☀️ 前言
- 你是不是跟我一样,每次写代码想要寻求AI帮助时,需要将代码复制出来,找到一个 AI chatbot ,复制进去,然后跟他说明这段代码是做什么的,让他帮我做一些事情。
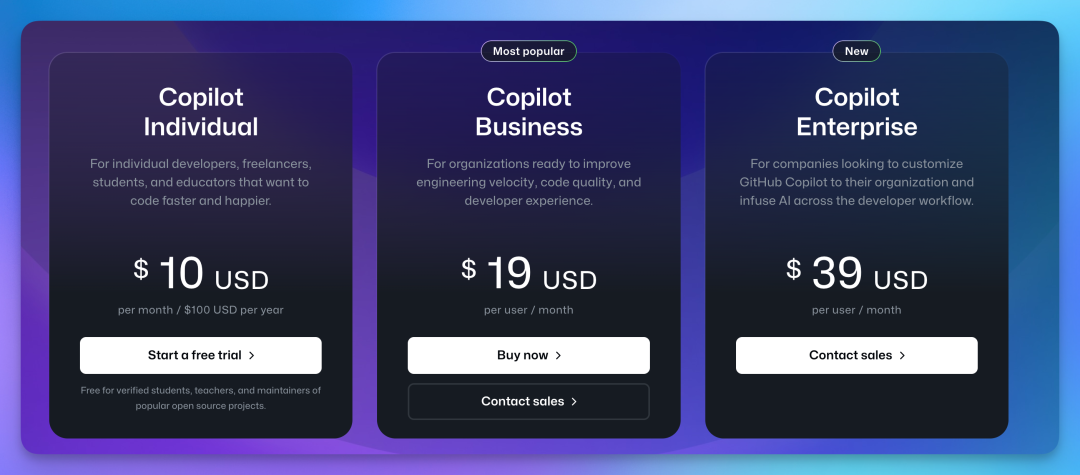
- 有的同学就会说了,那你用 github copilot ,可以是可以,但是他每个月 10美金 的价格实在是接受不起。
 图片
图片
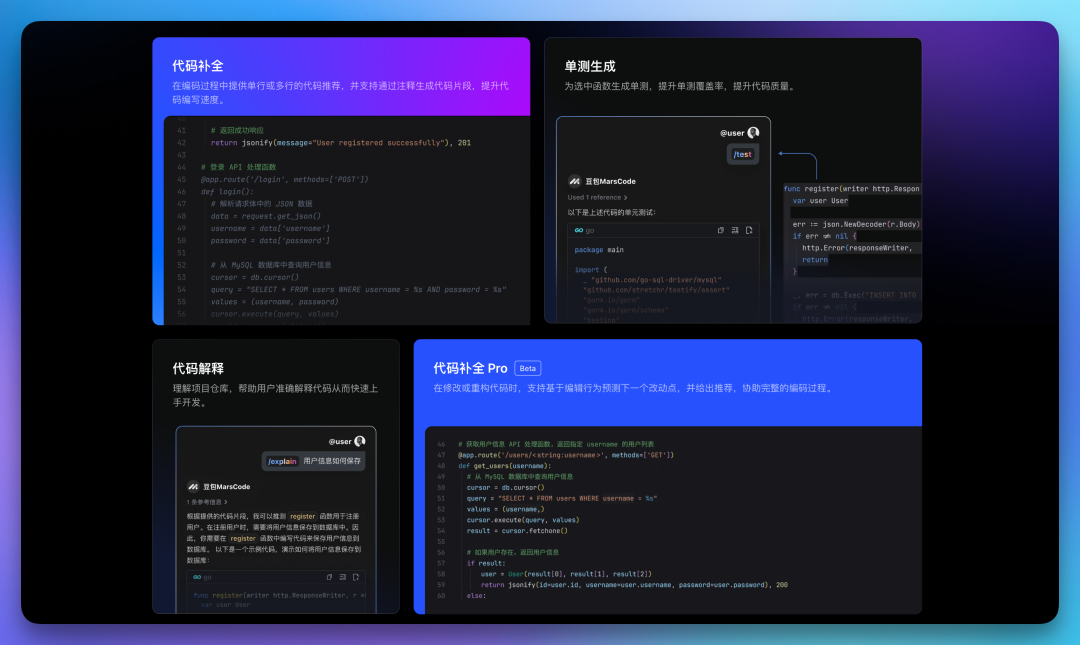
- 于是我找到了 MarsCode ,基于豆包大模型的智能编程助手,支持智能代码补全,基于项目仓库知识的代码解释,代码错误修复,一键生成单元测试,并且还有可对话的上下文聊天面板。
- 这才是对开发人员友的 AI 工具,我们一起来看看究竟如何。
 图片
图片
🔥 MarsCode
安装
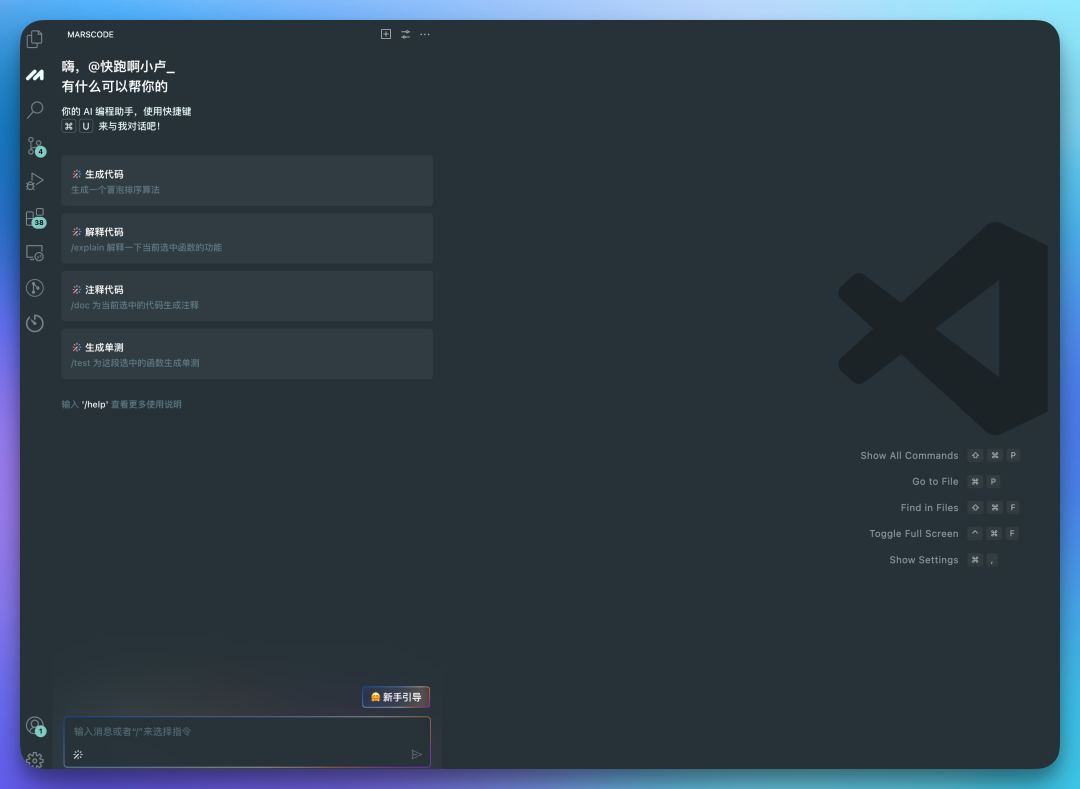
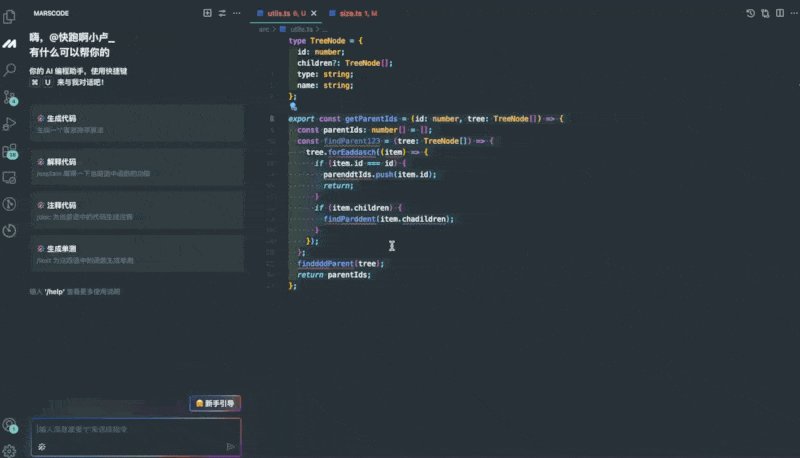
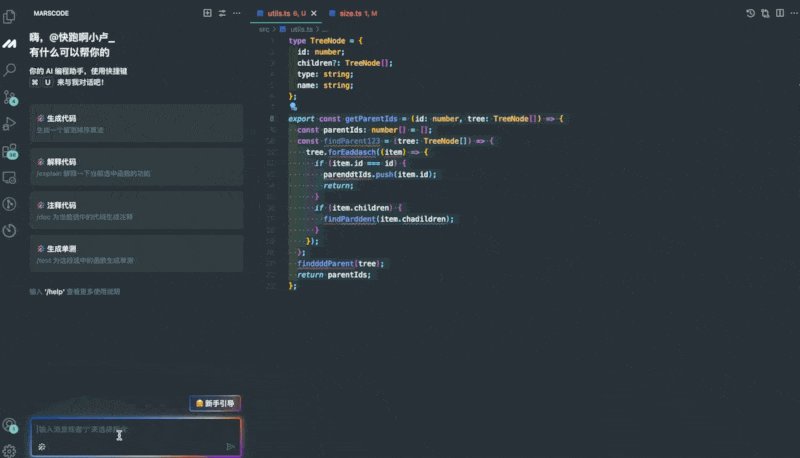
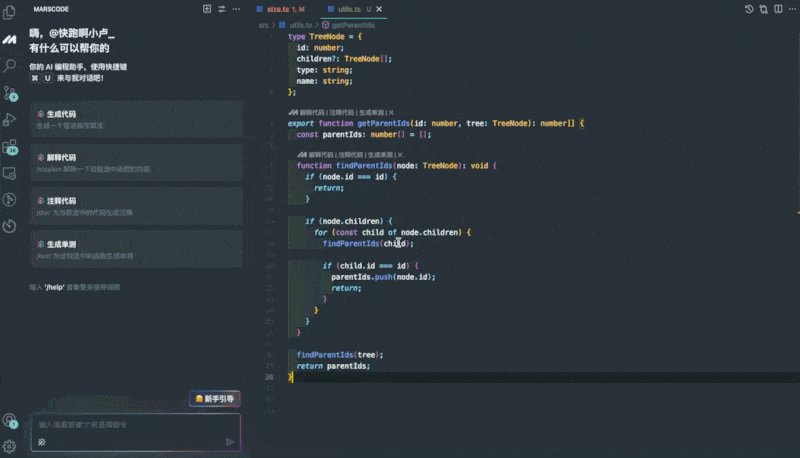
- 我们可以在 vscode 扩展应用商店找到他,安装完成后,会在左侧多一个 tab ,点击我们可以看到一个聊天面板。
- 你可以把它当成一个 gpt ,只不过这里多了很多功能,他还很贴心的放了新手引导,让你能快速上手,好了,那让我们一个个来使用这些功能。
 图片
图片
代码补全
- 在我们编写代码的时候,只要我们的命名足够语义化,它会根据当前的上下文环境来推断你想要输入的内容。
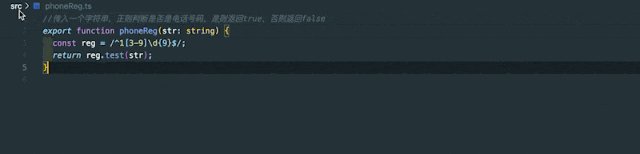
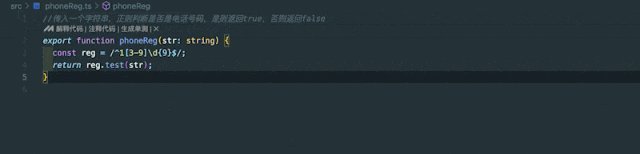
- 比如我这里想要写一个电话号码的正则表达式判断函数,他会将预测的代码提示在光标处,按一下 tab 就可以自动补全到编辑器中。
 图片
图片
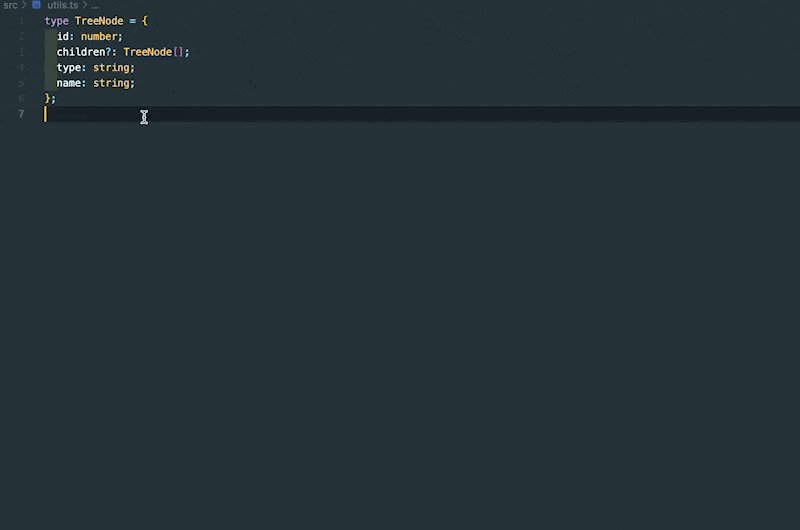
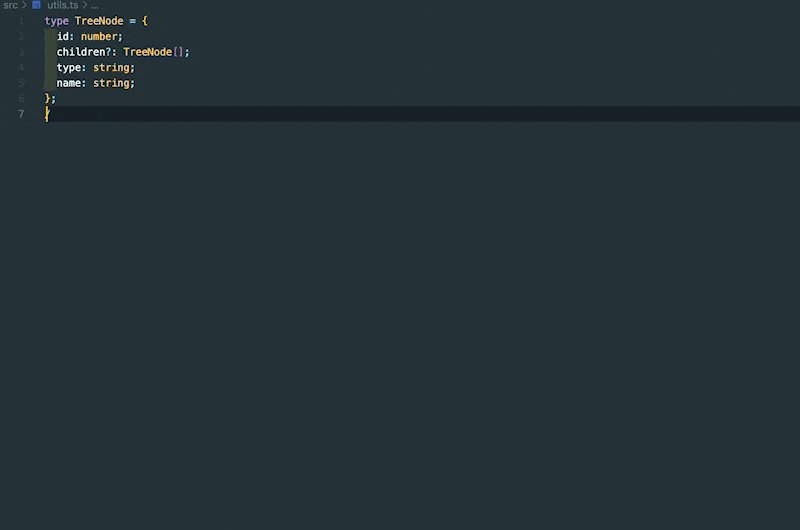
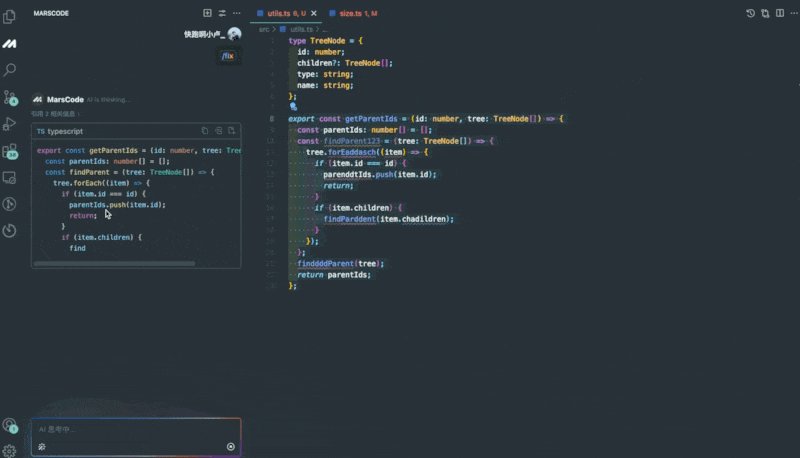
- 再举个例子,我这里有一个被 ts 定义过的树的变量结构,我现在想要实现一个需求。
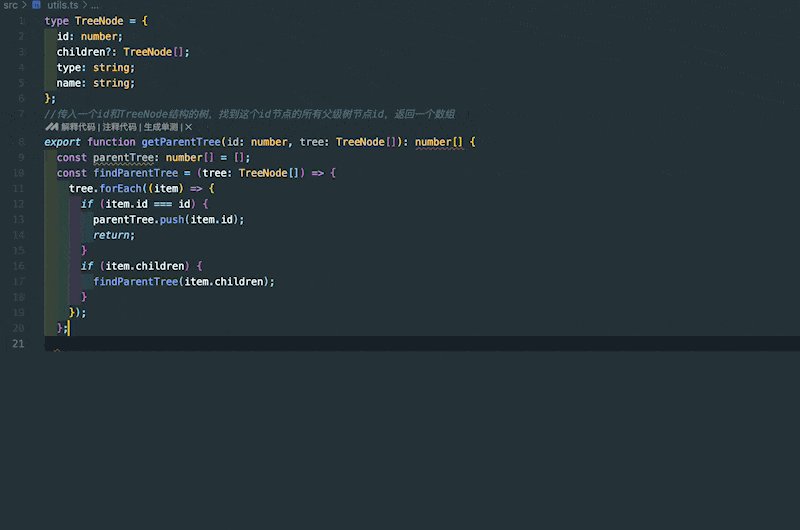
- 根据某个树节点 id 找到这个树节点的所有父级树节点的 id ,返回一个数组给我。
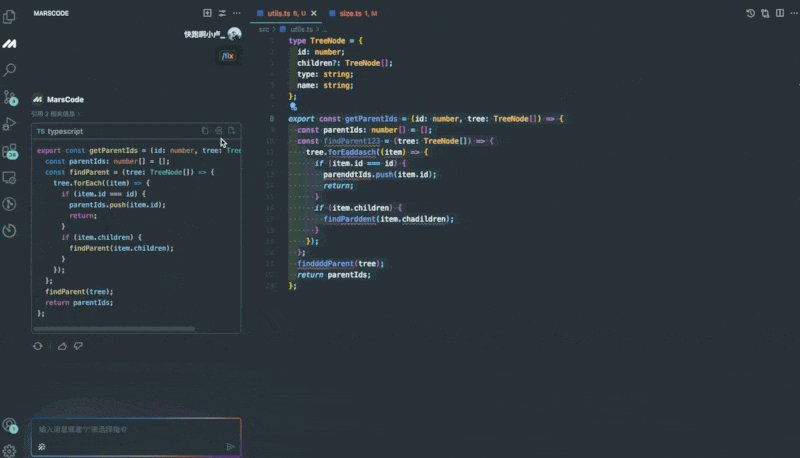
- 我们只需要输入 // 然后输入具体需求,然后换行,他会将代码提示在光标处。
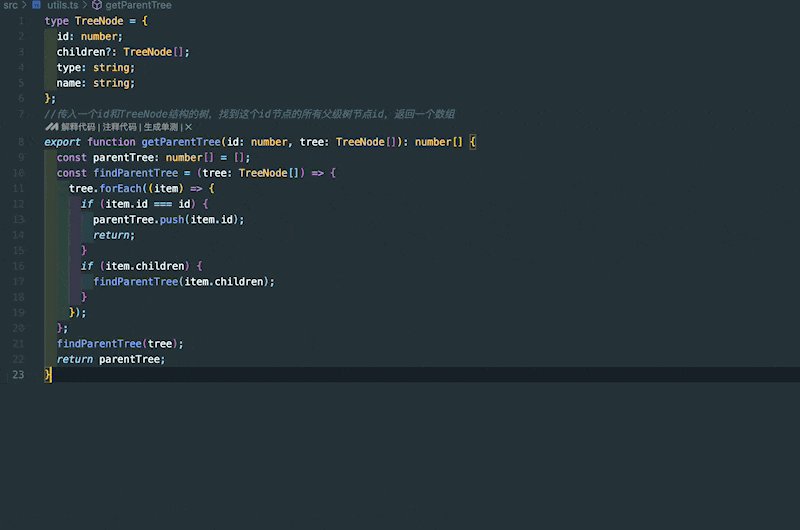
- 按一下 tab 则会自动补全到编辑器中,这对于我们平时做需求提供了很多便携和灵感。
 图片
图片
错误修复
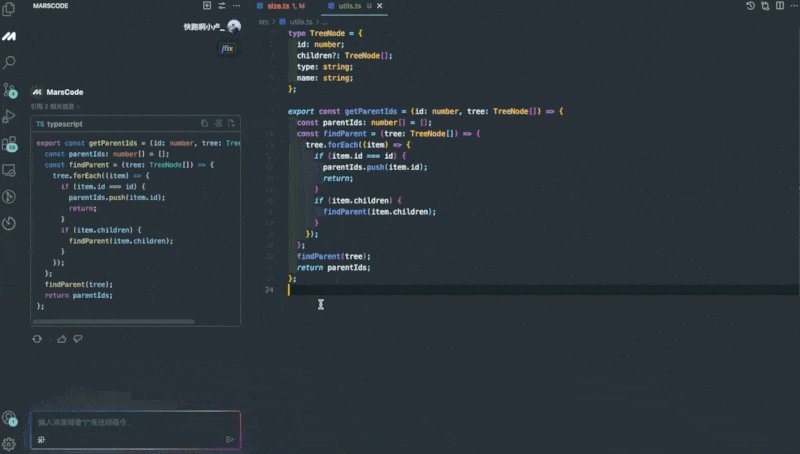
- 写出 bug 是很正常的事情,但是对于一大段函数,我们需要重新去熟悉和 debug ,确实耗费的时间会很多。
- 这时候我们可以将这段代码选中。在左侧面板中输入指令 “/fix” ,它会快速发现代码中的问题并给出智能优化建议,提升代码质量。
 图片
图片
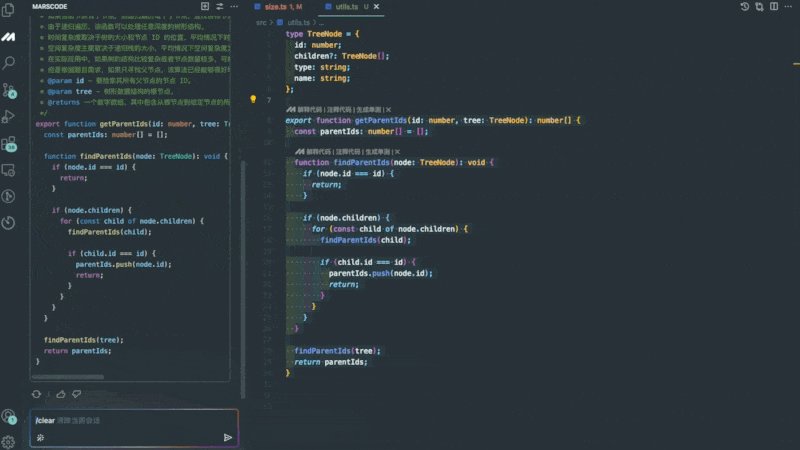
代码解释
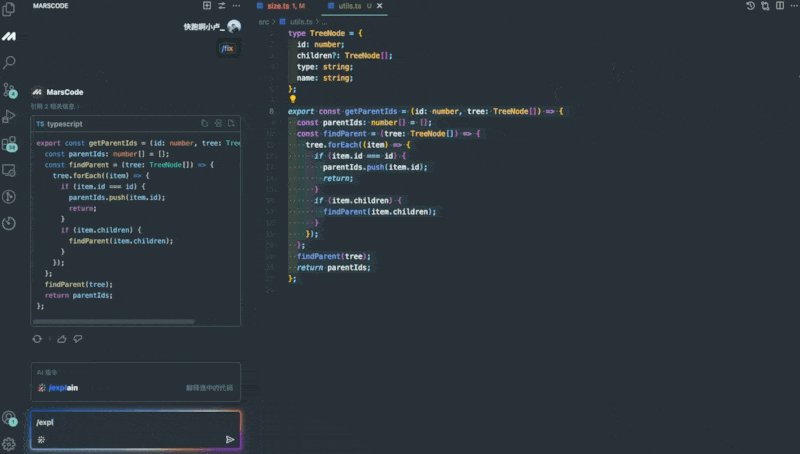
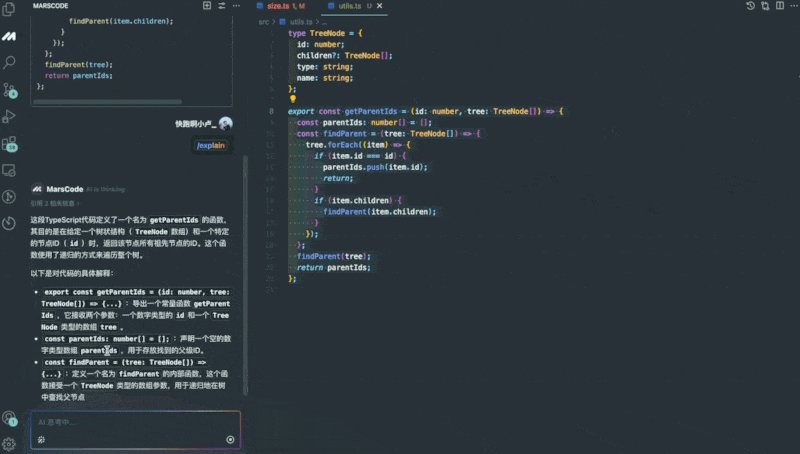
- 代码解释有两种使用方法,你可以在对应代码块中点击上面的 “代码解释” 按钮,或者选中对应代码块,在左侧输入 “/explain” 即可。
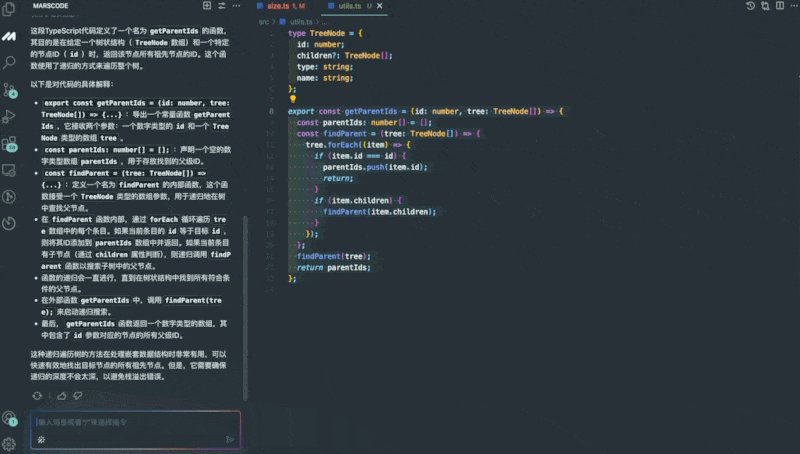
- 他会在左侧面板中对这段代码进行解释,如果你不满意或者还有什么不懂的,可以继续追问 “你可以再详细一点吗?我没看懂” ,他会更加全面的回答你。
 图片
图片
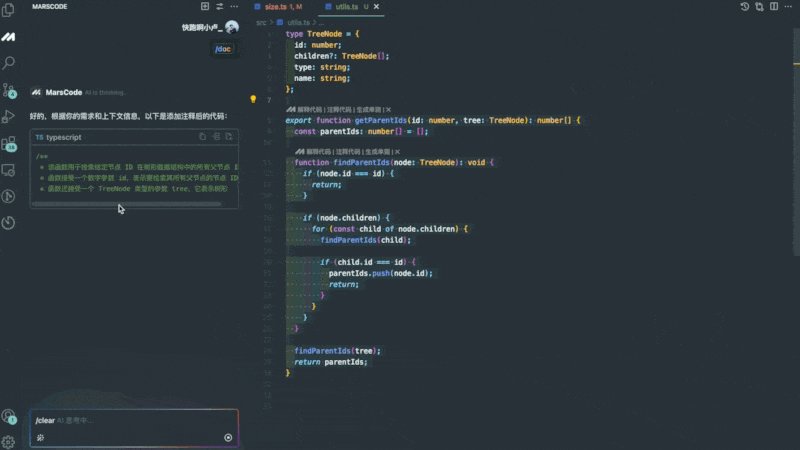
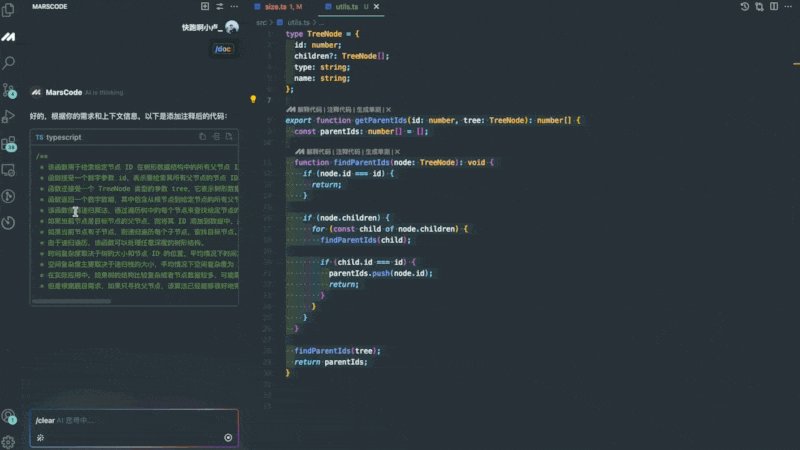
注释代码
- 对于有的时候写了一些代码后,需要写一些注释的情况,我们可以点击 “注释代码” 。
- 他会逐行逐行跟你解释,特别是对于我们需要看第三方库源码的时候太友好了。
- 我们还可以对其插入光标处,一键帮你覆盖到原有的代码上,简直不要太方便。
 图片
图片
单元测试
- 单元测试其实是开发时必不可少的内容,但是要自己手写单测其实是很繁琐的。
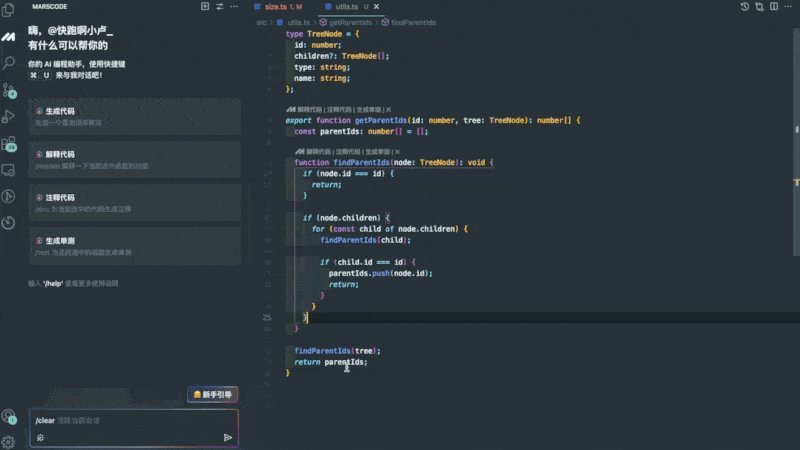
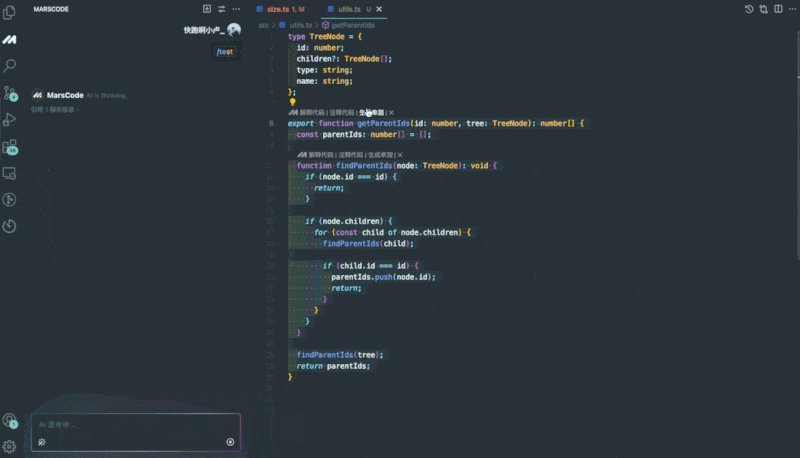
- 这时候我们可以交给 MarsCode 去做这件事情,点击“单元测试”或者选中代码后再左侧面板输入 “/test” 。
 图片
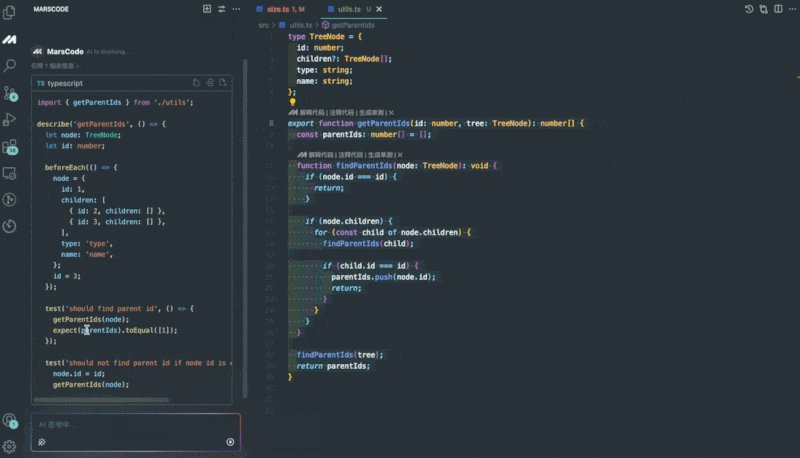
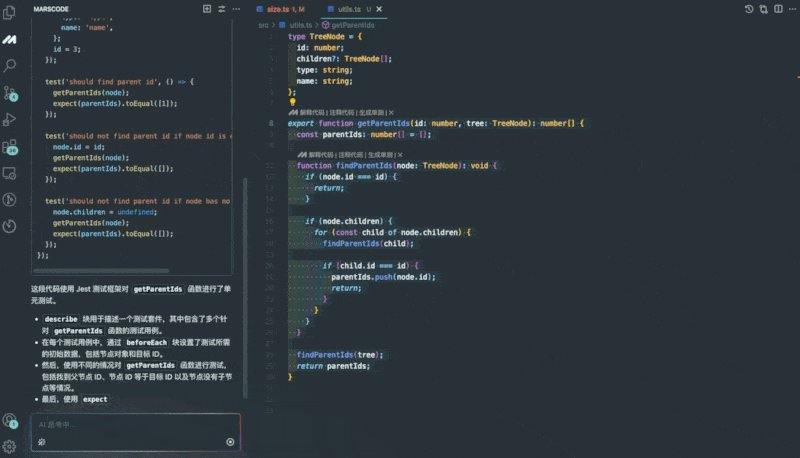
图片
- 他就会去读懂这段代码并且给出一个令你满意的回复,特别是对于工具类的纯函数,它会非常非常精准,且覆盖面很广。



































