得我们以前是这样创建"类"的吗?
function Person(name) {
this.name = name;
}
Person.prototype.sayHello = function() {
console.log("Hello, " + this.name);
};是的,变化很大!
让我们来看看ES10(2019年)中引入的7个最重要的特性,看看你是否错过了其中一些。
1. 即时模块化:动态import
ES10那年很棒,import现在可以像require()一样作为函数使用。一个async函数。
将import保持在顶层不再是必须的;我们现在可以在编译时轻松解析模块的名称。
为了高性能,可以选择性地只在绝对需要时加载模块...
if (user.is_admin) {
const admin = await import('./admin.js');
admin.setupDashboard();
}基于用户或变量输入加载模块...
const language = 'french';
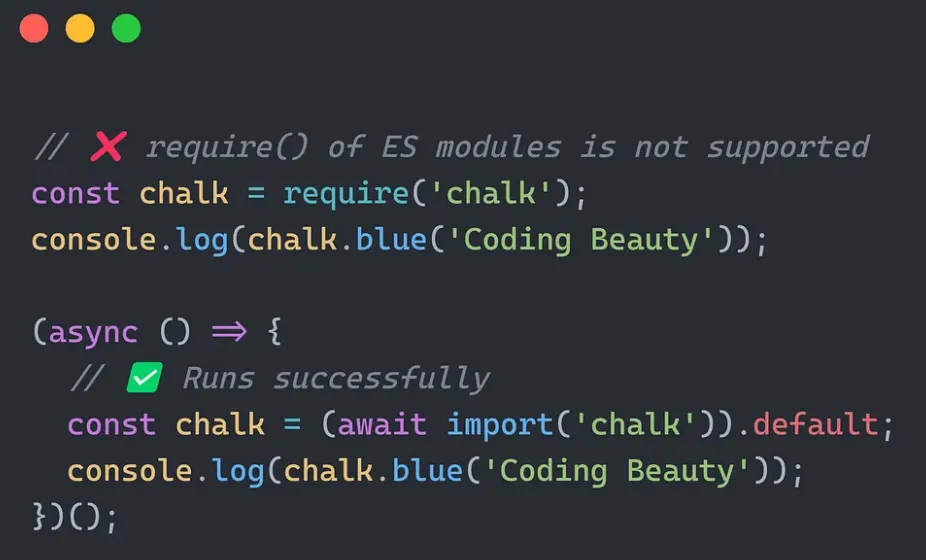
const translations = await import(`./translations/${language}.js`);它也非常适合使用不再支持require()的ES模块:

2. 扁平化曲线
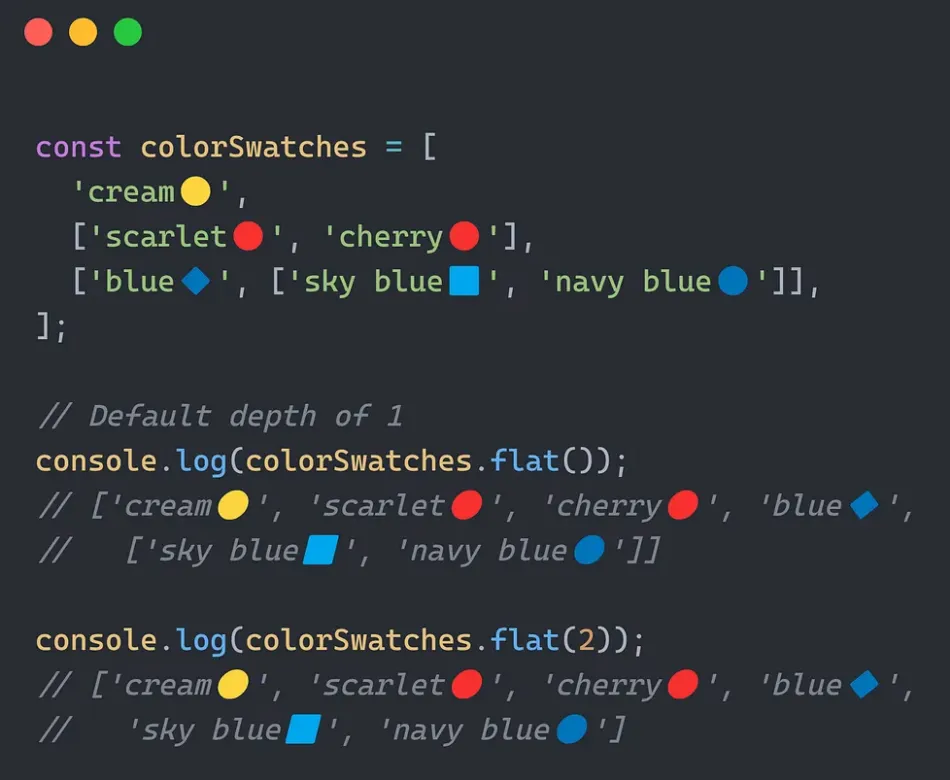
flat()和flatMap()提供了更清晰的方式来轻松扁平化多维数组。
消除了痛苦的数组循环扁平化代码的需求:

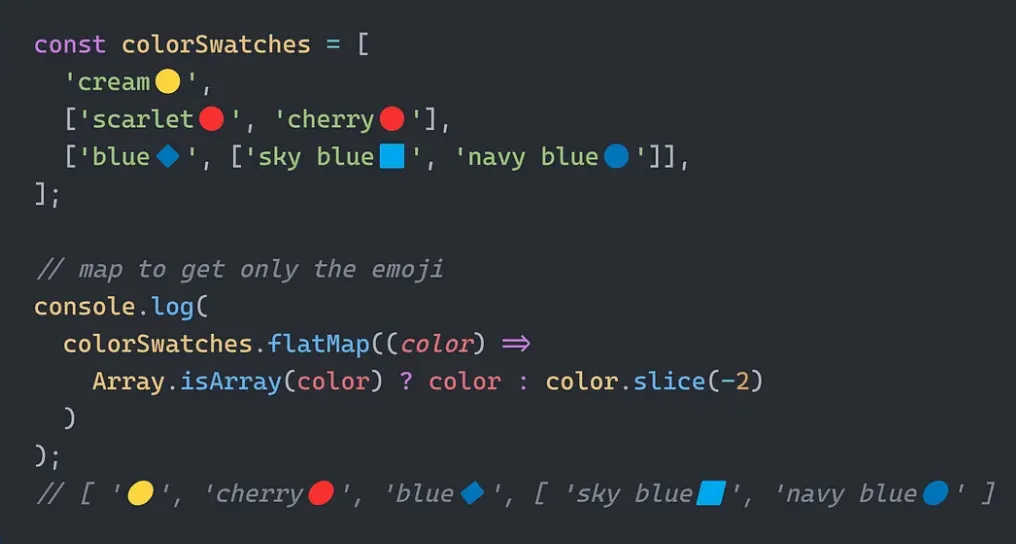
flatMap()相当于调用map(),然后flat(1):

3. 将数组转换为对象
ES10还引入了Object.fromEntries()到JavaScript世界。
快速将键值对列表转换为等效的键值对象:
const entries = [['name', 'John'], ['age', 30]];
const obj = Object.fromEntries(entries);
console.log(obj); // { name: 'John', age: 30 }4. 精确清理你的字符串
trimStart()和trimEnd()。
在此之前,每个人都在使用NPM的trim - 愉快地给项目增加3.35KB...
即使现在:
npm i trim然后Array trim()出现了,接着是trimStart()和trimEnd()。
const str = ' Hello, World! ';
console.log(str.trimStart()); // 'Hello, World! '
console.log(str.trimEnd()); // ' Hello, World!'5. 捕获错误而不带包袱
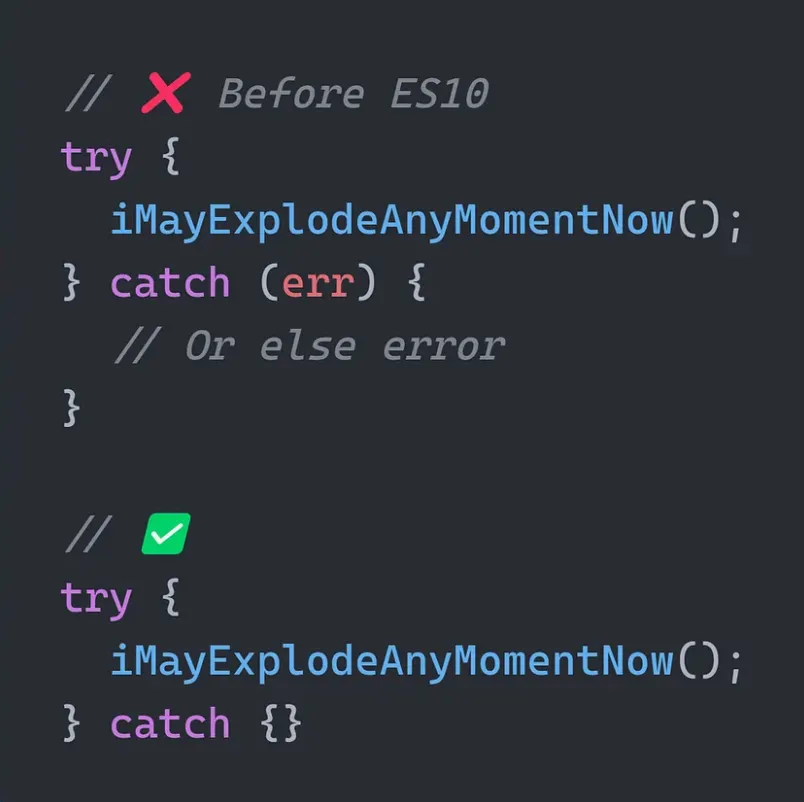
通过新的可选catch绑定,当你对错误参数无所作为时,现在可以安全地省略catch块的错误参数:

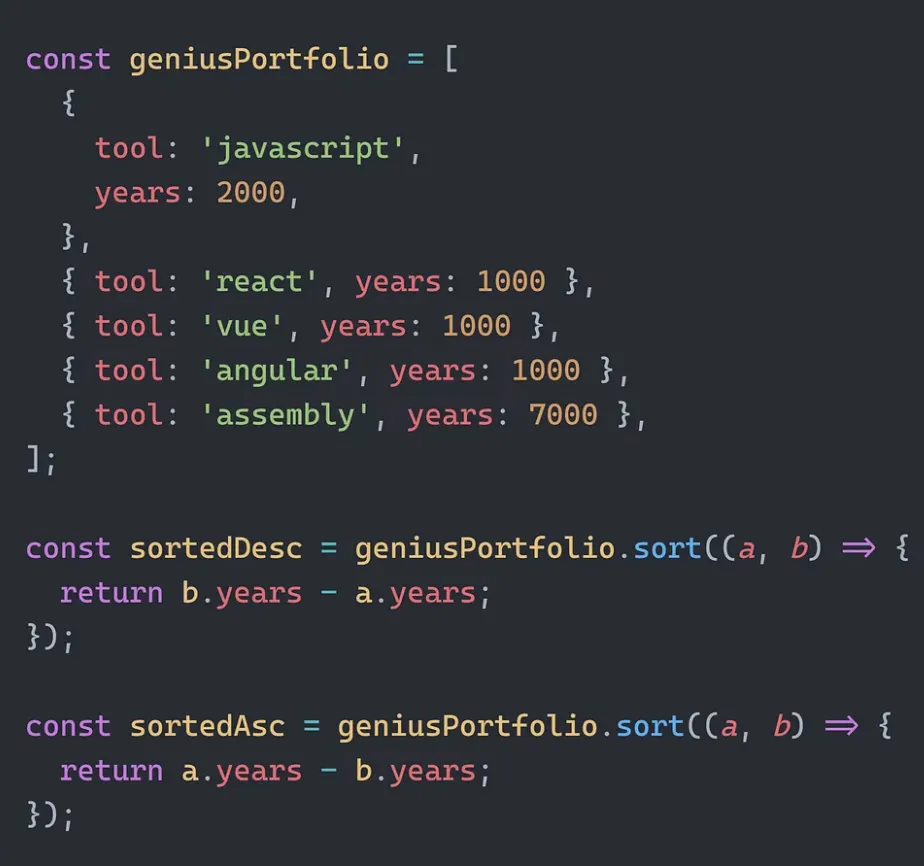
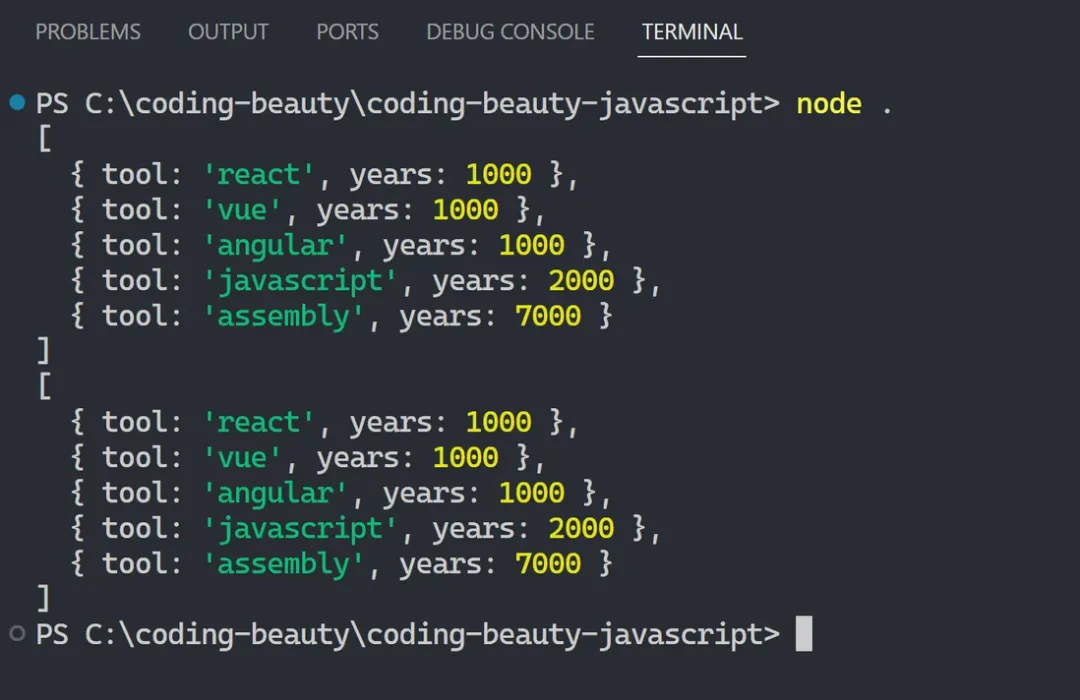
6. 无惊喜排序
稳定的数组排序。
以前,在对数组进行排序时,我们绝对无法保证相等元素的排列。
但在ES10之后的JS代码中,我们100%确定react总是在vue之前,vue总是在angular之前。


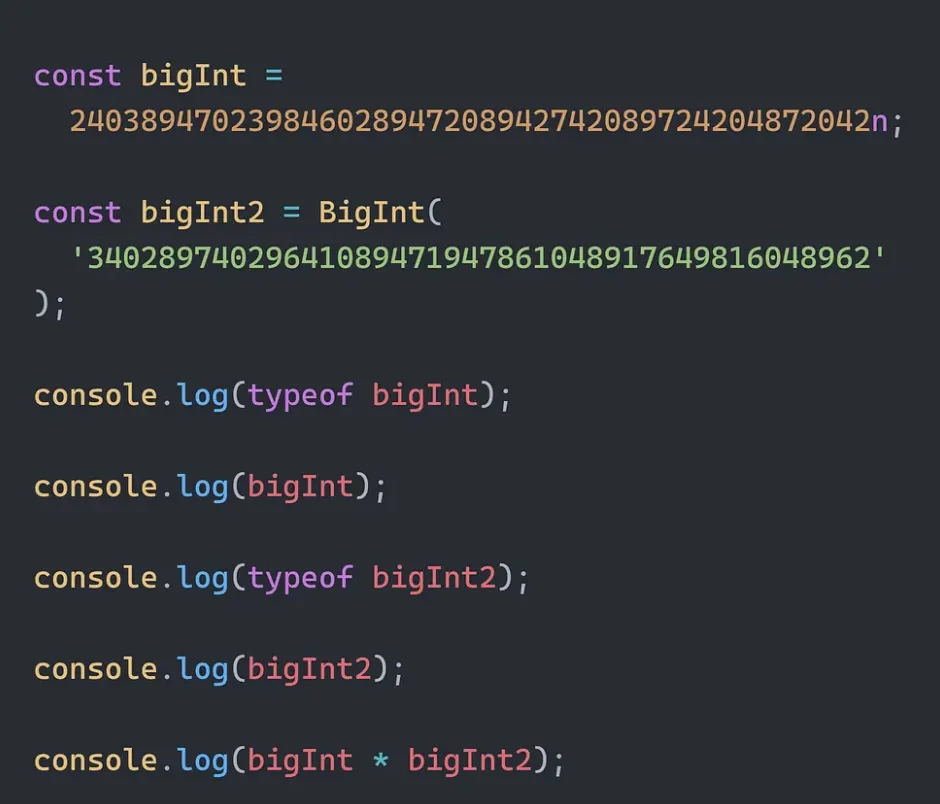
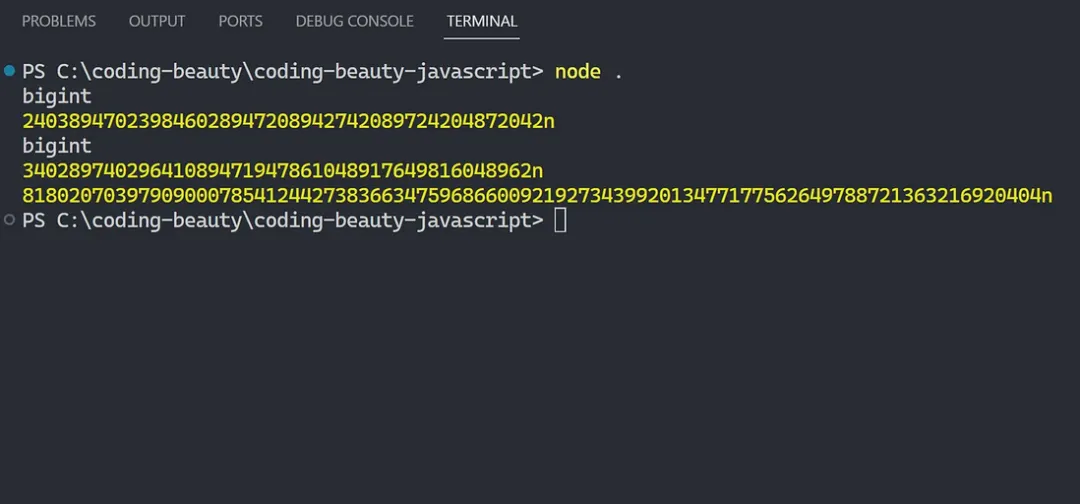
7. 要么做大,要么回家:BigInt
BigInt的名称揭示了它的目的:用于加载难以置信的巨大整数值:


因为普通整数做不到:

最后的思考
ES10为JavaScript标志着一个重要的飞跃,引入了几个对现代开发至关重要的特性。
使用它们来编写更清晰、更简洁、更具表现力和清晰度的代码。










































